信贷H5产品需求文档
编辑导读:通过互联网贷款在如今是一件很常见的工作,种种互联网信贷产物层出不穷。本文作者按照自身事情经验,整理了一个信贷H5产物的需求文档,但愿对你有辅佐。

这个H5产物需求是快要一年以前的需求,其时我们想要在一家银行的APP中放入一个贷款的链接,引导用户去点击跳转到我们的H5页面去申请贷款,包罗授信、借钱等流程。
此刻正在谋事情,就把这份产物需求文档拿出来用作口试作品,对内里的内容举办了许多增补,参考了一些产物教程,并把说明举办了细化,将其时后期才做的埋点需求也一并放了进来,还对一些信息内容作了大量的修改。
在这个进程中,参考了一些PRD文章、《信息架构》、《web界面设计》、《用户体验与可用性测试》等资料。
二、产物设计思考在做该产物以前,我们主要对一些银行及消金机构的贷款产物举办了相识,在利用这些产物的进程中,我们发明这些产物内容错乱,好比银行APP就包罗存款、债券、证券、保险、期货、股票、消费贷等浩瀚板块,
一来是内容太多,且大部门模块一般人用不上;
二是浩瀚模块交错漫衍,很容易让对某一模块成果有需求的用户找不到对应模块进口。
在后期产物形态进程中,一来是按照利用场景及客群进口环境,选择了H5为产物形态;二来明晰该产物必然是要内容及模块简朴,因为我们面临的客群很明晰,就是需要资金支持的用户,所以务必能让他们一进来就很容易找到他们需要的内容。
进而在产物信息架构组织进程中,遵循【组织布局-标签-导航】的顺序举办了阐明。
组织布局:
在这个产物中,主要的内容就是贷款内容,以及对应的授信借钱流程,此刻贷款大多以贷款内容为主要维度举办模块区分,
所以摆在我们眼前主要就是两条路,以贷款内容范例做组织维度,可能以贷款阶段(授信、借钱)为组织维度。
可是我们在之一次原型做好举办用户测试(包罗卡片测试)时,发明其实用户自身对这些贷款内容范例的区分以及贷款流程的区分并不出格敏感,他们更多是对自身一种需求状态的认知:我是要寻找贷款,照旧要查察我授信/借钱的状态(看审核有没有通过、授信额度几多、有没有放款)。
所以我们抉择以用户状态作为组织维度,分为两种状态的用户:找贷款的用户、查察已申请贷款状态的用户。
标签:
我们产物中一定有许多文字内容,需要以通俗的文字语言来给用户转达产物成果。
在调研用户的进程中,发明需要贷款的用户,其实不会只寻求一款贷款产物,凡是城市同时下载或利用多个APP,并且其实许多贷款产物语言描写都较量相似。
所以在标签内容上,我们抉择主要是参考主流贷款产物的文字描写。
导航:
在组织布局明晰下来后,导航也相对确定下来,产物先以用户状态举办引导,即找贷款的用户,查察已申请贷款状态的用户。
思量到移动设备较为狭小的屏幕面积,以及相对简朴的组织布局,我们抉择不消明明的导航模块,在登录今后的落地页中,直接明晰一主一次,我们的产物收益主要来历于用户申贷的返佣,所以落地页定为贷款内容展示页,在较小位置添加往期申贷环境的进口。
局部导航:在往期申贷的内容版块中,还要分为授信、借钱、还款三大块,可是授信订单与借钱订单是一对多的干系,借钱订单和还款记录也是一对多的干系,由于三者彼此之间强关联的干系,所以抉择在此回收层级布局举办内容组织和引导。
信息架构明晰完毕后,就是原型和设计细节的明晰。
