车载UI如何制定基准尺寸,如何进行适配?
编辑导读:在举办车载UI事情前,我们需要相识清楚差异的怀抱单元,差异的怀抱单元对尺寸会有影响,按照尺寸举办适配。本文将从三个方面临车载UI的尺寸和适配举办阐明先容,但愿对你有辅佐。

在谈车载UI基准尺寸之前,老生常谈的说一下各怀抱单元:
我们先相识最根基的尺寸了。在设计中我们一般会遇到的怀抱单元有:dpi、ppi、dp、sp、px、pt,个中px是我们常常利用也最为熟悉的单元。
简朴相识一下各自的界说:
px:像素。图像判别率,即屏幕上构成一幅图或照片的最根基单元。
pt:点,印刷常用单元。1pt=1/72英寸。
ppi:每英寸像素数,值越高,屏幕越清晰。
dpi:每英寸几多点,值越高,图片越清晰。
dp:安卓开拓用的长度单元。在160ppi的环境下1dp=1px。
sp:安卓开拓用的字体巨细单元。
各个单元之间的换算就不再文本中重点叙述了,网上有许多大量的换算文章。这里只稍微增补一下,安卓端屏幕巨细各不沟通,按照像素密度,分为几种规格:

以上,1dp界说为屏幕密度值160ppi时的1px,即在mdpi时,1dp=1px,以mdpi为尺度,这些屏幕的密度值比为0.75:1:1.5:2:3;即以xhdpi为尺度,1dp=2px。
就今朝市场状况而言,各个车厂车机尺寸大致判定。固然不太全面,至少有一些参看意义:


车机图片来历于 ***
综上所述,xhdpi,xxhdpi是主流车机屏幕判别率。
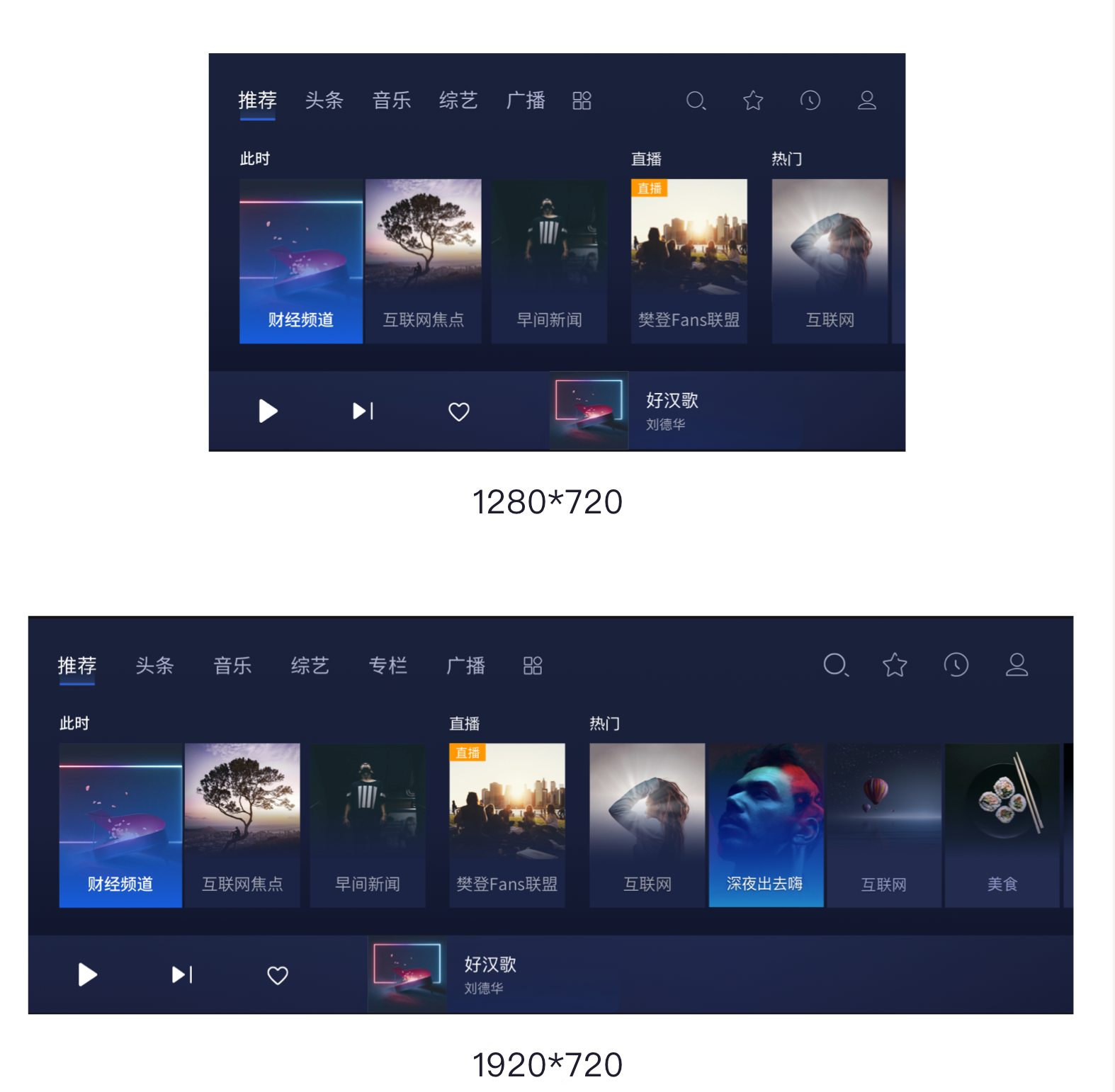
一、设计稿尺寸按照今朝市场主流设备尺寸来看,我们要用1280*720来做车机UI设计稿尺寸。

