Web后台产品的搜索页原型规范
编辑导语:产物司理常常会碰着Web靠山产物的搜索页设计,那么在画它的时候遵循哪些常见类型呢?本篇文章作者具体先容了Web靠山产物的搜索页原型类型,我们一起来看一下吧。

Web靠山产物的搜索页凡是和列表页是在一起的,那么画它的时候遵循哪些常见类型呢?
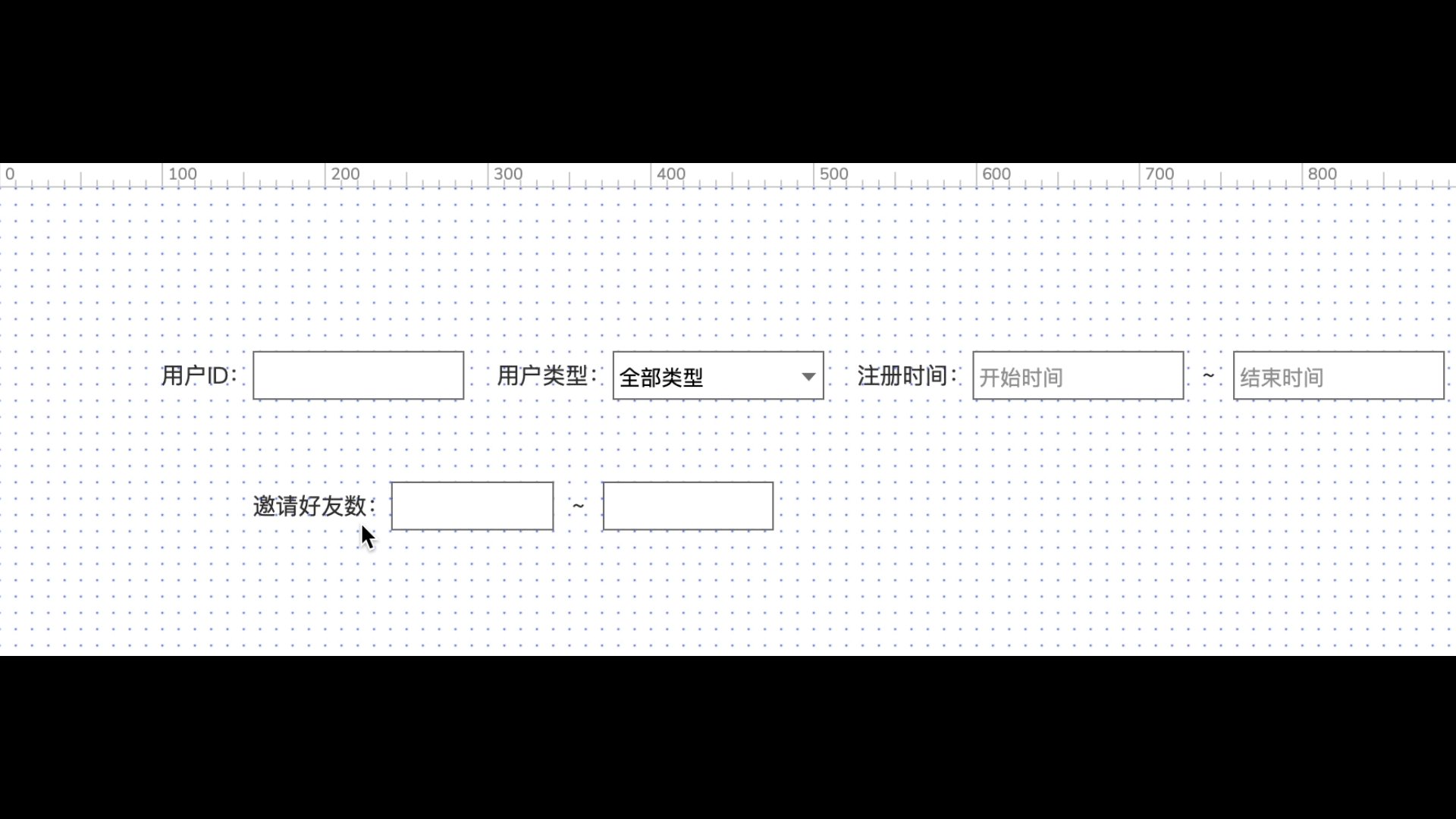
首先我们来看一下常见的搜索页结果,然后也可以体验相应的交互原型:

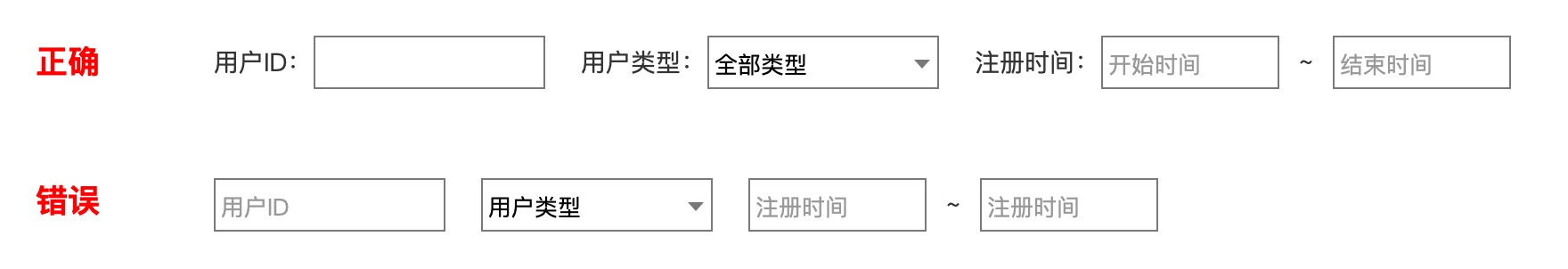
搜索项的名目发起是字段名+相应元件(内含提示文字),不发起只有相应元件(内含提示文字)。后者有存在如下问题,发起规避:
