如何提升网页的用户体验?
编辑导语:用户的体验感对付网站来说是极其重要的,乐成的网站都拥有精采的页面用户体验。网页的用户体验表示在多个方面,纵然是最小的细节也会对客户发生很大的影响。所以在网站建树的进程中,要把用户体验始终贯串个中,关于晋升网页的用户体验,这里有一些要领和能力分享。

此刻越来越多的网站用户注册流程越发的简朴,这样做可以低落用户的利用门槛,可以促进更多的用户去注册。
“让用户感受不到注册的存在,那么这个注册才是乐成的”,在晋升用户注册体验的时候,主要从以下几个方面去着手:
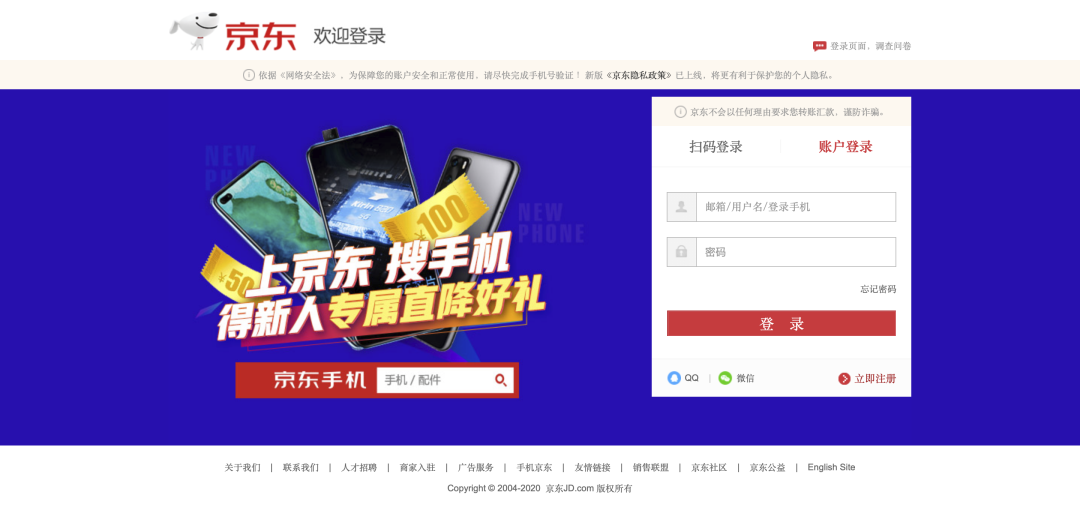
1)区分登录和注册
让用户可以明明的区分登录和注册,不会夹杂。
2)让用户在注册的时候利用邮箱可妙手机号注册
让用户在注册和登录的时候利用独一的登录凭证,早期的时候有的网站会让用户配置用户名,有的时间一长就容易健忘,从而登录不上给用户欠好的用户体验。
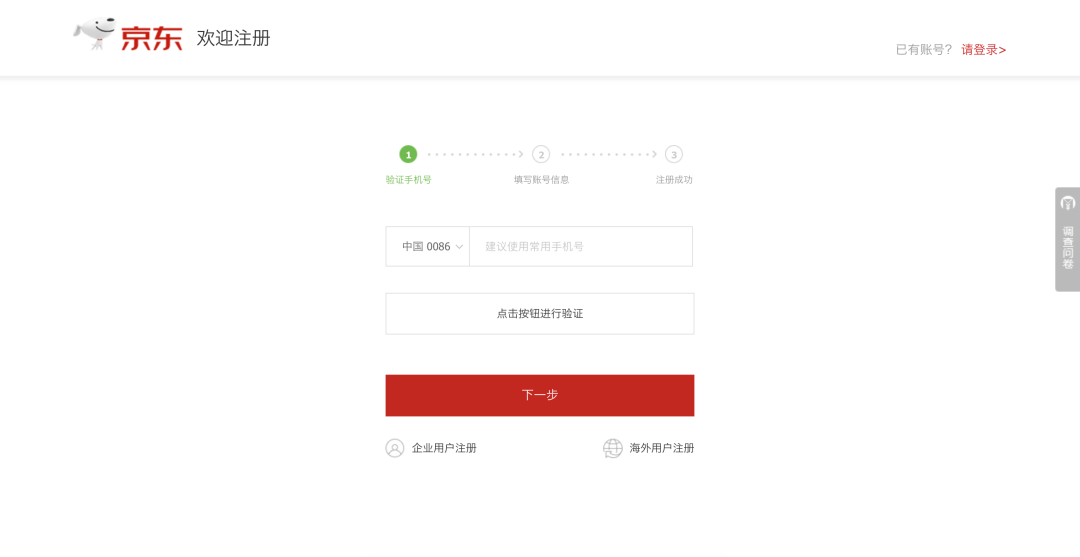
3)注册显示进度条
网站会员的注册流程必然要清晰简捷,更好有流程图来共同,让用户指导本身举办到哪一步来,还剩几步需要完成。

