运动与动画基础
编辑导语:在日常设计事情中,总会碰着动画设计,好比网站上的告白常常用到翻页动画的设计,在设计时会留意到它的速度、举动状态等等;本文关于举动动画的具体表明,还先容了几种差异的动画要领,我们一起来进修一下。

“动画的一切皆在于时间点和空间幅度”——迪士尼动画大家格里穆·乃特维克曾经说过。
现实糊口中的物体不只会当即启动和遏制,并且险些不会以恒定速度移动;当我们打开抽屉时,我们首先快速移动它,并在它出来时放慢速度;在地板上放一些对象,它会先向下加快,然后在撞到地板后反弹返来。
举动动画的理论依据但愿辅佐设计师相识物理举动背后的科学常识。
1. 举动动画我们先从最简朴的举动动画说起。我们客观物理纪律照旧得从牛顿第二定律说起。
F=ma,假如各人不大白这个公式,不要紧。
请答允我不那么考究术语的严谨性,通俗点来说,就是举动动画响应变革环境与执动作画的物体自己有关;假如你想表示的物体是一个沉甸甸的,那么他们的起始动画响应/参数的变革会较量慢;反之,物体是轻巧的,那么其起始动画响应/参数的变革会较量快。

从图上可以看到假如是沟通的操纵且移动沟通的间隔,轻巧的所花的时间越短。
2. 阻尼动画提到阻尼,需要先容三个观念:临界阻尼、过阻尼、欠阻尼。
1)临界阻尼
糊口中一些高等的门或橱柜,他们在开合的进程中为了不造成太大的声响,他们的机器布局阻尼会只管设计靠近临界阻尼;这个进程最容易让人接管,不会感受有外界滋扰;过阻尼和欠阻尼,凡是能让你感受到有一只隐形的手,阻碍或促进举动。
2)过阻尼
从字面上会容易领略,就是阻尼很大,阻碍举动的成长;有些自动门或电梯门在闭合的进程中,在最后段里往往需要更长的时间;别的,影象枕的规复的进程也是过阻尼。
3)欠阻尼
阻尼不足,继而形成了振荡的特征;糊口中的一些弹簧门,在封锁的进程中,会多次摆动,最终趋于闭合。

做一个较量细腻的界面动画时候,假如追求理性一些,可以把动画的成就拆解成三个阶段:启动、运行、收尾;设计师需要花更多的时间去思量启动与收尾进程。

启动阶段:浮现力、质量、情况,可以表示材质的轻盈与厚重。
收尾阶段:浮现质量、速度、情况;阻尼凡是在这个阶段浮现。
举个例子:
请各人存眷启动与收尾阶段。


对付这个动画,设计师最直观的印象就是闪烁;在实施的进程中,对付闪烁一词会被赋予差异的领略。
设计师眼中的闪烁:“渐显 -> 渐隐 -> 渐显 -> 渐隐”;工程师眼中的闪烁:“显示 -> 埋没 -> 显示 -> 埋没”。
如何把动画做得更细腻,就在于如何将渐显与渐隐的进程如何描写得越发仔细。
对付最早的渐显、渐隐动画,首先想到了三角函数。

仔细调查这个函数,可以发明他的特点是在一个周期里是启动渐增、收尾减缓的进程,适合开拓操作简朴代码实现的动画结果;但,三角函数 *** 的记挂总以为那边照旧不太自然,看起来“呼吸较量急急”。
此刻试试深呼吸,体会一下;你会发此刻我们的在吸气的阶段,很快会就到达肺撑满的状态,然后吐气的阶段可以一连好久。
概略上比例漫衍是这样的:

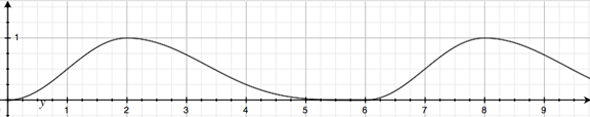
融合入三角函数,将起始的渐增与收尾的减缓引入,譬喻下面的函数图形:

函数如下:
这个函数的周期为6,峰值呈此刻2。整个变革起始与收尾都是渐变过渡。
k=1/3,t=6, n={1,2,3,…}。
二、举动动画的动画曲线 1. 动画曲线展示以上的举动形式都可以用动画曲线暗示,easings摆列的动画曲线如下:

他们表述了动画变革的水平与时间的干系,通过公道操作这些动画曲线背后的道理,可以让动画看起来越发真实。
2. 动画曲线数据抽象我们可以依据举动需求,通过数据定制特按时间的动画曲线。
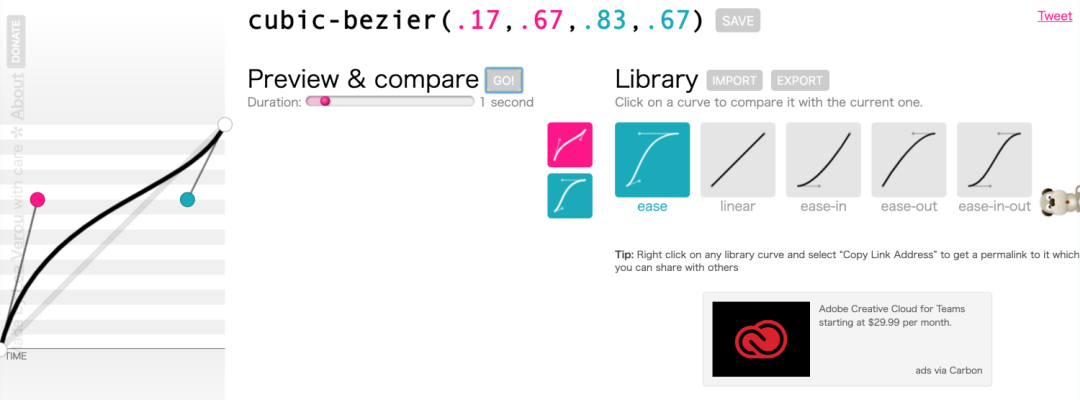
1)cubic-bezier(必需要领略把握的贝塞尔曲线)
cubic-bezier称为三次贝塞尔曲线,主要是生成速度曲线的函数。
类型:cubic-bezier(<x1>,<y1>,<x2>,<y2>)。

从上图中我们可以看到,cubic-bezier有四个点:
两个默认的,即:P0(0,0),P3(1,1);两个节制点,即:P1(x1,y1),P2(x2,y2)。
注:X轴的范畴是0~1,超出cubic-bezier将失效,Y轴的取值没有划定,可是也不宜过大。

我们只要调解两个节制点P1和P2的坐标,最后形成的曲线就是动画曲线。
cubic-bezier界面如下,可以在特按时间内的cubic-bezier举动曲线:

2)interpolator
cubic-bezier不能暗示欠阻尼动画与呼吸动画,利用interpolator举办暗示。
欠阻尼动画:

呼吸动画:
相关文章
互联网如何赋能“乡村振兴”?
编辑导读:近几年,跟着我国基本建树不绝完善,一些偏远农村也终于通网,与世界接洽上了。村子经济一直是我国经济的重要构成部门,互联网科技给村子经济带来了多种大概性。将来,互联网要如何给“村子振兴”赋能呢?...
全面解析:就诊预约应如何设计
编辑导语:此刻去医院看病大多都需要预约,否则去了连号都排不上;微信里一般会有医院的官方公家号举办预约,按照科室、时间、大夫等等流程,那这是如何设计的呢?本文作者具体表明白就诊该如何设计,但愿对你有辅佐...
高级产品经理再往上,至少有5层,你在第几层?
一个高级产物司理如何进阶,需要具备哪些条件,每个阶段需要思量什么?本文将从高级产物司理的五个层级举办探讨,但愿对你有辅佐。 高级产物司理,如何进阶?这是一个需要深思的问题。 市面上关于低级产物司理的...
大数据会说谎:看穿数据的真相
编辑导语:如今在这个大数据时代,我们的日常都被计较在个中,最常见的就是线上购物软件的算法,按照大数据对你举办标签化,推送你大概喜欢的商品;本文作者具体阐明白大数据时代的双刃剑,我们一起来看一下。 最...
Axure教程:实现鼠标按住时散开改变按钮颜色/增加遮罩
首先我们来看一下简陋效果(是真的非常简陋): 请手动无视最后一次,gif上传后出现的未知问题 接下来我们聊一下如何实现这个效果,首先我们需要一个动态面板: 动态面板状态里面我们需要它们: 然...
聊聊数据中台:元数据建设有哪些坑(一)
元数据一般被称为“数据的数据”,以元数据为要害展开数据管理,可以或许辅佐企业更好地对数据资源举办打点,理清数据之间的干系,实现更精准高效的阐明和决定。本文作者从自身事情出发,对元数据的根基成果展开了先...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!