无法利便的查察这是什么搜索项
用户会不习惯这种少见的揭示形式

留意:前端按照页面宽度自动对搜索项举办换行展示,需要留意的是字段名和对应元件是一个整体。
关于差异搜索项的具体法则可以阅读作者旧文《善用Axure写PRD,APP文本框通用的输入法则举办深入相识。》
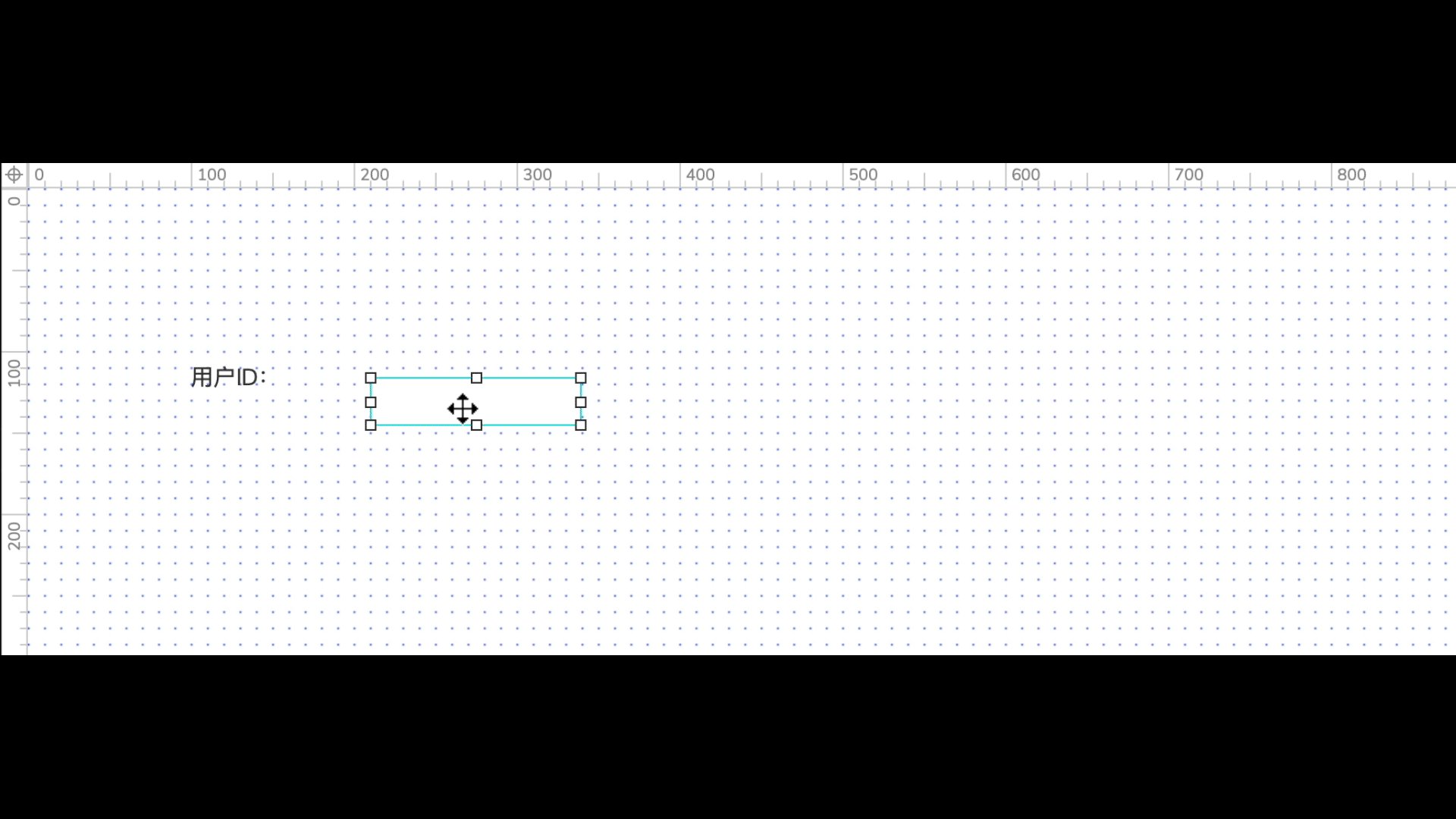
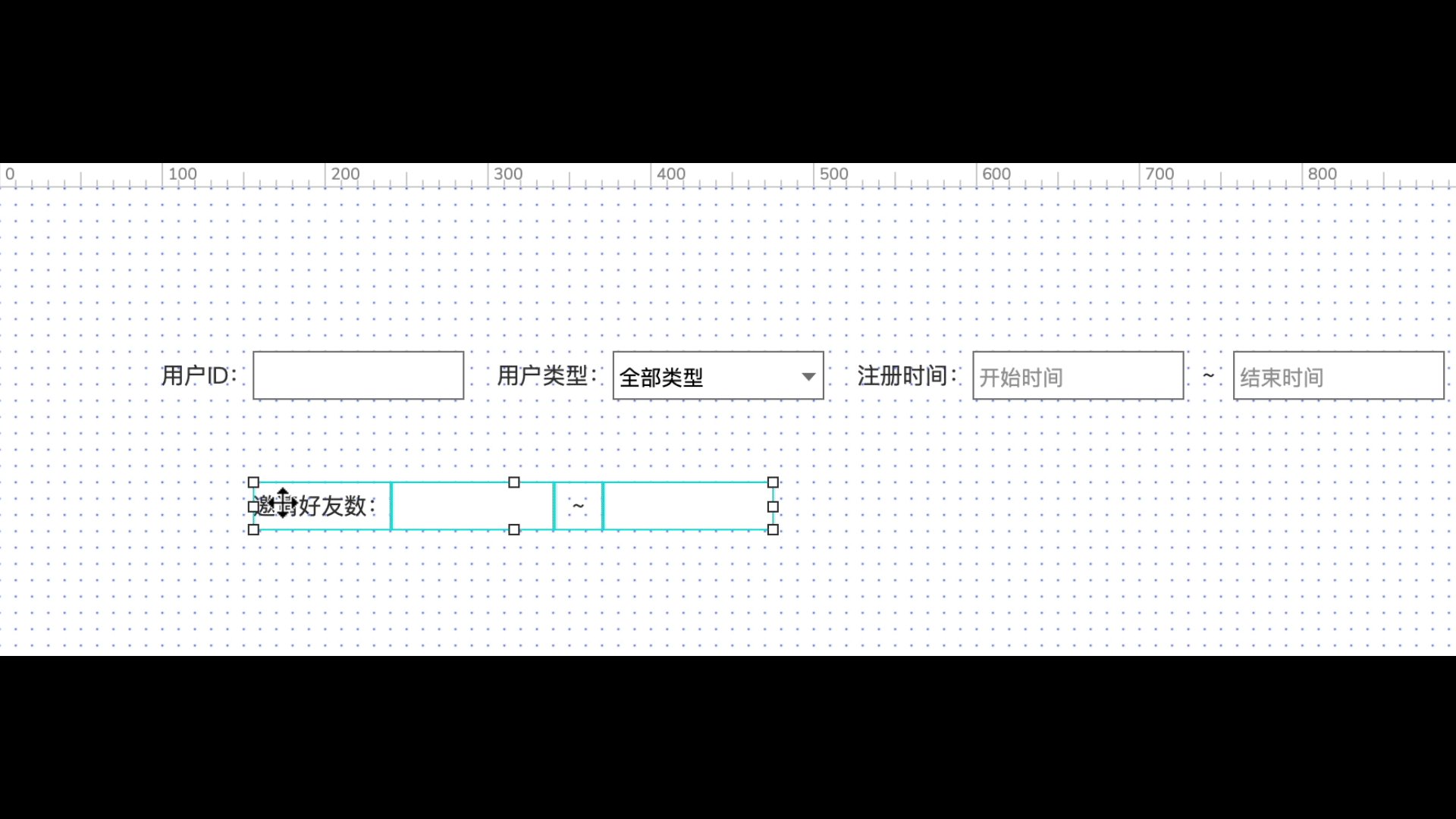
二、搜索项巨细字段名发起利用“文本标签”元件,配置中部对齐,高度修改为30px;相应元件需要修改高度为30px(文本框、日期选择框、下拉列表框、单选框、复选框)。

