交互规范:框架布局让页面模块更统一
通过定义框架各层中布局,让用户快速的了解产品内容及功能模块的划分,以及产品在各个平台的体验的一致性。本文主要围绕什么是框架,如何框架布局,框架布局的应用三个部分进行阐述,在项目中提前定义好框架布局将有助于团队的设计师输出页面模块高度统一的页面,希望对正在了解布局知识的你有帮助!!!

从建筑学的角度看,框架(framework)是一个框子——指其约束性,也是一个架子——指其支撑性。是一个基本概念上的结构,用于去解决或者处理复杂的问题。在交互设计中,框架是指将页面依据交互行为区分层级,每层都具备特有特性和意义,让所有层上的功能和内容搭建出来的视图结构能符合用户认知。

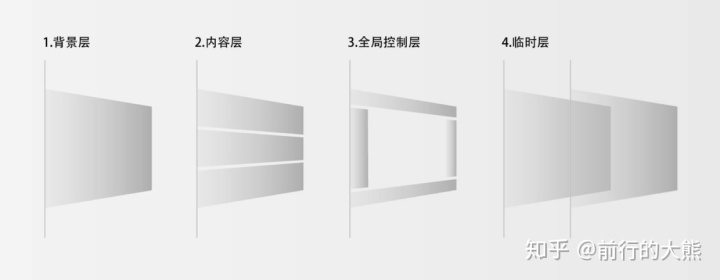
按照交互形式分为背景层、内容层、全局控制层、临时层、系统层。
1 .背景层背景层固定样式,永远置于页面底部,层的颜色为中立背景色,方便凸显和聚焦内容层。
2. 内容层视图结构中最核心和复杂的一层,主要承载当前场景的用户需要获取的核心信息以及辅助核心任务的操作。可置入所有组件,全局性的Footer等在交互层级上也属于此层,内容层的基本布局结构有平行结构(N栏)或者父子结构。
3. 全局控制层用于对整个网站的控制以及导航功能,展示环境和上下文位置。包括标题,工具栏,导航栏。可以放置入按钮,搜索,菜单,选择器,标签组件。
4. 临时层当前任务或者内容相关的临时出现层,优先级高于内容层,一般承载当前需要临时处理的任务或者需要接受的反馈等。以窗体滑出或者弹出的形式在当前页面场景化呈现,包括两种类型模态:
内容层不可操控,被蒙版遮罩禁用,比如需要较为聚焦的分支流程。
内容层可以操作,比如轻量级的tips、反馈、新手引导等。反馈提醒的优先级在此层中更高。对话框、提示、分支任务(如导航栏,当导航栏为缩起状态时,属于全局控制层,点击展开时,属于临时层)。
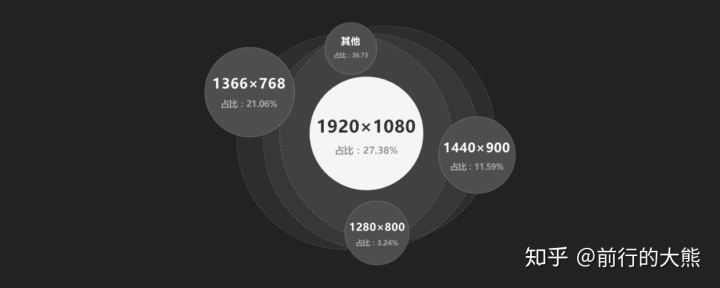
2、如何框架布局 2.1、确定画板大小从统计数据来看,目前国内 PC端用户屏幕分辨率排名前三的分别是1920*1080、1366*768、1400*900;1440的尺寸实际上是处于中间位置,如果以它为基准设计,最终向上向下响应适配后,相对误差最小,从而达成用户体验的更大公约数。

