axure动态面板如何实现滑动解锁
编辑导语:当我们给手机举办解锁时,往往需要举办滑动,那么这个成果的设计进程是奈何的呢?本文作者通过实际的操纵履历,为我们总结了axure动态面板如何才气实现滑动解锁。

在建造app交互结果的时候,遇得手机滑动解锁,所以特意去学了axure怎么用动态面板实现滑动解锁(也就是拖动)的结果,这里和各人做一个分享。
一、第1步:筹备相关的元件并定名手机图片、手机壁纸(这里为了悦目,可忽略)、轨迹矩形、滑块图标、提示文本、变革矩形(尺寸跟着滑块的移动而变革),如下图:
发起:之一次发起用矩形,不要用圆角,下图只是为了悦目:


调解轨迹矩形为半透明状态,且边框去掉;调解变革矩形的初始宽度为1;调解提示文本的颜色为灰色,调解后如下图:

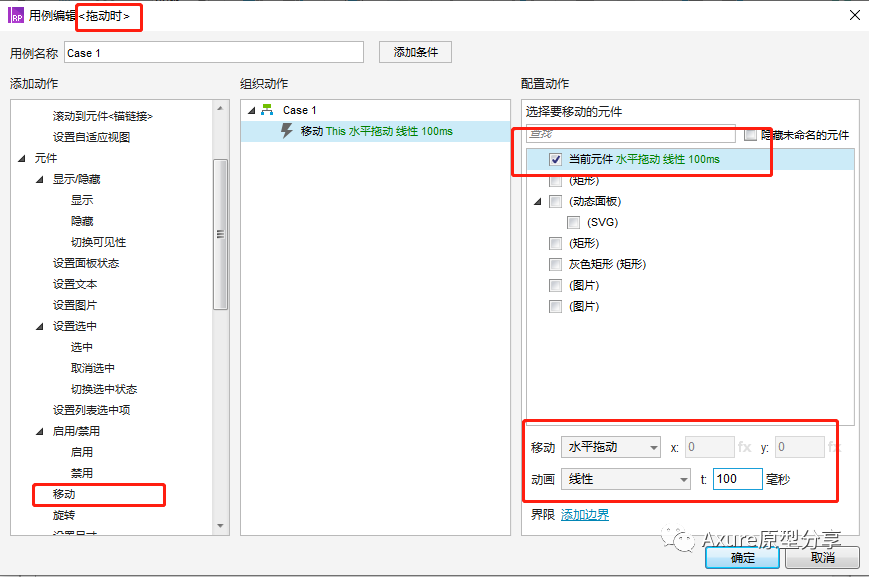
然后添加【拖动时】的交互用例,添加行动【移动】,选中当前元件,配置【程度拖动】,动画结果可选【线性】,这样较量自然,时间可自行配置。
如下图:

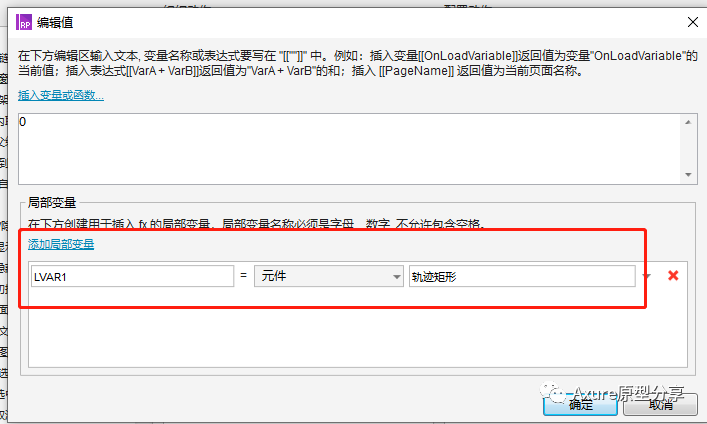
即滑块从那边开始,到那边竣事;这里滑块从轨迹矩形的左侧开始,到轨迹矩形的右侧竣事;在配置界线前,需点击 fx 添加变量:

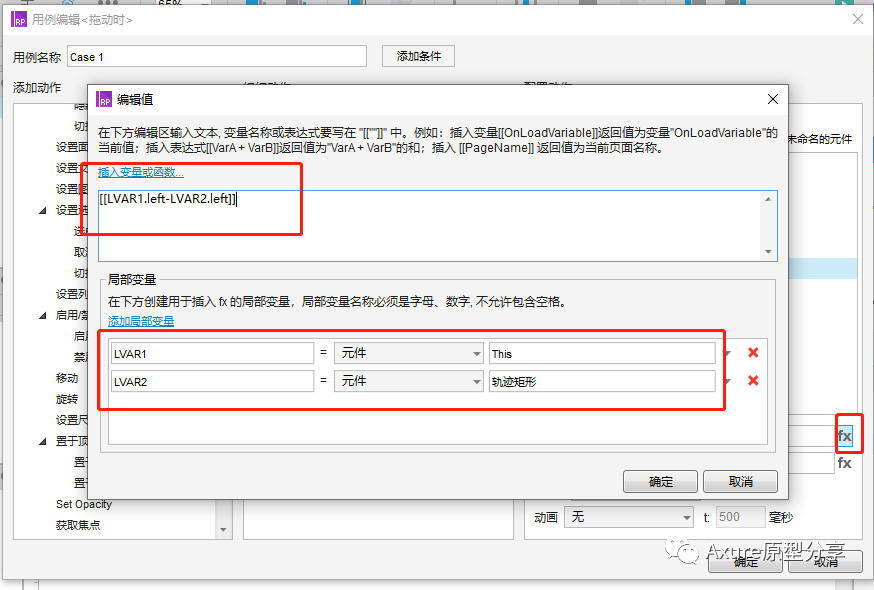
添加完局部变量后,点击插入变量或函数,插入方才配置的变量,输入左侧[[LVAR1.left]],点击确定:

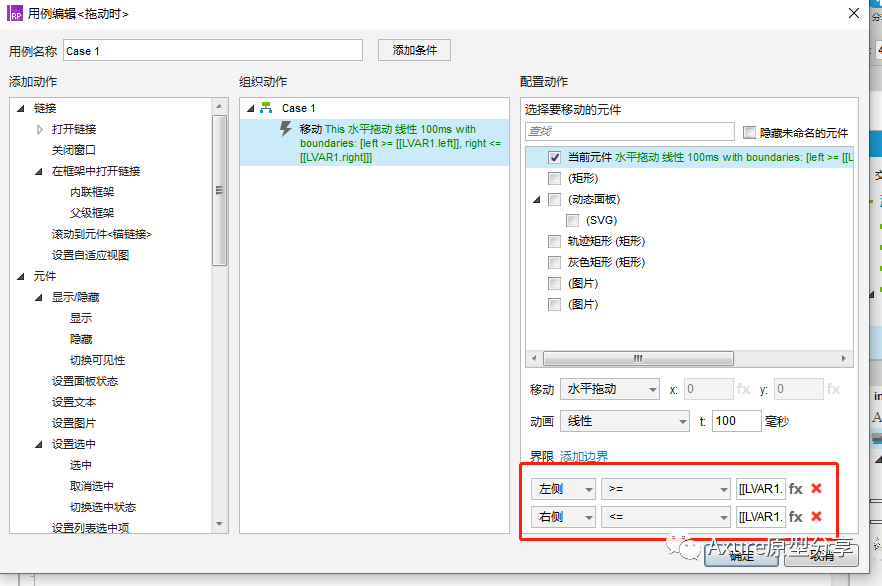
点击确定后,凭据同样的要领添加右侧的界线,输入[[LVAR1.right]],如下图:

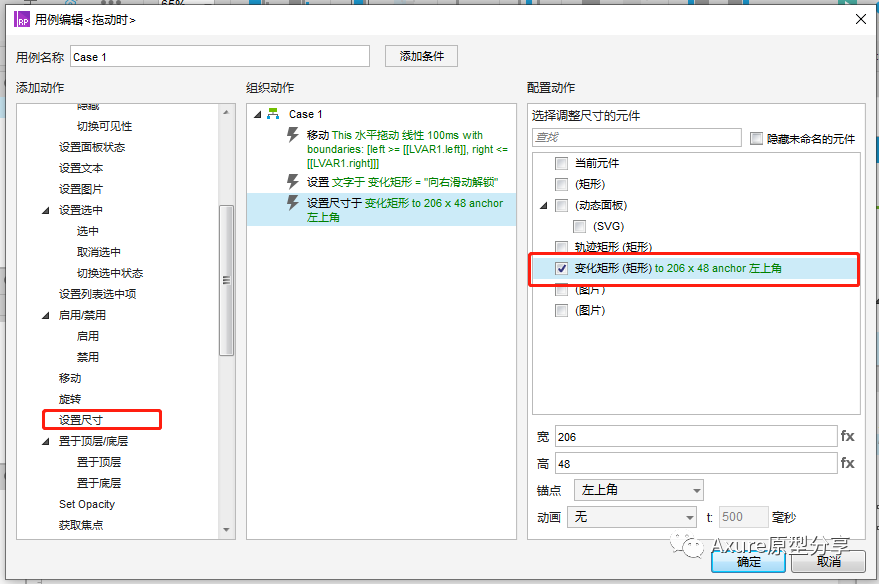
点击【配置文本】,选中元件【变革矩形】:

