如何做好「按钮」的用户体验?
编辑导语:我们在利用Web可能移动端时常常会看到一些按钮,好比确认、切换、返回、打消等等,这些按钮的设计会参考到用户体验的感觉,好比封锁按钮的颜色可能巨细与旁边的按钮有明明的区别,为了利用户可以或许清楚的区分;本文作者阐明白怎么做好按钮的用户体验,我们一起来看一下。

对付按钮控件,Material Design 在类型中写下了“突出一个按钮”原则:机关中应包括一个视觉突出按钮,以使其他按钮在条理布局中的重要性低落,让此高强调按钮吸引用户最多的存眷。
依据用户体验设计的宗旨,把这么长一段话说直白一些,其实就是——让按钮辅佐用户做出更优选择。
越是权威的设计团队,对自家所探寻出来的焦点原则越是从一而终;Google 产物线的按钮设计,始终遵循着MD类型这一个尺度。
我想就这一尺度,来展开对付「按钮」设计的摸索。
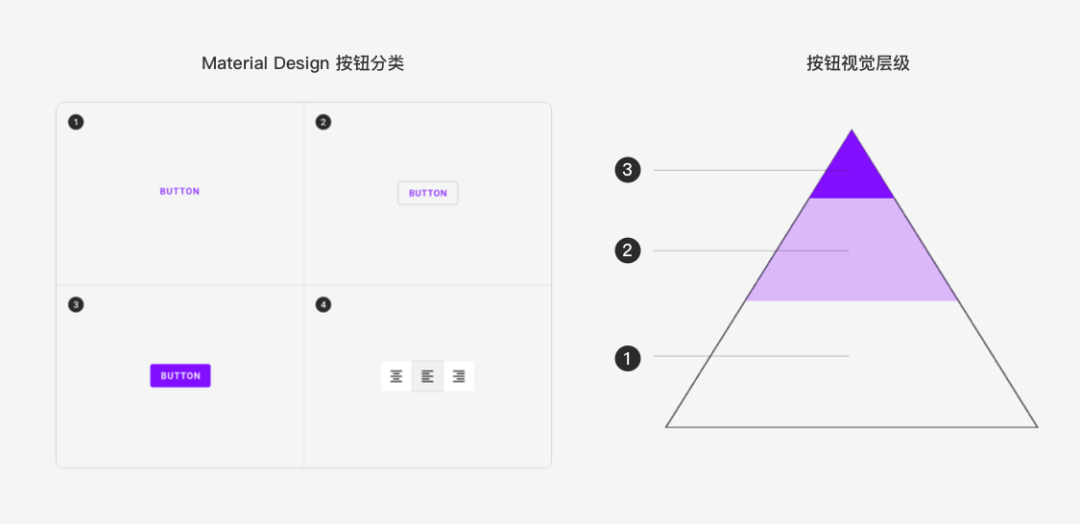
一、在层级上「帮用户做出更优选择」Material Design 凭据视觉强调水平将按钮分为了四个范例:
文字按钮(低强调):凡是用于次要操纵;
表面按钮(中等强调):描边让表面按钮比文本按钮更突出一些;
填充按钮(重点强调):填充按钮具有视觉重点,因为它们利用了颜色填充和阴影;
切换按钮(按钮组):利用机关将同类按钮分组。与其他按钮范例对比,它们的利用频率较低。
MD类型之所以如此界说按钮范例,其实就是为了满意设计原则中的「比拟」原则,足够差别化的比拟才气让用户视线有明晰的着陆点。

