如何从零构建UI组件及设计规范(五):通用模版
本篇先容通过基本组件库和项目标沉淀进程,构建玉成平台通用的模版页面,通过这些模版页面,再团结业务可搭建成产物所要的设计页面。

《如何从零构建UI组件及设计类型》共分为5个系列,别离为《一:先容篇》、《二:设计原则》、《三:全局样式》、《四:基本组件》、《五:通用模版》,
模版-机关
模板-图表
模版-列表页
模板-表单页
模版-详情页
模版-空状态
模版-其他
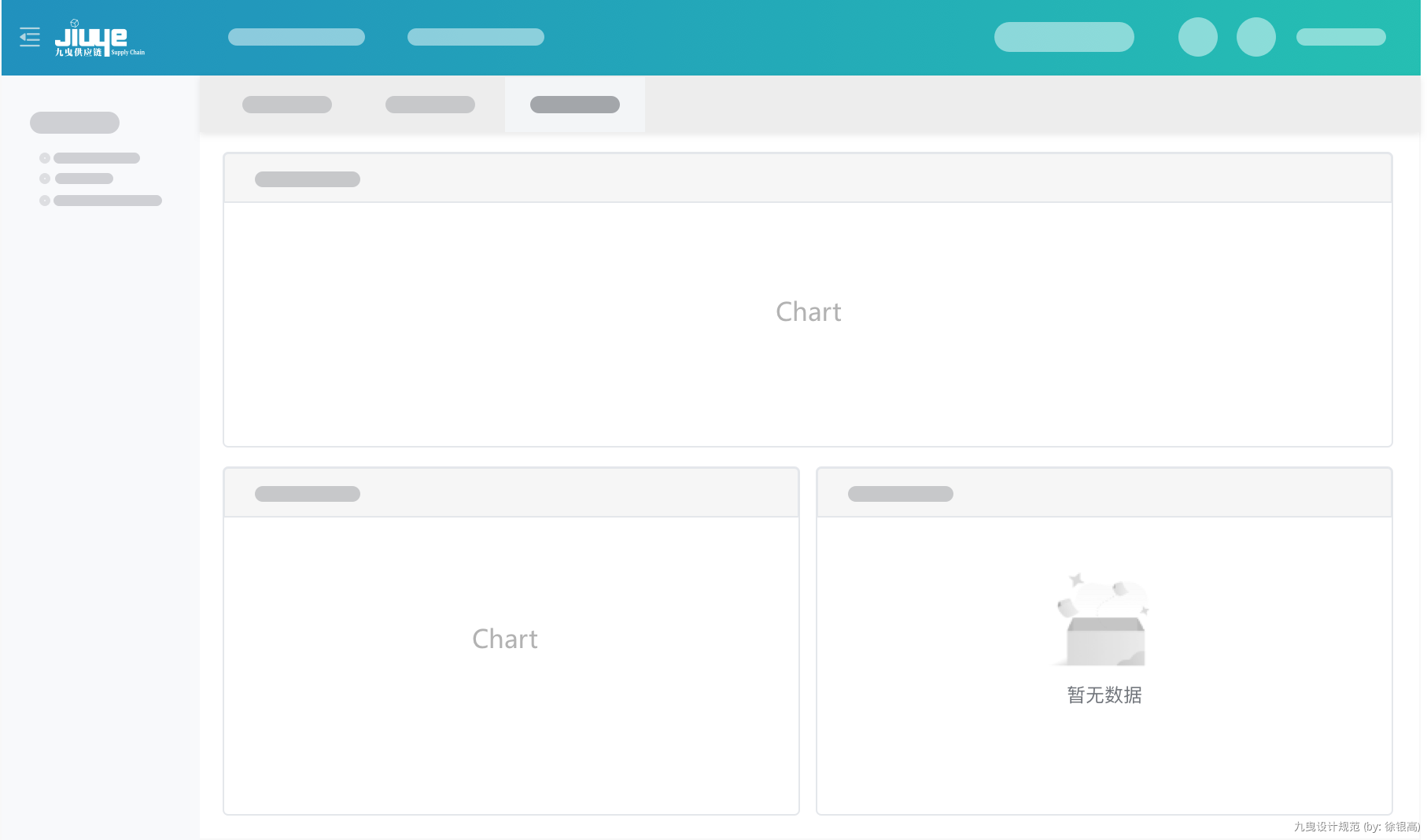
01 模版-机关页面机关的设计,需要思量用户在欣赏web页面时视觉要求,即从上至下、从左到右。
整体机关区域:页面展示如图所示,凭据成果模块区分为:①顶部导航、②左侧菜单、③页签、④头部区域、⑤内容区域。
Spec:页面各成果模块的之间的间隔。

