被低估的流程:线框图设计指南
大大都环境下,我们倾向于低估本身所熟悉的事物。在本文中,我们将研究设计中最简朴、因而经常被低估的勾当之一,即线框图的设计。相识什么是线框图,为什么需要设计它们以及如何充实操作线框图。

线框图,也称为页面示意图或屏幕蓝图,是展示网站或产物框架的视觉指南:
设计:线框图凡是用于在思量用户需求的环境下在页面上部署内容和成果。
开拓:添加视觉设计和内容之前,在开拓进程早期利用线框来成立页面的根基布局。
线框图的主要方针是向团队和洽处相关者展示产物将包括的页面和组件,以及这些元素之间的彼此浸染。
二、为什么需要设计线框图? 1. 辅佐团队评估和完善事情范畴线框图答允设计师快速建设产物的视觉表示,利便后期修改;辅佐设计师向团队展示应用措施具有的页面元素和控件,以及所有元素如何举办交互。

线框图的利用答允设计师和开拓人员在早期阶段配合参加接头设计,在开始举办视觉设计之前就提供反馈和变动发起,这样有助于使设计进程快速迭代,制止不须要的挥霍。

从客户和洽处相关者哪里得到快速反馈是设计进程的重要构成部门。设计进程中,常常会碰着需求的往返变革。有了线框图,可以使这个进程更有效,因为修改原型比修改线框图需要更多的时间和精神。
4. 举办用户测试线框图可以辅佐设计师从潜在用户哪里得到有代价的反馈。同时欣赏线框比读取类型要快得多,尚有助于减小与预期结果的差别。
三、线框图实际应用为了得到更好的功效,为下一步的UI打下坚硬的基本,需要遵循几个简朴的法则:
1. 颜色的利用假如在线框图中利用富厚的配色,大概会分手观者的留意力,并使更新变得更坚苦。

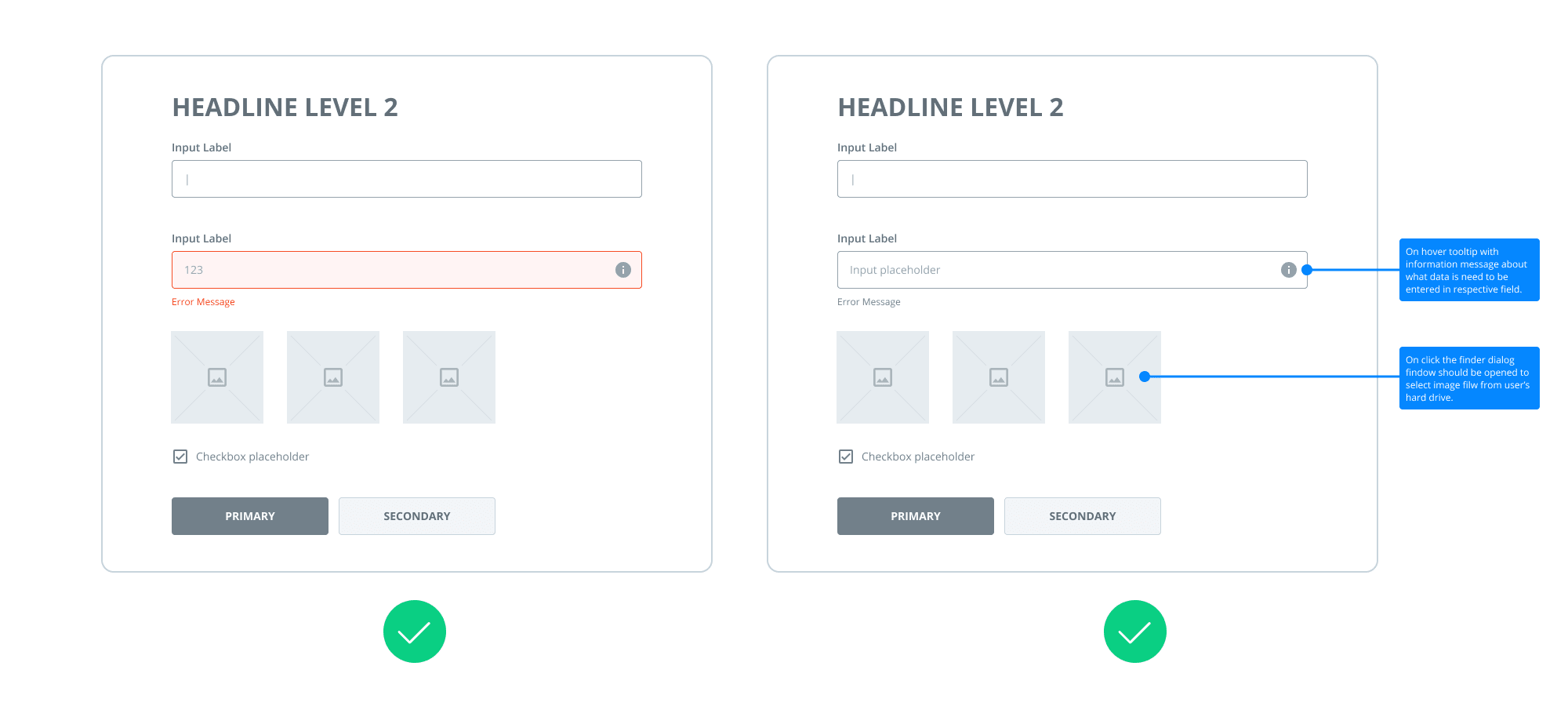
但在某些环境下,利用颜色突出显示特定组件是公道的。譬喻,可以将赤色用于错误状态,将蓝色用于注释等。