为什么会选择1280*720作为设计稿尺度尺寸的原因有三:
原因一:从中间尺寸向上向下适配的时候界面调解的幅度最小,最利便适配。而1280*720正好是常用判别率的中间数值。
原因二:大屏幕时代应该选用大尺寸设计,依然利用小尺寸会限制设计的设计视角,并且很大措施小尺寸会范围信息布局的排版机关,以及内容展示。
原因三:用主流尺寸来做设计稿尺寸,极大的提高了视觉还原和其它机型适配。
所以,我们把基准尺寸设定为1280*720px来设计。sketch内里可以凭据640*360尺寸设计。
二、前端适配方案从市面大多车机系统设计研究表白,70%阁下的车机左侧导航为常驻导航,25%的微桌面卡片式,5%的是桌面应用图标。
用户反馈和测试研究也发明,左侧栏更接近驾驶员,更利于操纵。事实上,Android Auto 之前一直把快捷按键放到屏幕底部,除了增加了司机的操纵承担之外,还压缩了车载导航可视区域的高度。不外在2017年的 Google I/O 上,谷歌展示的奥迪定制车载导航也把快捷键放在了左边,这也侧面印证了这种交互 *** 的可行性。
产物框架和设计尺寸都已经定好。在研发阶段独一不行缺少的是适配方案,设计稿在差异设备上到底奈何表示?假设碰着了更宽的设备,是横向拉宽?照旧等比缩放?照旧再设计一个截然差异的机关?这些前提根基确定了该设计稿会如何实现,这样在写代码时就不会呈现重复变动和适配单独做的环境。
前端的适配方案大抵分为四种:凭据比例缩放、按照页面宽度百分比适应、响应式方案以及REM缩放方案。每个方案都有本身的优缺点,可以同时利用多种适配方案,划定法则。
以听伴车载产物为例,简朴叙述一下前端适配方案:
以高度为基准,等比例缩放尺寸中高度稳定的环境下,横向宽度缩放只需要填充内容。
好比:1280*720设计稿要适配到1824*1200时,高度按比例缩放到1200的尺寸为2133*1200,高度稳定,只需要把横向内容2133压缩至1824.横向的占比凭据1824处理惩罚。
特定环境下适配导航会呈现运营文案少的环境,针对付此可以单独针对此车机删减右侧的成果进口icon。

个中拟定迷你播放器的更低高度90px,假如到达更低高度那就打消播放器,安排成悬浮按钮。
相关文章
从元气森林、钟薛高、茶π……看新消费品牌的4种增长策略
编辑导读:元気丛林、钟薛高、茶π,这些新消费品牌是如安在这两年内发作的?他们为何能快速得到乐成?文章环绕这些问题,对新消费品牌发作背后的增长计策展开了梳理阐明,与各人分享。 元气丛林、钟薛高这些快消...
用户量过亿的产品是这样做用户留存的(实战篇)
编辑导读:如今,许多互联网公司都把眼光放在拉新上,但愿有越来越多的人存眷到本身的产物,反而忽略了用户留存。只“开源”不“节约”,是没有步伐真正做好用户增长的。本文作者复盘了本身的一次实操经验,总结了一...
产品注册登录设计,需要注意的23条规则
文章先容了产物设计中在注册流程和登录流程两个方面需要留意的相关法则,相识了这些根基法则,能辅佐你的设计做得更好。 自从生意业务性电子商务开始,就一直有登录/注册流程。可是,20年后,我们仍然会出错。...
B2B电商平台支付及金融模块设计(上)
编辑导语:如今电商行业已经成长的很成熟,付出和金融模块是电商平台中较量巨大的模块;在我们举办生意业务时也是一定会涉及的版块,B2B电商平台的这两大模块如何设计?本文作者具体举办了阐明,我们一起来看一下...
人生充满不可控,B端产品需要越界
编辑导读:B端产物处事的工具是企业,而因为企业业务的整体性,B端产物司理在事情中,不免会涉及到其他部分的流程,所以B端产物不能有太多界线意识,适当的越界是可以接管的。本文作者回首了本身的事情经验,分享...
设计复盘:栏目改版背后的品牌角色升级
本文作者从事情项目实践出发,团结案例分享了品牌脚色进级产物设计进程中碰着的一些问题以及详细操纵方案,供各人一同参考和进修。 行走江湖,道差异不相为盟,我们因乐趣喜好的差别,而喜欢差异范例的人,存眷各...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!