全局控制层布局根据页面宽度有两种设计方式:1) 全屏展示;2) 固定宽度 (在屏幕垂直中间选择合适的区域)。任何一种设计方式都有通栏、两栏、三栏等布局形式。

通栏

两栏

三栏

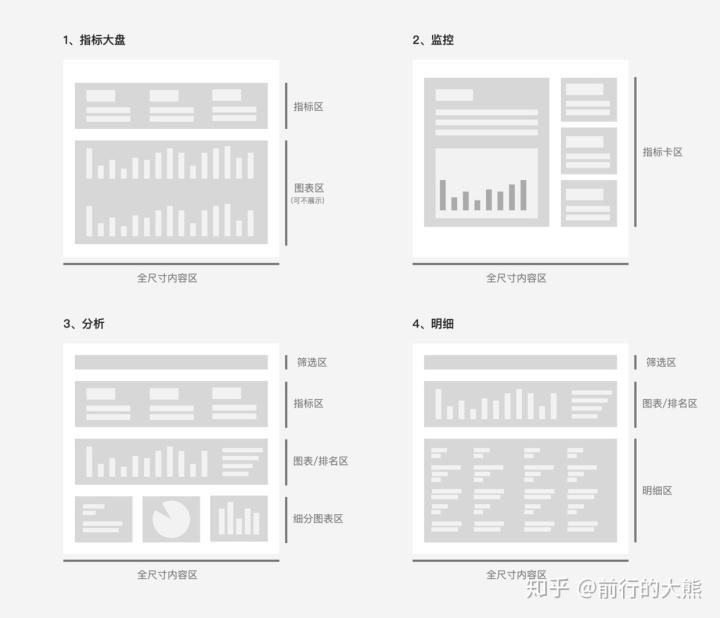
内容层根据场景分为: 1)数据概览,2)列表页,3)表单页,4)结果页,5)异常页。每种场景都有一种或多种布局方式。
数据概览

列表页

表单页

结果页

异常页

临时层根据场景分为: 1)有蒙版遮罩,2)无蒙版遮罩。每种场景都有一种或多种布局方式。
有蒙版遮罩

无蒙版遮罩

相关文章
宝宝香菇辅食大全 香菇辅食制作方法
宝宝辅食的丰富多彩多种多样能够 促使营养成分全方位,改进宝宝挑食的难题,香菇粥,香菇面,全是合适孩子吃的简易宝宝辅食,应用不一样的食物制做,下边产生小宝宝平菇宝宝辅食全集及做法,期待对大伙儿有一定的协...
黑客电话号码微信账号找回(通过微信账号怎么知道对方的电话号码)
一、黑客电话号码微信账号找回(通过微信账号怎么知道对方的电话号码)方法总结 1、怎样通过对方的微信号查到对方的电话号码。通过微信上是看不到对方电话号码的,想要知道对方电话号码,可以有以下尝试:点击对...
桐城个人伴游性感车模儿服务项目花费多少钱-【姜侦】
“桐城个人伴游性感车模儿服务项目花费多少钱-【姜侦】” 预约商务服务平台体 形:纤细预约留言板留言、高級名校大学毕业给了我与众不同的气场和非凡的素质。我气若幽兰,胜败得当。希望能够守候北京的取得成功...
篮球鞋为什么那么硬 篮球鞋的气垫会越来越硬吗
针对刚新手入门打蓝球的朋友们而言,第一次穿球鞋很有可能都还没感受到那类磅礴的上脚,反倒觉得球鞋有点硬。这和球鞋的鞋底基本原理是有一定关联的。球鞋为何那麼硬 球鞋的气垫cc会愈来愈硬吗。产生有关详细介...
有信誉的黑客qq联系方式(如何找到真正的黑客帮忙
Linux程序员经常抱怨,自从他们使用了免费开源的系统平台后,作为一名程序员,却并没有在代码编辑器上得到足够的重视。他们往往会认为Linux平台上的代码编辑器太少了,以至于影响他们的编程工作。但是...
2020年上半年券商罚单数已超2019全年:被罚券商名单一览
中国经济周刊-经济网讯(记者 郭志强)强监管,券商已成“高危”行业。2020上半年,证监会及各地证监局对券商违规行为重拳出击。 6月30日晚间,证监会官网挂出多张监管函,剑指万和证券、中邮证券、华宝...




 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!