B端交互组件之表格篇
编辑导语:在B端产物中,表格的操作率是很高的,同时,由于数据是及其重要性的,所以表格组件的设计尤为重要。接下来,本文作者将表格拆分成多个细节,具体地讲授各部门应该如何设计,以及巨大业务场景下如何操作表格,让我们来一起进修吧。

B端项目或产物中,表格应该是 *** 作的最多的了,许多主体界面根基城市用到表格组件。我们常说一个根基的成果是包括增删改查的,为了完整的表达这一成果,常见的就是用表格组件。
B端产物中数据是要害,而表格主要是用于展示和打点数据,如何用好表格,对产物整体的用户体验起到重要浸染。
今朝有很大都据也可以用可视化图表来展示,但仅仅只是用于最终的数据输出,数据打点照旧倾向于用表格组件。
下面我将表格拆分成多个细节,并具体讲授各部门如何来设计,别的还交涉谈巨大业务场景下如何操作表格。
一、查询常见的就是查询区域在头部,下面紧接着一个表格组件。
当数据量小的时候,打开该页面时,应该是可以看到全量数据的,并通过度页器来部门加载数据;假如数据量很大,譬喻亿级单元的数据量,系统预计会直接瓦解,所以需要对查询功效做条件限制。
1. 没有必输条件这种模式就是常见的,打开页面可以看到所有数据,通过查询条件进一步缩小搜索范畴。
值得留意的是查询条件都长短必填项,当你输入一个或多个条件查出功效后,点击重置按钮后再点查询,即可规复为全量查询功效。
如下图所示:

本次说的重点是这种有必填查询条件的环境,打开页面时看不到数据,查询条件含有必填项,一个或多个;不输入查询条件,直接点击查询按钮会提示必填字段必需输入,此 *** 主要用于缩小查询范畴。
必填查询条件输入后,其他非必填查询条件也可以搭配输入,进一步缩小查询范畴。
如下图所示:

有些系统,按照权限节制要求,一些查询条件需要反显,并按照业务要求节制是否可以修改,不行修改的可以置灰。
反显牢靠值,如下图所示:

反显值可修改,如下图所示:

许多时候是系统在用户输入没权限的条件时再做校验,好的用户体验就是容错,可以制止用户去出错。
这里涉及到权限的条件可以牢靠反显某个值,可能反显可以修改的一些值,用户不管怎么选,都有权限来查,这样可以制止用户被提示无权限查询时的焦急感。
二、按钮B端产物利用按钮的处所许多,本文主要谈谈表格的头部按钮和右侧按钮。
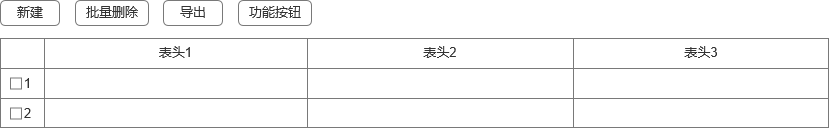
1. 头部按钮头部按钮主要是用于不需要选择表格数据的操纵按钮,最常用的就是新建成果。
别的就是支持批量操纵的成果按钮,譬喻导出和删除,勾选一条或多条导出;不勾选时导出所有,勾选多条数据,批量删除。批量操纵时,表格最左侧需要搭配复选框元件。
如下图所示:

右侧按钮主要是针对单条数据操纵的按钮,譬喻查察、修改、删除等。
假如放在头部,需要勾选一条数据来操纵,勾选多条可能不勾选数据点击按钮时,系统都需要校验;其实也提高了用户的认知本钱,所以我以为这类操纵按钮可以全部放到右侧来。
对付差异数据,成果按钮按照权限差异来设计,可以免除校验的认知本钱,用户可以直接上手操纵,也可制止出错时的焦急感。
譬喻有些数据不能修改和删除时,就可以直接在右侧不显示,制止点击后再去提示用户。
如下图所示:

别的这里有个要害点,当表格中的字段许多可能数据内容许多时,会呈现横向转动条,用户很有大概看不到右侧的操纵列,这种体验是很糟糕的。
这里需要将操纵列牢靠在最右侧,别的左侧的复选框也可以共同牢靠在最左侧,因为当转动条往右拖动时,也会看不到左侧复选框区域,未便于用户去操纵导出可能其他成果操纵。
三、表头相关文章
3大黄金原则,教你写好一个抖音短视频脚本
编辑导语:在这个流量为王的短视频时代,人人皆可拍视频。对付短视频创作团队来说,剧本是提高效率、担保主题、节减相同本钱的重要东西。但剧本的建造并不简朴,也吓跑了很多筹备拍摄短视频的创作者。其实,对付短视...
如何评测语音助手的智能程度(4):人格特质
本文将围绕语音助手中的人格特质部分进行分析,并向我们分享了要想具备人格特质,语音助手需要从哪些板块进行突围,又需要具备哪些表现哪些特征。 “若产品能够在人格层面与用户建立关联,则能够更好地促进使用过...
高佣金问题为何难解?美团面临考验
短时间内,餐饮商家的喊话可能对美团没有太大的影响,但商家侧与平台方的利益分裂与隔阂却会长期影响到平台经济的稳定性。 美团最近有点烦。全国多地餐饮业都在致函美团,呼吁降佣金留活路。 从重庆市餐饮商会旗...
摆脱刻板印象,展开陌生人社交的3种创新思考
提到陌生人社交,大家都会想到两个该领域固有的缺陷:一是轻佻暧昧,摆脱不了“约”的低俗印象;二是用户稳定性不高,做再好最终也是给微信引流。这也使得很多人说陌生人社交是伪需求、是天花板不高的行业。 可这真...
从消费旅程,洞察新零售模式
零售是连接消费者和商品的终端,消费者体验对零售市场份额有着重要的影响,新零售是零售业的数字化转型,新零售采用新兴的数字化技术支撑以客户为导向的新思维,强调客户体验。 零售的本质实际上从未发生过改变,...
做产品,没有“标配功能”
任何产物的成果设计都需要按照实际的用户需求来配置,而不是“标配成果”。就算产物把所有的标配成果都设置了,也并不代表用户就会利用这些成果,因为用户大概基础就没有这些需求。 跟着互联网的成长,成熟的产物...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!