盘点按钮设计的常见的11个问题
按钮是界面设计中的要害性元素,引导用户举办下一步交互。对话框、输入框、东西栏等许多组件都需要按钮。在这里,我们将盘货一下按钮设计中最常碰着的问题。

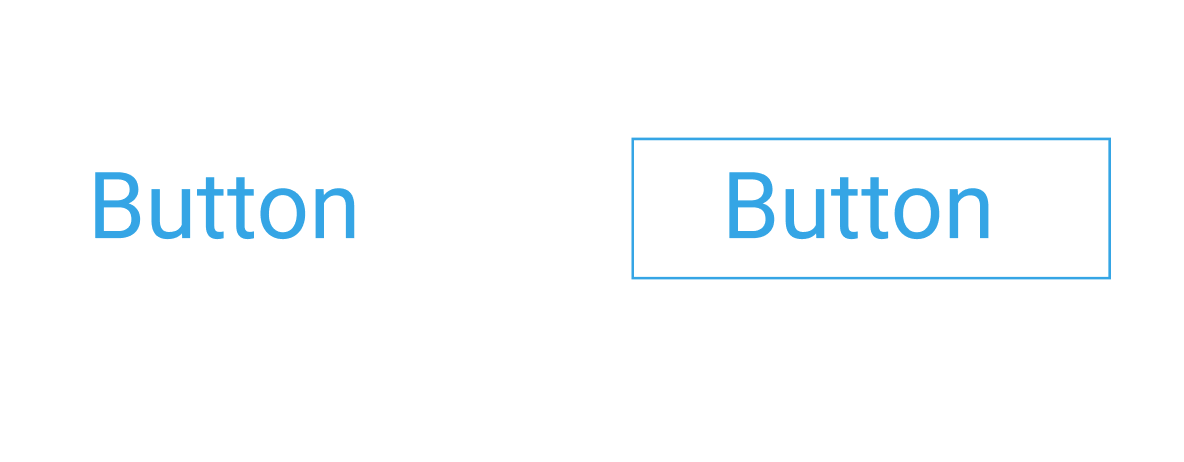
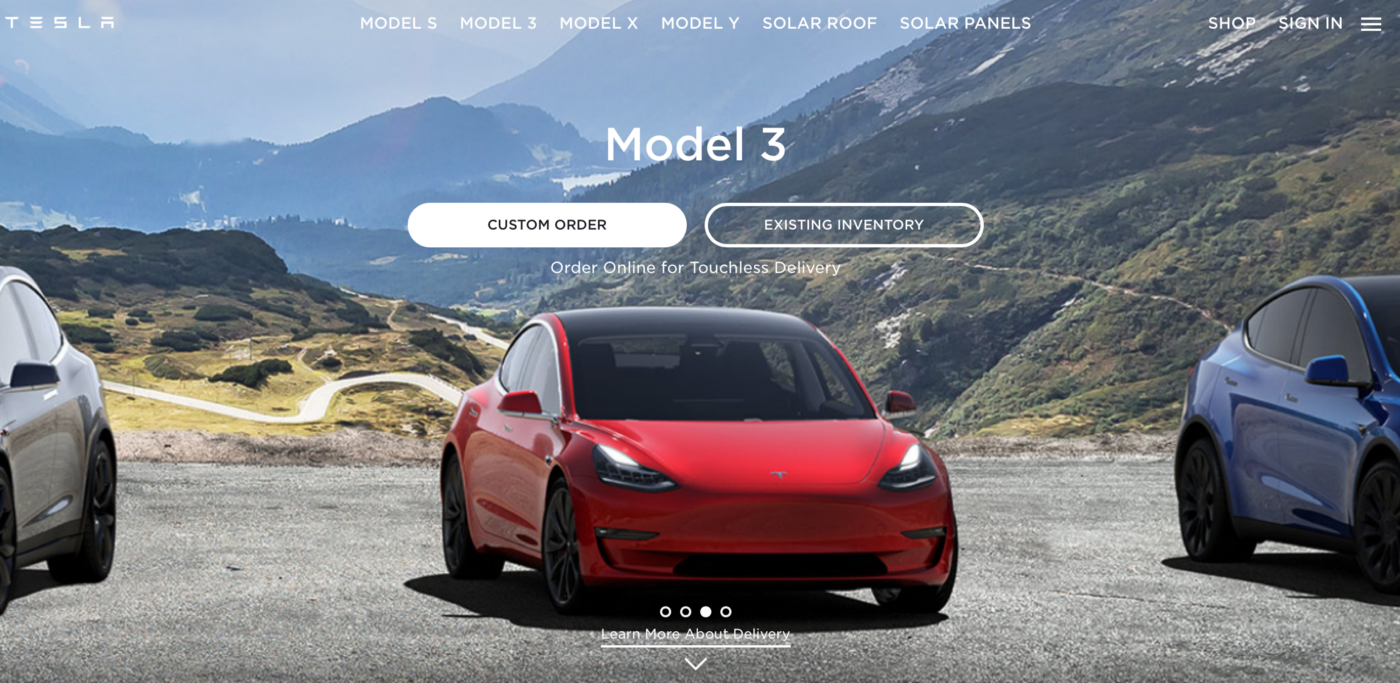
按钮设计的根基准则很简朴——让按钮看起来像按钮。边框增强了传统按钮的感受,并为用户建设了引人注目标方针。
假如没有边框,元素看起来更像是一个链接而不是按钮,所以在可选择的环境下,利用带边框的设计会更安详。

