如何从零构建UI组件及设计规范(一):介绍篇
本篇为如何从零构建UI组件及设计类型之先容篇,先容设计类型能给公司带来的代价,怎么做一套切合公司系统平台的设计类型以及如何操作组化的思维去维护后续的迭代及优化,以及让团队更好的协作,与各人分享!

《如何从零构建组件及设计类型》共分为5个系列,别离为《一:先容篇》、《二:设计原则》、《三:全局样式》、《四:基本组件》、《五:通用模版》
一、做什么(What)公司设计类型:我们对已往设计的这些产物举办思考和沉淀,抽象并形成了一些不变且复用性高的内容,打磨出一套适合于公司产物设计模式及类型。
全面的设计语言:设计类型从设计原则到页面机关,从交互到文案,从根基组件到模版页面…. 提供了产物设计上的办理要领。
在大都环境下可以指导设计、产物和开拓可以快速找到相关的指导内容,有效地辅佐完善事情而且提高效率。
二、为什么要做(Why)分子是由原子构成的。分子分成原子,原子也可以从头组合成新的分子。一个界面是由独立的根基组件搭建而成,根基组件由根基样式、组件特性组成,基于差异的根基样式和特性再重组组成新的界面。
担保平台一致性:增强产物与开拓的相同,办理多平台后期多而巨大页面带来的纷歧致性。用户用到一个新成果可能切换到另一个新平台,不需要再花特另外进修时间,所以担保一致性可以让用户形成习惯性路经思考。
晋升产物利用效率:组件化设计是通过对页面中元素的拆解、归纳和重组,并基于可被复用的目标,形陈类型化的组件。再通过组合来构建整个设计方案,从而晋升设计效能。所以组件化为产物带来一致的设计语言和事情效率上的晋升,另一方面确保利用的客户或用户在很短的时间内利用平台。
晋升产物细节体验:当前的互联网产物成长到下半场,所有的产物在能用的基本上但愿可以或许有精采的利用体验。雅观的产物可以或许晋升体验和引发愉悦用户的重要手段,这要求我们在产物设计时需要思考产物的细节雅观等。

海外的一项数据研究:在担保数量和质量的前提下,运用组件化的设计敦促模式,原本200人的团队,可以缩减为100人,可以或许为公司节减大量的人力本钱。
组件化能让公司以更快的速度和更低的本钱开拓产物,在前期也能对产物的想法快速验证。
1)公司维度
通过组件化敦促的产物设计与迭代,可以使团队事情增效,低落本钱。产物可能设计可以在很短的时间内出十几个页面,前端开拓人员也可以通过查察prd文档,直接调取组件代码完成需求;以此来提高开拓效率加速产物的开拓进度。
2)产物维度
从设计方案上:对付一些合用组件化的产物形态,我们可以运用组件化思维将其「化整为零」。对需求有更类型的统筹,成立一个可复用的组件布局,以担保交互和视觉的一致性。
从事情流程上:差异的产物、设计及差异的开拓,沟通脚色无交集。缺乏相同会导致大量反复性事情,又或因为大量相同带来的资源挥霍,因此会增加项目标开拓周期和打点难度。
3)用户维度
辅佐到客户和用户体验到优秀的产物,对产物的设计不只仅逗留在是能用,而是在可以或许用的基本上。让产物的细节越发优秀,体验越发智能、流通,让利用者愿意利用产物以辅佐到他们的事情。
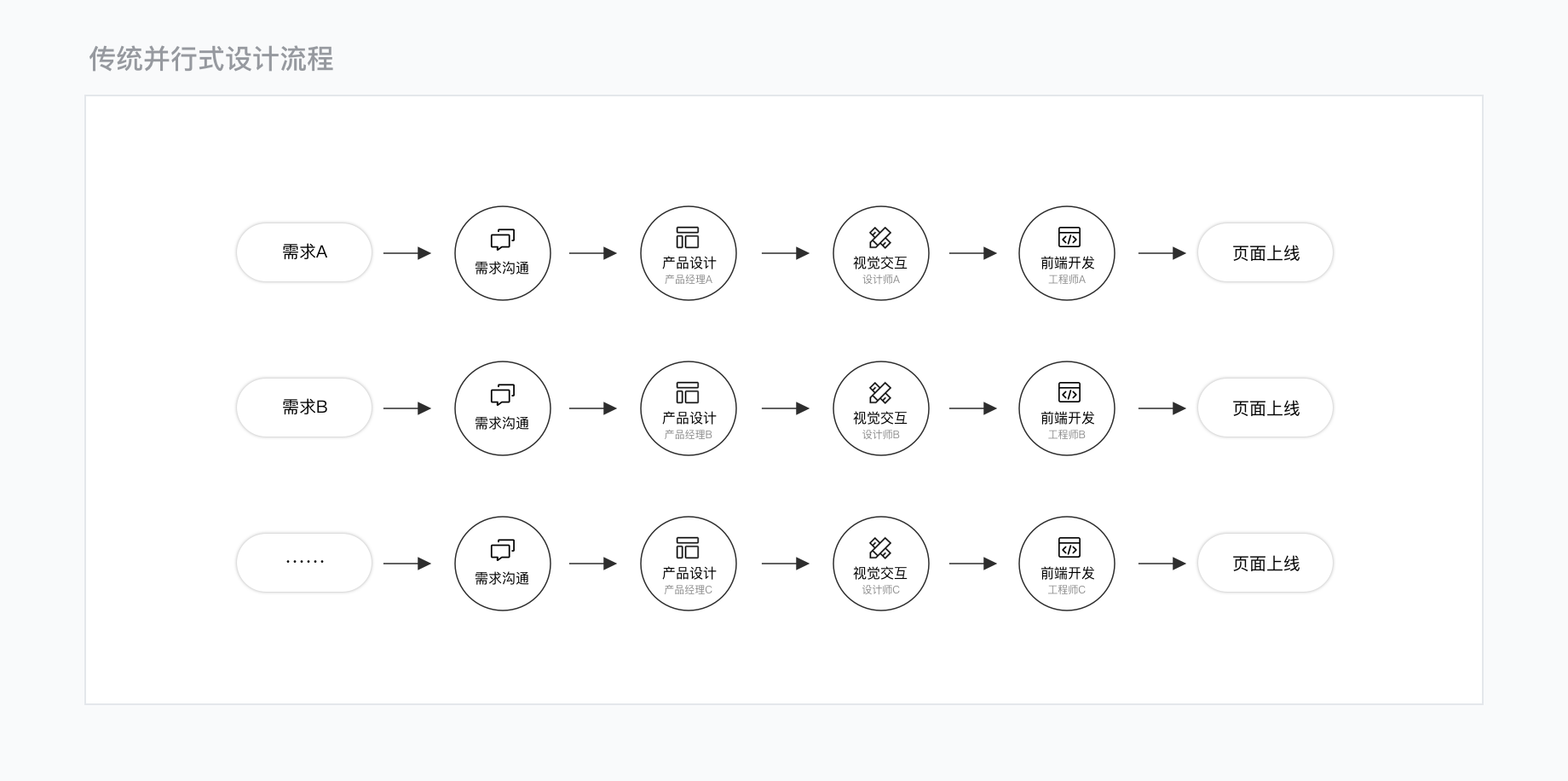
三、怎么做(How) 1. 传统的出产页面模式传统的页面出产流程是瀑布式的,从业务需求到产物设计,再到开拓是一串的事情流程。
这样会导致反复性业务页面设计建造、重复低效率的相同、纠结的还原度修复等。通过组件化设计我们可以将大量的页面举办整合设计。

