想做好卡片设计,原来要注意这么多细节
编辑导读:卡片式设计对付我们来说并不生疏,从设计类网站上或市场上的一些APP中也会看到许多的卡片式设计的案例,卡片式设计也是UI设计中最常用的 *** 之一。本文作者从自身履历出发,团结案例平分享了卡片设计进程中需要留意的一些细节,供各人一同参考和进修。

卡片设计在界面中已经长短经常见的一种设计形式,各人做设计时险些城市用到。关于卡片设计的文章网上已经有许多了,本日我想从我本身的履向来总结卡片设计的细节要点,期望能给各人总结一些快速晋升卡片设计结果的要领。
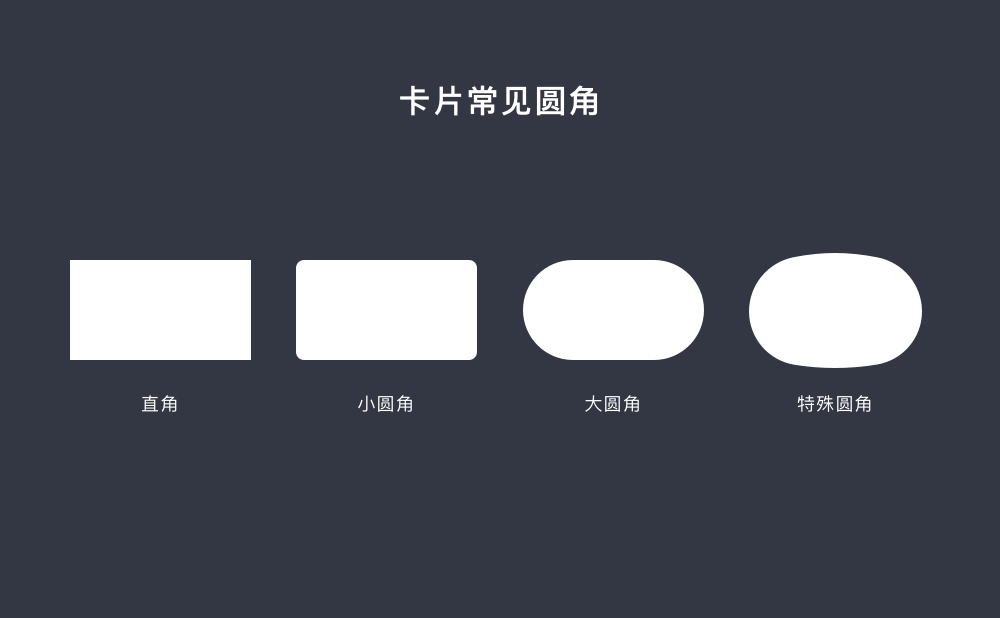
01 卡片的造型 1. 圆角差异的圆角,所带来的气质是差异的。圆角很小,视觉印象是硬朗,高冷,具有进攻性的,多用于严肃、高端、斗嘴感强烈的设计中;而更大的圆角给人的感受是有亲和力,柔软,安详的,多用于儿童产物、娱乐性强的设计中。
在设计的时候,按照本身的产物属性选择气质相符的圆角设计很有须要。

常见的卡片弧度形式有4类:直接、小圆角、大圆角、非凡圆角
我一般喜欢用4的倍数来配置圆角,好比圆角巨细为4px、8px、12px之类的。要留意的是,圆角越大,可用面积会越小,需要按照实际场景举办均衡,以视觉上舒服为宜。
2. 比例卡片的比例,我习惯遵循一些美感纪律,好比黄金比例(1.618),白银比例(1.414),青铜比例(1.732),正方形之类的比例。虽然,实际设计需求中的比例,照旧要团结内容的几多详细阐明。
我的履历是,当较量靠近这些美感比例个中之一时,就直接优化到这个比例。好比做了一个卡片,宽高比是1.5,较量靠近于黄金比例,我就爽性让它便是黄金比例。

除了正常的卡片样式,还可以做一些异型的卡片设计。异型卡片具有较强的形式感和视觉攻击力,所以会较量多的用在游戏可能运营相关的界面中,吸引用户的留意力。缺点是批量化设计本钱略高且因为过于气势气魄化而不足耐看。

