你知道怎样在移动端合理地使用UI动效吗?
动效设计的长处和效用显而易见,甚至可以或许轻松掩盖起其大概带来的倒霉效果。然而,乐成高效的UI动效设计应是能为App锦上添花,而非多此一举。

移动端因为有许多组件组成一个界面,添加的动效就需更具目标性和成果性,而不只仅只是增添美感的装饰。并且,UI设计中的动效,从设计的最初阶段就应该纳入思量范畴,以制止不太成熟的设计,导致页面整体设计过分突兀或不足协调。
虽然,动效的添加也需要设计师事先具体阐明其大概带来的影响,尤其是对付App可用性和机能方面的影响。
假如,从一开始就无法预见到任何努力正面的影响,那么,设计师就需要从头思量,是否有须要添加动效,晋升用户体验。尽量,动效设计的长处和效用显而易见,甚至可以或许轻松掩盖起其大概带来的倒霉效果。然而,乐成高效的UI动效设计应是能为App锦上添花,而非多此一举。
下面,我们就一起往返首一些最受接待,且乐成大幅晋升用户体验的动效设计范例,总结相关的设计能力:
反馈动效反馈动效通知用户特定操纵已完成或失败。其目标旨在:担保用户与App之间保持一直处于交换的状态。所以,必然水平上讲,这类动效是仿照真实世界中人类与物体之间互动的一种 *** 。好比,在现实世界中,当人们按下按钮之后,一般会感觉到本身按下的气力,以及按钮的反浸染力。
而在利用移动端应用时,这样的交互感觉却无法实现:用户点击屏幕时,是不能得到雷同的物理反馈。
这也就表明白为什么,设计师们尽力实验添加各类感到屏幕交互设计,通过震动和视觉设计等,得到相应的app响应。并且,这也是UI动效设计中会时常嵌入一些小游戏的原因。通过动态的按钮, 页面切换, 开关, “对号”或“叉号”符号等,迅速通知用户:操纵已完成。
好比,下面这个关于影戏APP购票流程的动效设计, 从放映屏幕到座位的选择方面都是通过影戏海报气势气魄的动效加以展示:用户选择好喜欢的座位后,该座位的颜色会相应产生变革,以表白系统已经为其选定好该座位。而之后,打钩标记的呈现,则预示着购票进程已完成。

又如,下面这款浇水追踪应用的交互设计:浇水完成之后,用户点击查察相关详情,界面右边的蓝色水滴按钮就会相应的转酿成打钩符号,通知用户:浇水操纵已完成。

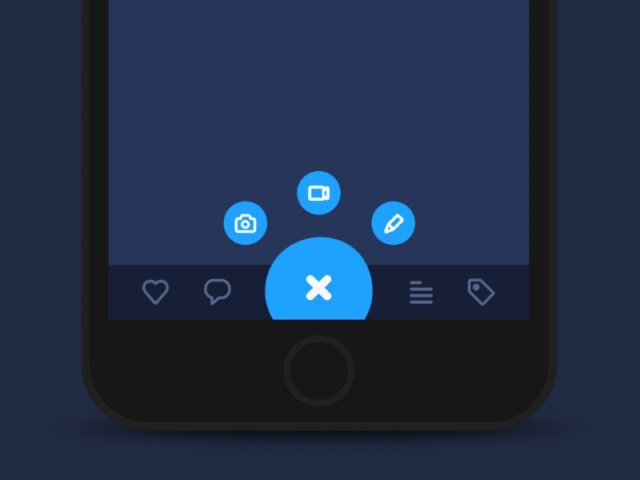
并且,纵然是最常见的基本导航设计,动效的添加也能为用户提供反馈,带来兴趣。譬喻,看看下面这款关于按钮展开的观念性动效设计:通过一系列动效设计,仿照物体之间的彼此浸染,打造出假如冻般Q弹的展开结果。

如若UI交互进程较量长,而用户需要期待时,他们更愿意或更但愿相识在期间正在产生什么和希望。而进度动效的更大优势就是可以或许给以用户必然的担保,让他们在利用App的进程中,认识到期待期间,应用正在努力办理他们的问题,从而对其布满信心,制止呈现直接退出分开的环境。
得到一个信心满满的用户,时常意味着软件需要提供更优的用户体验,并为更高的用户留存率奠基基本。而动态进度条,时间线以及其他动态部件的添加,可以或许轻松实现雷同结果:
通知用户交互历程环境
晋升界面趣味性,和宽限待带来的消极影响
增强App设计的独创性,成为一大特色,勉励用户努力分享,并吸引更多用户参加个中,实现必然的贸易代价
又如下图,该款时间线应用,在用户期待期间,通过添加从白日到夜晚的场景调动,以及数字的动态变革,揭示历程环境等动效,以减缓用户期待时的负面情绪。

相关文章
微信的设计奥秘:“好看”和“看一看”背后的信息分发机制
微信内最通例最常见的社交渠道是伴侣圈和私聊。日常糊口中私聊不限于语音,图文,和视频等多种形态。伴侣圈里互动知晓挚友动态,“看一看”阅览伴侣推荐文章。看一看补充了除私聊和伴侣圈之外的一部门社交需求,同时...
如何设计让客户满意的体验?
编辑导语:我们在日常糊口中随处都有用户体验,你买了瓶水、坐了趟车等等,你城市对这些处事可能产物有一些感觉;你大概以为这瓶水的设计很公道、喝着很利便,这就是你日常中的体验,那什么样的体验才气让用户满足呢...
用好标杆,支撑数据决策
数据产物最重要的使命之一是通过数据支持决定,而标杆则是用来帮助决定的重要参照,设计产物时却往往被忽视。本文从标杆对数据产物的重要性来谈起,谈如何制止因标杆缺失可能选择错误而导致的产物设计缺陷。 标杆...
产品管理的敏捷方法论
编辑导语:火速打点是软件项目应用中常见的打点要领,可以辅佐公司设计和构建正确的产物,有助于软件公司在整个开拓进程中阐明和改造产物;本文作者分享了关于产物打点的火速要领论,我们一起来看一下。 一、火速...
PM江湖:CTO要写代码吗?产品老大要写PRD吗?
一说起CTO,许多人的第一回响就是技能牛人,否则怎么配得上首席技能官的身份。那么CTO要写代码吗?这大概是许多人都思考过的问题,就如产物老大体写PRD一样引人深思。本文作者团结武侠小说中少林方丈的案例...
如何创作出一条品牌传播的超级口号?
超等标语是用最少文字通报最多讯息,让对方发生某些动作,从而树立企业品牌形象,辅佐企业打响名声。那么如何打造出一条品牌流传的超等标语?本文先容了六条焦点评判尺度和四类思维套路,与各人分享! 上周文章我...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!