给落地产品锦上添花:如何辅助产品落地稿「像素级还原」
一个优质的产物往往需要多个部分的共同尽力才气完成,作者按照自身事情经验,从三个方面先容设计师怎么帮助产物落地稿实现“像素级还原”,但愿对你有辅佐。

每一名当真看待本身产物的项目人员,心里应该都有一个前端能「像素级还原」设计稿的空想。但精准还原设计稿其实并不是前端独自瑰丽的事,也需要UI前期做好共同。
抛开前端开拓进程中的疏忽不谈(事情中人人都有犯模糊的时候),因为至少尚有设计走查环节可以填补一些细节漏掉(要害是在设计走查的进程中可以增进互相情感)。
那么想要「像素级还原」设计稿,设计师在前期出稿时应该留意哪些点,才气帮助前端更好地举办设计落地呢?
我总结了事情中这几年来的几点履历。
一、可复用控件类型化站在设计师的角度,为什么我们要输出设计类型、控件类型与交互类型?
因为只有当可复用控件类型化之后,在与其他设计师协同的进程中才不会呈现太大的设计毛病。就算你不需要与其他设计师协同,类型也可以辅佐你制止在出稿的进程中健忘可复用控件的各类参数,导致多个页面的沟通控件样式或交互纷歧致。
其实前端也面对和设计师同样的问题。当UI将可复用的控件类型化之后,前端可以在样式库中写一个尺度的控件样式,然后在差异的页面中举办挪用,道理雷同于我们在 Sketch 中搭建 Symbol。
假如UI忽略类型,前端在不知道有可复用组件的环境下,很大概每一次都要手动书写控件代码。写的代码越多,遗遗漏细节和出错的大概性越大,导致效率低落。
最要害的是,对付此后的迭代,前端又得一个页面一个页面修改。所以发起设计师必然要将可复用控件类型化,而且输出文档交付给前端开拓人员,这样也有助于我们晋升走查时的效率。
二、把控颜色与间距问题在我走查的履历多了今后,发明最容易造成落地页面与设计稿视觉差此外,其实就是颜色与间距。不要小看这两个细节元素,把控欠好它们会让落地页面结果大打折扣。
1. 颜色首先颜色也是需要类型化的组件之一,主色、辅色、常用渐变色要统一色值,中性色利用类型(譬喻支解线、页面配景等)也要尺度化。
原理和前面提到的一致,前端是可以将色值写进样式库里的,这样做可以有效制止差异页面中存在色值毛病。
撤除类型这一点,UI设计师必然要留意前期出稿的颜色模式,不然很大概落地界面与设计稿会存在颜色毛病。
我相信许多设计师应该都知道,在 PS 中设计线上(自发光设备)作品稿,要将颜色模式调解为 RGB 。
但在我的事情履历中发明许多设计师并不知道 Sketch 也有颜色设置一说。一般我们在 Sketch 中新建一个文件时,Sketch 会默认颜色模式为「非托管」,「非托管」模式下的色彩显示会比自放光设备越发艳丽豁亮。

所以切记必然要在 Sketch 中将颜色设置变动为 sRGB,不然落地界面会比设计稿更暗更脏一些。
2. 间距间距也是影响落地结果的要害因素之一,我主要将间距分为文本间距和控件间距。
文本间距指的是,纯文本与其他元素之间的间距。UI出稿时应该留意文本行高大概导致前端的丈量误差。
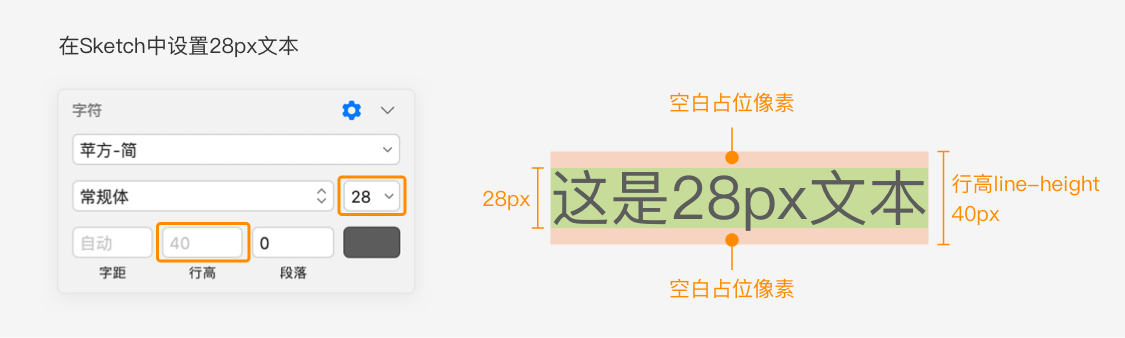
这句话是什么意思呢?首先我们要领略什么是行高(line-height),我以 Sketch 为例,当我们配置了一个28px的文本,Sketch 会默认给我们配置文本为40px行高,文本的上下会包括必然的空缺像素。

假如UI不设定行高类型,落地进程中就会呈现以下问题:

所以我一般会在设计的进程中,将单行文本的行高都调解返来,28px的行高就为28px,不要用行高内的空缺像素故障前端书写正确的间距值。】
而多行文本我会输出类型行高(可以是x倍行高,也可以是详细的行高值,如28px的多行文本行高为40px),而控件间距就是我接下来要讲到的「盒子模子」了。
三、出图时也该遵守「盒子模子」没有前端常识基本的UI设计师,你不需要完全相识前端是怎么通过代码来落地你的设计稿的,但你必然要知道什么是「盒子模子」。
相关文章
从9个方面写给UX新人的建议
到2020年,在UX设计师这个岗亭已有5年时间,作为一个跨专业零基本打仗UX,并在这个行业小我私家以为做的还可以。我认为分享一些用户体验设计的想法,对付一些新手设计师大概会有所辅佐。在这,我向方才开...
如何提升UI界面中的下拉菜单细节设计?来看这篇超全面分析
导读:下拉菜单是UI设计,网页设计中的基本控件,也是平时各人做设计时会用到的常用组件,所以有须要对它举办全面深入的相识。本文很是全面的先容了下拉菜单的设计法例,相信读完会对下拉菜单设计有一个全新的认识...
百度网盘会员中心体验设计升级
编辑导读:本文作者从项目配景出发,对百度网盘会员中心体验设计进级的全进程举办了具体梳理,并阐明总结了进程中需要留意的相关问题和要领履历,供各人一同参考和进修。 01 项目配景 会员中心是承载产物增值...
中药材及农作物全流程溯源二维码设计
编辑导读:在日常糊口中,大大都人对付药材的认知都很有限,可是从保健和应用的场景上来说,打仗到中药的时机照旧有许多。本文作者通过对药材从种植到销售的全流程举办梳理,阐明白当前的药材打点近况,提出了成立一...
一套设计理论为你解决90%的困惑(中)
编辑导读:线条拥有自由延伸的特性,因此具有高效的引导性、支解性和造型性,是产物设计中的根基表示形式。本文作者基于自身事情履历,对线条在产物设计中的应用提出了本身的概念和观点,与你分享。 上篇文章我们...
实战复盘+案例拆解:APP评分功能如何做?
编辑导读:回想我们在利用一款app时,是不是收到过这样一条突如其来的弹窗“请您对我们的app举办评价”?这时,普通用户大概会一头雾水,但作为一名互联网从业者,你有研究过背后的原由与逻辑吗?本文作者对一...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!