卡片的颜色搭配可以利用纯色和渐变色。这些颜色与文字之间的比拟要切合界面比拟度尺度( https://contrast-grid.eightshapes.com/,这个网站可以直接查到可用性数值,只要不是DNP就是可以用的配色),以免影响内容自己的阅读。假如拿禁绝的话,可以多用一些白色,较量不容易堕落。
纯色卡片设计会让界面显得沉着高级,但对配色的要求相对较高,用欠好的话会显得单调,沉闷。假如你僵持要用这种卡片配色的话,发起搭配一些图形纹理,会更容易把控,还能晋升画面细节。

纯色卡片设计
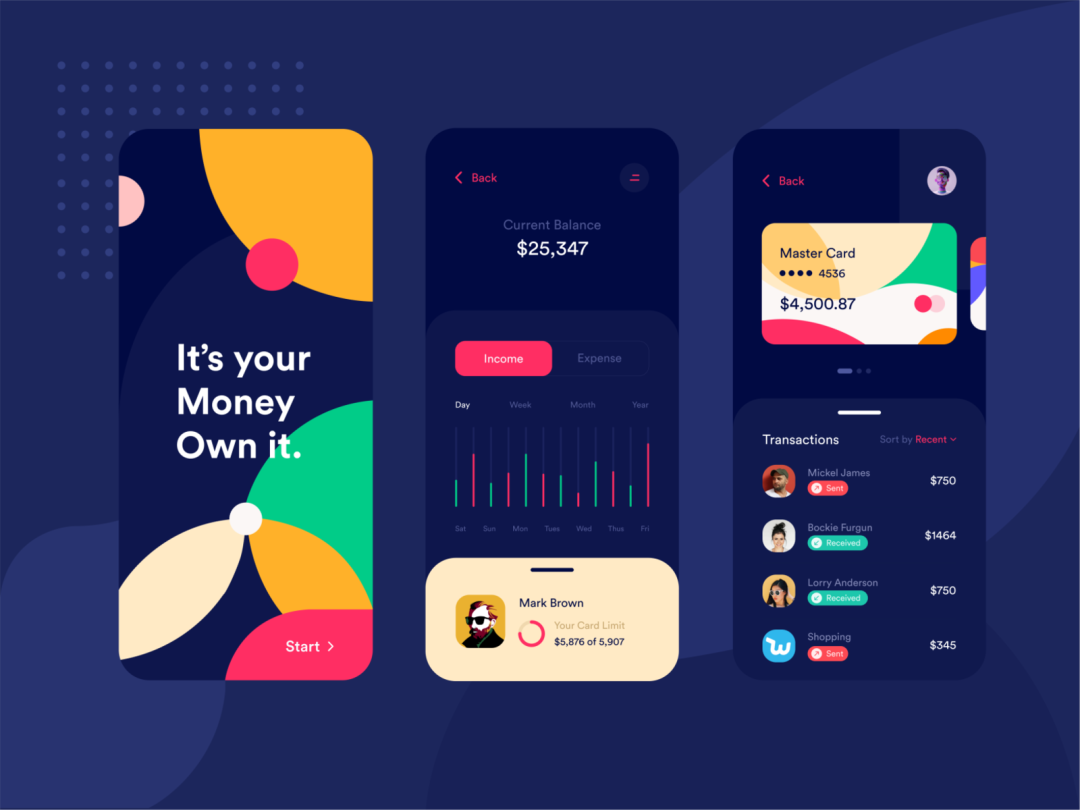
渐变色的卡片设计今朝较为常见,条理细节越发富厚,画面也显得更生动一些。

渐变色卡片设计https://dribbble.com/shots/12284120-Wallet-Design-App
有些伴侣常常因为配色欠好而发愁,其实是需要多去找一些参考来看的,实在担忧配色欠好,直接去吸优秀的配色方案也是OK的,但要留意搭共同理。
教各人一个要领,去dribbble上搜color或直接打开https://dribbble.com/search/color这个链接,就可以看到很是多的优秀配色方案了。

