设计沉思录 | 流量魔法师笔记之流量分发设计
导读:内容产物的首页各人都不生疏,作为包袱着品牌转达和内容分发两大根基使命的页面,改版设计难度很高。除了其牵一发而动全身非凡职位外,面对的最难问题是,为了什么而改?依据是什么?改完就能更好吗?本文就从流量代价思维开始,教育我们看看部落首页的改版设计。

流量天然降生于满意用户需求的场景中,而产物能从中获取到什么代价,则需通过设计手段到达,譬喻获取内容(引导用户创作)、获取线索(引导用户进一步利用处事)、获取收益(引导用户付费)等。

用户发生的流量代价
部落作为58同城的内容社区,天然坐拥百万日活,其定位就是通过内容为重决定处事但低会见频率的产物提供粘性。而部落想告竣内容吸引和活泼的方针,其之一步就是在首页做好内容分发,将用户吸引进入更切合需求的内容或聚合,从而发挥后续代价。
而此时,部落恰长处于两大内容型产物的归并时期,原有的机关铺设的进口多且布局巨大,通过拉取所有进口的数据,发明主题内容进口流量占比少到可以忽略不计。那这些不被用户“宠幸”的进口,是否该一去了之?

进口流量图
02 流量分发的判定尺度首先必需大白,流量分发不是种树,不能盲目砍掉小枝丫去供应已长成的粗壮树枝,而要以是否能辅佐流量告竣产物代价为判定尺度,即该供应的是否获得满意,整体流量比例是否公道。那如何判定呢?这里有两大尺度:用户天然需求比例、流量的产物代价。
尺度1:用户天然的需求比例即通过需求将用户分类,在部落中,用户大抵被分为泛欣赏用户和深度欣赏用户。主要别离在是否有特定主题的内容乐趣,两者占比或许在9:1。
尺度2:流量的产物代价泛欣赏用户未被造就详细乐趣,习惯于在feed流欣赏,互动行为较少。而深度欣赏用户具备特定乐趣,习惯在某个主题下欣赏,且会发生互动行为,有贸易转化的时机。因此,后者代价更稀缺,产物也更但愿引导泛欣赏用户成为深度欣赏用户。

判定尺度
通过以上尺度可以判定,那些被用户忽略的主题进口,正是产物想要通过一级页引流的、具备较高代价的流量进口,且用户利用基数也远大于现有流量分派。只是因为当前不公道的布局或设计造成了不被存眷的近况。因此,新首页应该以分发深度流量为方针,提高该流量的占比。
03 流量分发的模子提取想要晋升某进口的公道占比,无非就是动布局动视觉,难在动的有理有据。这里我们用视觉归纳的要领去研究进口的漫衍和占比。
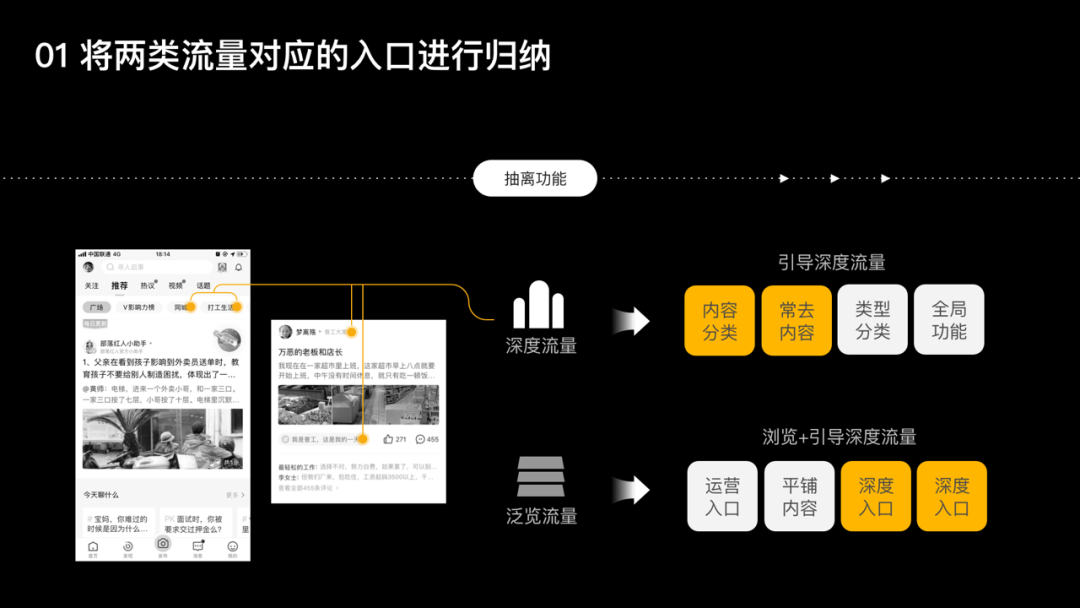
之一步,将流量范例对应的成果举办归纳。