你可以用“较高视觉级+较低视觉级”的按钮搭配,来引导用户在当前场景做出更重要的操纵。

这一手法示例在很多产物中多如牛毛;譬喻在一些成果性场景中,出于用户体验,用“较高视觉级”按钮来帮助用户举办正确操纵。

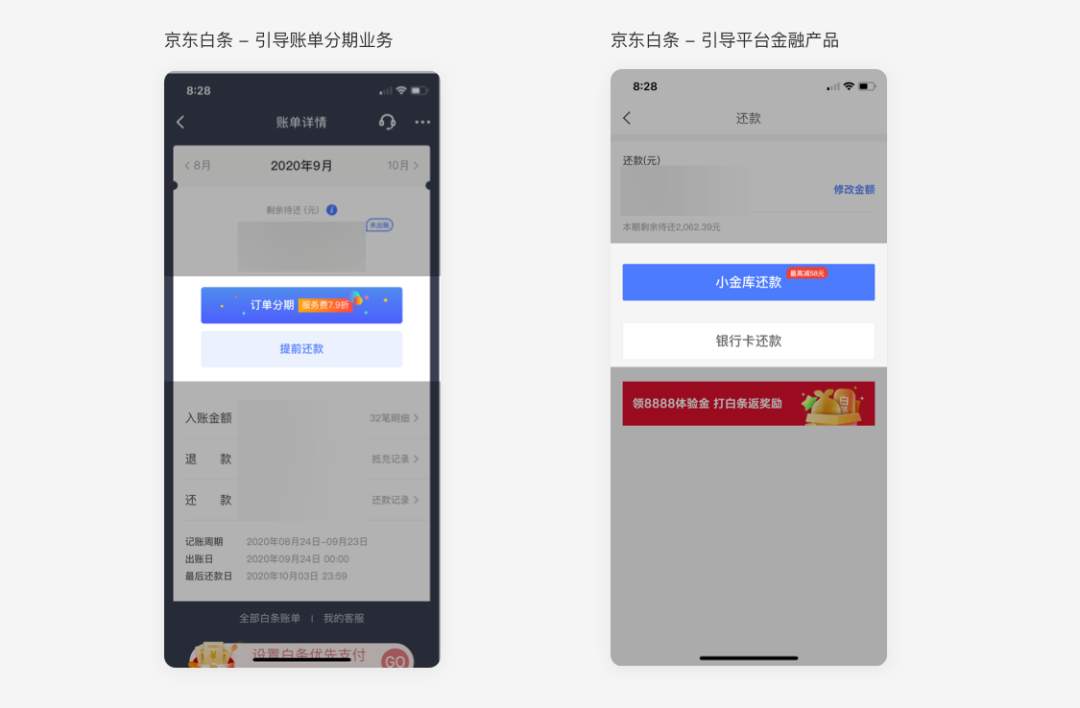
而在一些非成果性场景中,很多产物还利用这个手法来突出重要操纵,为业务引流;甚至你可以从中去探索到竞品当前对哪一块业务更具有偏重点。
譬喻信用消费类金融产物经常用“较高视觉级”按钮引导用户对账单举办分期;而京东白条在账单还款时,也用“较高视觉级”按钮引导用户举办“小金库还款”,为自家的金融业务引流。

这些案例都是在视觉上帮用户做出选择。
但反其道而行之,我们也可以推敲出,当当前场景的敏感度较高时,我们也可以低落按钮的视觉比拟,不要对用户举办引导,让用户自行审慎操纵,做出选择;一般在协议、隐私条款场景这样的设计会更为常见。
二、在尺寸上「帮用户做出更优选择」按钮尺寸是设计界老生常谈的一个问题了,想必最经典的按钮尺寸尺度就是 iOS人机设计类型提到的“44pt”;除此之外尚有MD类型对安卓按钮界说的“36dp”、“56dp”等等。
但你是不是也迷惑,为什么我们经常看到按钮八门五花的设计尺寸?“44pt”真的是按钮尺寸的尺度吗?
这个答复可以在设计师 Scott Hurff 曾写过一篇关于按钮可行性的博文中找到谜底。
Scott Hurff 在利用 iOS 9 锁屏状态下的 Apple Music 时,碰着了问题:在我想切歌时,我经常无法一次就点中切歌按钮,我需要一而再再而三地实验;我甚至会因误操纵而调高音量,或是按到暂停;而 iOS 9 在这里所用到的按钮尺寸就是经典的44pt。
比及 iOS 10 更新了这一设计之后,上述环境改进了很多;同时也提起了 Scott Hurff 对付按钮设计尺寸研究的乐趣,并展开了一系列科学性的论证。

Scott Hurff 搬出了2006年芬兰奥卢大学和马里兰大学帕克分校的研究人员相助举办的尝试。
研究人员测试了两个场景:
执行单个任务场景(如激活按钮、点选复选框或单选按钮);
执行持续任务场景(如输入 *** 号码)。
在研究进程中,研究人员在每个场景下都测试了一系列差异巨细的按钮。
他们发明,当按钮小于9.2毫米时,单个任务场景的错误率显著增加;当按钮小于9.6毫米时,持续任务场景的错误率显著增加。
相关文章
盘点按钮设计的常见的11个问题
按钮是界面设计中的要害性元素,引导用户举办下一步交互。对话框、输入框、东西栏等许多组件都需要按钮。在这里,我们将盘货一下按钮设计中最常碰着的问题。 01 可以利用无边框的按钮吗? 按钮设计的根基准则...

 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!