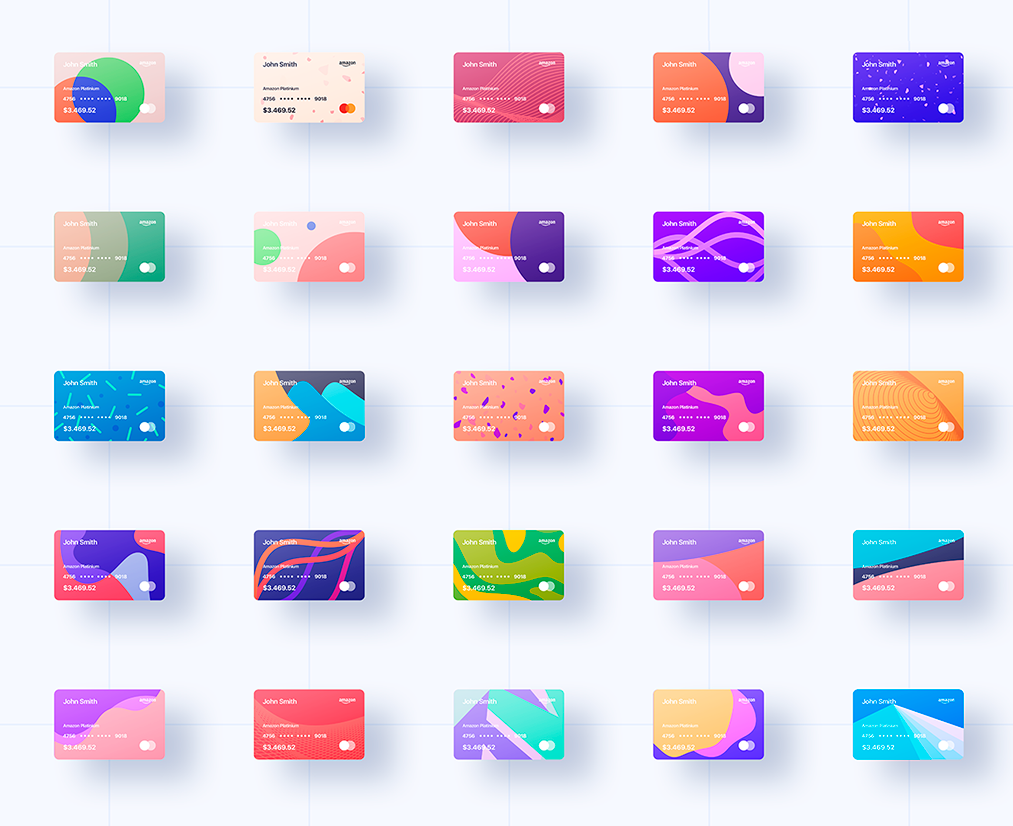
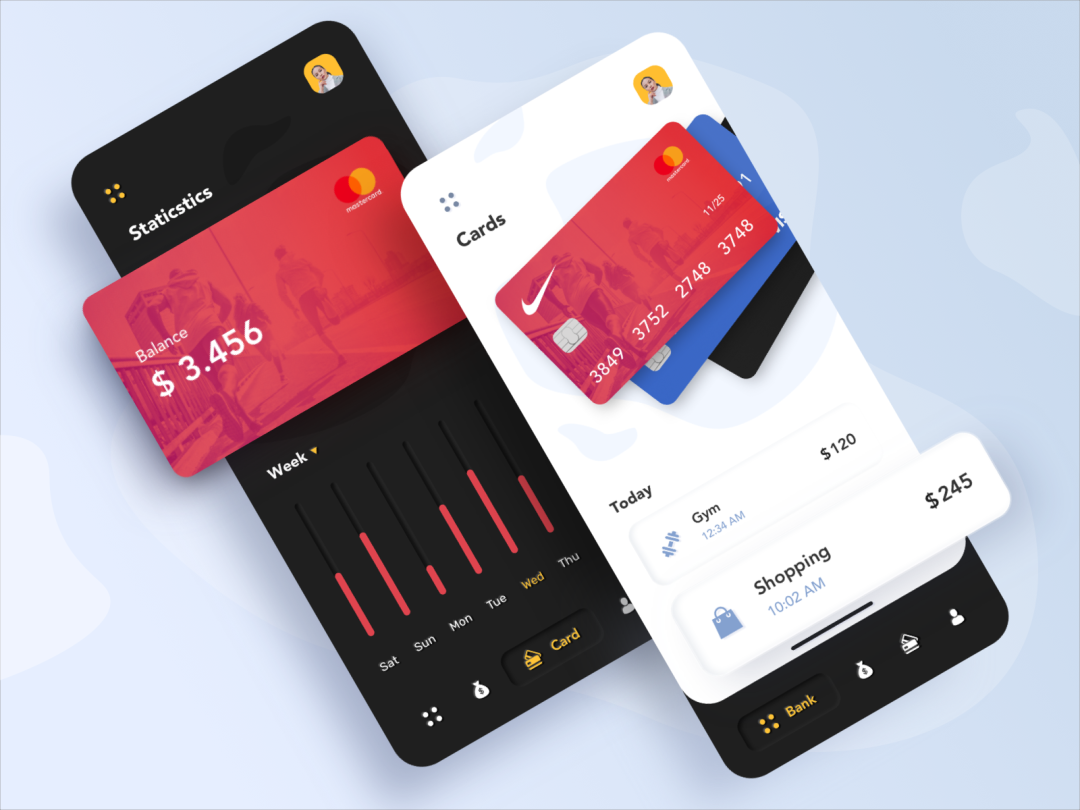
卡片的设计还可以团结帮助图形,以图案的形式与卡片举办团结。这些帮助图形可以来历于品牌标记的延伸,让品牌有更多的暴露时机。