成果归纳
第二步,抽取深度流量进口打标。

打标
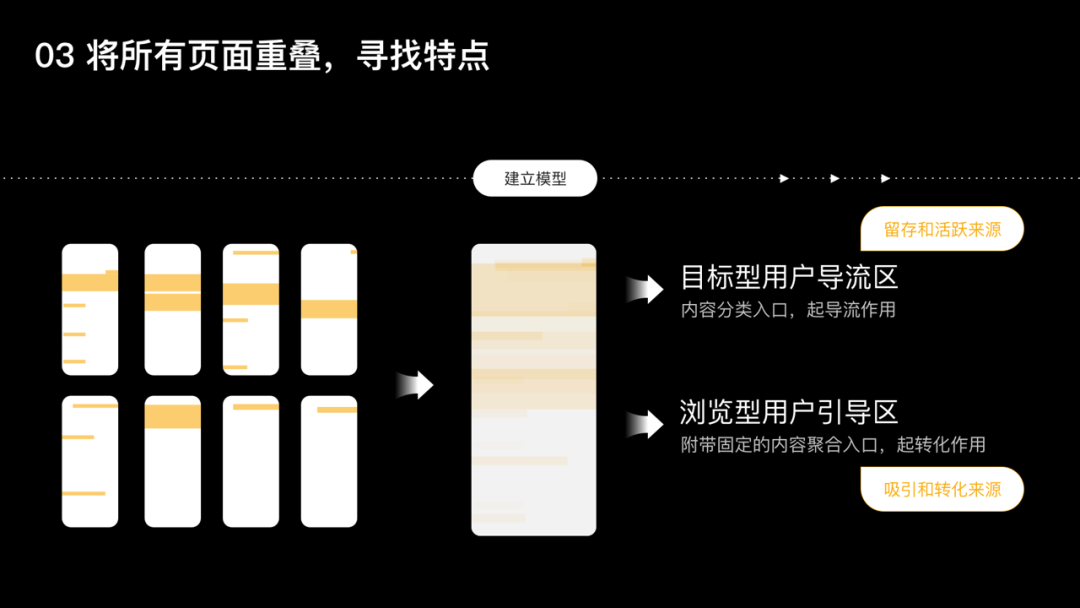
第三步,将所有处理惩罚过的竞品图像举办重叠,举办调查,标志的汇聚区域等于方针进口位置会合的区域,标志的占比面积等于同类产物回收的平均曝光度。标志后发明,深度流量进口会合在头部和feed流。头部区域占比高,会合水平高,这样设计的目标是利便已有的深度欣赏用户可以快速进入主题内容。第二,feed流中的进口相对弱化分手,占比小,可是feed流卡片的基本组成之一,起着将泛欣赏用户转化为深度欣赏用户的浸染。

重叠
第四步,比拟已有首页的模子。发明当前首页的深度流量进口占比偏少,头部聚合不足突出,feed流的根基卡片布局杂乱,导致深度流量进口视觉感官不明明,且由于显示计策的问题,进口也时有时无。

针对以上问题,我们对首页举办了设计重构。
从布局上,我们首先简化归并了重要性较低的内容范例进口,因为用户是按内容欣赏而不是范例欣赏。其次,凭据流量模子,我们将深度流量的进口会合布置在头部,为了晋升该部门的流量分发效率,让用户都能通过该模块去往主题内容,这里运用自界说的设计手段,让用户本身编辑金刚位上显示的部落,去拓宽掷中率。然后,我们将主题内容变为feed流中的基本卡片之一,在feed流中增加深度流量的引导。
相关文章
iphone丢了怎么找回?最简单的方法,两分钟找回
iPhone手机虽然价格昂贵,一般在4500-6000左右,但是无法阻挡有钱的中国人对苹果产品的热爱和购买。iPhone手机丢失,相信大部分人遇到了都会很不开心,那么小编今天就教大家两个小方法,帮助大...
怎么上网找黑客-黑客单词有哪些(跟黑客差不多的职业有哪些)
怎么上网找黑客相关问题 黑客单词有哪些相关问题 怎么评价黑客 qq号刚改密码就被别人修改(qq号修改密码怎么改)...
异性朋友生日礼物(赠给一般异性朋友礼物)
异性朋友生日礼物,异性朋友的生日就需要来到,大家仅仅一般通盆友,不清楚该送一件哪些的生日礼物,给异性朋友买什么生日礼物好。异性朋友过生日,买什么礼物好。送异性朋友哪些生日礼物好。普通朋友,送的生日...
Lucid Fuel首发MV音乐视频《CNY》,用歌声传递温暖
厂牌Lucid Fuel(制梦燃点)心血力作,首个音乐视频--《CNY》躁燃首发。 《CNY》不仅拥有十分动听的旋律,还将东方文化融入R&B中,歌词部分...
如何使用Airgeddon搭建基于软件的WIFI干扰器
Airgeddon是一款能够进行Wi-Fi干扰的多Bash网络审计工具,它可以允许你在未加入目标网络的情况下设置目标,并且断开目标网络中的所有设备。Airgeddon可以运行在Kali Lin...
商务微百科李一琪-【褚飘】
“商务微百科李一琪-【褚飘】” 1:甄别模特经纪人的真实性,看朋友圈内容是否属实,是否有预约案例等人气:5543伴游时间:双日子ID:3544掌握语言:普通话、汉语微信号:28**w**s微信号:...




 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!