用户体验设计之路(三):原型是设计的表达
上一篇文章,我们主要沟通了,需求与界面之间存在着距离,这个距离就是设计规划阶段。当越过这段距离,就来到了我们产品经理最为熟悉的环节—原型设计。
原型是承载着我们设计思想的产物。今天,就让我们系统地来总结一下,抽象的设计思想,怎样才能够更好地通过具象的原型表达出来。

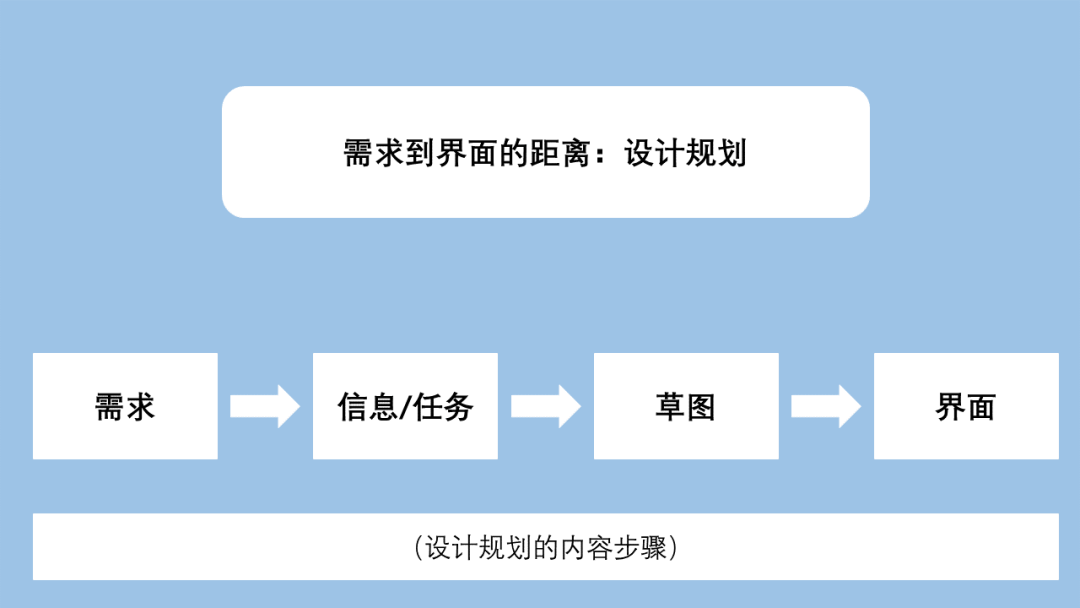
大家还记得设计规划阶段的内容步骤吗?让我们先来简单回顾一下吧,因为原型设计是建立在设计规划的基础之上,今天的许多内容都与上一期的知识紧密相关。
根据需求来设计相关的信息和任务,通过组织信息结构、引导用户完成任务得到一系列相关联的界面草图;
然后细化草图为具体界面,在这个过程中考虑如何让用户轻松、愉悦、高效地浏览和操作;
最后,我们要赋予界面一些魔力,让用户难以忘记使用产品的体验。

追根溯源地去探究一些本质的东西,才能够让我们在所有的抉择面前进行理性地判断,而不是依靠生物的本能反应,或者只是简单地执行命令。
今天的之一个话题,让我们先来探究一下原型的意义之所在。
1. 重要性原型可以说是我们产品经理最主要的产出之一了,尤其是对于初级产品经理来说,画原型,或许占据了自身工作的大部分时间和精力。
但归根结底,原型只是我们设计思想可视化的呈现。从这一层面来说,原型本身并没有那么重要,重要的是我们的设计思想,是每一次设计决策的过程。
画原型的工作,就好比将橙子榨成橙汁的过程,如果把画原型当做我们主要工作的话,那我们只不过是一个榨汁的“工人”,这种“工人”是随时可以被替换的。
而设计决策的过程,就好比我们通过用户调研,能够判断出用户更喜欢的是橙子,而非苹果,进而我们接下来要榨的是橙汁,而非苹果汁。这才是产品经理安身立命的根本之所在。
2. 必要性既然原型并没有那么重要,那我们还画它,或者说耗费精力来画好它有什么意义呢?
