APP设计盘点:全国哀悼日的氛围设计

谨以此文深切哀悼新冠疫情中牺牲烈士和逝世同胞。
向英雄致敬,向逝者致哀。
4月4日清明节,全国上下深切哀悼新冠疫情中牺牲的烈士和逝世的同胞。互联网厂商积极行动,通过多种形式营造哀悼氛围,缅怀逝者,展现了互联网平台的社会责任 。
其中设计形式主要包括三个方向:

我们结合案例,一起盘点下各大厂商的设计之道。
一、启动页启动页一直是产品宣传、活动引导的重要页面。其优势在于可以整屏展现主题,情感表现更加直接,视觉冲击力更强。形式也相对灵活,可以采用静态图,也可以采用动态图。而缺点也较为明显,启动页停留时间较短,普遍只有3s-5s。因此无法承载更多内容。在设计表现上要求也更高,需要在极短的时间内抓住用户的视觉焦点,引起用户的情感共鸣。
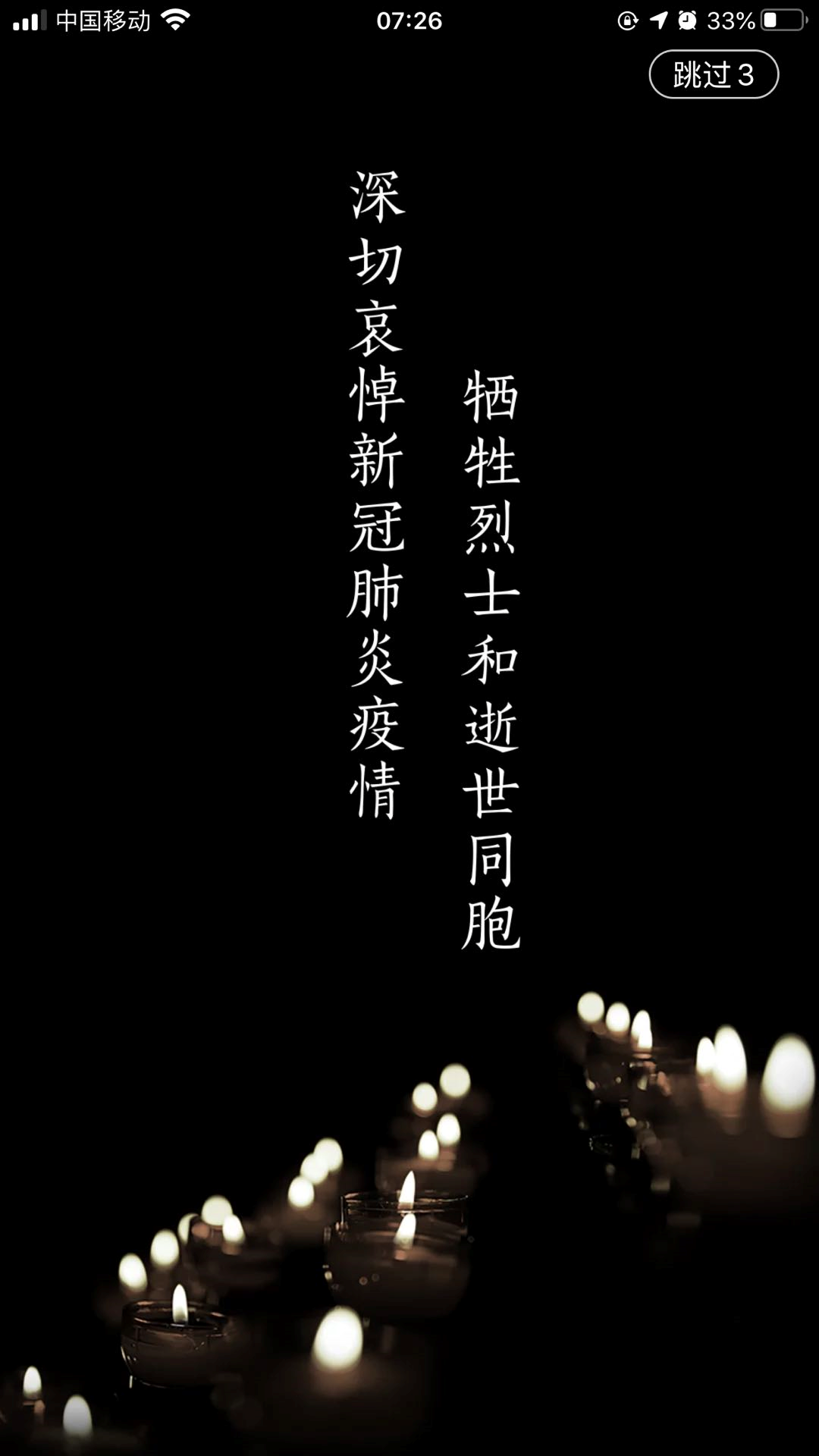
1. 今日头条今日头条启动页采用了两种启动页模式:动态图和静态图。