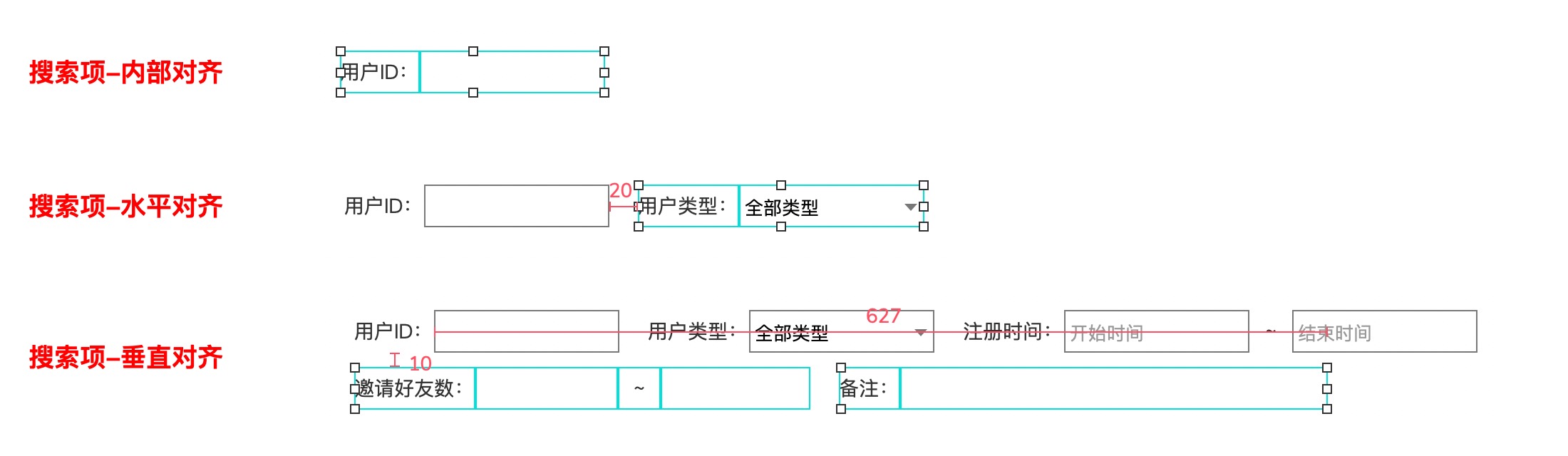
搜索项内部,搜索项之间需要保持公道的对齐,这样的原型显示结果会较量协调舒服。

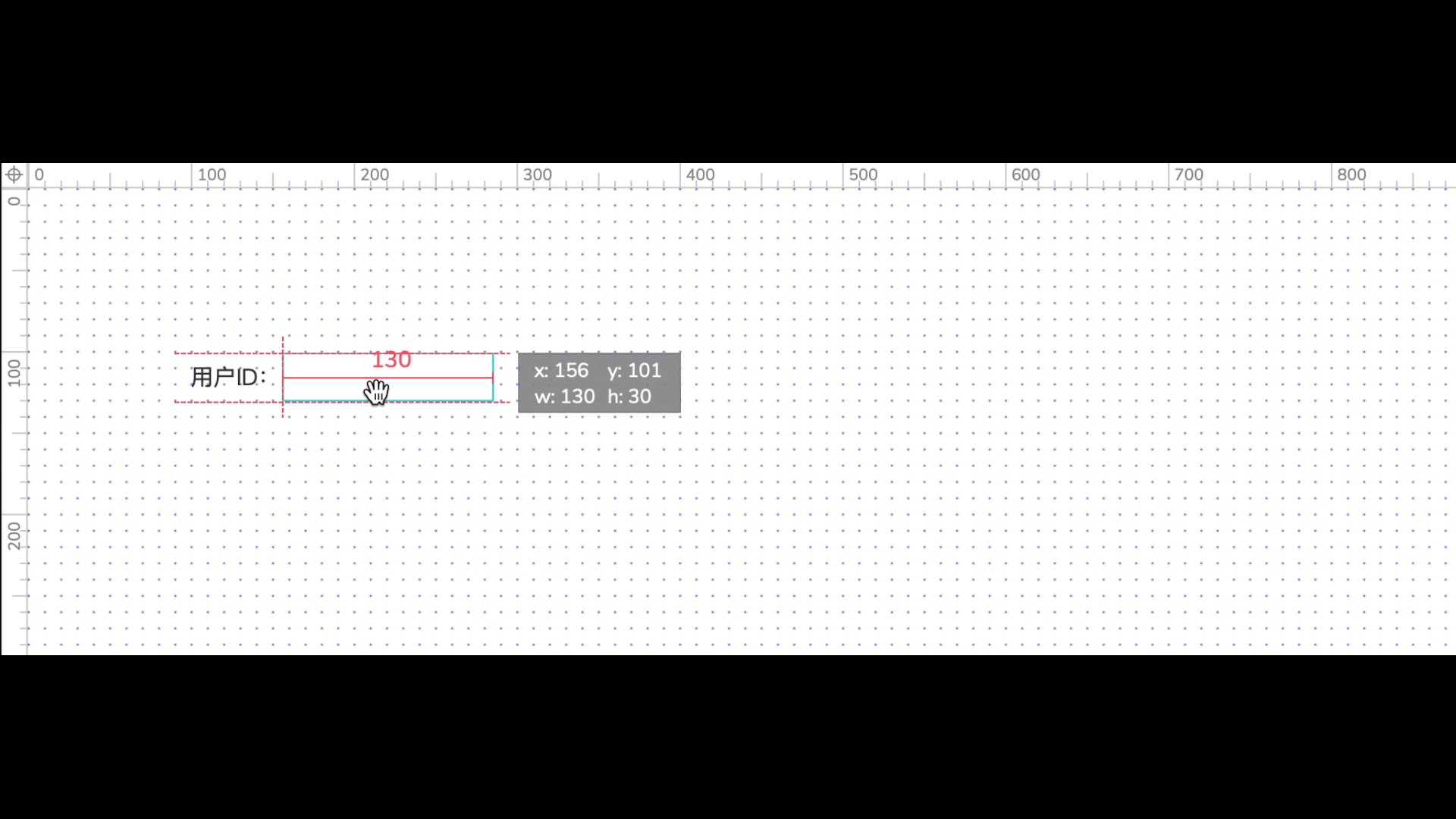
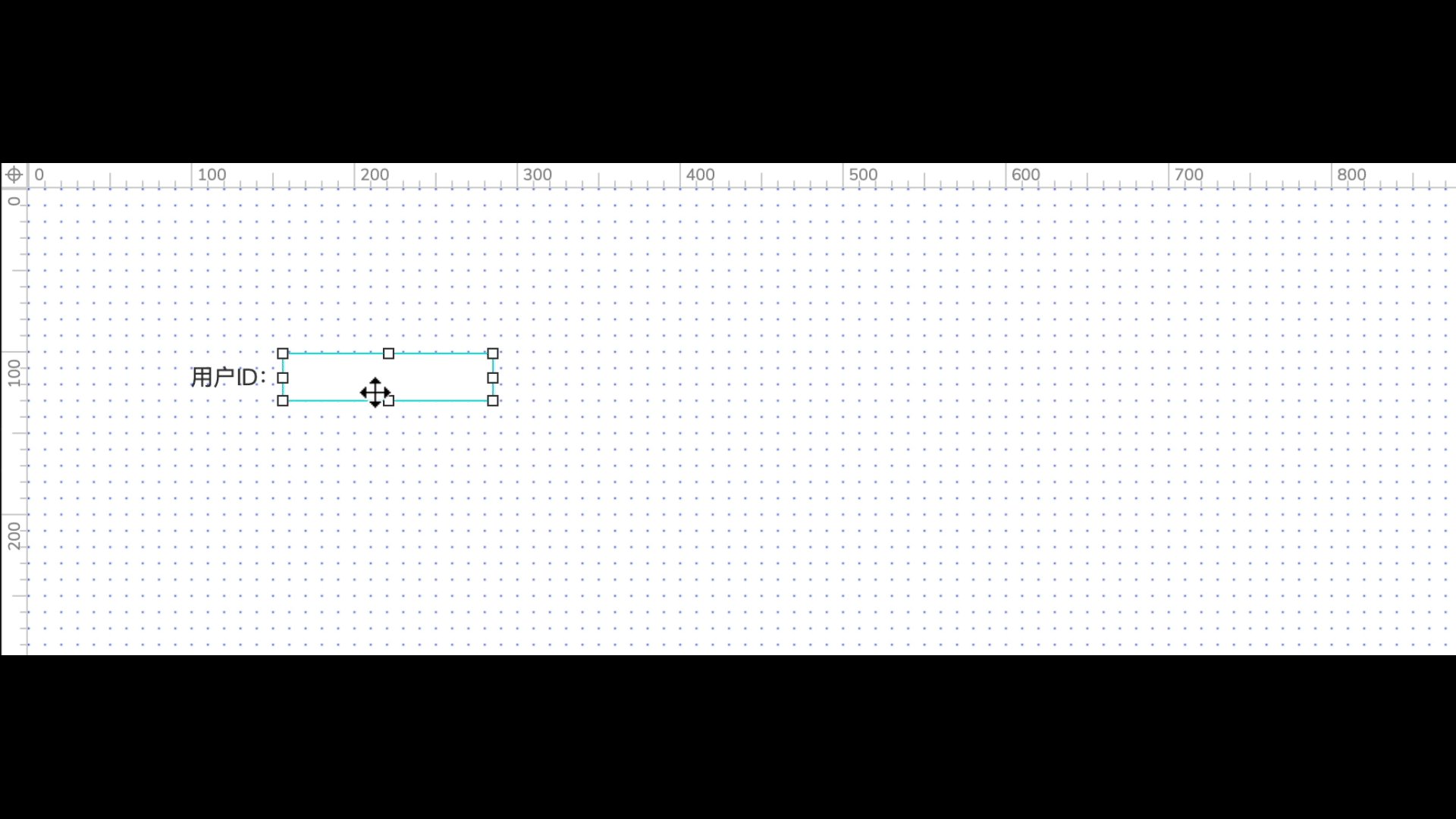
搜索项内部的字段名和对应元件,需要保持程度对齐。
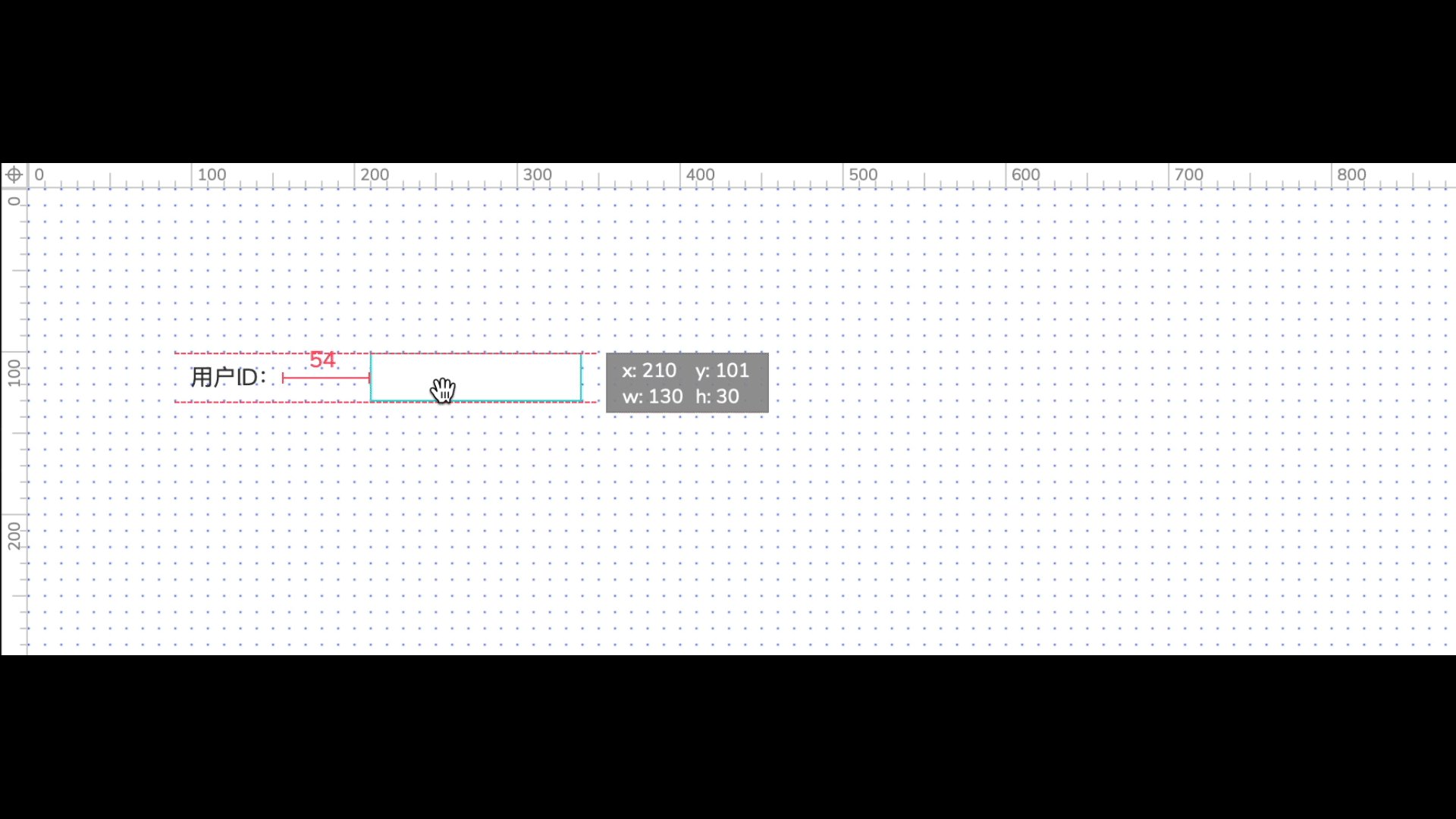
操纵要领:拖动对应元件逐步靠近字段名,程度偏向逐步会显示出赤色虚线代表他们程度对齐。然后字段名和对应元件之间会显示赤色数字代表相邻间距px,逐步接近直到实际px为0即可。