它的定位是全局成果,也可能是系统成果的操纵。
汉堡图标:用于打开/埋没左侧导航。
公司LOGO:九曳logo,始终存在。
平台名称:和公司logo组合成点击可直接回到事情台首页。
顶部一级进口:用于变动左侧菜单的一级导航进口。不必然所有平台都有,如客户平台上方就空着。
全局成果:如辅佐、动静等。
小我私家中心:提供关于小我私家配置等动静等通知。

顶部与左侧菜单区别:
顶部菜单:
利益:①凡是利用较量少的文字,简朴易记;②位于页面顶部,不占用横向空间;③视觉上更突出,更容易识别;④菜单视觉权重的区分更明明,左强右弱;
缺点:①扩展性有限,不能承载大量和多层级菜单;②占用屏幕高度;切换菜单选项时,移动鼠标的间隔更长,操纵效率更低;
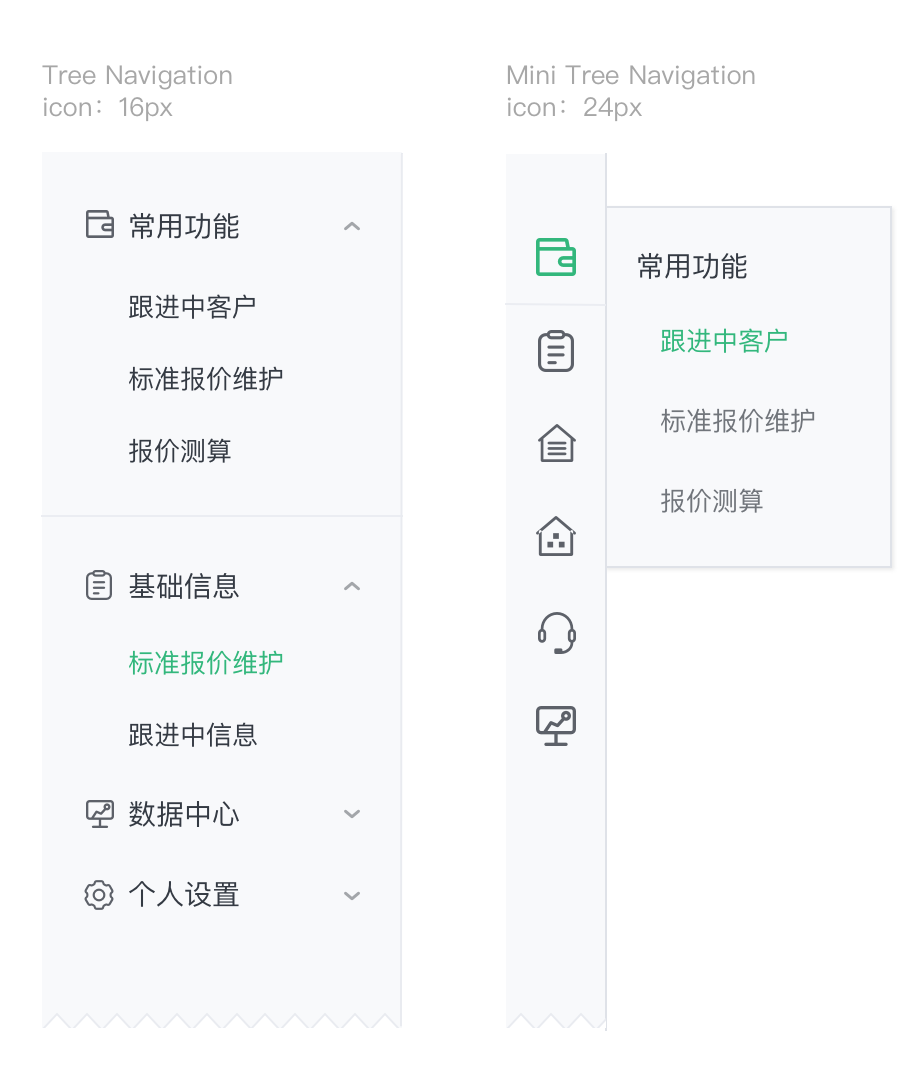
左侧菜单:
利益:①扩展性强,承载菜单项数量和层级多;②不占用屏幕高度且可以收起,为内容区域有更大多空间;③菜单间切换时鼠标移动间隔更短,效率更高;④可以或许适应屏幕宽度较小的设备;⑤翻译其他语言不会易呈现文字错杂;
缺点:①菜单数量多层级巨大时,不易记;②各菜单选项之间的视觉权重不同不明明。
2. 左侧菜单不存在单唯一级菜单:纵然只有一个菜单,也要挂在一级菜单下面。
菜单深度节制在两层:增加菜单而淘汰深度的设计原则,为防备内偏护藏过深,假如二级菜单下需要显示其他内容,请利用标签页可能另增加菜单。
凭据利用频率排序:菜单通例凭据利用频率和重要性分列,常用的排前面,不常用的往后排;重要的放前面,反之放后头;
菜单文字需简捷:文字宽度和菜单应较为靠近,字符不要高出8个字。
节制一级菜单数目:一级菜单数目不要太多,尽大概增加二级菜单。

