用户界面设计师,如何在应用程序上做创新设计?
当设计师们有扎实的界面设计基础以及DS经历,做起界面行云流水,却发现我们的设计趋同性严重。当我们摒弃各个类别应用程序的TOP3logo,已然分不清谁是谁。那么应用程序上的界面创新即成为设计师们去思考以及实践的内容。

用户界面设计师如何在应用程序设计上创新呢?本文基于职位工作内容从三个方面入手阐述创新思维。
框架层打破原有的组件结构我们规范输出太多的按钮,标签栏,翻页,卡片等组件设计,在界面中习惯性把组件做理所当然的设计,而创新则需要打破组件原子分子结构,但是打破不等于忽略一致性以及design systems。
下面具体说说卡片/图标组件设计的创新:
关于卡片组件创新
纵观界面中使用面积较大的区域,这几年经历无数演练,大间距分割是目前相对常见的模式,我们也见惯了各种大间距分割卡片式的微创新。例如:图片叠加等比例的色块。在面对业务量大的产品设计时,我们有序循环的使用卡片,依附业务突出内容做微创新以及尝试。

重新定义你的卡片比例,我们习惯了4:3/16:9/1:1,如果形成1:3/3:1做有序循环呢?
形的改变,方块中的直角圆角是卡片的标识,那么能否变成圆角偏圆形呢?
特殊处理,阴影,叠加,透明度,转角等技法。
探寻不同的模块分割方式,关注当下流行,而非一味跟随。
尝试任何之前否认的形式,试错即是新的开始。
关于图标创新
图标是一种全球通用的象形表意符号文字,整套图标 *** 就是一门语言。图标分为功能性图标(象形符号/表意符号/文字符号/组合符号),标志性图标。图标风格大致分为线性图标,面型图标(线+线,面+面,线+面)线性分线条粗细(2px,3px,4px),面型图标分为正负型。设计手法上更是多样(层叠/拼接/中宫/断点/色彩/渐变/透明度/转角度/高光/投影/流线/笔触/透视/连笔/特征元素)。
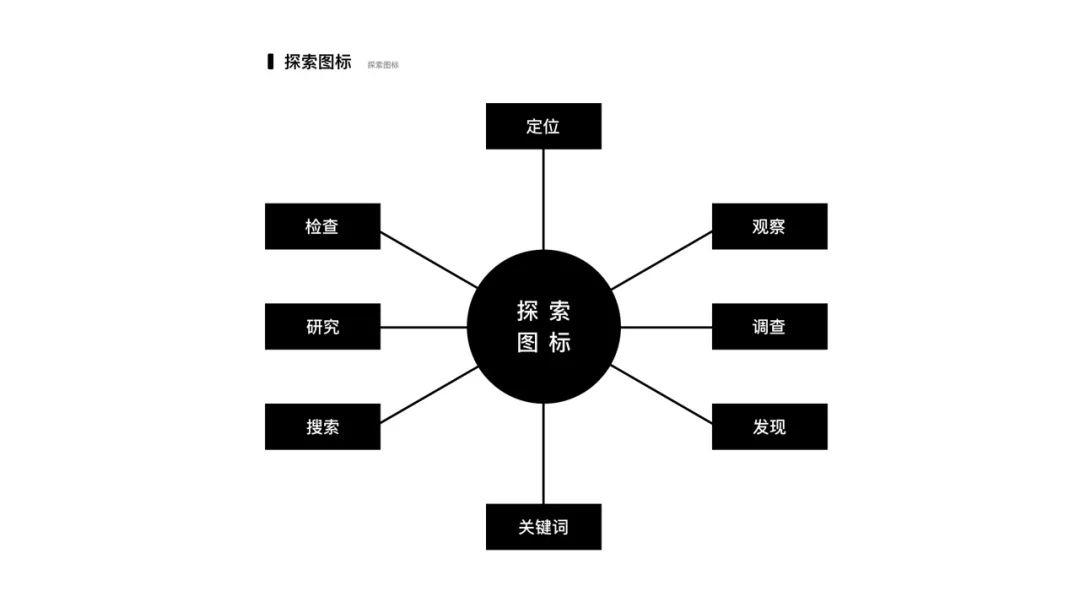
而创意则需要在绘制前首先形成设计思路:调查——探索——发现,寻找关键词,组成情绪版从而设计,设计时遵守图标原则,利用多种设计手法以达到识别性。