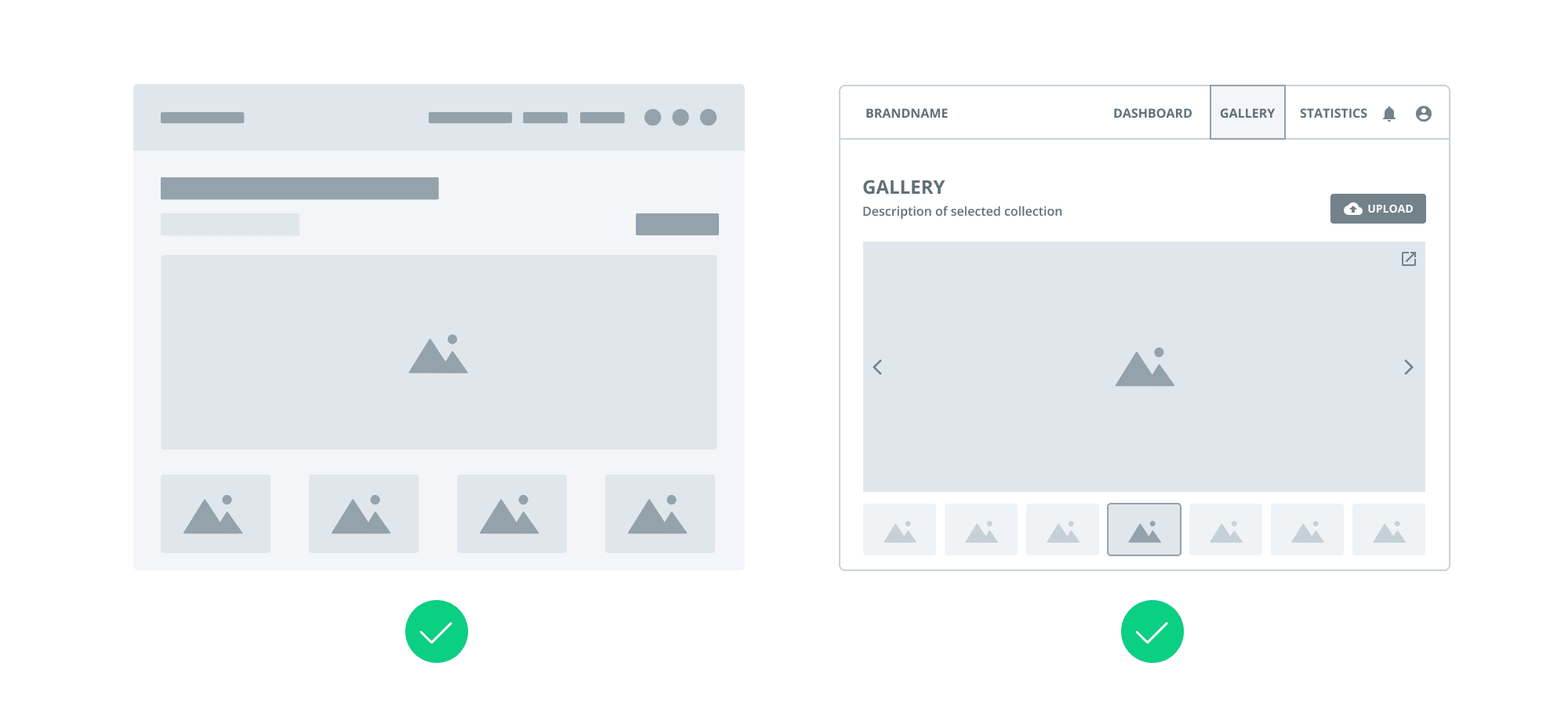
线框图并不包括全面设计和具体说明的组件。相反它们应该设计的相对简朴,让团队成员更容易识别。添加具体的组件将耗费大量的时间和精神,却不是很实用。

