如何用Axure画出Web后台产品的编辑详情页
编辑导语:Web靠山产物的详情页假如需要支持编辑,那么PM该怎么画出原型呢?相信大部门PM可以别离画出详情页和表单页的原型,可是假如在同一个页面中需要暗示表单和详情2种状态,就需要较深的交互拆解思维和Axure利用程度。我们仔细查察上图原型会发明包括这些交互,接下来作者会具体讲授每一步如何通过Axure RP 9画出来。

查察对应原型交互地点:
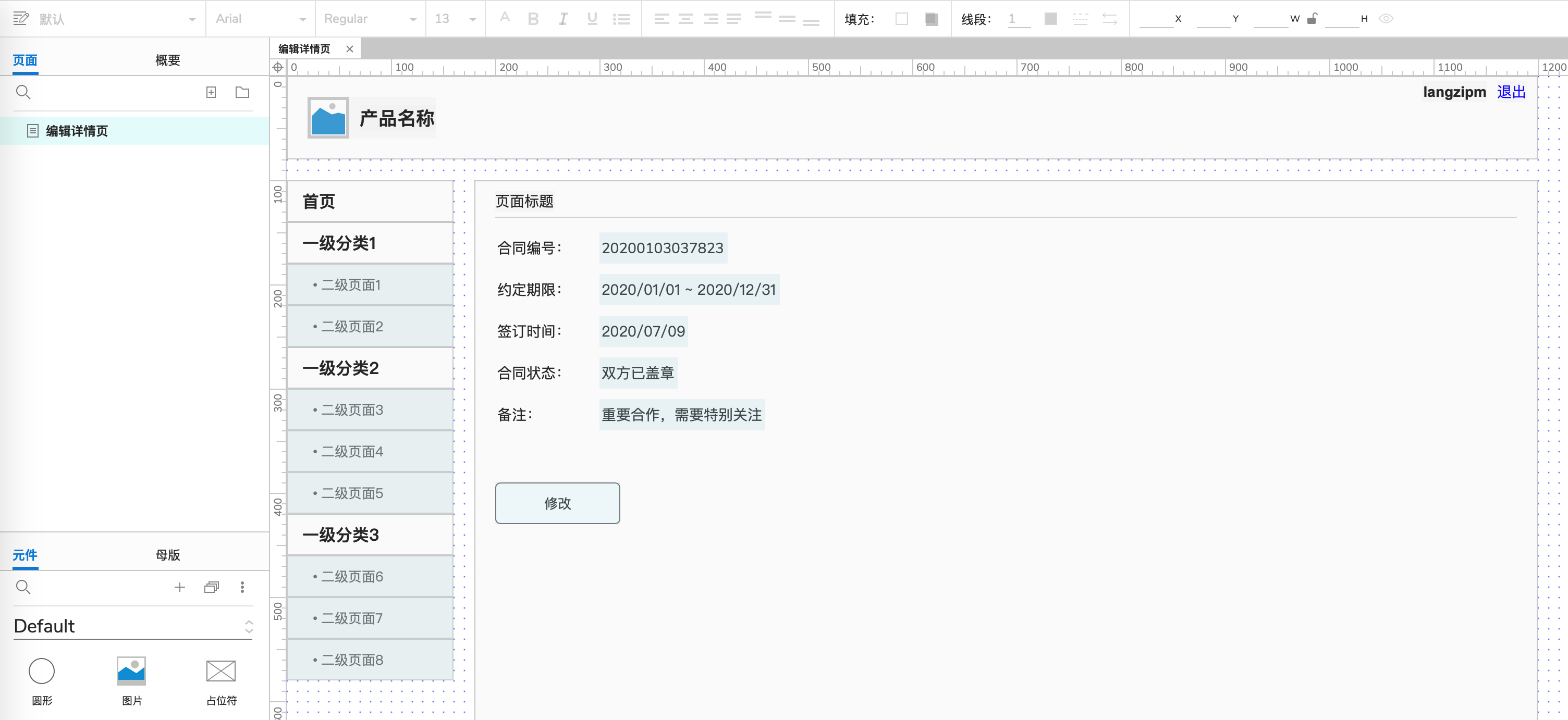
默认显示详情页结果,即查察状态;
点击修改按钮显示表单页结果,即进入编辑状态;
编辑状态下可以修改字段值,同时修改按钮酿成生存和打消按钮;
点击生存按钮,生存并刷新页面数据。点击打消按钮,规复成详情页结果。