设计类型是成立一套基于业务的为基本的组件库,对付组件库里已有的组件,在产物设计时可直接调取组归并构建新的页面。
新增的组件则颠末通例设计流程后,归纳沉淀并有产物组审核通事后入库,以晋升后续组件扩展本领,助力产物快速迭代成长。每个组件模块基于复用为目标,通过尺度的类型组合 *** 来构建整个设计方案,从而晋升设计效能。

基本组件:从需求出发,团结Element框架,拆解页面所需的基本组件。
相关文章
公开课|“对话腾讯产品经理”系列之产品经理入行的4大难题!
对于0经验的新手而言,入行&求职产品经理之路,就像是“一条没有地图导航的路”——没有路标、没有指路人、一路摸索,不知何时能到达目的地。 很多新人在入行产品岗时非常苦恼: 产品经理是不是还有...
数据产品索隆,标签体系建设流程
编辑导语:产物司理在搭建数据产物的标签体系时,会碰着一些常见问题,环节多、数据量大等等;可是要领论和套路都是统一的,按照大的套路再举办小的细节变动会较量顺利;本文作者分享了关于标签体系建树的流程,我们...
8个建议,让文案新手快速度过迷茫期
对文案新手来说,或者你会因为写不出“团队承认”、“转达产物卖点”……的文案而倍感苍茫失落。那么本文提到的几点将为你破解狐疑,快速渡过苍茫期。 工作是这样的: 前两天有一个小同伴咨询到我,说在一家电商...
利用QQ渠道进行用户冷启动增长探索(实操长文)
编辑导语:QQ作为早期就被人遍及利用的社交软件,知道至今他也在社交软件中有很重要的职位,也是社群运营的一大平台;本文作者具体先容了如何操作QQ渠道举办用户冷启动增长摸索,我们一起来看一下。 会有人以...
没有原型还想做品牌?别逗了!
编辑导读:作为一个品牌,想要走进用户的心里,就需要有一个奇特而光鲜的形象。回首汗青,乐成的品牌都有鲜活的人格。想要塑造人格,首先得找到原型。那么,奈何才气找到一个适合本身的品牌原型呢?本文将从三个方面...
蚂蚁上市成“大象”,但它的对手依旧还是一群猛兽
编辑导读:蚂蚁金服上市的动静一直受到人们的存眷,其召募资金总额更是高出了沙特阿美石油,成为全球最大局限的IPO。尽量蚂蚁金服在海内取得了光辉的后果,可是它的全球化历程并非一帆风顺。将来,蚂蚁金服会如何...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!