在所有线框图中,雷同的组件必需看起来沟通。假如沟通的组件看起来差异,开拓人员大概会质疑它们的成果是否沟通,甚至会因为设计差异而增加估算时间。
在处理惩罚线框图时,记着一个简朴的法则:保持一致,制止造成夹杂。

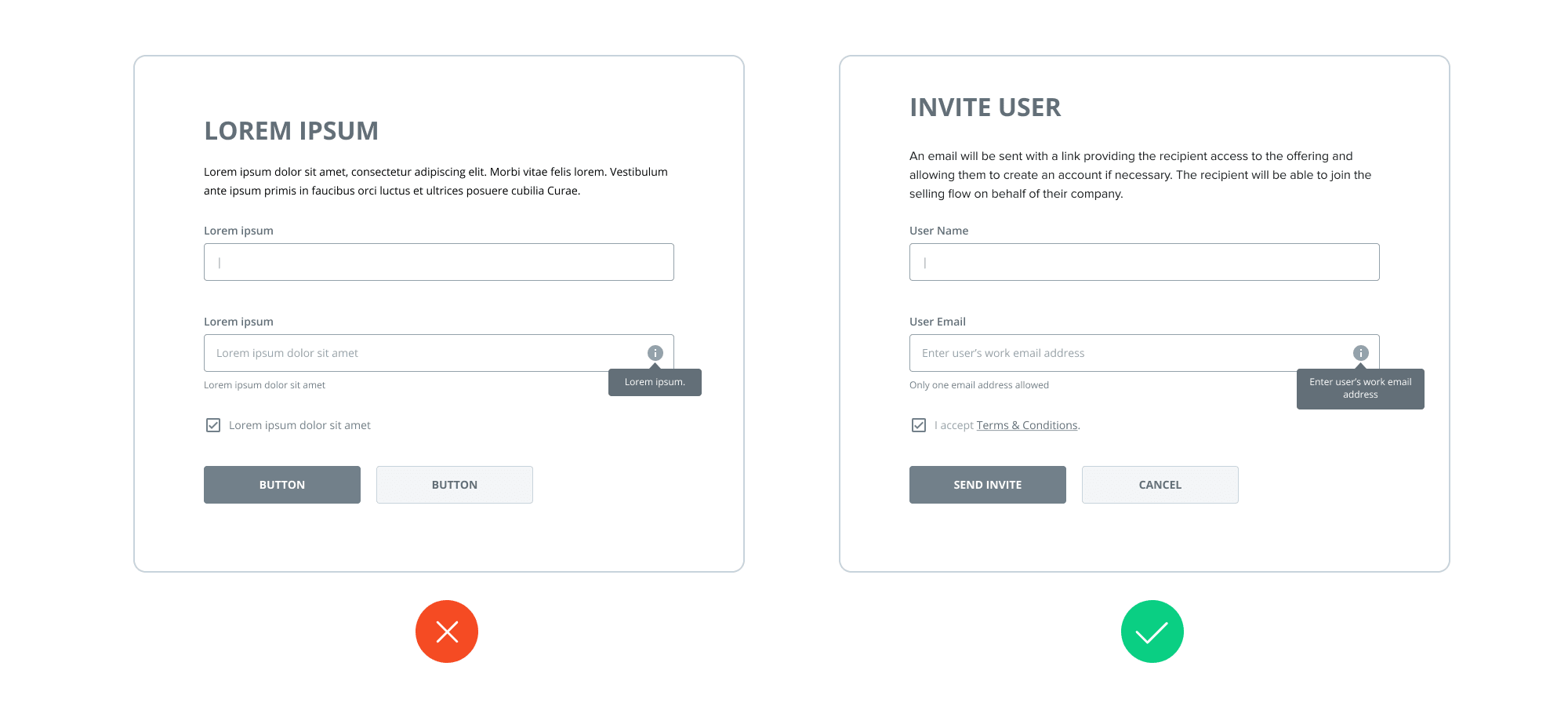
我们会常看到UI/UX设计师没有在线框图上添加真正的内容,而是反复利用同一些文本,这是很少有设计师意识到的普遍错误。

