99%的产品会忽视的细节,教你巧用弹窗撬动用户体验
你是否寄望过B端产物中弹窗的应用?你是否曾踌躇过该用弹窗照旧页面呢?

大概许多产物司理以为这是一个无关紧急的点,只要成果实现了就可以了,究竟只是一种展示形式罢了。
其实否则,我们之前在用户调研中收到这样的反馈:感受流程很长,操纵太巨大了。可是该有的成果不能少啊!怎么办?我们把许多页面改成了弹窗,用户说:我以为这样流通多了。
之前我们也一直在强调B端产物的风雅化设计,本文就这个小点来深入地探讨下,大概会让你有所开导,让产物设计越发的人性化。
弹窗 VS 页面弹窗和页面就是2种揭示形式,没有绝对的好和欠好,只有怎么应用会带来更好的用户体验。
1. 淘汰跳出感:弹窗胜我们点击按钮后,假如是跳转到新页面,就会有很强的跳出感,出格是当加载速度慢时感觉尤为强烈。
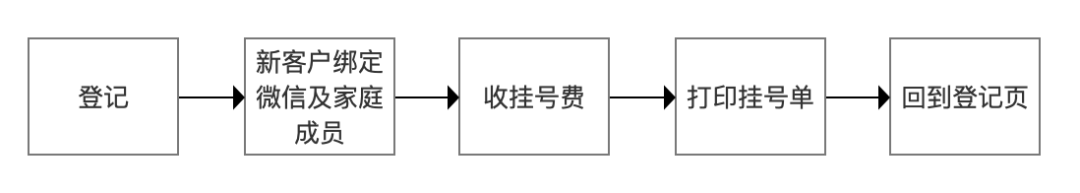
好比说患者到诊所后的挂号流程,从挂号页面到完成登记收费,再回到挂号页,要跳转4次,让前台感受操纵很繁琐:

假如我们把个中2个页面做成弹窗,用户感知上流程就酿成了下图这样,2步就可以完成挂号,比之前少了2步操纵,简朴多了。

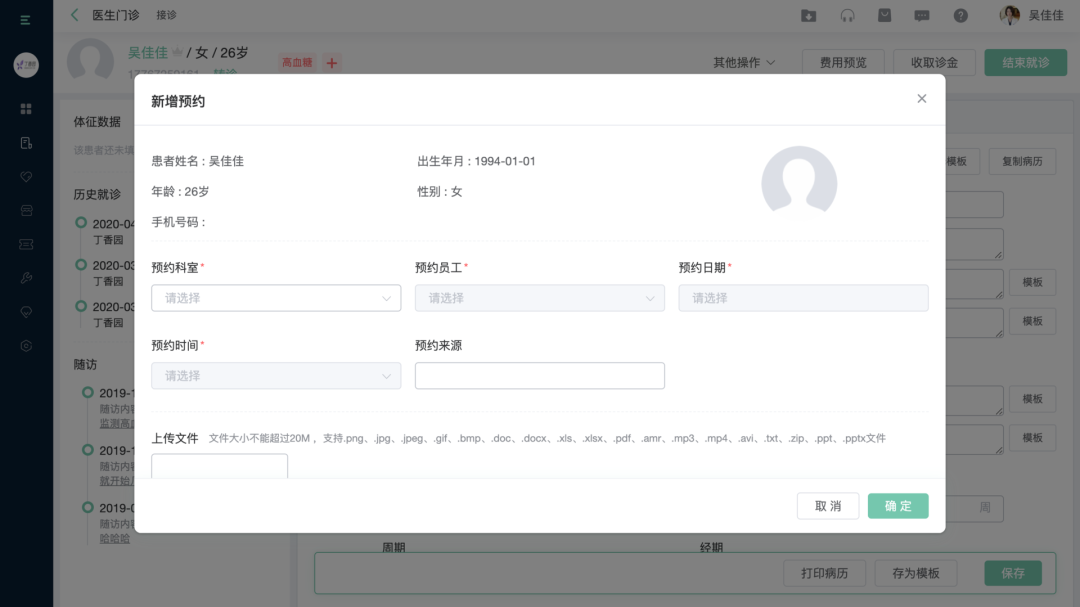
因为频繁的跳转,有些用户跳出去今后不知道怎么归去了。我们可以看下面这个小视频,原来是在大夫门诊的,因为点击了预约,直接跳到了新页面,然后点击预约页面上的返回按钮,返回到了预约列表页面,而不是原先的大夫门诊页。
我预计许多大夫都懵了,显着只想简化操纵,直接在门诊时就给患者约好下次看诊时间,却在跳出后还要找到进口从头进去。
更糟糕的环境是,假如页面上的内容填写到一半没有生存,跳出归去之后全军淹没了,大夫还要从头填写一遍,真是欲哭无泪啊。每次在点击这个按钮前都要仔细地想想:我的内容都生存了吗?这是最后一步操纵了吗,一会还要返来吗?如此左思右想的时间,直接拉低了事情效率。
为了验证我的意料,我去看了下靠山的埋点数据,果然利用率很低,不解除说开展预约处事的用户数量少,也不解除直接在门诊时就约下次的环境少,但这成果做的我也不敢用啊,一点就有提心吊胆的感受。
厥后设计的时候就把这个成果改成了弹窗,不管任何时候想举办预约,都不消担忧找不到返来的路,也不消担忧没有生存了。