颜色作为视觉语言,是与用户举办交换的重要构成部门。选择颜色时,需要记着以下几点:
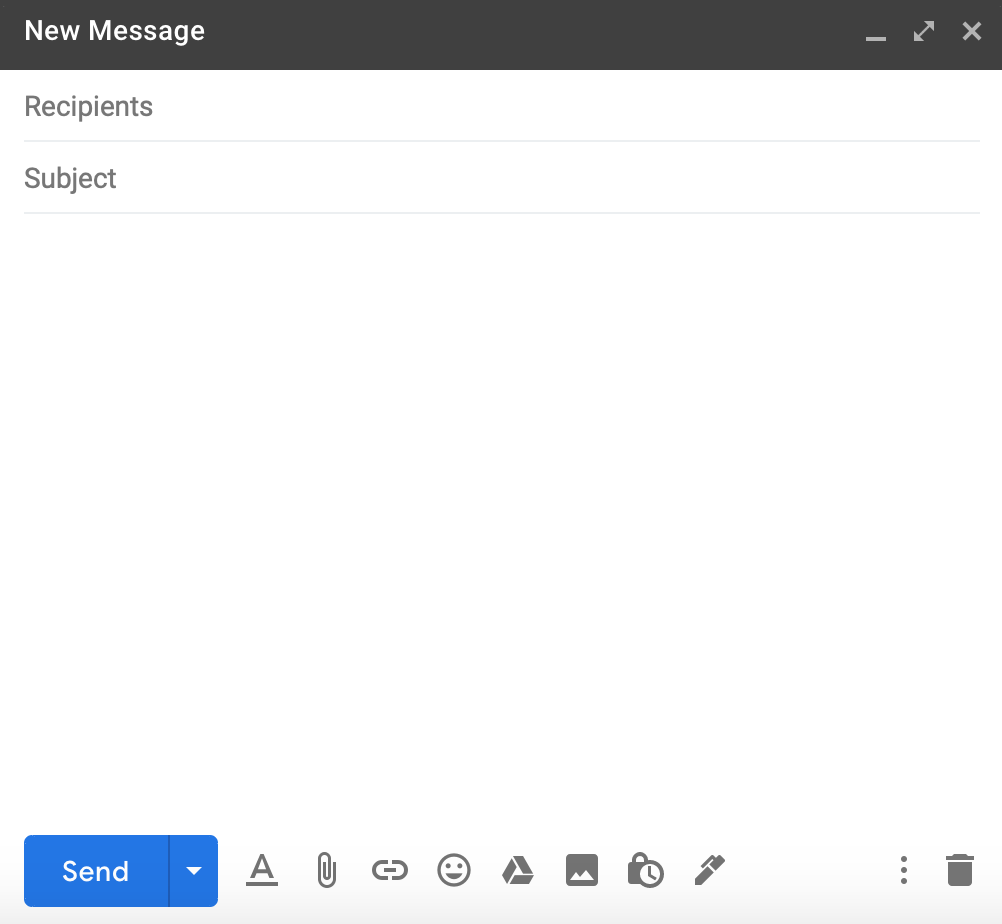
色彩光鲜的按钮更容易被发明。在Gmail界面中“发送”按钮会当即吸引用户的留意。

