关于卡片设计的分析与思考
卡片是APP常见的设计形式,它既有长处也有漏洞,因此需要按照场景和内容确定揭示形式。本文从四个方面临卡片设计展开阐明,推荐给对卡片设计感乐趣的童鞋阅读。

卡片是移动端产物常见的设计形式,遍及用在种种产物和场景中。卡片自带支解属性,让它成为了页面机关中的利器。可是卡片也并不是万能的,支解带来的间距影响了阅读场景的陶醉式体验,同时也会增加整个页面的长度,因此需要按照场景和内容确定揭示形式。
一、常见的卡片形式在移动端产物中,承载着图片、文字等内容的矩形区块,就是我们所说的卡片。按照揭示形式,卡片根基可以分为3大类。

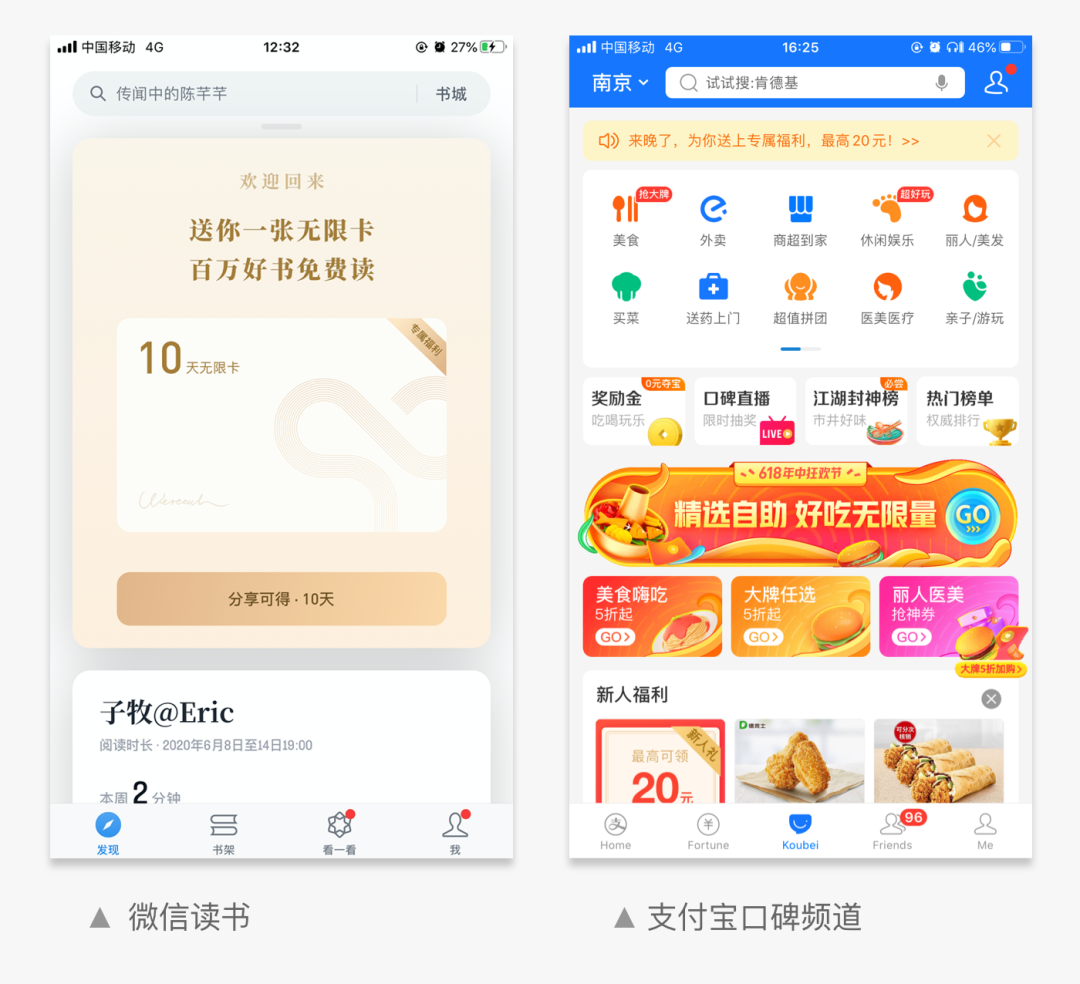
边距卡片在页面设计中应用越发遍及,凡是回收带圆角形式,操作阴影以及附近的边距形成页面留白,从而发生越发强烈的“存在感”,同时增加了页面的条理感,让页面越发灵动。

悬浮卡片主要用于成果荟萃可能页面内容扩展场景,目标是晋升页面的操纵效率。譬喻微信谈天界面下拉呈现的小措施卡片,高德舆图首页卡片,可能iOS系统随时可以挪用的系统节制卡片和动静卡片。