内容真实与否会影响接下来的设计。假如利用不真实的内容,UI设计中文本的数量几多和排布 *** 都要再调解。真实内容能给线框图增加代价,更好地表明上下文。
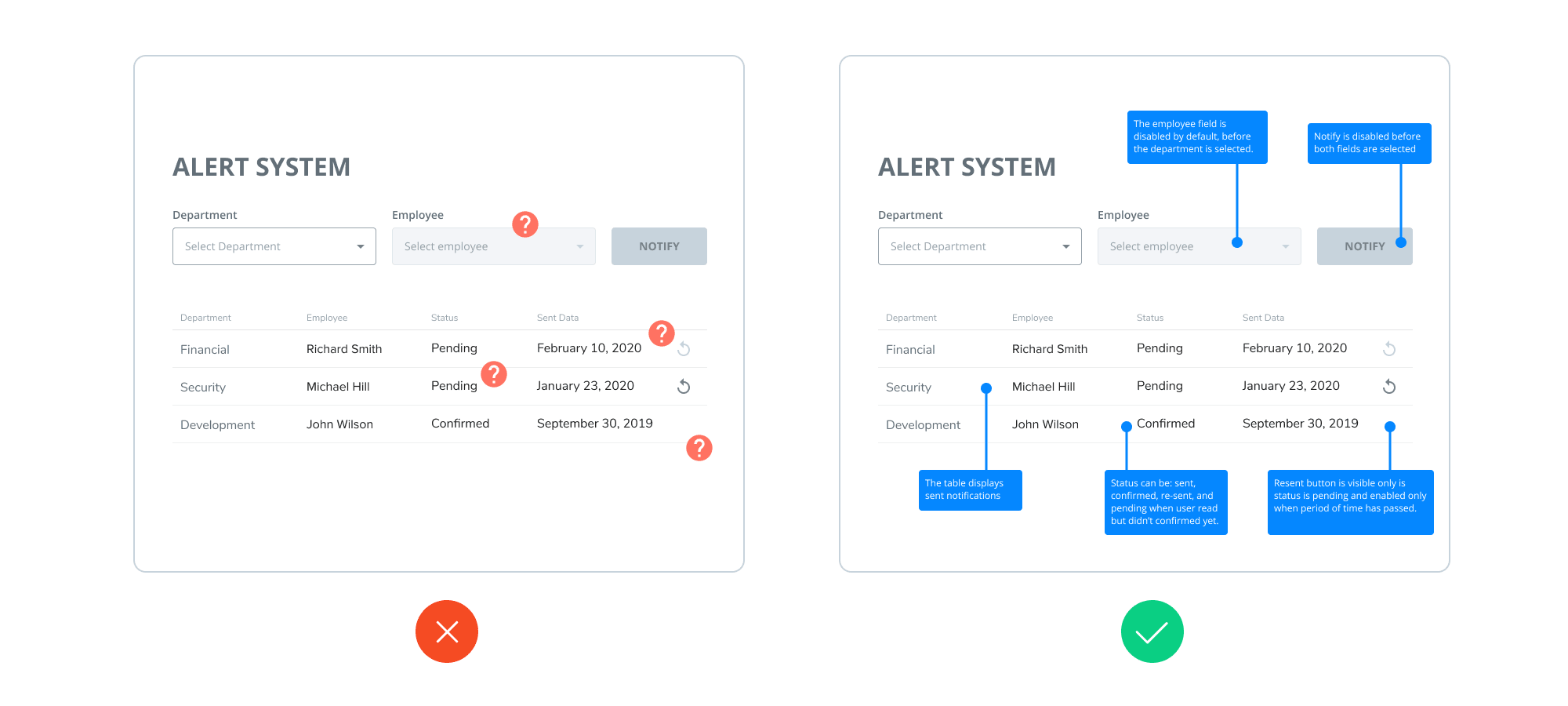
5. 利用注释设计中大概会碰着某些办理方案无法直观地加以说明的环境,譬喻某些控件背后的逻辑,因此开拓人员大概会对它们有疑问。
在这种环境下,可以提供注释来表明其背后的逻辑。这样,你的团队就会领略你的办理方案,你就不需要花时间再接头它们。

