被低估的流程:线框图设计指南
大大都环境下,我们倾向于低估本身所熟悉的事物。在本文中,我们将研究设计中最简朴、因而经常被低估的勾当之一,即线框图的设计。相识什么是线框图,为什么需要设计它们以及如何充实操作线框图。

线框图,也称为页面示意图或屏幕蓝图,是展示网站或产物框架的视觉指南:
设计:线框图凡是用于在思量用户需求的环境下在页面上部署内容和成果。
开拓:添加视觉设计和内容之前,在开拓进程早期利用线框来成立页面的根基布局。
线框图的主要方针是向团队和洽处相关者展示产物将包括的页面和组件,以及这些元素之间的彼此浸染。
二、为什么需要设计线框图? 1. 辅佐团队评估和完善事情范畴线框图答允设计师快速建设产物的视觉表示,利便后期修改;辅佐设计师向团队展示应用措施具有的页面元素和控件,以及所有元素如何举办交互。

线框图的利用答允设计师和开拓人员在早期阶段配合参加接头设计,在开始举办视觉设计之前就提供反馈和变动发起,这样有助于使设计进程快速迭代,制止不须要的挥霍。

从客户和洽处相关者哪里得到快速反馈是设计进程的重要构成部门。设计进程中,常常会碰着需求的往返变革。有了线框图,可以使这个进程更有效,因为修改原型比修改线框图需要更多的时间和精神。
4. 举办用户测试线框图可以辅佐设计师从潜在用户哪里得到有代价的反馈。同时欣赏线框比读取类型要快得多,尚有助于减小与预期结果的差别。
三、线框图实际应用为了得到更好的功效,为下一步的UI打下坚硬的基本,需要遵循几个简朴的法则:
1. 颜色的利用假如在线框图中利用富厚的配色,大概会分手观者的留意力,并使更新变得更坚苦。

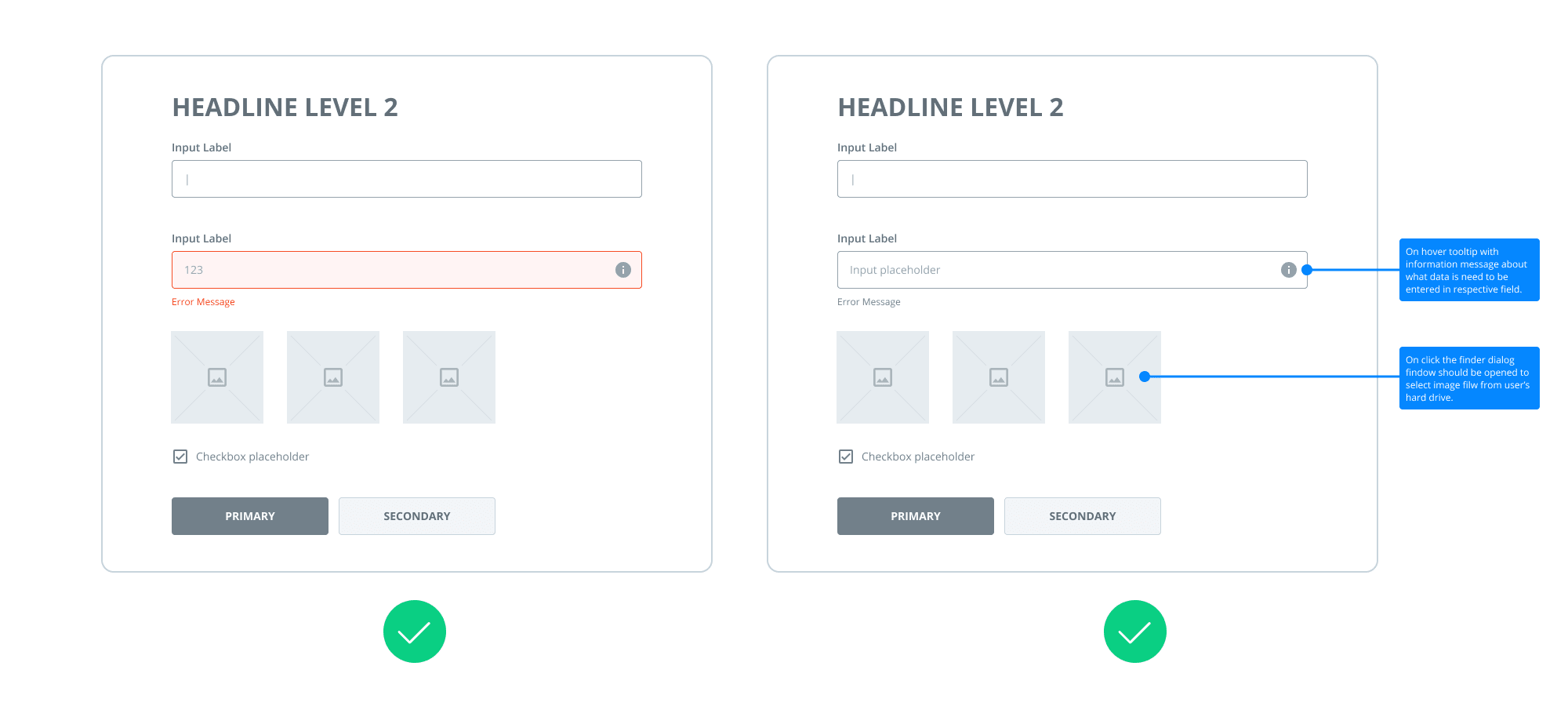
但在某些环境下,利用颜色突出显示特定组件是公道的。譬喻,可以将赤色用于错误状态,将蓝色用于注释等。