通栏卡片只保存上下边距,凡是不会增加阴影,边框线等样式。主要用于页面内容分组,晋升内容的可识别性。

卡片可以通过边框线、阴影、配景致等特征形成独立内容布局,通过边距与其他内容区分,从而形成其独占的设计优势。主要包罗以下几个方面:
1. 成立越发清晰的页面布局相较于无边框设计可能支解线机关,卡片可以举办信息归纳组合,分别出越发清晰的组织布局,实现巨大内容的简化处理惩罚。
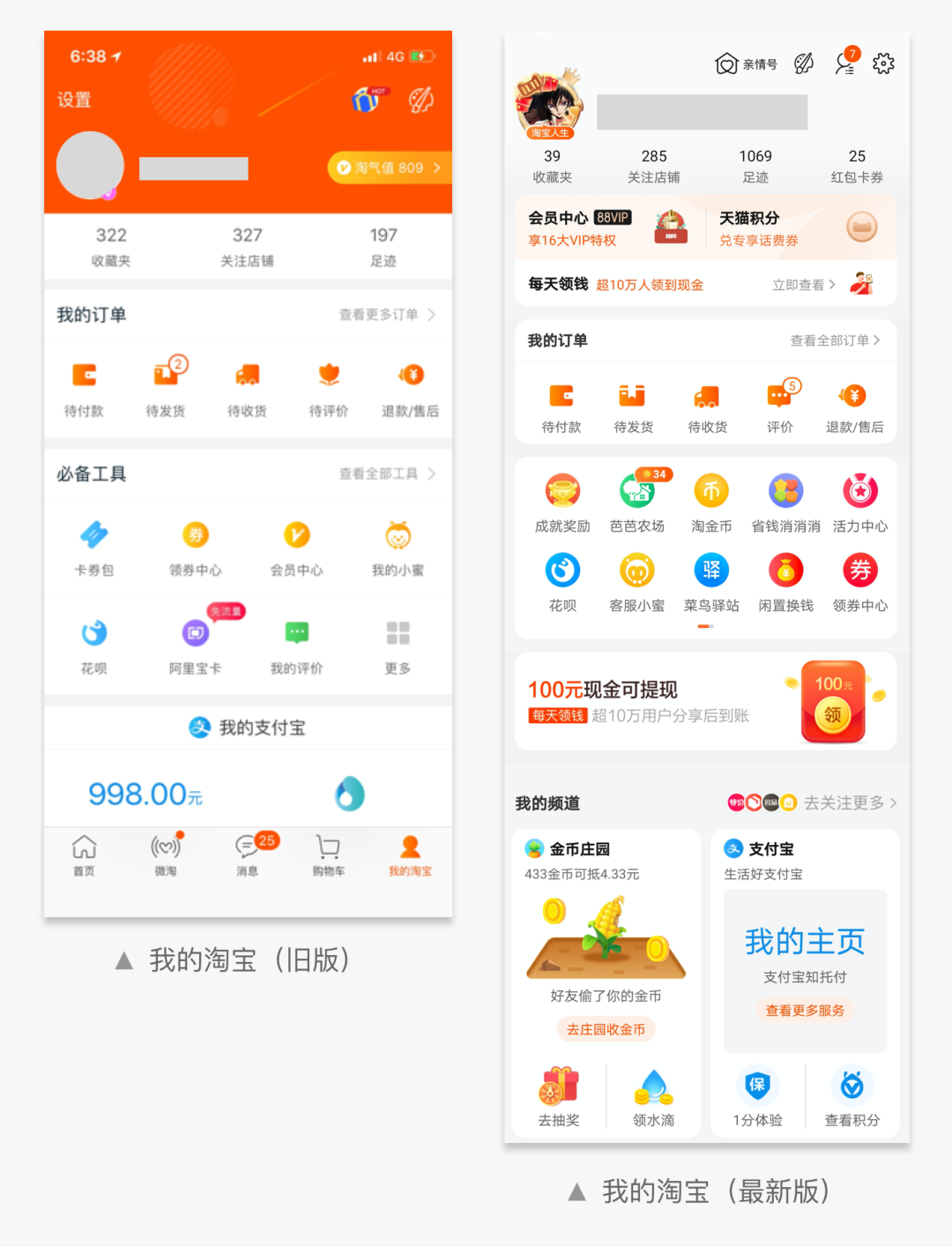
譬喻“我的 *** ”页面,在老版本中回收了通栏卡片,整个页面信息布局已经较量清晰了。可是跟着页面内容的增多,在新版本中页面内容全部回收了边距卡片的形式,而且融合了横版卡片和竖版卡片两种 *** ,加强了内容的独立性,层级越发清晰。

同时边距卡片形式有利于场景的拓展,譬喻“我的 *** ”频道在618期间,插入了618勾当楼层,在视觉表示上毫无违和感。

卡片设计更大的优势就是通过界线塑造出来的整体性。一方面可以让用户感知到内容的归属层级,另一方面,可以通过卡片配景致,增强用户对内容的感知。
譬喻网易严选、天猫会员店的开卡福利,都回收了越发鲜亮的配景致,相对其他模块越发突出,可以或许快速抓住用户留意力。

