3个维度,重新定义用户体验(二)
编辑导语:用户体验对付产物来说是至关重要的,充实照顾到用户体验的产物,往往可以得到用户的承认,从而造就忠实用户。本文作者以后出发,从头界说用户体验,探究产物抉择贸易成长与用户体验之间的干系。

溘然我的闹钟精灵唱起了歌,我觉得该起床了,功效一看手机才不到六点。我又倒头睡去,等我再醒来的时候,功效已经九点了,离上班不到一个小时了,我快速洗漱,打开出行软件,功效发明我排在了56位。
下楼看到一辆共享单车,筹备骑行到地铁站,功效奉告车辆妨碍。冲到公交站挤上公交去坐地铁,功效下地铁后居然下雨了。
为了打卡我一路冒雨跑到公司可打卡范畴内,功效由于信号弱打不上;等打上卡的时候,功效迟到一分钟,就这样我迟到了,直接经济损失50元,我的心田……
一、媒介一切的悲凉经验都源于闹钟没有在该唱歌的时候唱歌,激发了打不到车、骑不了车、打不了卡的悲凉经验。
每一个功效都是产物转达给用户最直观的体验,闹钟、打车、骑车、打卡等都是产物未能办理用户当前问题而带来的负面感觉,用户选择一个产物是需要办理本身需求的。
所以产物的焦点就是要办理问题,用户体验与产物的干系就是用户体验是产物的命根子,是产物成长的生命线。
那么产物是企业获取贸易代价的重要途径,一个企业的贸易代价坎坷取决于企业产物能带给用户几多产物代价,所以产物与产物代价抉择着贸易的成长。
本文是3个维度,从头界说用户体验第二篇:产物抉择贸易成长与用户体验之间的干系。

贸易的最终目标就是赚钱,那么赚钱的途径就是通过产物为用户提 *** 物代价,从而到达贸易代价。
贸易代价=LTV(用户终身代价)-CAC(用户获取本钱)
产物代价=单个用户代价*潜在用户量
用户代价=(新体验-旧体验)-替换本钱
所以产物带给用户更高的新体验以及低落用户的替换乐成才气利用户代价更大化,有了用户代价产物只有得到更多的用户承认才气有更大的产物代价,进而带来贸易代价。
所以用户体验是产物的命根子,而产物又抉择贸易成长。
用户体验要素中关于用户体验有五个方面:计谋层、范畴层、布局层、框架层、表示层;可是我认为此刻的移动互联网时代,这五个方面已经不能满意用户对产物体验的认知。
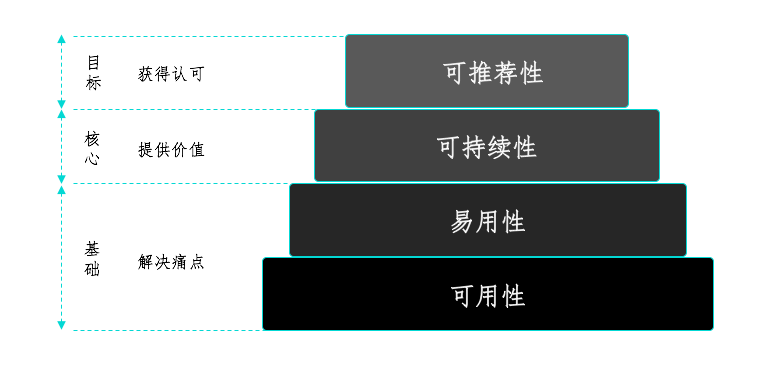
那么此刻对付用户体验应该从四个方面去思量一个产物带个用户的真正代价以及让用户有一个好的利用体验。

产物可用性是一款产物实现用户代价的基本,这里到要对产物举办从头界说一下,产物不再单指一款APP、小措施可能H5,而是所有能办理用户问题实现用户代价的物品、处事或措施等。
本文重点讲的是互联网产物,产物可用性可以分为两部门;
1. 可用性的焦点是办理问题产物可用就是需要办理用户问题,满意用户需求;以出行平台为例,你打开搭客端APP很快速的定位本身的上车位置,输入了下车位置,也相识了此次行程预估需要付出几多钱以及可以利用几多优惠券。
当你开始叫车却一直没有派到车给你,你挥霍很长时间期待派车可是由于四周没车你最终选择了其他的出行 *** 。
那么对付用户而言此次利用进程就是没有办理用户的问题,满意他的出行需求,所以就是不行用的,对支付行平台来讲,APP做的再好,没有供应那么整体产物可用性就较量差,雷同外卖、上门处事等O2O平台都是同样的原理。
像一些内容平台、生疏人社交平台刚开始阶段的可用性就较量差,用户进入一个内容平台还没有几分钟就无内容可看可能内容反复等等,所以内容平台前期为了提高可用性都是举办数据爬虫可能回收的是UGC模式来历源不绝的输出内容。
生疏人社交平台刚开始都是利用假数据,做虚拟推荐或配对,好比你的范畴内就只有10个真实用户你都不喜欢,那么要么扩大范畴要么就打乱这10个真实用户,穿插一些假用户来晋升你的可用性,满意你在社交平台的结交需求。
所以任何场景下,产物可用就是要办理用户的问题,虽然解除用户问题与产物不匹配的场景,偶然一次不行用可以接管。可是频繁不行用将会带给用户更差的利用体验,大大低落用户的使费用可能造成用户流失。
2. 可用性的前提是系统不变相关文章
腾讯的背水一战
笔者从阐明白腾讯今朝成长存在的问题,并指出腾讯新文创的思路是走不远的,必需要调解切适时代成长的计谋。 前两天说阅文新条约和肖战模式的时候,我说了这是腾讯的背水一战。 许多人无法领略,这显着是作者和用...
免费模式对智能硬件行的通么?
谈钱伤情感,谈情感慨钱。掏钱,是用户增长最大的拦路石。 最近10年,见地了太多互联网企业的发作式增长。他们或借助软件免费而大量获客,如360杀毒。或依赖巨额津贴而迅速崛起,如滴滴打车。或借助风口闪电...
全民小视频体验升级设计思路探索
编辑导语:这两年短视频平台迅猛成长,全民可自由创作和颁爆发品的时代到来,短视频行业的局限也越来越大;如今人们对付信息获取量增大,短视频可以有效快速的取得更多信息,用户体验更佳;本文作者分享了关于全民小...
为什么实体教育要加快数字化转型?
编辑导读:突如其来的疫情让本就成长受阻的实体教诲落井下石,线上业务好像是独一的救命稻草。可是,仅仅靠课程在线化,实体教诲就能涅槃更生吗?显然不能。本文将环绕实体教诲的数字化转型举办阐明,但愿对你有辅佐...
Axure RP 9教程:制作简单的跳动效果
在原型设计中,我们也经常需要做一些简朴的动画结果。如何才气够完成呢?本文将从三个方面举办梳理,但愿对你有辅佐。 事情中发明,在原型设计傍边,偶然需要做一些简朴的动画结果。究竟动态相较于静态,往往越发...
Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~ 一、照例先上gif 首页部门 中继器部门 二、建造思路 本次原型的建造主要有四个部门: 浮动导航 右侧区域 版权信息 信息流...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!