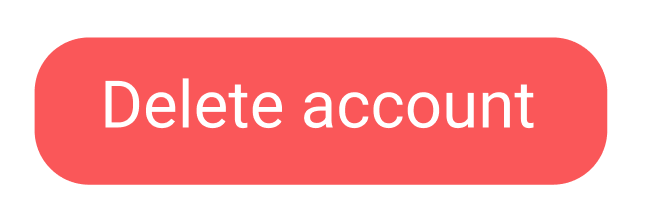
颜色强调了行动的本质。可以通过颜色的常见寄义来确定选择。对付大概存在危险的操纵(譬喻删除用户信息),则选择赤色。

无论选择哪种颜色,都要确保让利用产物的用户可以或许领略这些颜色的寄义。
03 利用圆形照旧方形的按钮?
圆形按钮对用户来说有两个利益:
圆形在视觉上更讨人喜欢。人们会很自然地避开尖利的物体,譬喻削尖的铅笔,尖利的针等物体。
圆形按钮将用户的留意力指向了按钮中心,即文本标签地址的位置,因此用户更有大概阅读标签。
别的在设计时,要按照产物整体的视觉形式来选择符合的按钮形状。假如页面中利用了许多方形的设计,也应该利用方形按钮。

按钮的目标是让用户能最洪流平地淘汰错误操纵的风险,轻松地与界面交互。
按钮的尺寸要求:
担保文本标签的易读性和可读性。(请查抄所选的字体在较小的屏幕上是否清晰可见!)
让按钮易于点击,小的触摸方针会增加错误操纵的风险。发起建设尺寸为9mm的控件,以便可以用手指精确地敲击它们。


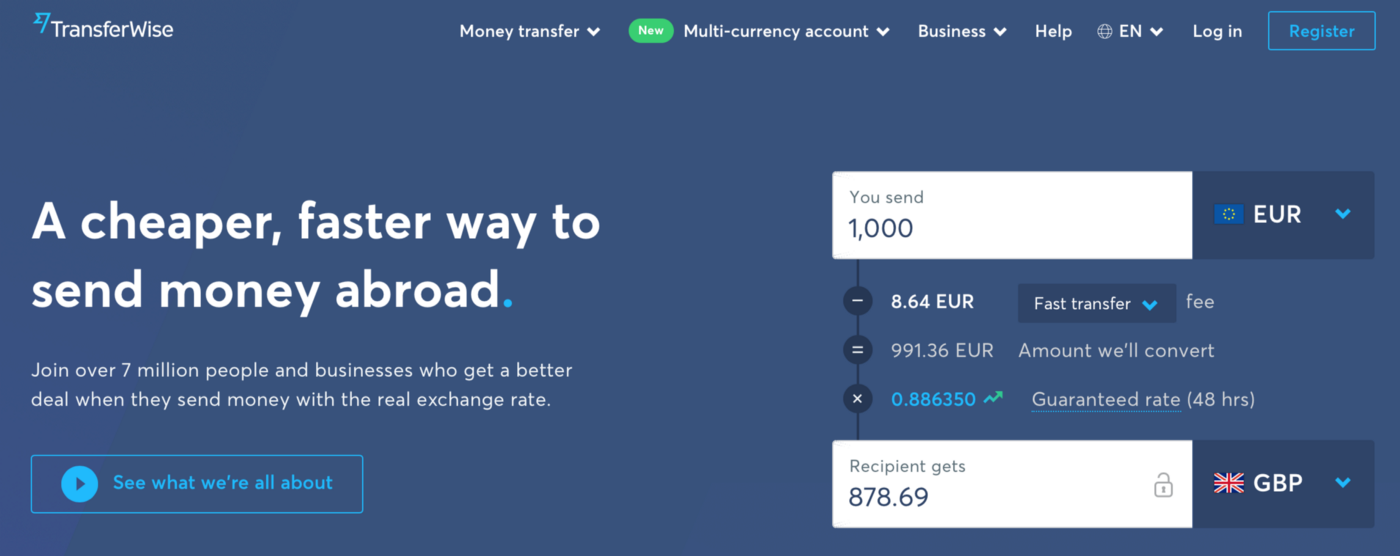
连年来,空心按钮(Ghost buttons)变得很风行,常用于登录页面中。但在用户体验方面,空心按钮的视觉重量较小,吸引用户留意力的效率要低许多。凡是填充按钮由于具有更高的色彩比拟度而用于强调。
有时大概需要这两类按钮同时显示,在这种环境下,填充按钮吸引最多的留意力,作为主要CTA(即行为呼叫,设计师有意识地通过设计引导用户执行特定操纵,诸如点击按钮、留下联结 *** 或点击购置)。空心按钮起到帮助浸染。