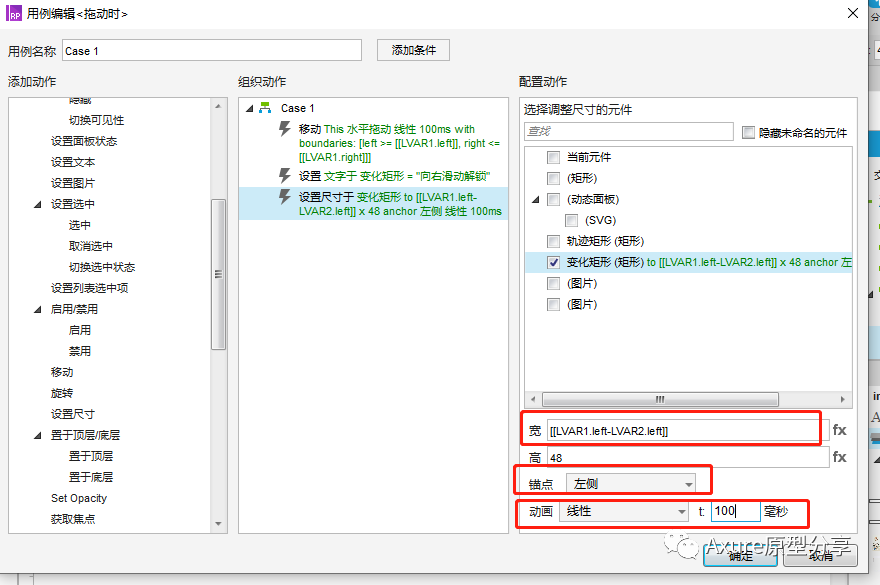
因为它的尺寸是个变量,所以【宽】不能是定值,需要点击右侧的fx按钮添加变量,它的宽=滑块左侧的x坐标 – 轨迹矩形左侧的x坐标 ,变量配置如下图所示:

点击确定后,配置锚点为左侧,动画选为【线性】,时间配置为与滑块拖动的时间一致即可;如下图所示;

这样配置完行动之后,还需为这些行动添加条件,点击【添加条件】的按钮,呈现弹框如下图,选择“切合全部以下条件”,配置【滑块左侧】的【值】大于便是【轨迹左侧】的【值】时,滑块开始拖动:

下图为配置滑块的变量:

下图为配置轨迹矩形的变量:
相关文章
B端产品如何进行业务全场景的需求梳理?
编辑导语:业务全场景这个词我们总能瞥见,可是为什么要去做需求梳理呢?我们又该如何举办业务全场景的需求梳理?本文作者环绕这两个问题为我们做出相识答,总结出了五个步调,快来进修和保藏吧。 一、为什么要做...
疫情期间,在线问诊的成长与发展
编辑导语:本年疫情期间,线上问诊起到了很大的浸染,其实线上问诊在很早之前就有,因为疫情的原因被公共知道,尤其是丁香大夫在疫情期间的疫情讲述;本文作者阐明白在线问诊的生长与成长,我们一起来看一下。 在...
周杰伦式的流量体正在形成
编辑导语: 从流量的角度去看贸易史可以分为传统贸易时代、PC互联网时代、移动互联网时代、碎片化时代;流量的中心一直在产生转移,如今新的流量平台是以直播短视频为主的平台。本文作者阐明白如今新流量体的形成...
微信群不是社群
编辑导语:近几年不少企业把眼光转向私域流量,在运营私域流量时,社群运营是一大要害;但社群运营并不是拉个微信群聊那么简朴,需要内容的支撑等等;本文作者具体阐明白为什么微信群不是社群这一想法。 社群是私...
直播电商观察:价值、平台差异和未来猜想
编辑导语:抖快淘三家对直播电商市场的加注和争夺仍旧是核心,然而今朝直播电商逐渐进入沉着期,市场开始从头审视直播电商的代价,沉淀直播电商的要领论。本文试图阐明直播电商的代价,比拟短视频和电商平台差异玩法...
周黑鸭为什么要改散装为盒装?
编辑导读:说到卤味零食,许多人城市想到周黑鸭。此刻周黑鸭的包装由本来的散装酿成了盒装,淘汰消费者列队的同时也带来了别的一些问题。本文作者对周黑鸭改包装背后的贸易逻辑举办思考,提出了本身的观点,与你分享...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!