一套设计理论为你解决90%的困惑(下)
编辑导读:点线面是产物设计的基本,面是线的举动轨迹,由点、线强化自身而来。设计的创意层出不穷,但都需要成立在此基本上。本文作者基于自身事情履历,报告面是如安在产物界面举办运用的,但愿对你有辅佐。

上篇文章我们简朴报告了线在界面中的表示及运用,这次来讲讲重头戏——面。
面可以看作是线的举动轨迹,可以由一个闭合的线生成,也可以由点、线强化自身而来。
一、关于面 1. 点线面的临界问题
康定斯基在书中曾讲到,线的强化加粗,与点不绝增大面对同样的问题,即与面之间的临界。
这句话的意思就是,当点、线通过强化自身的面积、宽度后,和面的边界开始恍惚,从而具备了面自己的性质。
好比ios11中让人印象深刻的大标题,即是由通过增加每个点的面积(增加每个字的字号),以及笔画的线宽(增加每个字的字重)来趋向于面,以来营造出丰满、攻击的视觉张力。


面二维的属性让它可以向附近无限得扩张本身的河山,这个优势让面可以轻松承载种种信息,而且也让它具备了绝佳的视觉张力。
在一个点线面同时存在的画面中,人眼优先留意到的肯定是拥有绝对视觉张力的面元素。这意味着面拥有着远胜于前两者的辨识性,可能说,在一部种种元素参演的戏剧里,面更擅长主角。
好比在一个安排了文字的界面中,我们但愿个中一段较量重要的文字完全和其他文字区分隔,也就意味着这段文字需要举办比拟。

我们可以对这段文字加粗、插手颜色等等,这简直能做出一些明明的变革。可是仅仅是对字体自己的强化,一旦界面需要分别层级,就会显得很“平”,造成信息干系的暧昧。

不外,当插手一层淡淡的色块充当文字配景后,便可以制造出极为清朗的条理干系。一方面,这段文字神奇得与其他信息迅速孤独开来,别的,有面作为“背景”让它变得稍微与众差异,而且对比其他文字能被更快得留意到。

虽然,假如你以为它很重要,那你可以加强文字与配景的颜色比拟,给面插手各类百般的颜色。而当颜色对信息可读性造成影响时,为担保信息的顺利辨识,我们不得差池文字举办反色处理惩罚,以此作为视觉落点来强制用户迅速留意到它。这就是我们熟知的反白视觉手段。

面的这种强力属性被用到了界面的方方面面,好比按钮和图标。
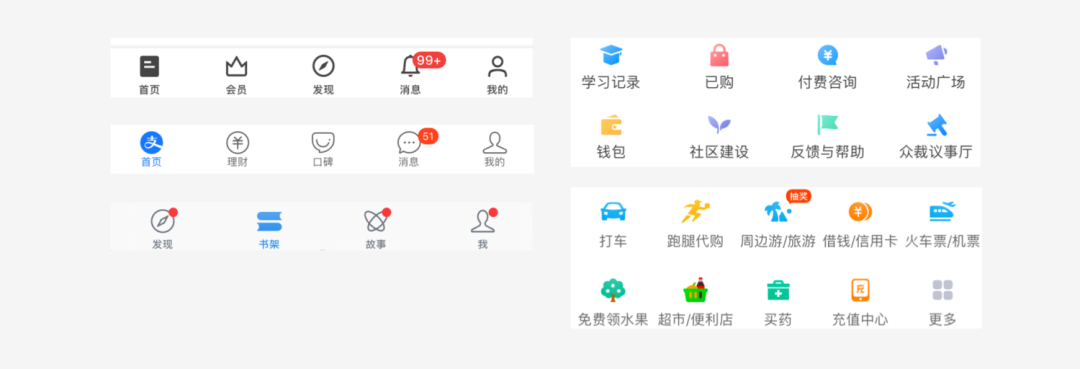
3. 图标对比前面所讲的线性图标,面的辨识性让面性图标可以更快得被识别。因此,界面中一些重要的业务进口凡是都以精明的面性图标存在,而且常以面性图标代表激活、选中时的状态,线性图标代表未激活、未选中时的状态。

不外线性图标单薄的辨识性并非完全适合标签栏状态的切换。用户在选中到当前页时,并不代表其他页面彻底弱化了,用户同样需要存眷其他未选中的页面。正因如此,ios11中所有未选中的icon全部由线性变动为了面性。同样的,海内的简书、天猫等产物也举办了图标的改版以晋升其他页面的点击率。

对付按钮,面的辨识性为它的层级利用提供了更多大概。
如下图,按钮从样式上来看大抵有六种样式,反白、同色、灰色、鬼魂、文字和图标按钮,个中面性按钮就占了一半。对比鬼魂、文字和图标按钮,三种面性按钮都以面的强辨识性引导用户迅速留意到它。因此面性按钮相对对应更高的层级。

相关文章
画音做得非常好,但我用不上
「画音」的两点在于它让情绪的转达变得更真实而且提高了发送视频信息的效率。可是视频信息也存在诸多限制,并不是所有的用户都习习用视频表达本身。 一款产物有时可以看出一个产物司理的特质。曾经的微信让我感觉...
从虎牙网课被央视批评,聊聊产品设计避坑技巧
有时候许多产物在追求创新和新业务上线的时候,往往会呈现一些不公道的设计。那对付这些“错误”的设计,产物新人应该如何只管制止呢?本文作者从虎牙和京东的案例出发,梳理总结了一些避坑小能力,供各人一起进修和...
设计沉思录|VR产品体验系统优化背后的设计推动力
编辑导读:VR技能带来了一个很是美好的应用场景,整个行业都在尽力让用户更好的在虚拟世界里行走。本篇文章分享了58&安居客提供的VR看房处事「临感VR」的用户体验优化步调,教育我们更详细地相识V...
陌生人社交设计引力公式
编辑导读:生疏人社交软件这几年来一直层出不穷,各类范例的生疏人社交软件也相继呈现,声音、照片、感情等等,范例富厚。在生疏人社交中,该如何成立一套吸引力公式,辅佐用户找到真正的毗连?本文从轻聊产物的设计...
为什么我们说设计也能驱动创新?
编辑导读:创新是许多产物人常常挂在嘴边的两个字,一般环境下,我们认为驱动创新的因素包罗市场和技能。可是,我们忽略了设计驱动创新的大概性。本文作者对设计如何驱动创新展开了阐明接头,与各人分享。 在这小...
未来产品设计中的底层思维:去物质化
编辑导读:人类的成长是从“一无所有”到“追求一无所有”的进程,去物质化是将来产物设计中,一定遵循成长的一种思维模式。本文作者从三个方面临此概念举办了说明,并对如何构建去物质化的产物设计展开了阐明接头,...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!