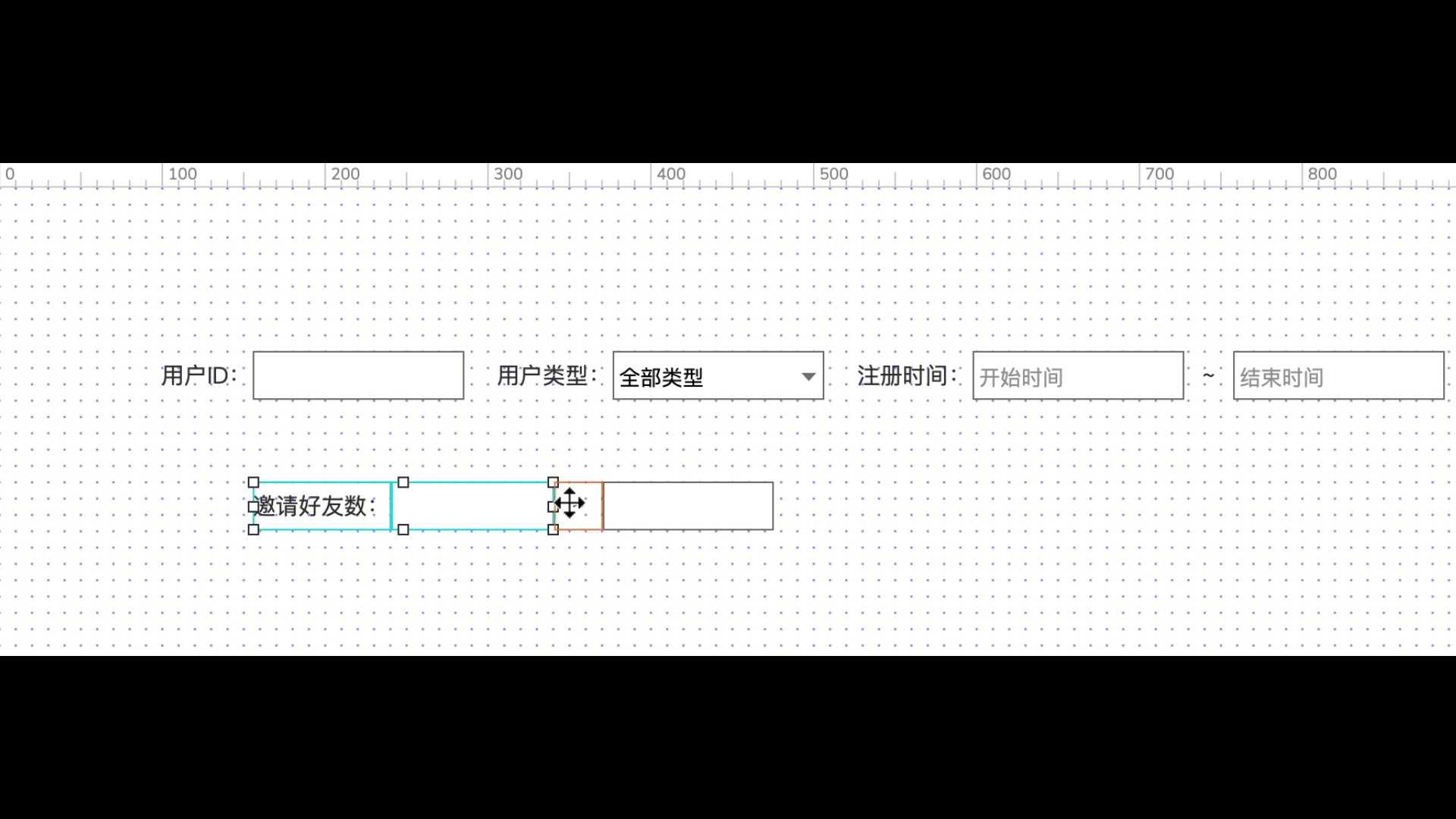
程度相邻的2个搜索项之间,需要保持程度对齐。
操纵步调:选择后头搜索项(需要同时选择字段名和对应元件)然后逐步接近前面搜索项,程度偏向逐步会显示出赤色虚线代表他们程度对齐。
然后两个搜索项之间会显示赤色数字代表相邻间距px,逐步接近直到实际px为20即可。

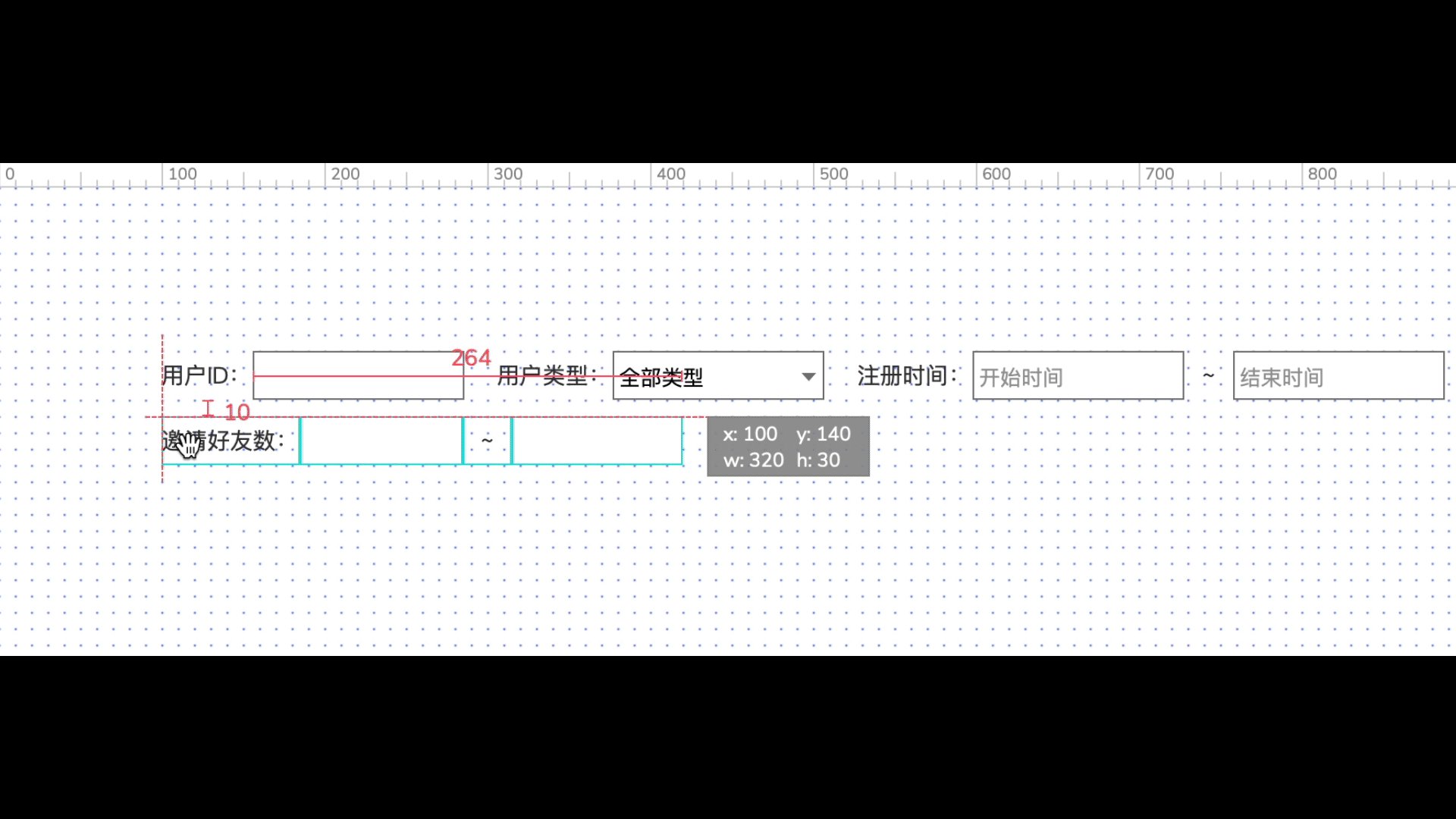
垂直相邻的2个搜索项之间,需要保持垂直对齐。
操纵步调:选择下面搜索项(需要同时选择字段名和对应元件)然后逐步接近上面搜索项的垂直位置,垂直偏向逐步会显示出赤色虚线代表他们垂直对齐。