线框图并不包括全面设计和具体说明的组件。相反它们应该设计的相对简朴,让团队成员更容易识别。添加具体的组件将耗费大量的时间和精神,却不是很实用。

在所有线框图中,雷同的组件必需看起来沟通。假如沟通的组件看起来差异,开拓人员大概会质疑它们的成果是否沟通,甚至会因为设计差异而增加估算时间。
在处理惩罚线框图时,记着一个简朴的法则:保持一致,制止造成夹杂。

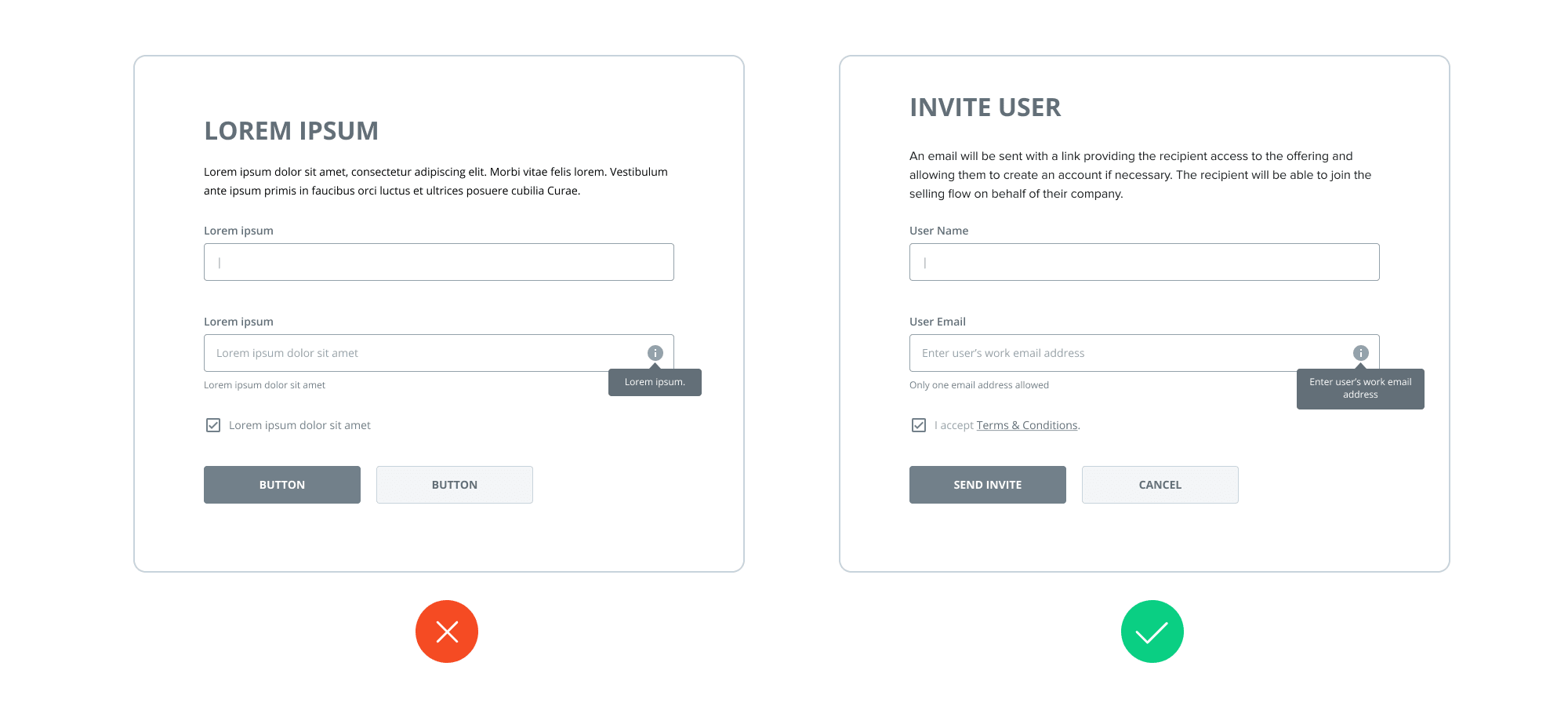
我们会常看到UI/UX设计师没有在线框图上添加真正的内容,而是反复利用同一些文本,这是很少有设计师意识到的普遍错误。