有效图标设计的7个原则:
全面处理图标设计
考虑受众
图标使用尺寸的设计
保持图标简单和标志性
投射一致的照明,反射和阴影
利用有限的视角
创建一致的图标集样式
图标设计中的10个错误:
一个图标中的元素太多
不必要的元素
一组图标缺乏风格统一性
小图标中不必要的透视和阴影
过于原始的隐喻
没有考虑民族或社会特征
图标中的实际界面元素的图像
图标内的文字
像素框架之外
图标之间的区分不足
视觉层创立新的视觉设计语言如何打破应用程序的趋同性,树立可识别性,首先是视觉思维的创新,在表现层中创立新的设计语言。
构成视觉的元素:颜色(色相色度亮度)、字体、元素、符号、图片。就工作而言我们习惯性的通过各大流行趋势做视觉设计,理论依据背书担当格式塔理论,一直是我们对视觉系统的理解的主导力量之一,视觉系统是人类视觉所涉及的感知过程的总和。
当我们设计高效和令人愉悦的产品和网站时,简单地描述了心灵如何解释和组织视觉信息,以帮助我们理解世界及个人相关部分。形式的清晰度越强,设计越有效。

格式塔理论:
简单性原则(Simplicity)
图形与背景关系原则(Figure-ground)
接近性或邻近原则(proximity)
相似原则(similarity)
共方向原则(common movement)
对称性原则(Symmetry)
连续性原则(good continuation)
封闭的原则(closure)
共同区域原则(Common Region)
元素连通性(Element Connectedness)
相关文章
如何做好一套设计系统?比设计规范更进一步
编辑导读:相信对付做UI的同学来说,设计类型各人都很熟悉,那什么是设计系统?在实际项目中又该如何快速做好一套设计系统?一份优秀的设计系统包括哪些内容,需要整理到奈何的颗粒度?文章对这些问题展开了阐明解...
社群运营(3):微信群用户增长和提升GMV的核心逻辑
微信群现在是社群运营的主战场,谁的手机里没几个卖货群、没几个上课群、没几个圈子群。微信群貌似是一个绕不开的坎,要是不聊两句,众网友用评论就能淹死白高粱。今天一教育行业为例,聊聊微信群的用户的增长和订单...
超8300万人收听疗愈音乐,喜马拉雅如何帮助纯音乐人打开变现大门?
编辑导语:喜马拉雅是知名音频分享平台,2013年上线,总用户局限打破6亿,是海内成长最快、局限最大的在线移动音频分享平台。跟着现代人压力的增大,睡眠问题逐渐凸显,纯音成功为了浩瀚听众的选择,本文作者阐...
3个问题,聊聊Saas的视觉设计到底重不重要?
好的视觉设计能激发起用户对你的产品的兴趣,如果你的视觉设计没有贴合到目标市场客户对于他们想要的产品预期感受,在后期你可能要花费更大的力气去挽留他们。 说在最前面,一款Saas产品的成功要素,肯定还是...
2020营销大考,这9个知识点你都会吗?
疫情之下,作为一名营销人员,在竞争剧烈的本日,把握一些常识干货长短常有须要的。本文作者搜集数学、物理、化学、汗青各科常识,为营销人经心筹备了一份“营销高测验卷”,辅佐各人更全面相识最新营销常识,一起来...
如何提升产品经理的商业认知?
本日,笔者以筹划一款贸易产物为例,谈谈在企业内、外部情况角度,产物司理需要如何晋升贸易认知。 在外部情况角度,如何晋升PM的贸易认知? 各人常讲,产物司理需要晋升贸易认知。贸易认知的晋升,需要从多个...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!