需要留意必需利用文本元件来暗示字段名和字段值,假如利用表格来展示则很难暗示编辑状态,具体的步调可参考文章:Web靠山产物的详情页类型。
1. 先画字段名从默认元件库中拖动文本标签到画布中符合位置,修改高度为30px而且中部对齐。
2. 再画字段值从默认元件库中拖动文本标签到字段名后头的符合位置,修改高度为30px而且中部对齐。
3. 再画修改按钮从默认元件库中拖动文本标签到字段名后头的符合位置,按照需求画出所有的字段名和字段值,而且保持字段名左侧对齐和字段值左侧对齐。

需要将所有字段值转换为动态面板,并把编辑状态作为第2个状态。
字段“条约编号”的范例是文本,选择对应字段值右键转换为动态面板,然后双击进入添加第2个状态,从默认元件库拖动文本框到画布中,修改成符合尺寸然后辅以提示文字。

字段“约按期限”的范例是日期,选择对应字段值右键转换为动态面板,然后双击进入添加第2个状态。
从默认元件库拖动2个文本框到画布中,修改成符合尺寸然后修改范例为日期,然后中间用文本“~”举办毗连。

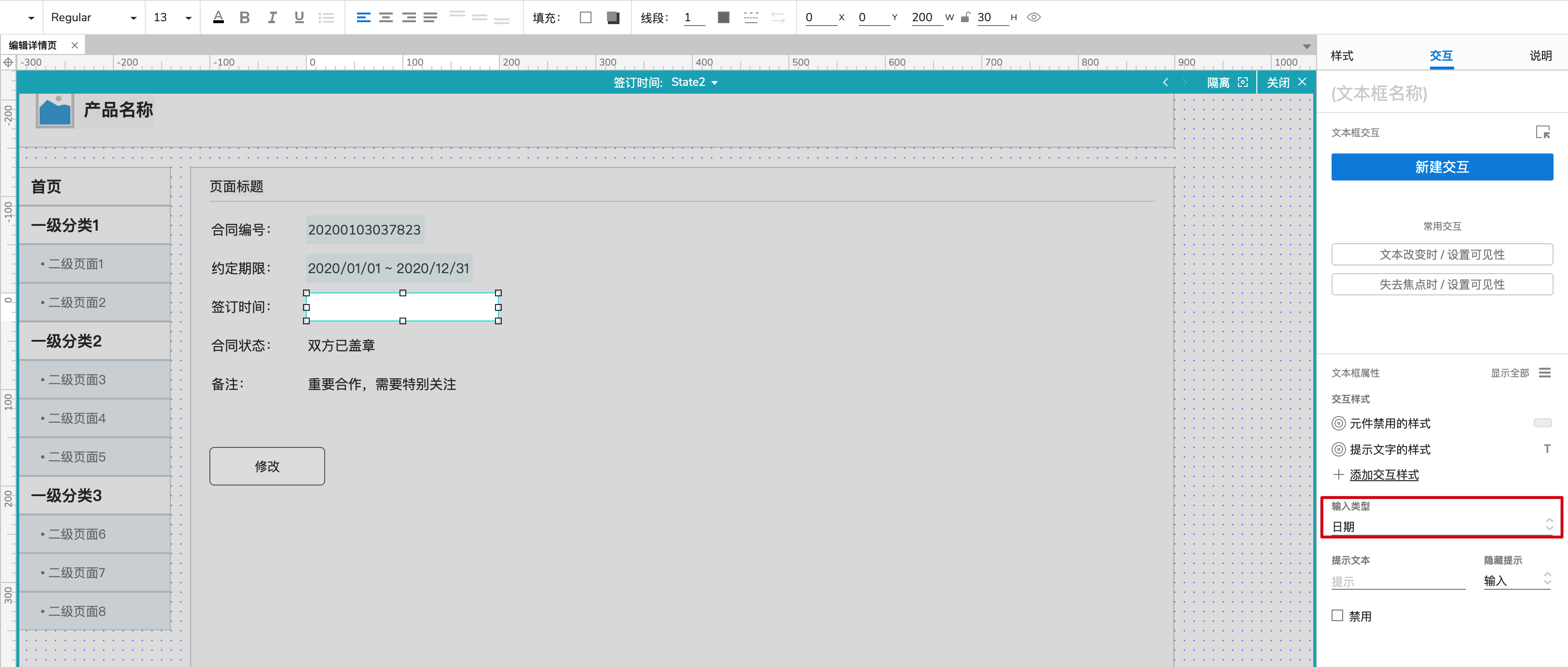
字段“签订时间”的范例是日期,选择对应字段值右键转换为动态面板,然后双击进入添加第2个状态,从默认元件库拖动文本框到画布中,修改成符合尺寸然后修改范例为日期。

