画完原型图,我用Axure重新搭配了抖音APP页面色彩风格
在上篇写抖音APP原型图绘制的文章中,在文章末了提到了一些关于对抖音APP的一些思考中提到关于抖音APP中颜色搭配的一些发起。然后我在Axure中从头对抖音的APP的色彩搭配做了设计。本文主要站在用户角度阐明抖音色彩搭配及一些修改发起及思考。


抖音logo颜色主要由利害两种颜色和品红与湖蓝这对互补色搭配设计。个中,logo颜色整体以玄色为底,白、湖蓝、品红三种颜色的音符图标彼此叠加,且品红和湖蓝别离在白色两侧组合成音符发抖的结果,这也切合“字节跳动”名字的由来。
从色彩搭配整体上看,互补色搭配利用使logo整体视觉结果协调而不突兀,且颜色搭配对付用户长时间寓目也不会发生较大的视觉攻击。
而抖音APP内整体色彩搭配也根基与logo色彩搭配一致,这对付用户长时间利用和寓目也不会导致视觉疲惫,抖音色彩搭配对用户视觉体验有较强的促进浸染。
1.2 理会抖音APP内色彩搭配抖音APP中,抖音利用的颜色搭配主要有以下几种:黑、白、品红、湖蓝、灰、黄;从色系上来看,黑、白、灰属于冷色调,品红、湖蓝、黄属于暖色调,也形成了必然的素材互补。
而这几种颜色利用范畴大抵整理如下:

从脑图可以看出,抖音logo所利用的颜色元素均被利用在了APP页面中,且同时也插手了灰色和黄 *** 彩来富厚了色彩搭配。
但明明感受到有以下几点反面谐:
品红和湖蓝色彩利用比例差距较大,甚至湖蓝利用占比小于黄色。
登录页白色和APP玄色页面整体搭配不协调,较量突兀。
当前页面导航菜单和非当前页面导航菜单利用白色和灰色搭配利用,无法突出重点。
黄色在APP中利用不协调,没有跟logo整体色彩搭配保持一致。
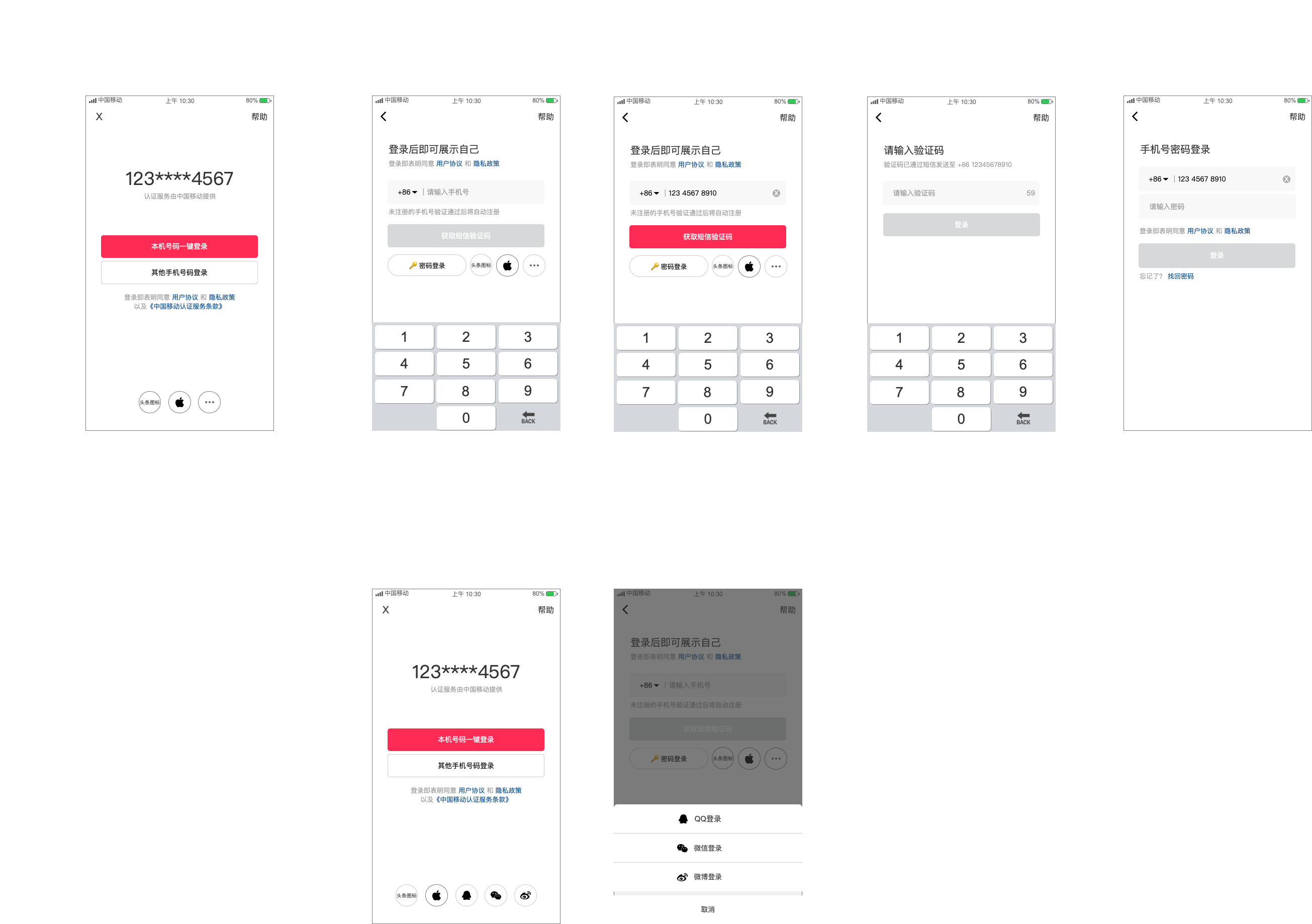
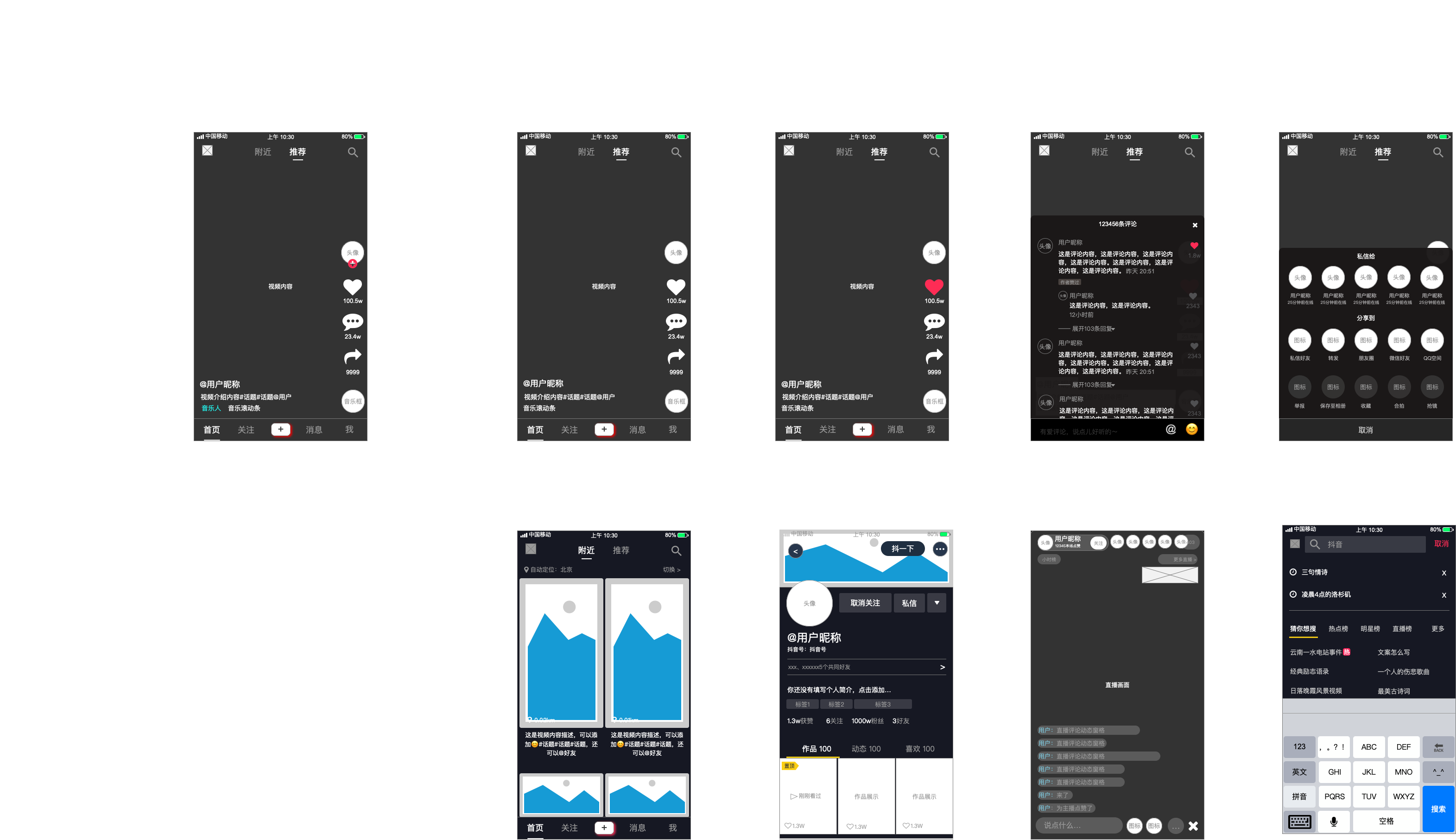
抖音APP今朝的色彩搭配结果部门页面展示:




本文对抖音色彩搭配的变动主要思量以下几个方面:
颜色整体性,页面配景统一修改成玄色。
与logo颜色协调性,去掉黄色元素,但保存灰色原色,来由是灰色在整体上与白色文字和玄色配景形成互补,且不重要的内容可利用灰色展示,可稍微突出重要信息,对页面整体雅观和协调性不会发生较大影响,反而会起到凸显和比拟的浸染。
增加湖蓝色利用比例,使颜色搭配更协调。
加强颜色利用统一性。
2.2 色彩搭配修改分类
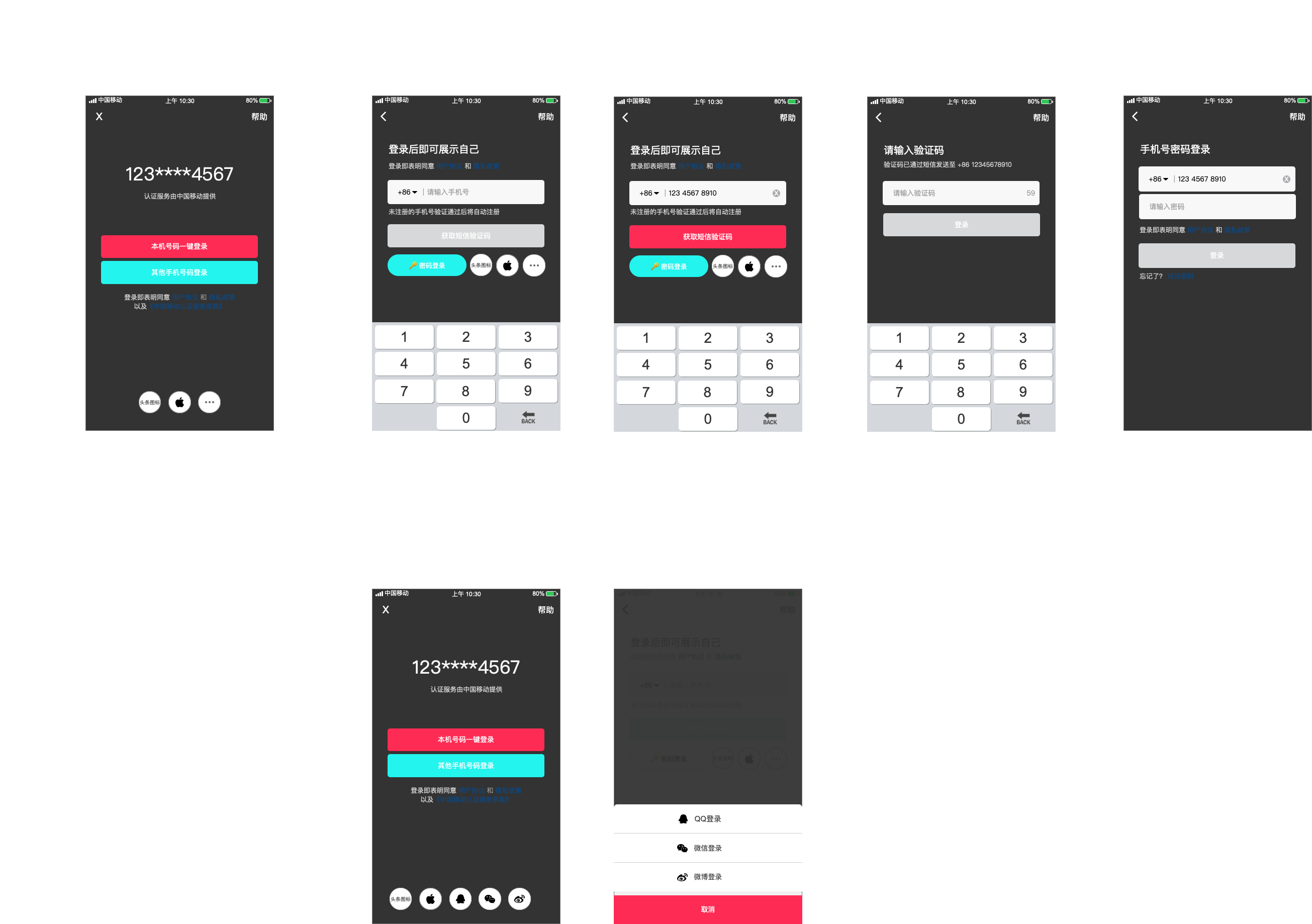
(1)登录
修改前:

修改后:

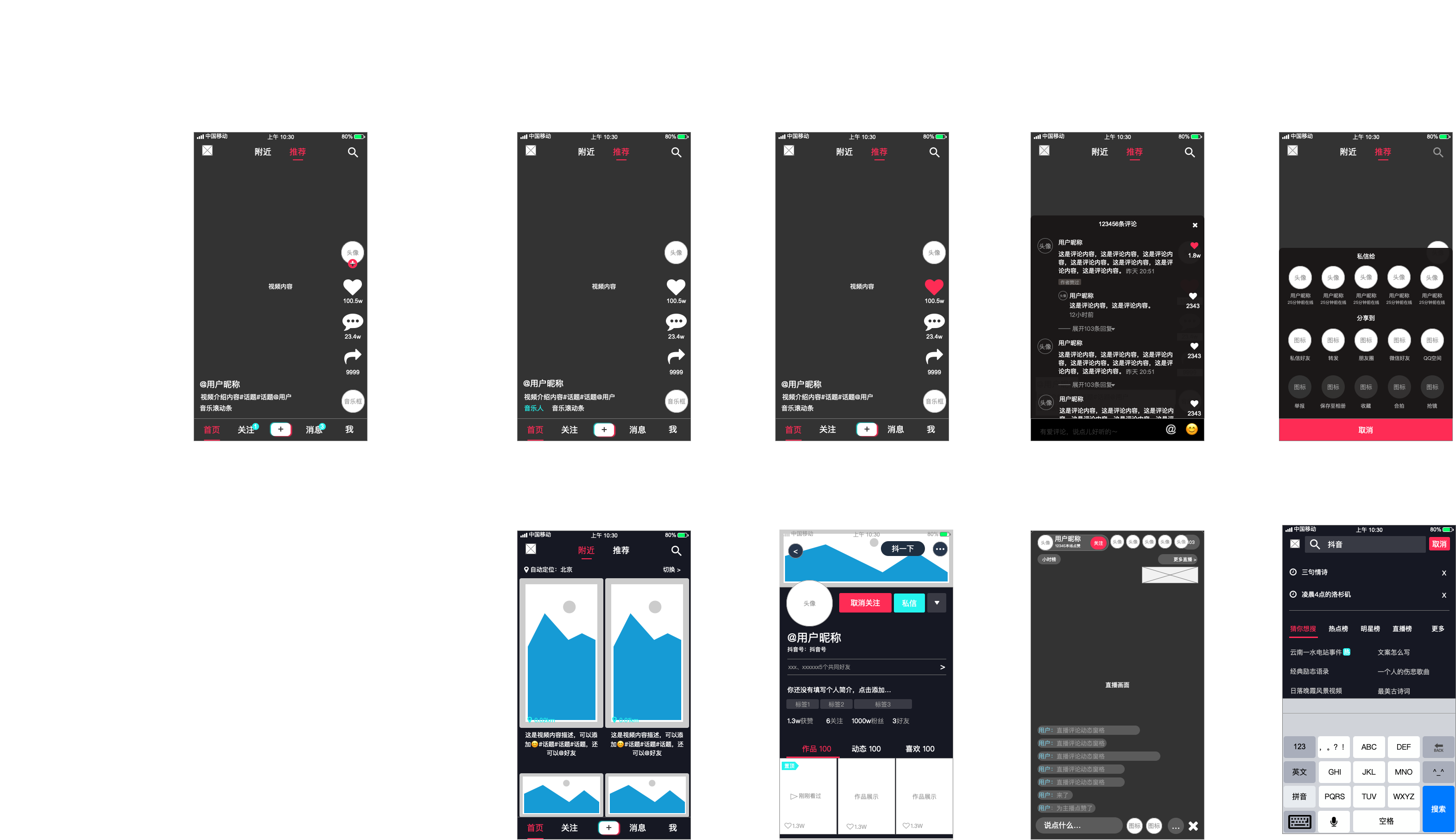
(2)首页
修改前

修改后:

(3)存眷
修改前:

修改后:

(4)宣布
修改前:

修改后:

(5)动静
修改前:

修改后:

(6)我
修改前:

修改后:

加强了颜色的统一性,去掉黄色原色,增加湖蓝元素的利用比例,使页面机关越发具有整体性。
相关文章
聚焦社区的全品类零售电商超级平台 | 每日优鲜产品分析报告
此文就每日优鲜app产品从产品功能框架,市场、用户、产品功能细节等4个方面进行详细分析,并对每日优鲜的发展现状作出总结。产品结构复杂庞大,笔者初入门产品,或有思虑不周,不足之处,欢迎探讨与指正。 本...
面部刮痧(坚持面部刮痧1年对比)
共同精油用玉刮痧。 砭石面部刮痧发起一个月一到两次,每次10-20分钟即可。因每小我私家的肤质差异,详细收效的时间也差异,只要恒久僵持必定有结果。。 最近查察有关步调,本身DIY实验面部刮痧的...
拆解拼多多产品设计:超高购物效率是如何炼成的
编辑导语:上一篇文章阐明白电商产物如何通过内容展示来晋升购物效率,而提到生意业务效率就不得不提到拼多多——这个起家于微信生态和低线市场的电商平台上市只用了34个月,很大原因是模式下超高的购物效率,这也...
运营人在职场(四):猪队友坑死人
在组织管理中,最好保证每块板的长度相同,能各司其职。但实在无法做到,当断则断,赶紧补齐。 最近热播的职场连续剧《完美关系》汇聚了大家的焦点,看的人多,给好评的却少,纷纷表示这是披着职场的外壳,内核却...
疫情之后,金融行业还有哪些机会?
自疫情爆发以来,金融服务市场受到一定冲击。但在此冲击下,用户流量开始逐渐有意识的往线上迁移,金融科技优势得以凸显,加快行业数字化升级。随着疫情影响力逐渐减退,金融服务行业应如何从此次挑战中汲取经验,使...
5个关键,详解H5页面测试要点
对于即将上线的H5页面,除了测试基本功能外,我们还需要对哪些关键点进行测试呢?以便上线后的H5页面功能正常、用户体验良好。本文将告诉你答案。 一、功能逻辑 除基本功能测试外,需要关注的一些测试点:...





 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!