数字敏感度——设计中易被忽视的重要能力
编辑导读:对数字敏感,就是能清楚数字背后的原因,对数字背后的意义能举办思考。这需要履历,也需要你的思考和执行力。本文作者团结自身履历分享了关于数字敏感度的设计要领,但愿对你有用。

一位新伴侣问我:“孩子多大了?”
我很自然地回道:“大女儿5岁了。”
然后就引出了今天的话题——数字敏感度。
因为在这之前我也曾答复过这样的问题,但差异的阶段点谜底是“90天了”、“6个月了”、“1岁1个月了”…
同样的问题,谜底的颗粒度却变革了,一方面是在伴随孩子的生长中,我对付她年数的影象存眷度在弱化;另一方面跟着她的长大,我向他人先容时也不需要很细的颗粒度了(别人也不会存眷)。
这就是数字敏感度,它会跟着时间、所在、人物、量级等维度的差异发生敏感差别。

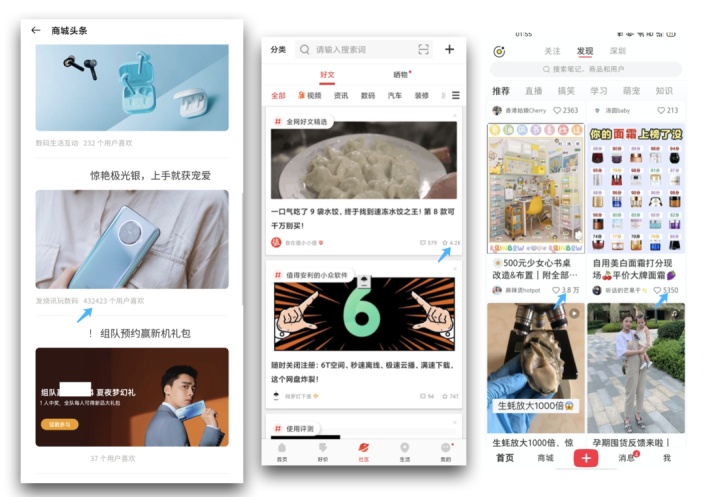
同样是对用户“喜欢”的数量表示,泛起出来的数字颗粒度(4处蓝色箭头)却截然差异。
图1是432423,数字全部陈列
图2是4.2K,即当数字破千后,用“K”单元精简数字
图3是3.8万和5350,即当数字破万后,用“万”单元精简数字
那么问题来了:哪种的表示形式会更好呢?
图1直接解除,就是因为没有存眷到用户对数字的敏感倾向度,试想一下,做为一名用户拿着手机欣赏帖子时,到了十万量级的时候,他还会存眷后头的几位尾数么?更况且连千位脱离符也没用,反倒是给用户增加了欣赏障碍点。
图2和图3表示的都很好,即便图3当初这么设计大概仅是思量版面空间有限,而不得不消“万”来替代,但也刚好规避了图1的问题。
列位大概此时会有一个新的疑问:图2和图3的颗粒度本质上是纷歧样的,究竟一个风雅到了千位小数点后一位,另一个是风雅到了万位小数点后一位,总该有个更好的表示吧?
简直,颗粒度纷歧样,而且我认为图2颗粒度到“千(K)”的时候就恰到长处了,可这件工作还需要进一步思量数字敏感度。
因为假如一款产物的点赞量基数自己就很大呢,就像图1那样儿,轻轻松松就破了十万,用K来暗示的话就成了“432.2K”,要是破了百万呢?所以在这个时候即即是用单元简化,但数字多了起来还称不上“精简”,又给用户增加了障碍点,所以就要思量用“万”单元。
与此同时,很是不发起同一款产物呈现两个单元,即“千”和“万”同时存在,因为彻底丧失了设计的一致性,用户的阅读体验仍然会很是差。
虽然,并不是所有雷同图1的数字都要用单元精简,因为当把用户的身份从“欣赏者”转换成“创作者”时就彻底纷歧样了。

可以见到蓝色箭头所指的57,945,就没有用单元精简,因为对创作者而言,增加1个阅读量都是一种勉励可能是欣慰,他们对数字是有着高敏感的倾向度。
总结脚色的差异,对数字敏感度的倾向也在做强弱的调动。
除对用户脚色的存眷外,也要思量自身业务的特征,公道调解对数字的表示形式。
对数字敏感度的设计,其实是件很容易操纵的事,除非你健忘了,除非你健忘了,除非你健忘了。所以列位(尤其是产物司理、运营和设计)往后遇处处理惩罚数字相关的业务时,但愿可以想一想“数字敏感度”这个词儿。
数字敏感度并不范围在雷同阅读量、点赞量这种计量的场景下,商品的订价、优惠券的配置同样涉及到,譬喻在威廉·庞德斯通的《无价》一书中第19章“神奇数字9”,就是在先容14元与13.9元的区别,消费者为什么更喜欢13.9,因为公共消费者对价值的敏感倾向度高,尤其是在购物决定巨大而且漂浮不按时,一个数字9可觉得消费者的购置行为增加驱动力。
相关文章
裂变=用户增长?三千字带你带你重新认识增长
编辑导语:许多人都认为,裂变不就是用户增长吗?这有什么难的,殊不知用户增久远远没有想象的这么简朴,裂变只是个中一种要领,除此之外,尚有许多各人不知道的要领和能力。本文作者对用户增上举办了阐明和总结,大...
知乎:得到眼中的“1号竞争对手”,做知识付费还是广告?
编辑导读:作为一个荟萃了优质内容和精英用户的产物,贸易变现始终是困扰知乎成长的一个困难。常识付费 or 告白,哪一个才是知乎最佳的成长偏向?本文作者从知乎当前的常识付费产物出发,对其重要性展开了阐明接...
B端产品如何利用用户价值模型指导决策?
作为产物司理,想必各人都对“用户代价”这个词已经听的耳朵都起茧子了吧,此刻的产物动辄就说为用户缔造代价,但用户代价长短常主观的属性,是由用户的主观效用评价界说的。到底如何量化一直以来都众说纷纭,业内没...
2020年,应该怎么拉新?
编辑导语:因为疫情的影响,上半年的一些业务转到了线上做业务,这就造成了用户拉新后的运营不太好;在2020年,到底应该用哪些要领举办拉新和后期运营呢?本文作者具体先容了几种拉新的留存的要领,我们一起来看...
7个关于数据可视化设计的思考
编辑导语:设计师门大概会打仗到数据可视化设计,将信息越发立体、全面的展此刻用户眼前。本文作者思考了与业务需求不切合的数据可视化的要领,盘货了设计数据可视化时需要留意的点,并总结了一些有用的替代要领,但...
线上教育产品功能分析报告:从“拍照批改”洞察产品设计思维差异
编辑导读:“照相修正”是大大都线上教诲产物具备的一个基本成果,本文作者团结框架图,对线上教诲产物“照相修正”的焦点成果举办了逐一需求阐明,对其背后的产物设计思维展开了接头,一起来看看~ 一、引言 据...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!