回收蓝色为主题色,涉及款子,蓝色能引导用户保持沉着,更切合我们审慎的产物立场。
对差异成果的文字,举办统一类型;对付按钮、提示等全局成果举办统一设计。
详细原型页面上凭据直截了当、简化交互、保持引导、即时回响的原则举办内容组织和排版。
2.1 修订汗青 2.2 文档布局版本汗青、文档布局、文档说明、需求配景、全局需求说明、页面需求说明、靠山打点系统需求说明、埋点需求说明、其他需求。
2.3 文档说明本文档是该需求的初版,是在与B公司前期商务相同的基本上,举办系统层面的相同和需求确认,在后期该需求历经多次迭代,所以本需求文档与实际确认版本进出较大,不代表实际环境,仅供参考。
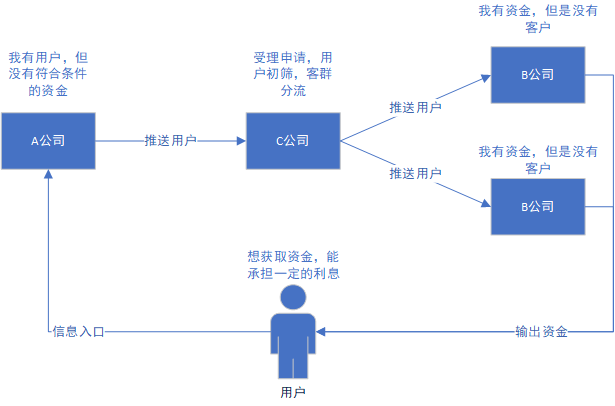
2.4 需求配景A公司有一批有贷款需求的客户,由于A公司无法提供更多信贷处事,所以但愿可以或许寻找资金方为这些客户提供借贷处事;
B公司方才起步线上小我私家小额信贷业务,C公司作为二者的毗连方,在AB公司之间起桥梁浸染;
C公司但愿本身做一款H5产物,短期能提供串联起AB之间用户和信息的畅通,久远能作为一个信贷综合导流平台,提供助贷金融处事;

2.5.1 产物信息
产物名:XX信贷平台
产物版本:V1.0
产物形态:移动端H5
2.5.2 产物脚色
相关文章
人人都在谈搭建生态圈,生态变现力你会算吗?
编辑导读:基石物种的数据抉择生态的主体代价,周边物种的数据抉择了生态的扩展代价,这两类资源抉择了生态的变现力。本文将从四个方面临生态变现力展开阐明,但愿对你有辅佐。 有段时间,在流量红利见底之后,大...
智能硬件项目的创业复盘
行车记录仪因其低廉的本钱和简朴的操纵逻辑,无疑是前几年较量优秀的关于车联网的创业偏向,许多企事业单元都但愿能从这个角度切入到汽车行业中去。本文作者从智能硬件的创业角度出发,复盘一个失劣行车记录仪项目,...
都行业级重大创新了,用户为啥不买账?
“修炼的意义在于让我们具备‘一叶知秋’洞悉本质的能力。” 这是一个几年前的案例,产品取得了行业级重大创新,起初抱着必将引爆市场的期望却失望而返的案例,最后在复盘这个案例时最让我们震惊的是在于失败的背...
隐藏还是置灰?教你快速搞定按钮的异常状态
“按钮”是所有PM每天都会遇到的元素,那么针对按钮的异常状态我们该如何处理呢?换句话说当按钮不可用时,我们应该怎么处理界面上的元素布局呢? 其实业内对这种场景的处理方式基本达成共识——置灰 >...
医患冲突的微博舆情议题建构、地域化差异分析及情绪监测模型的建立
导读:用户在举办网络空间参加热点事件接头时会因自身所处情况而具有差异的态度,网络舆情和议题导向由此会在网络空间中泛起出地区分化特征。本文以舆情事件“仁济医院赵晓菁事件”为例,阐明相关微博舆情的议题导向...
到底什么是互联网医院?
在颠末尾一场浩荡的新冠肺炎疫情后,互联网医疗貌似又被各人推到了风口浪尖,前有丁香大夫超38亿次总欣赏量,后有微医、微脉在线义诊处事千万人口,在疫情之后百业待兴之际,医疗行业仿佛找到了前进的助推器,宽大...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!