然后两个搜索项之间会显示赤色数字代表相邻间距px,逐步接近直到实际px为10即可。

点击搜索按钮,提交搜索条件到后端并返回相应的搜索功效,搜索功效包括列表数据。
留意:不要回收即点即搜的交互逻辑,这样的交互好比下拉列表框选择后则自动搜索,好比文本框输入后则自动搜索。
2. 重置按钮当搜索项出格多的时候,发起在搜索按钮后头安排一个重置按钮。重置按钮,发起填充颜色配置为灰色,弱化视觉结果,究竟利用的概率不高。
点击重置按钮,规复所有搜索条件到初始状态而且将列表数据重置成初始状态。虽然刷新页面,也可以到达相似的结果,不外部门场景下进入某个页面的时候会自带指定搜索条件。
#相关阅读#Web靠山产物的列表页类型
Web靠山产物的详情页类型
Web靠山产物的表单页类型
#专栏作家#荡子,小我私家微信langzipm,公家号:荡子画原型(langzisay),专注于APP原型设计和产物类型。
相关文章
韩束适合什么年龄段的人使用( 韩束有哪些系列)
韩束是特别好的国货品牌,适合我们亚洲人的肤质,我没有想到,除正装三件套,还有那么多赠品,赠品有补水面膜,试用补水三件套,还有毛孔隐形试用礼盒,连粉底都有,特别感谢,特别惊喜,一次可以领略这么多产品,足...
美将对法德飞机零部件叶梓萱离场等加征关税 1月12日起生效
