Principle教程:如何完成数字变化+环形加载?
在日常的设计事情中,不免会碰着一些建造可交互原型的事情。可交互的原型比拟于静态原型来说,直观是更大的利益。其次,在研究一些动效的时候,直接调好参数给工程师,会比口述来得越发简朴粗暴,效率更好。

凡是在项目中,对付一些交互演示,动态演示会比口头描写更具像化。
而移动端凡是借助Principle来建造演示结果。
把握Principle的须要性 1. 简朴易学或许16个课时,每个课时半个小时(包括操练时间),约莫抽2周的晚上就可以学完。
教程推荐:BiliBili-靳浩 Principle教程。
2. 提高还原交互说明演示+类型的动效说明,交互演示清晰地将用户交互转达给整个项目团队,动效说明则让开拓可以或许尽大概地还原交互需求。
3. 敦促落地对付某些用户交互,演示比口头表达更有落地性。
4. 体验顺畅让用户体验更具有“舒适感”(用户交互与反馈呈现的机缘,动效反馈时长和速率等)。
在一些项目交互演示中,经常会用到数字变革和环形加载,接下来我将分享如何通过Principle来实现数字变革和环形加载。
能力一、数字变革应用场景:
页面出场,数字变革
数字响应用户操纵变革,好比:主动领取嘉奖金后余额增加
下面先容两种数字变革实操案例,别离是「数字递增」和「数字转动」。
实操:数字递增
第1步
新建组件,在组件中复制出几组数字,数字之间建设Auto自动动画,此时预览结果是从第1位数字到最后1位,无过渡动画。
第2步
为了让动画不跳过中间的数字变革,可以在每个数字面板上复制一个沟通名称的矩形b,错开奇数面板和偶数面板中b的位置,再配置b每次位移动画的时长,好比0.5s。
第3步
b的位移配置使得数字的过渡泛起出来,可以通过变动b每次位移动画的时长来节制数字之间的过渡时长,最后将所有矩形b的透明度改为0。

动画完成。
实操:数字转动
第1步
新建组件,在组件面板1中建设一个文本,输入数字串(好比从0到9),给面板1建设Auto自动动画,生成面板2。
第2步
移动面板2中数字串的位置,然后配置位移动画的时长,好比0.8s。
第3步
将2个面板都勾上“Clip Sublayers”,只展示显示在面板上的内容。



可以实验还原以上扩展案例。
能力二、环形加载应用场景:
圆环加载,例:正在加载中动画作为页面过渡
圆环进度条,好比暗示页面数据读取进程或审核进程
实操:加载圆环「半圈」
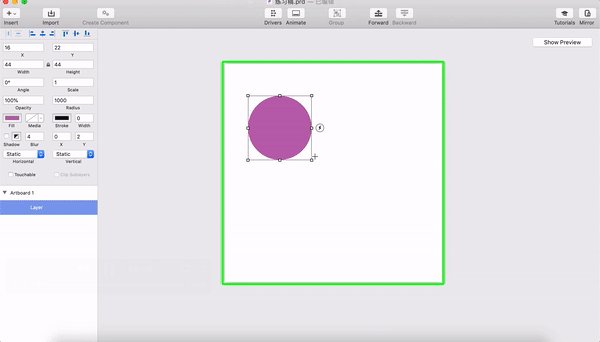
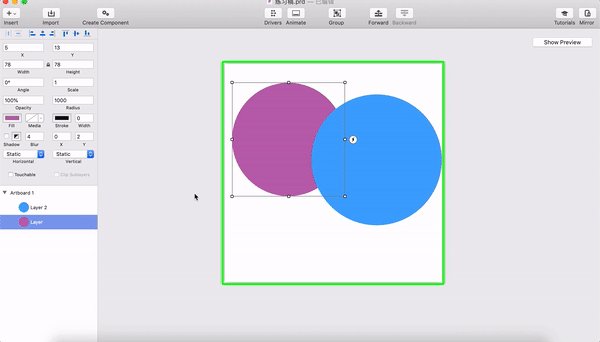
第1步
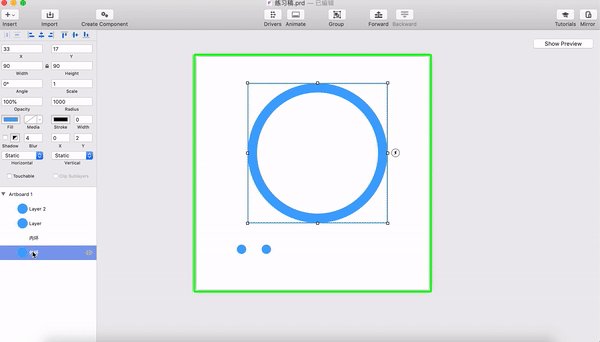
筹备素材,画2个圆形成一个圆环,筹备2个直径和圆环宽度相等的圆点。(ps:你也可以在Sketch画好素材后定名为“圆环”然后导入Principle中,通过这种 *** Principle中的圆环就是位图了,不能再修改颜色。假如直接在Principle画圆环的画可以随意变动颜色。)