将用户常用的菜单成果揭示出来,利便用户快速切换,并汇报用户当前地址的页面。
事情台始终存在:「事情台」页签始终存在,不行封锁,较于其他页签UI有所区别。
封锁所有页面:假如页签宽度超出1100px,那么最后则展示下拉箭头,并添加「封锁所有页面」成果。

图表一般用于平台的首页,用来展示图表数据统计等。
1. 图表机关图表一般用于平台的首页,如客户平台、处事平台等首页,一般展示用来展示图表数据等。

合用于多个变量数据维度的较量,由高到低举办;非凡环境,如可变量是时间,则凭据时间顺序来举办展示。
利益:一目了然地举办数据维度的增减较量;
缺点:数目太多时(高出12),判别起来较量坚苦,这时则适适用折线图来举办显示。

合用于对趋势的揭示,不发起展示每个节点,比拟的主体数量发起不要高出12个,过多会让用户辨识度低落。
利益:适合对付趋势的研究;对主体的比拟结果较明明;
缺点:比拟主体不能太多。

相关文章
黑客菜鸟入门教程软件(黑客新手入门软件)
本文导读目录: 1、黑客新手入门 2、黑客入门,先学什么编程? 3、黑客入门 4、黑客入门先学什么好 5、黑客新手入门应该学习哪些书籍? 6、黑客基础 7、HACK黑客常用哪些...
微交易有真的吗
微交易,风靡全球的全新投资方式!100元起投,0手续费,3分钟学会交易,随时随地拿起手机即可投资!那么问题来了,什么是微交易?咳咳咳~现在立刻马上,广盛泰。 都是骗子平台,通过交友软件到处加人。观察你...
糖尿病吃什么水果最好(糖尿病人能吃什么水果
糖尿病在发生的时候,大家应该要多注意,有些食物尽量的不要去吃,但是有的时候真的是可以更好的控制血糖的发生,才可以更好的去避免糖尿病的,那么就像一些水果之类的,营养价值也是非常丰富的,就像糖尿病的患者在...
武汉市抖音代运营公司合作方案?_武汉百姓网
为了更好地便利抖音代运营公司为客户提供优质的代运营服务,在合作之初确立合作计划,计划是否可行,需要投入多少,可以带来多少收益,也便是投入产出比,这个作用预估需要清晰展示给客户看,还有便是履行的时刻,什...
恶搞微软智能眼镜超越iPhone5和谷歌
iPhone5都暴弱了!本周一则来源于Google的智能机近视眼镜方案!假如大家之后能够带著相近像终极者科幻片中一样的智能眼镜,那般的日常生活确实很令人憧憬。...
植树节快乐的朋友圈祝福语大全 植树节快乐的朋友圈文案句子
時间一转眼就赶到了3月12植树活动,在这一天,种下幸福快乐的树,滋养你的内心,产生了期待,是一段幸福的历经,祝植树活动开心,下边我就产生植树活动开心的微信朋友圈祝福语大全,植树活动开心的朋友圈文案语句...

 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!