虽然原型本身没有那么重要,但它却是必要的,其必要性存在于两方面。
一方面是因为再好的设计思想,也需要合适的载体去呈现,不然只是空洞的想法,即使这个想法再好,再惊世骇俗,恐怕也会让人觉得虚无缥缈、难以落地。
另一方面是因为,在实际工作中,原型会流转于业务部、设计部、研发部等各个部门,它是项目开发的标准和依据。如果表达不清晰,那么在各个环节的流动过程中,就可能出现“蝴蝶效应”,对项目造成极大的影响。
结论:原型本身并没有那么重要,重要的是我们的设计思想;但原型又是必要存在的,它是项目开发的标准和依据。
三、原型的内容生活中,我们会经常提及一个词语:“换位思考”。
原型既然是一个在不同人员之间流转的产物,那我们不妨也从传递者和接收者的不同角度来梳理一下,传递者想要传递一些什么样的信息,以及接收者想要接收一些什么样的信息。
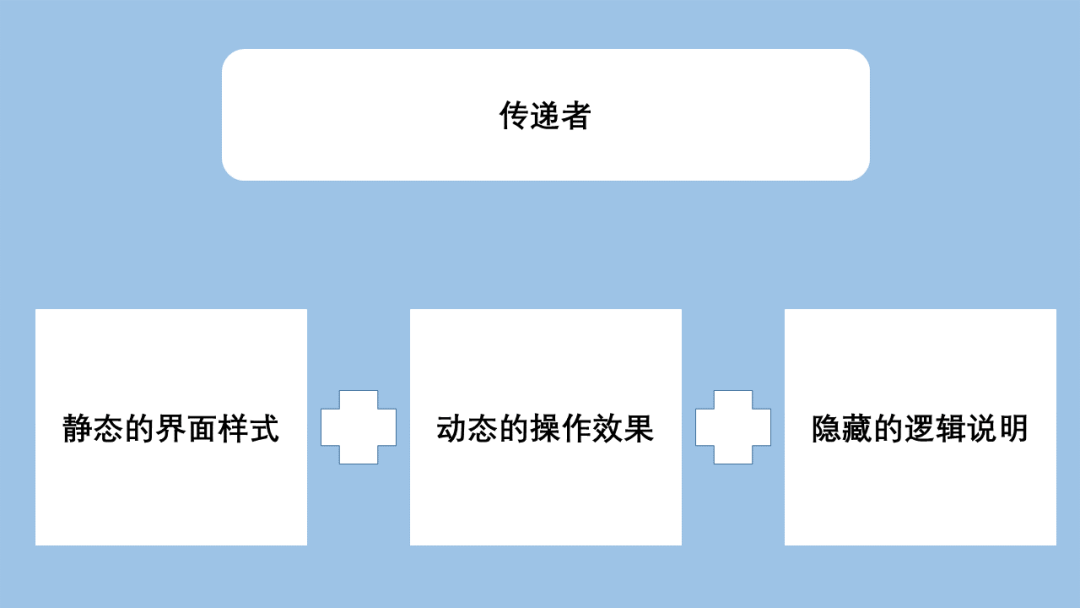
1. 传递者
关于“静态的界面样式”,以及“动态的操作效果”,我们在上一篇文章中已经沟通了“信息摆放原则”、“任务引导原则”以及“捕获用户放心的八种 *** ”。
另外,在之前的文章《以“封装”的思维,来做原型》,也做过专门性的总结。
我会在本文结尾处加上相关链接,大家可自行查阅。
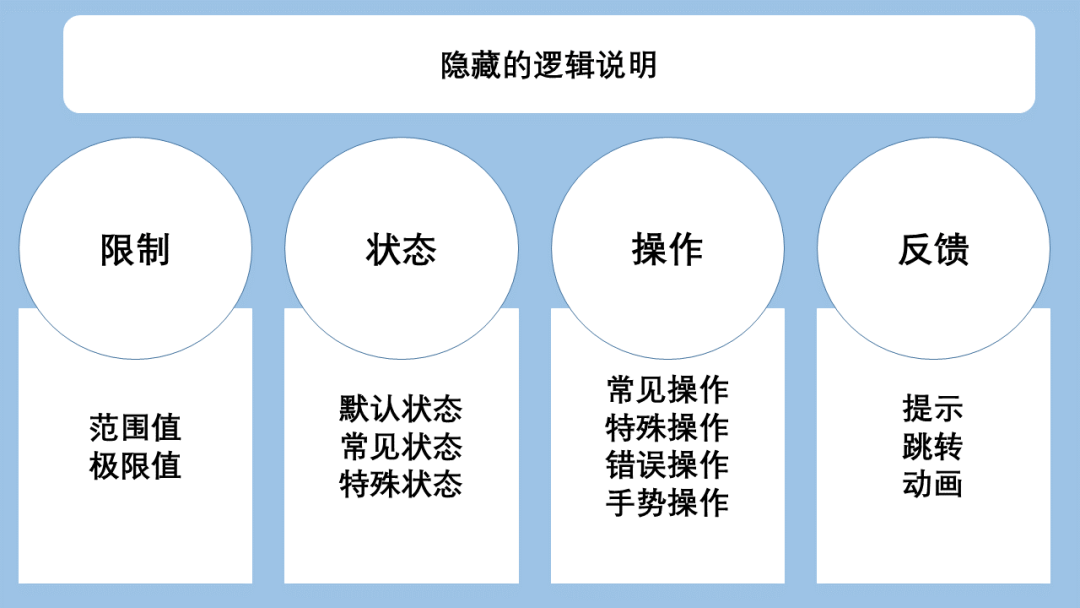
这里呢,我们需要重点沟通一下第三个方面:“隐藏的逻辑说明”。

(1)限制:包括范围值、极限值。