也可以是运用一些简朴的图形,晋升卡片的设计细节,以下是一些还不错的设计案例。这些卡片上的图形都有警惕参考的代价,本身平时有时间的话,也可以多做一些作为图形的储蓄。强烈发起保藏,真的可以很有用。

来历:https://dribbble.com/shots/10513966-Gradient-Bank-cards

来历:https://dribbble.com/shots/10498737-Dark-Bank-Application-Design

来历:https://dribbble.com/shots/11313260-Finance-App-Exploration


来历:https://www.behance.net/gallery/84029601/100-Financial-Virtual-Design-Cards-PSD-XD
这里彩云给各人找了很是多的卡片设计形式,可以从中参考进修配色和纹理造型。
3. 图片、视频卡片配景也可以用图片和视频的形式举办设计,图片和视频的选择一般会偏暗色,以不影响内容阅读为准。


来历:https://dribbble.com/shots/5717917-Travel-Article-Application
03 卡片的内容 1. 文字相关文章
丰巢强推会员服务受挫,我们能从中反思到什么
克日,丰巢快递柜推出包裹滞留超12小时收取0.5元超时费的划定,此举在网络激发网友群嘲和部门社区的强烈抵抗。 由于社会争议较大,在被国度邮政局约谈后,丰巢终于作了妥协——将快递免费寄放时间耽误至18...
对权限系统的思考
编辑导语:险些所有的打点靠山城市涉及到权限的设计,权限节制是打点靠山的重要成果,可以有效的提高系统的安详性,淘汰误操纵、数据泄漏等风险的产生;本文作者对权限系统举办了思考,我们一起来看一下。 最近入...
百度智能小程序体验资产构建之旅 | Smart UI 探索
编辑导语:Smart UI 是一套开拓、设计气势气魄统一的智能小措施扩展组件库,由百度智能小措施官方设计团队和智能小措施团队为小措施量身设计,以加强开拓者开拓体验。本文作者具体阐明白Smart UI。...
设计团队管理:如何营造好的团队文化和氛围?
编辑导读:设计团队奈何才气成立努力、富有豪情的团队文化,应该从哪些维度去成立?本文作者从自身履历出发,对好的团队文化的几个特点举办了梳理并总结了本身的一些思考,与各人分享。 UED总监欠好当系列(文...
产品思考:为什么无线充电没有得到多数人认可?
编辑导读:无线供电一直以来都是最为让人翘首期盼的技能,它所可以或许带给人们的改变,再怎么强调其重要性都不外分。可是在市场应用方面,它却并没有获得大大都人们的青睐,为什么?本文作者从利用场景出发,对这个...
产品状态设计,看这一篇就够了
编辑导语:产物状态的设计,听起来彷佛并不难,可是实际上并不简朴。这内里有很多留意事项,需要紧记才气在产物状态设计中制止堕落。在这篇文章中,作者回首了一些基本常识,而且总结了设计原则和设计流程,但愿能对...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!