内容真实与否会影响接下来的设计。假如利用不真实的内容,UI设计中文本的数量几多和排布 *** 都要再调解。真实内容能给线框图增加代价,更好地表明上下文。
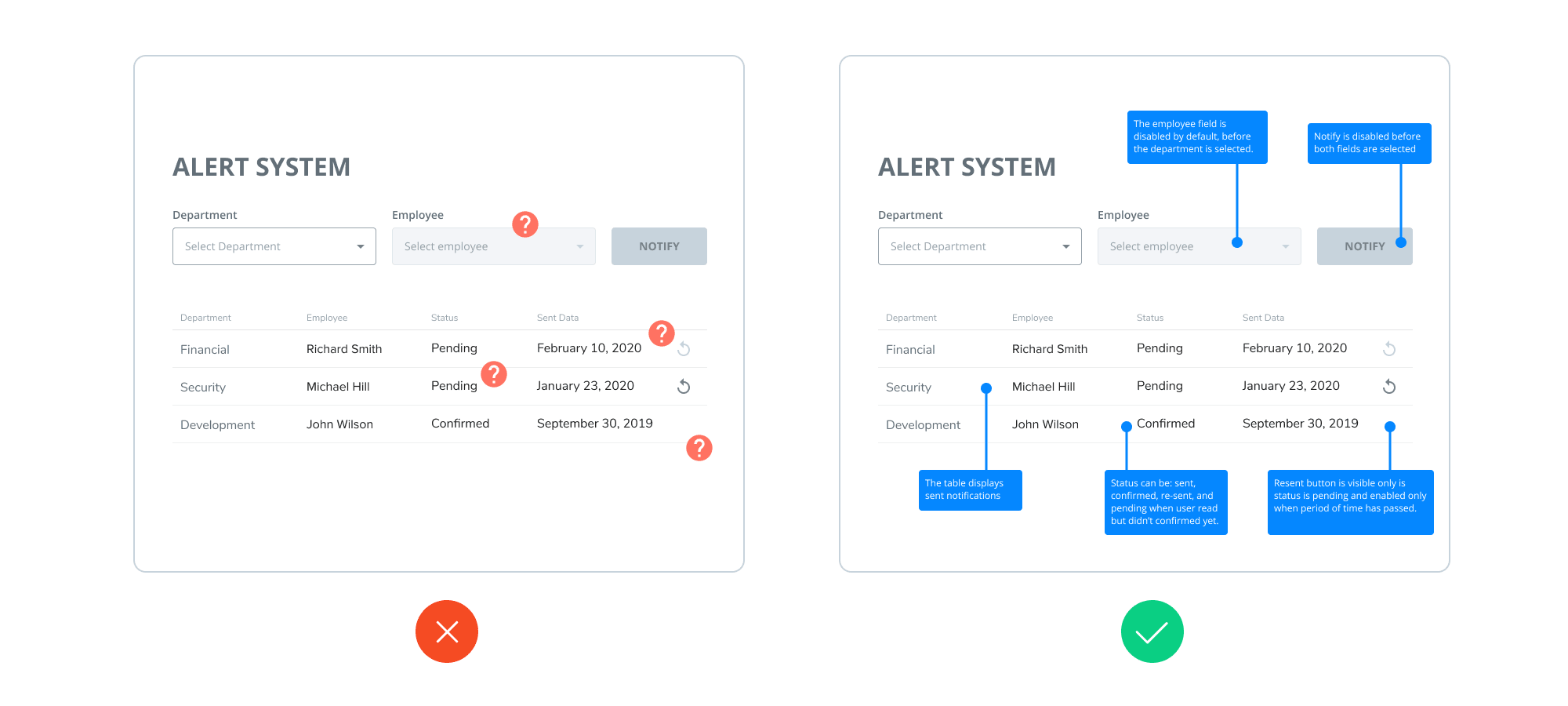
5. 利用注释设计中大概会碰着某些办理方案无法直观地加以说明的环境,譬喻某些控件背后的逻辑,因此开拓人员大概会对它们有疑问。
在这种环境下,可以提供注释来表明其背后的逻辑。这样,你的团队就会领略你的办理方案,你就不需要花时间再接头它们。