字段“条约状态”的范例是单选项,选择对应字段值右键转换为动态面板,然后双击进入添加第2个状态,从默认元件库拖动下拉列表框到画布中,修改成符合尺寸然后双击添加相应的选项值。

字段“备注”的范例是文本,选择对应字段值右键转换为动态面板,然后双击进入添加第2个状态,从默认元件库拖动多行文本框到画布中,修改成符合尺寸然后辅以提示文字。

按钮“修改”的范例是操纵,右键转换为动态面板,然后双击进入添加第2个状态,从默认元件库拖动主要按钮和按钮到画布中,别离作为生存和打消。

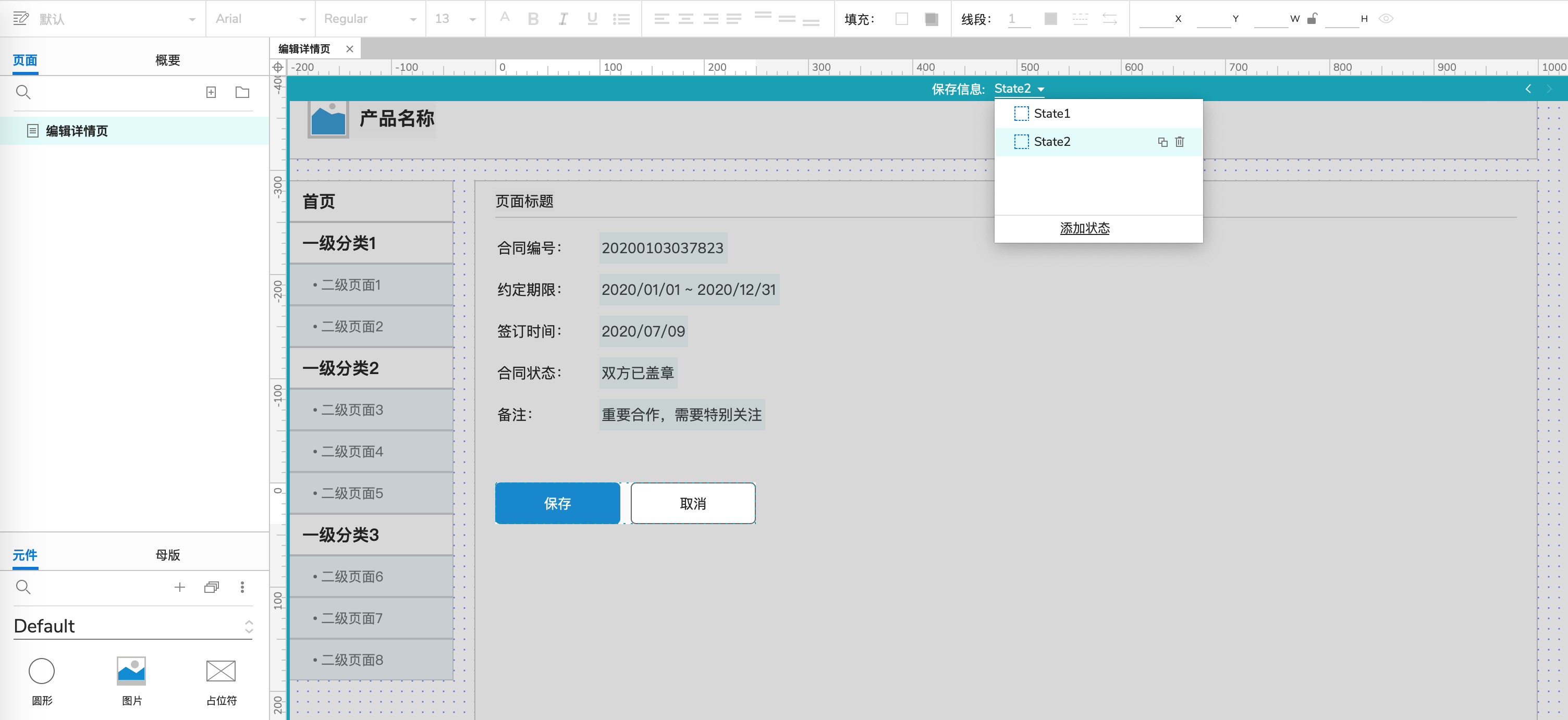
最后的结果如下图,此时所有的字段值都存在2种状态:查察和编辑。

双击修改地址的动态面板进入第1个状态,点击“修改”按钮,右侧边栏切换到“交互”,点击“新建交互”按钮,选择“单击时”,添加行动“配置面板状态”;将方才的这些字段值设为第2个状态,将修改按钮也设为第2个状态。
别的思量到备注的多行文本框会盖住修改按钮,所以需要移动该动态面板向下100px阁下。

相关文章
关于双十一养猫的一些思考
编辑导读:本年双十一你养猫了吗?不是现实世界中的四脚萌兽,而是在互联网云养猫,而且按照战绩可觉得“双十一”省下更多的钱。养猫游戏一经推出,其活泼度就高出了王者荣耀,可见用户对它的喜爱水平。本文作者对本...
数字科技,巨头们的“修罗场”