中新网1月12日电 据路透社报道,当地时间11日,美国海关与边境保护局宣布,美国将从1月12日开始,对来自法国和德国的飞机零部件、葡萄酒等商品加征关税。 据报道,鉴于华盛顿和布鲁塞尔之间的航...
刷q币教程黑客(黑客刷q币软件破解版)
本文目录一览: 1、怎么获得Q币? 2、怎么得Q币啊 3、着么样免费获得Q币? 4、怎么免费得q币 怎么获得Q币? 问问的积分可以换QQ币在问问的首页的又上角有(问问商城积分兑奖)点击进...
宦官是什么意思(宦官和太监如何区分)
宦官是什么意思(宦官和太监如何区分)现在的热播历史电视剧大都将太监和宦官混为一谈,经常会出现“谅他一个小小太监有何能为,自古宦官无成事”之类的台词。在现实生活中,也有很多人误认为宦官和太监就是一回事。...
王室敬告狗仔队(敬告青年读后感)
窃以少年老成,中国称人之语也;年长而勿衰(keepyoungwhilegrowingold),英美人相勖之辞也。此亦东西民族涉想不同,现象趋异之一端欤?青年如初。 钢铁是怎样炼成的读后感300字在生活...
SEO文章应该如何优化,有以下方法
seo如何优化文章?这对于从事seo优化的人来说非常重要,因为seo优化与网站排名有关。 Seo优化与许多因素有关,不是短时间能够实现目的,更多的是需要各方面的技巧,下面我们就来谈一谈seo如何优化文...



 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!