范围值:主要指数据的取值范围。比如下拉菜单、筛选按钮等,我们在原型上需标注清楚它们的选择范围。
极限值:主要指数据的显示范围。比如,文本框的一行最多可以显示多少字数,超过这个字数时,是换行,还是用“…”显示。
(2)状态:包括默认状态、常见状态、特殊状态。
默认状态:主要指默认显示的文字、数据、选项等。比如搜索框中通常默认展示查询条件“请输入xxx。”
常见状态:主要指对于某一个模块,经常遇到的一些状态。比如积分模块,常见的状态包括未登录状态,登录后未签到状态,登录后已签到状态。
相关文章
用户体验设计的商业价值是什么?
所谓设计赋能即从贸易代价的角度出发,在产物设计进程中将贸易代价纳入设计的思量要素中,以实现产物更大的代价化。本文从贸易代价的意义出发,团结四点权衡用户体验设计代价的主题展开了详细阐明,与各人分享。...
善用指标度量——切忌盲人摸象走歧途
编辑导读:一般环境下,我们城市通过指标来权衡设计需求方案是否具有可行性,在这个进程中,指标的公道与否至关重要,它干系着最后的落地结果。那么如何找到符合的指标呢?本文作者团结自身项目实践,对这个问题展开...
用户体验的巨大泡沫:从UX到产品设计
编辑导读:在产物内容越来越同质化的配景下,用户体验设计的代价不问可知。本文作者从自身事情实践出发,团结从业经验,总结分享他关于用户体验设计的一些观点。但愿可以或许在你产物设计时,提供一些偏向和思路。...



 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!