(左侧动态图,右侧静态图)
两者都采用了黑白主题氛围,营造出庄严肃穆的哀悼气氛。
动态图中“深切哀悼”简短有力的大号字表达出核心主题,很容易就引起用户的共鸣。配合下方的图片——风中摇曳的花朵,引导用户视线自上而下转移,最终定格在“悼念逝者”的链接上,吸引用户去点击查看主题内容。
静态图整体页面布局与动态图相似,通过图文结合的方式呈现主题,但整体上视觉重心更加靠下。为了弥补上方内容的缺失,增大了文案在画面中的比重。图片的核心内容是画面底部的白色花朵,引导用户的视线留意到屏幕底部,从而让用户感知到启动页的两大出品方——“央视新闻”和“今日头条”,强化了今日头条权威的品牌形象。
2. 考拉海购
考拉海购启动页,选取了蜡烛为主元素的背景图片,点点烛光寄托了对逝者的哀思。画面采用上下布局形式。竖排的文字,并且字号没有做大小区分,导致用户感觉文字特别多,而且普通用户不太适应竖排文字的阅读方式,在一定程度上影响了主题信息的传递效率。 3. 苏宁易购

苏宁易购启动页同样以蜡烛为情感元素,采用了彩色背景图片。上方是悼念主题,下方是品牌logo。黑白色块的巨大差异,让用户很清晰的感受到了内容信息分割。在一定程度上影响了哀悼氛围的营造。并且白色的品牌区域,更容易吸引用户的视觉焦点,在一定程度上削弱了背景图片的情感表现。 小结
启动页在设计时,一般需要通过文案和背景图相互配合来表达核心主题。文案需要简洁、易读,让用户能够快速了抓住核心内容。背景图需要准确切中主题,引起用户的情感共鸣。在强烈情感表达的场景下,尽量通过完整的画面内容营造沉浸式体验。
二、内容页大多数APP主要的设计精力放在了页面设计中,内容页主要包括两种形式:

今日头条作为内容分发平台,既有图文信息,也有视频信息,为了更好地配合全国性的哀悼活动,营造活动氛围,需要从背景和内容两个层面上进行产品设计调整。

主要调整点:
1)APP头部背景由品牌色,调整为白色花朵背景图片。与启动页、悼念活动页面的背景图片元素保持一致,营造了统一的氛围;
2)首页框架元素及内容全部改为了灰色模式,例如底部导航,频道Tab标签,内容标题、图片等。其他频道页保留了原有的页面风格;
3)视频内容屏蔽。为了配合悼念活动,今日头条将放映厅中的内容都进行了屏蔽,改为了“深切哀悼”公告,既避免在悼念活动中出现敏感性差错,也明确告知了用户频道内容改变的原因;由于放映厅内容无法播放,导航中的icon单独进行了灰色处理,并未使用点亮状态。
2. ***对电商平台而言,商品图片是用户购买交易的重要因素 ,为了保证用户的购物体验,商品图片依旧保持彩色模式。因此 *** 和天猫,更多的是在框架层面和首页进行了氛围营造。
*** 首页主要是对首屏内容进行了去色处理,悼念楼层放在了金刚区下方来增强活动氛围。
相关文章
半年探索小谈:怎么开始做一个新的APP?
编辑导读:现在市面上的APP产品不计其数,包罗万象,想要开始制作一个新的APP可谓是难上加难。如何定位,切入点在哪,如何规划?这些都是产品经理需要考虑的东西。本文将围绕这些方面展开分析,希望对你有帮助...
你知道App如何自动绑定用户关系吗?
“自动绑定”成果,就是能有效减罕用户操纵步调、简化产物流程的一项技能。本文报告了App优化的操纵流程、合用场景以及自动绑定的实现要领,与各人分享! 关于晋升产物用户体验的要领论许多。但视觉层面的优化...
App真的在窃听你的生活吗?
编辑导语:手机,已经成为了人们糊口中不能分开的物品之一,通过手机我们能利便的实现相同、购物和订餐等等。然而,你是否也碰着过下面这样的环境:刚说了想吃什么,点餐软件就蹦出了它的推荐;刚说了想买什么,购物...
APP推广:通过低成本ASO优化提升应用商店评分,更快增长
编辑导语:推广一款APP时,往往谋面对如何晋升其评分和评价的环境。本文作者团结其实际履历,从如何淘汰差评和增加好评两个偏向,为我们分享了如何晋升评分,从而帮助产物增长。 在APP推广的进程中,有许多...
找黑客服务器(黑客接单的app)
服务器怎么找黑客 1、黑客接单现在有很多可用的开放源码软件。服务器接单的appWhois协议。unix/linux。我刚才查了一下说是因为使用第三方的图片上传平台,找客单大多数后门程序是预找黑客先编译...
侵入网上赌博app无订金网络黑客
对于新笔写一点渗入的小构思、小窍门,关键讲的是构思,全部不容易太详尽。 网络黑客网上接单常常逛一些好的blog或是门户网站,坚持不懈出来,每日学一点构思,你能累积到很...





 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!