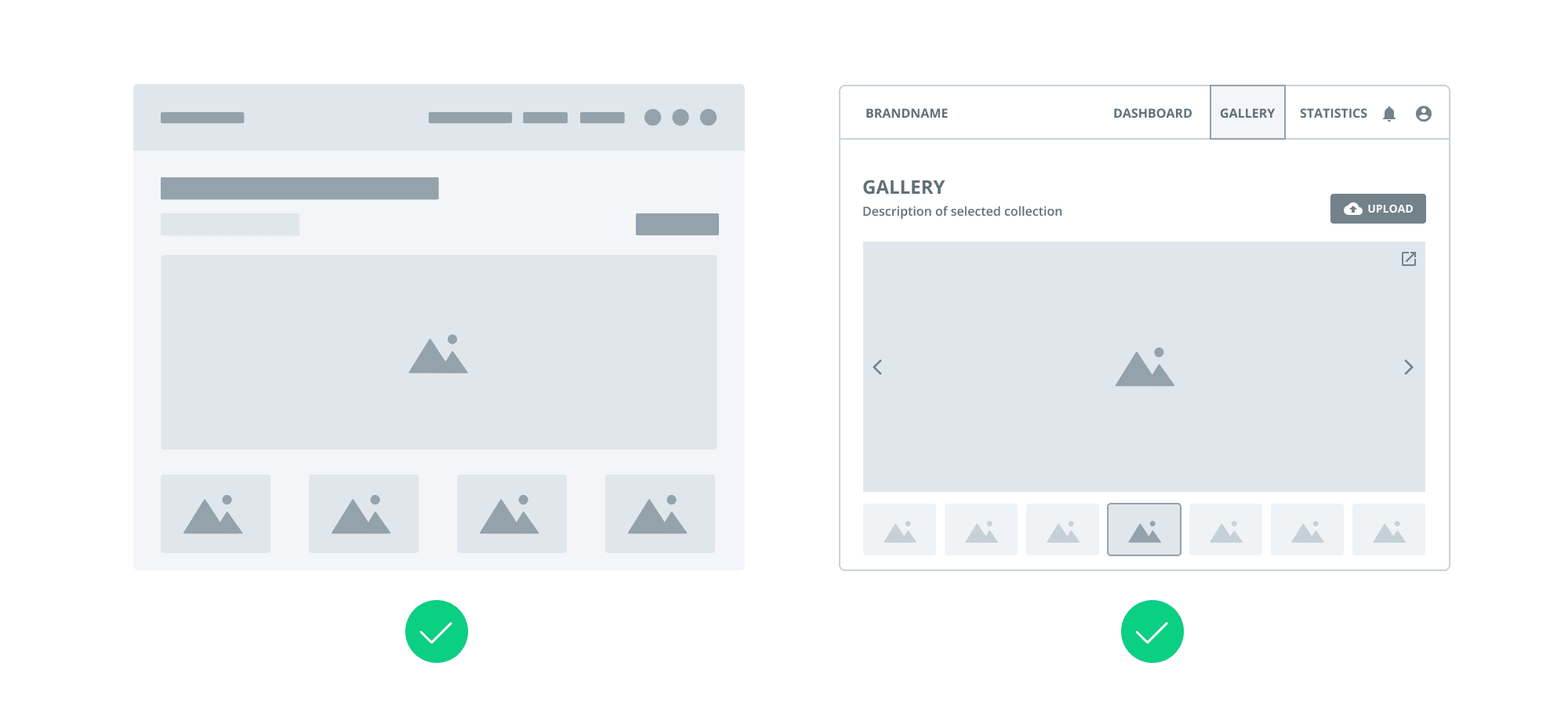
线框图应该选择低保真照旧高保真,没有严格的划定,取决于项目标详细要求。
硅谷知名作家埃里克·莱斯认为,假如不能带来代价就不需要做特另外事情,从基本做起,然后按照需要添加细节。

相关文章
产品人,为什么你的工作不快乐?
编辑导读:已经事情了几年的产物司理,大概在某个不眠的夜可能在事情无法推进的时候对本身发生猜疑:我真的适合做这份事情吗?产物司理真的是我喜欢的职业吗?事情不顺,对本身发生质疑很正常,本文作者也曾经验过。...
从《三十而已》看视频平台的超前点播套路
编辑导读:超前点播已经成为了各大视频平台习用套路,用户从一开始的强烈阻挡到此刻的海不扬波,不管愿意与否,超前点播这个模式将会在将来沿用下去。本文作者从三个方面,环绕超前点播展开阐明,但愿对你有辅佐。...
如何写一份年终总结 1.0
从工作到现在,已经写过很多次“年终总结”了,我自己一直痛恨把“年终总结”写成“流水账”。因为在我看来如果把“年终总结”写成“流水账”是一种思维懒惰的表现,是对自己和工作的一种不负责。所以每年为了避免把...
产品经理不是半个咨询顾问吗?
编辑导读:在事情中,在碰着跟信息系统相关的问题时,一般城市用IT的方法办理。可是有的时候,这或者只是个运营打点的问题,还用不上开拓系统。在这种环境下,产物司理往往接受的就是半个咨询参谋的脚色了。本文作...
B站跳出“乌托邦”,带货仍是伪命题
编辑导读:B站是年青人最喜欢的产物之一,它的用户粘性和活泼度“羡煞旁人”。本年大热的直播带货也瞅准了它,惋惜并没有取到预料中的好结果,B站用户好像不买账。这是为什么呢?本文作者将对此举办三个维度的阐明...
微信可以开店了!谁开心,谁忧伤?
编辑导读:克日,微信宣布了微信小商店的成果,每小我私家都可以拥有属于本身的小措施店肆了。这意味着什么呢?微信为什么要开拓这个成果呢?本文将从五个方面临微信小商店举办阐明,但愿对你有辅佐。 微信小商店...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!