线框图应该选择低保真照旧高保真,没有严格的划定,取决于项目标详细要求。
硅谷知名作家埃里克·莱斯认为,假如不能带来代价就不需要做特另外事情,从基本做起,然后按照需要添加细节。

相关文章
关于一键报警,你需要知道这些
在碰着危险可能紧张环境时,一键报警可以让调治员举办调治紧张陈设。本文将从四个方面临此展开先容,对一键报警感乐趣的童鞋不要错过哦。 批示调治系统主要应用于应急批示所、值班室、急求中心、矿井、应急车等。...
K12教育整体业务流程以及涉及各类产品分析
编辑导语:上半年因为疫情的原因,K12在线教诲成长迅速,各类教诲企业上线在线教诲;如今在线教诲的成长日渐完善,与互联网贴合密切;本文作者具体阐明白K12教诲整体业务流程以及涉及的种种产物阐明,我们一起...
AARRR模型拆解(五):用户传播(Refer)
随着互联网行业的发展,许多产品都实现了从0到1的过程,渐渐地,很多产品的重心,都转移至如何实现从1到100,到10000的过程。而AARRR模型作为一个经典的增长漏斗模型,也时常被人所提及讨论,本系列...
为什么要制定设计规范?
此刻已经不是一小我私家做设计的时代了,多人协作中,为了到达设计的统一性,交互类型正在起着越来越重要的浸染。并且软件中还可以做成组件,各人配合维护,省时省力。 这篇文章分为三个部门: 一般类型包括什...
如何区分“直播营销”与“直播电商”?
编辑导读:直播带货无疑是2020年的最大风口之一,每个企业都想操作直播的形式增加产物的销售量和扩大企业的知名度。可是,你知道直播营销和直播电商的区别吗?对付企业而言,这两者别离有什么浸染呢?本文将环绕...
表达能力不太好的产品经理,如何搞定面试?
编辑导语:产物司理在接管口试前,要做好相应的筹备,提前理顺口试流程,复盘本身做过的项目,组织好语言等等;口试时必然不要过于告急,会让口试达不到预期结果;本文作者阐明白关于表达本领不太好的产物司理的口试...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!