「Axure9交互」贴脸教你写账号密码登录
编辑导读:如何用Axure实现账号暗码登录高保真原型?本文作者从自身事情需求出发,团结实际操纵,对用Axure9实现账号暗码登录的高保真结果举办了梳理阐明,与各人分享。

最近在写账号暗码登录的高保真原型交互时碰着了一些问题,在网上搜索了一些资料,一直没找到切合要求的案例,所以,只能本身肝了。这篇文章将为各人分享一个实现思路,要领并不独一,受众较量适合产物新人或Axure初学者。
演示传送门:
01 实现结果 1. 单击账号输入框默认态获得核心时(核心即光标):内容清空,全局变量counter1由空(blank)变为0。
文本改变时:counter1开始计数。
文本变革态失去核心时:假如文本无内容,则规复默认态;假如文本内容不为空,则生存文本状态。
2. 单击暗码输入框默认态获得核心时:内容清空,全局变量counter2由空(blank)变为0。
文本改变时:counter1开始计数,动态面板开启轮回态。
文本变革态失去核心时:假如文本无内容,则规复默认态;假如文本内容不为空,则生存文本状态。
3. 动态面板面板状态改变时,假如账号和暗码同时满意大于5个字符的条件,则动态面板配置登录按钮为可用状态。不然,不执行任何指令。
4. 登录按钮按钮默认状态为灰色(模仿禁用状态),当账号和暗码同时满意字符条件时,变为蓝色(模仿可用状态)。
02 详细操纵 1. 如图摆好元件
案例由两个Label、两个单文本框、一个动态面板、一个按钮构成。
2. 建设两个全局变量
这里的全局变量主要用来暗示字符长度,所以我起名为计数器。
3. 账号框交互如下
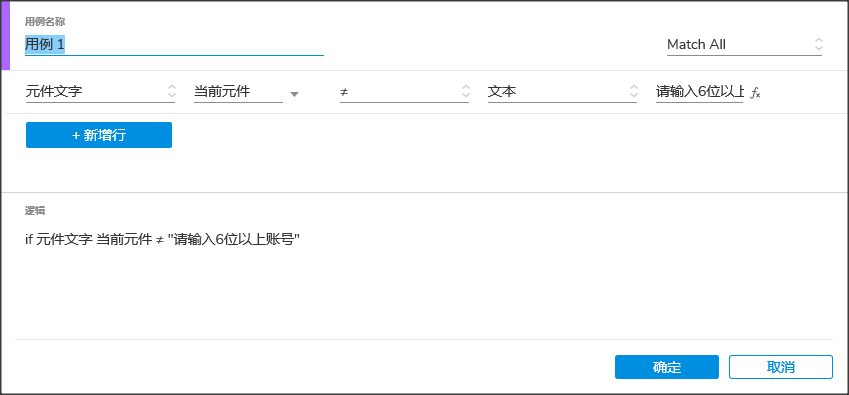
获得核心时:
需配置用例文字便是初始文本时才清空内容。

文本改变时:
配置当文本不便是初始内容时,才给全局变量counter1赋值

当文本便是初始内容时,配置counter1为空。
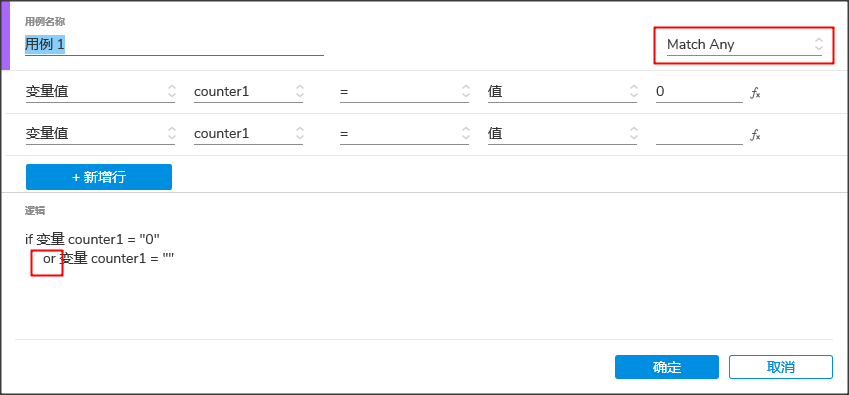
失去核心时:

这里需要留意,当counter1便是0或为空(blank)才规复账号框为初始内容,不然不采纳任何行动,即生存文本内容。
4.暗码框交互
暗码的交互大部门与账号一样。
纷歧样的是,当文本改变时,全局变量要配置counter2,同开启动态面板开始轮回,使其不绝地处于状态改变时。

动态面板轮回遏制的条件可以是“或”,也可以是“与”,这里无感冒雅,只为形成一个逻辑闭环,不影响登录按钮的交互。
5. 动态面板交互
到这里应该就很容易看懂了。
两个全局变量都大于5时,登录按钮才气选中。

有任意一个全局变量不满意条件时,登录按钮城市处于未选中状态。


登录按钮默认为灰色,暗示禁用状态。当登录按钮被选中时则变为图中蓝色,暗示可用状态。
我这里没有用禁用和不禁用来写这段,同样的结果要领有许多,小同伴们可以自行实验。
7. 泳道图交互到这里就讲完了,另附上一份泳道图,给还没领略的小同伴梳理思路。我用泳道图来画,意在突出各个元件的成果和状态,看起来内容许多,其实分为三部门。
相关文章
关于创业项目0-1运营,我有两点思考
编辑导读:做创业项目标运营,很不容易,因为没有前人的警惕,一切只能摸着石头过河。出格是从0—1阶段的运营,更是抉择了项目标前景和成长。本文作者从自身事情履历出发,对“创业项目0-1运营”展开了本身的思...
表格数据检索(一)
编辑导语:企业级中靠山产物凡是大量利用表格来展示布局化的数据,对表格数据举办检索,是一个常用成果;所以,一个别验感精采的数据检索成果长短常重要的,本文作者具体阐明白关于表格数据检索,我们一起来进修一下...
快捷增加历史记录:鲨鱼记账APP功能优化
编辑导语:鲨鱼记账,是一款专业的糊口记账软件,其极简的操纵流程,可以让用户轻松上手,三秒钟即可完成记账。本文作者对鲨鱼记账APP举办了利用,阐明白其痛点成果,而且站在用户的角度,针对这些痛点举办了优化...
每单利润不到两毛钱的外卖行业,还能经得起内耗吗?
疫情之下,餐饮行业遭遇重创,一些餐饮商家指责美团外卖佣金费率太高,发声要求美团直接降低佣金费率,但强行降佣的后果有很大的不可预测性。那每单利润不到两毛钱的外卖行业,还能经得起内耗吗? 日前,一场外卖...
房源搜索中台搭建实战(上)
编辑导语:中台简朴地说,就是抽象和复用,雷同软件开拓中“面向处事的体系架构”的观念,中台也有差异的分类,按照企业差异的需要搭建差异的中台体系;本文作者按照本身搭建房源搜索中台的案罗列办履历分享和总结,...
后疫情时代,从数据看2020国庆假期旅游市场5大不同
编辑导读:本年的国庆小长假就要到了,许多人已经蠢蠢欲动,小本本写满了出游的打算。此次疫情后的国庆假期,对比起以前,有什么差异呢?本文作者将用几组数据举办阐明,但愿对你有辅佐。 本年的十一假期,是许多...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!