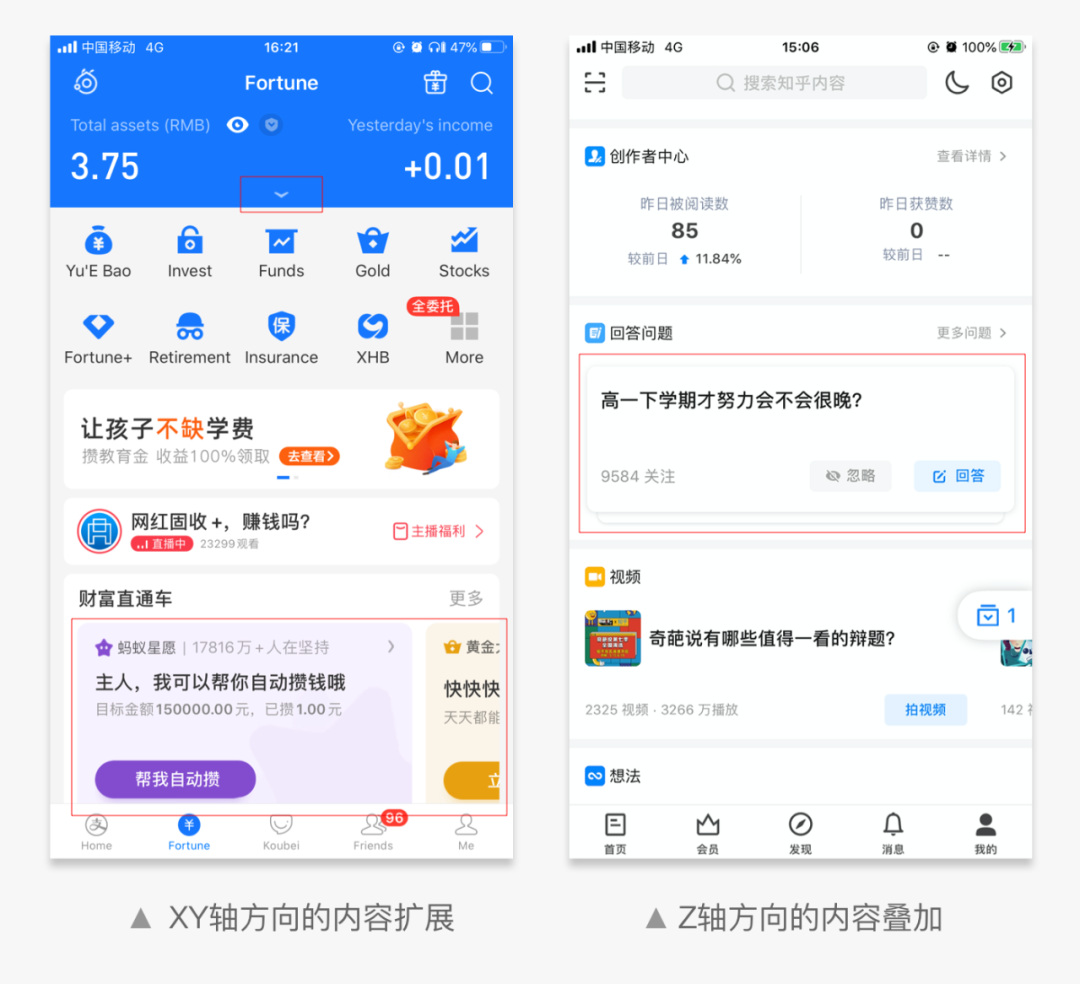
卡片作为一个独立的信息荟萃容器,具有XYZ三个偏向的内容扩展和叠加特性,可以提高空间的操作率。
由于移动端页面设计主要为纵向的信息流,凡是卡片主要为X偏向的交互操纵,譬喻阁下滑动等。Y偏向主要为“点击”操纵实现卡片内容的扩展,制止与纵向的滑动手势操纵发生斗嘴。

Z轴偏向主要是内容叠加展示,用户只能看到一个卡片内容,完成一个卡片操纵后,才气查察下方的卡片内容。
譬喻知乎中“答复问题”中的卡片设计。用户除了按钮操纵,可以阁下滑动快速忽略卡片内容。交互 *** 简朴有趣,可以带给用户较量强烈的挑选 *** ,不外卡片内容挑选是一次性的,假如用户选择忽略可能放弃卡片后,内容是无法再次查察的。
因此理论上讲,Z轴的交互形式可以叠加无数的的卡片内容,扩展性更强。可是不行逆的操纵 *** ,需要思量到对产物方针的影响。
4. 越发机动的交互 ***卡片作为独立的模块,可以融入各类交互 *** ,为用户提供越发快捷的操纵。
相关文章
想做好卡片设计,原来要注意这么多细节
编辑导读:卡片式设计对付我们来说并不生疏,从设计类网站上或市场上的一些APP中也会看到许多的卡片式设计的案例,卡片式设计也是UI设计中最常用的方法之一。本文作者从自身履历出发,团结案例平分享了卡片设计...

 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!