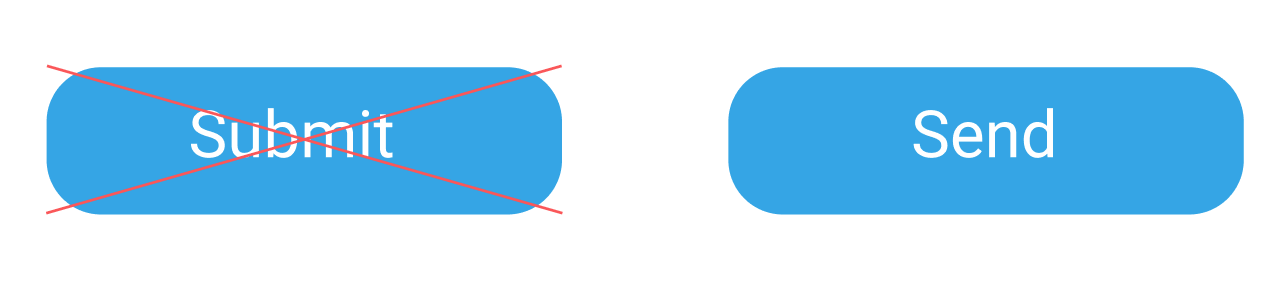
文本标签描写了当用户点击按钮时将产生的操纵。
发起利用动词来清楚地描写操纵,譬喻当用户发送电子邮件时,应该利用的标签为“Send(发送)”而不是“Submit(提交)”。

有时设计师会过度存眷文本标签中的字数。固然更多文字大概意味着更清晰,但也大概造成视觉杂乱。
这里留意两点:
制止换行。为了保持文本的可读性,文本标签应该保持在一行上。

按钮容器的宽度不能小于文本。

所有字母都大写会造成文本难以阅读和领略,研究发明,全部大写的标题阅读时间要耽误13%到20%。同时字母全部大写会让用户以为被动。

可以替换,但前提是该图标有一个通用的寄义(如主页、打印或购物车)。
相关文章
5000余字,解释下私域流量的本质和运营模型
编辑导读:2019年开始,流量越来越贵,KOC、私域流量等观念逐渐为互联网人所亲睐——因为本钱低,结果好。在私域流量上,不是说建一个微信群发发告白就是运营私域流量了,真正的私域玩法,其实是一个很系统的...
中国互联网2020年鉴:上半年推直播,下半年抢搜索
编辑导读:刚已往的七月,腾讯将要全资收购搜狗的动静发布,引起了各人的存眷。腾讯为什么要收购搜狗?搜索引擎这个“老产品”在本日的互联网尚有什么代价?本文作者从行业出发,对搜索业务的近况展开了梳理阐明,一...
如何评测语音助手的智能程度(4):人格特质
本文将围绕语音助手中的人格特质部分进行分析,并向我们分享了要想具备人格特质,语音助手需要从哪些板块进行突围,又需要具备哪些表现哪些特征。 “若产品能够在人格层面与用户建立关联,则能够更好地促进使用过...
对B端产品经理来说,懂点企业架构很重要!
“设计一件东西时,应当把它放在下一个更大的背景中考虑⸺房间里的椅子,房子里 的房间,环境里的房子,城市规划里的环境。” ——埃利尔·沙里宁 B端产品的客户对象是企业用户。B端产品要符合商业组织战略...
⽹易云⾳乐7.0推荐场景分析——进化明显,退化更明显!
对网易云音乐新版本来说,场景推荐是新亮点,不过又旧版本已有的情况下,网易云音乐的推荐策略为何如何糟糕呢?笔者将针对这一问题做出深层分析。 目录: 1. 首页是重要的营销场景,先拿TA开刀 1.1...
利用KANO模型,分析快手和抖音的典型功能
本文的产物成果阐明合用于想要相识当前短视频产物的成果实现度僻静台,阐明发明,当前短视频app的基本成果无太大差别,但在成长偏向上大概各有所长。个中,抖音更注重视频社交规模,而快手则是朝着成立视频导向的...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!