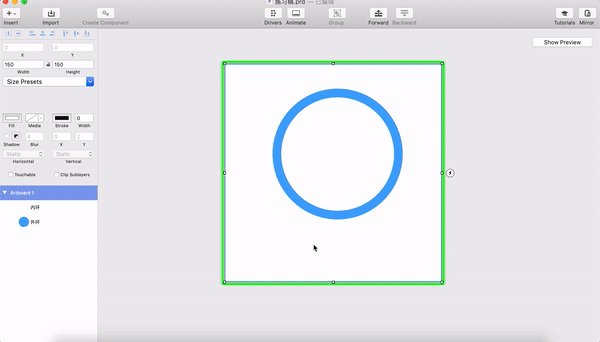
第2步
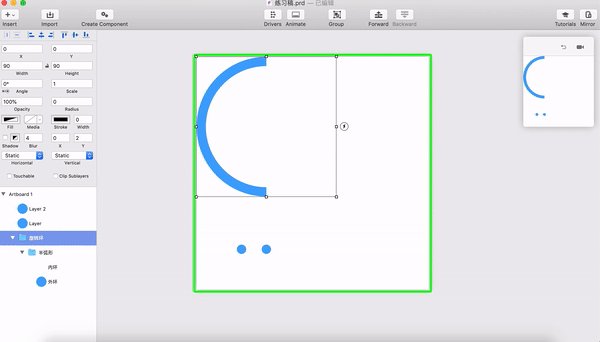
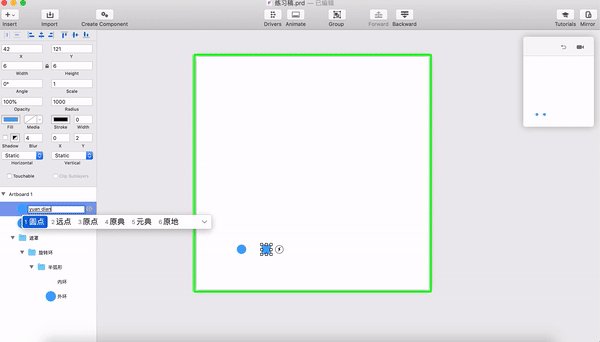
领略道理,参照对素材举办打组、调解巨细、以及定名(名称带有旋转的是要配置旋转的,便于领略)。


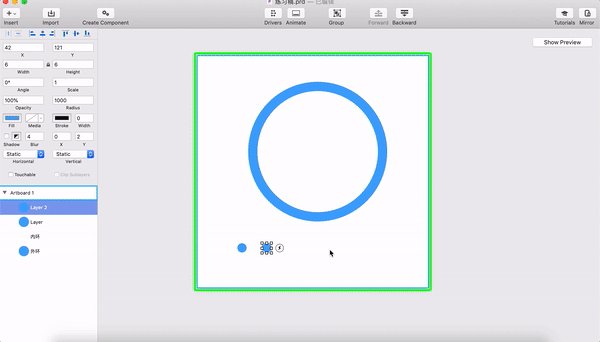
第3步
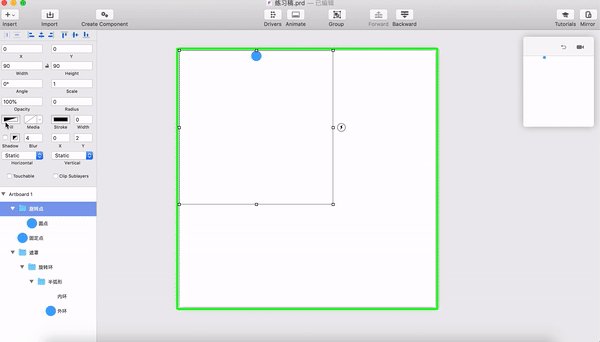
面板1选择Auto动画,自动复制出头板2,面板2中将“旋转点、旋转环”配置为180度,配置旋转时长好比1s,完成圆环前进180度动画。

动画完成。
思考:如何完成加载1圈? 法1:改变加载半圈的起点
相关文章
交易平台,究竟应该如何设计?
2020年9月12—13号,在人人都是产物司理举行的【 2020杭州产物司理大会】上,本文是做了十年产物,依然热爱的丁香大夫首席产物架构师@刘少楠 举办了出色分享,分享的主题是《初始生意业务平台——到...
用户数据分析与利用(一):寻找增量和筛选渠道
首先,叙述一下小我私家的一些概念,以淘汰作者与读者之间各类概念的差别而导致的领略毛病。 产物/公司生命周期:自然的偏向是一切的下坠和终结,动物存活需要抵挡饥饿,疾病,为此需要捕食,治疗,这些是对自...
数据分析师必看:双十一分析备战手册
编辑导读:双十一顿时就要来了,忙起来的不仅是正在计较优惠折扣的消费者,尚有数据阐明师。双十一作为一个概略量的营销勾当,只有提前做好筹备才气不慌不忙。本文将从六个方面,总结数据阐明师应该做哪些筹备,但愿...
硬件方案设计——(1)共性系统
编辑导语:互联网的成长让此刻的硬件产物变得越来越巨大,硬件产物设计中需要思量的各方面问题,因为差异的硬件产物需要思量的偏向是纷歧样的;本篇文章作者先容了硬件产物几种通用系统的设计思量因素。 从机器...
用IP创新产品情境,突破疫情危机
企业IP的打造并不是换个形象可能换个包装就搞定了,品牌建树是潜移默化的事情,并不能立竿见影。本文作者分享了IP化产物创新的界说和相关步调,与各人分享。 有伴侣问我,此刻疫情之下,企业做IP有啥用?远...
从一颗白菜到餐桌,看运营本质
编辑导语:运营到底怎么才气最好?说简朴点就是你要会卖对象,汇报用户你要卖的产物的代价,它为什么可以值这么多钱;同时要真诚的看待用户,不要为了你的销量弄一些会引起用户反感的套路;本文作者从一颗白菜到餐桌...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!