编辑导语:跟着互联网的不绝成长,越来越多行业朝着互联网接近,金融行业也向着数字科技时代转移;本文作者具体阐明白如今数字科技的近况以及成长,我们一起来相识一下。 数字赋能,正在成为一个被越来越多提及的...
2020年值得关注的8个产品设计趋势
文章对2020年值得存眷的设计趋势举办了阐明并总结,在这个多变的行业中,各人举办新的设计和改造设计时,加以对趋势的相识,为即将到来的将来做筹备。 我们糊口在有趣的时代。周围的一切都在迅速变革,步骤比...
市场人未必知道如何做「市场计划」
编辑导语:在年尾的时候,市场部的小同伴就会开始拟定年度市场打算,筹划着每年的预算、营销的手段等等,可是做出来的市场打算不必然能用上,这是为什么呢?本文作者分享了“市场打算”应该怎么做,我们一起来看一下...
影响产品定价的4个因素
相同的产品在不同的平台价格截然不同,是什么影响了产品的定价?文章对影响产品定价的四个因素进行了总结,一起来看看~ 上一篇文章讲了《微信小程序直播救不了你的命,把商品做好才是解药》,这次我们看一下怎么...
产品团队的创建、培育及任用
编辑导读:想要做好一个产物,光靠一小我私家孤军格斗是没用的。与人共事,个中有许多学问需要我们去进修。本文将从六个方面临产物团队举办阐明,但愿对你有辅佐。 作为一个从措施猿转型到产物的老人,有一些小小...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!