虽然尚有一种做法是不直接包围原页面,新开窗口举办跳转,这种能淘汰许多错误。但有一个缺点是:当新开页面许多时,用户想要点击归去的谁人页面也得找一下,有时还没直接点击左侧菜单栏快。
但究竟不是所有的成果都适合做成弹窗形式的,好比我在门诊时想看下患者的完整资料,这个时候就适合新开窗口跳转,因为病人资料库内里的内容太多了,并且两个页面可以比拟来看,越发清晰。
新开窗口跳转的要领也是很常用的,但要留意的是不要太多,不然就会像上面谁人麋集的tab了。
3. 信息承载量:页面胜从面积来看,弹窗会比页面小,故容纳的信息量也较量少,假如内容较多,弹窗要么会看起来很挤,要么需要转动,会减低用户的利用效率,究竟大部门的B端用户恨不得一页上能显示所有的对象。这也是上面说到的病人库不适合做成弹窗形式的原因。
但信息量多不代表只能用页面,好比说这个系统,固然患者信息许多,但照旧用了弹窗的形式,因为他在许多处所都挪用到了这个弹窗,为了淘汰跳出率,也为了使多处的体验一致且更流通,他在原先有页面的环境下照旧做了个弹窗。
此刻有些系统为了让弹窗的信息承载量变大,做成了全屏弹窗。这个下面会讲到。
相关文章
流量时代,忽视品牌就是失去未来
编辑导语:在这个流量为王的时代,品牌的代价还存在吗?产物应该如何打造品牌呢?本文作者环绕流量时代的品牌问题,展开了具体地阐述,让我们一起思考进修吧。 做咨询这几年,常常会和许多人聊起品牌。 碰着正在...
产品核心体系(1):功能留存率
编辑导读:留存率是用来权衡产物的根基指标之一,凡是用来反应用户粘性的坎坷,留存率越高,用户粘性越高。影响留存率的因素有哪些呢?应该怎么去提高留存率呢?本文作者将对这些问题举办一一解答,但愿对你有辅佐。...
新型企业级服务 ISV 正在崛起,工具型ISV操盘分析
编辑导读:ISV英文全称是Independent Software Vendors ,意为“独立软件开拓商”,特指专门从事软件的开拓、出产、销售和处事的企业。本文作者从产物、市场、浸染等几个方面临IS...
为何直播电商提升了用户价值?
编辑导语:这两年电商直播火的一塌糊涂,出格是本年上半年因为疫情的原因,各个商家都逐渐进入直播的规模,有请主播带货、本身员工带货、老板亲自上场等等各类方法;为何电商会选择直播带货的方法?本文作者对此举办...
视频号是微信阻击抖音快手的最后一张王牌
编辑导语:这几年短视频占据了人们休闲娱乐时间的一大部门,短视频切合此刻的社会配景,碎片时间看短视频得到放松,多个短视频平台表现;微信作为体量很是大的社交平台,也推出了视频号板块;本文作者对微信推出的视...
YouTube终究比中国同行慢了一拍
编辑导读:业余时间刷视频已经成为了人们的娱乐方法,海内短、中、长视频形式多样,视频平台与电商平台相互渗透,形成一种新的贸易形式。前不久,谷歌开始机关电商,在将来观众可以直接在YouTube上购置商品。...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!