4)第三方登录/注册
预留第三方账号登录/注册,固然不是每个用户城市利用,可是通过这种 *** 登录会越发便捷。
5)显示暗码
在暗码输入框后头预留一个小眼睛,可以本身选择显示可能埋没暗码。
6)提醒大写锁写
通过 提醒大写锁定有助于制止多次输入错误,低落用户的多次输错的概率。
2. 登录1)答允利用邮箱、用户名或已履历证的手机登录,而且给出相应提示

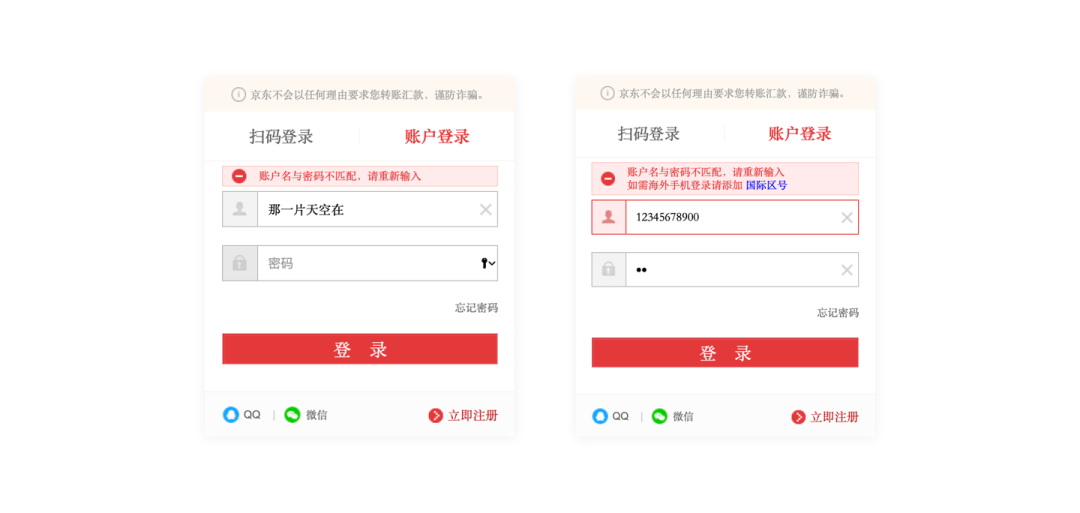
2)给出明晰错误提示
给出明晰的错误提示,用户能精确的判定是哪一项错误,可以有效晋升用户登录操纵体验。

3)添加“健忘暗码”的链接
不需要放在很显眼的位置,紧靠着用户登录表单,假如用户真的健忘了暗码可以很快找到办理的步伐。

4)按钮上的提示信息
在登录页面中,按钮上写上“登录”字样,不要用“提交”或“完成”字样,这样会让用户以为操纵和预期是一样的,加强用户体验。
3. 按钮按钮是界面中最小的元素之一,同时也是最要害的控件。我们在设计的时候需要留意,用户一般在什么环境下会利用按钮;按钮在与用户交互操纵进程中如作甚用户提供反馈的信息。
精彩的交互按钮需要留意以下几点:
1)按钮需要看起来可点击
为按钮添加微妙的阴影结果,是按钮看起来“浮”出页面更靠近用户。为按钮添加鼠标悬浮或点击操纵的交互结果,提示用户。
2)按钮的色彩很重要
按钮作为用户交互操纵的焦点,在页面中利用色彩举办突出,网页中的按钮色彩应该是豁亮而吸引人的,凡是喜欢回收豁亮的黄色、绿色和蓝色举办按钮色彩,想突出按钮的颜色,用与配景致相对的颜色也是不错的选择。
同时按钮的颜色还需要留意品牌色,选择一个与页面品牌配色方案相匹配的,不只要识别度高,并且与品牌有关联性。

3)按钮的位置
按钮放那边可觉得网站带来更多的点击量?大大都环境下,应该将按钮安排在特定的位置。
好比:表单的底部、出刊行为操纵的信息四周、在页面可能 屏幕的底部、信息的正下方。不管是在pc端照旧移动端,这些位置都遵循了用户的习惯和自然的交互路径,利用户操纵越发利便。
4)精采的比拟结果
在设计按钮的时候,不只要让按钮的内容与按钮自己形成精采的比拟,并且和配景以及周围元素也要形成比拟结果。
相关文章
网页h5页面是什么意思(如何制作H5页面的)
随着互联网的深入发展,移动营销已逐渐成为主题,相比电视、杂志、户外广告等传统媒体呈逐年下降的趋势,品牌营销在数字和移动方面的投入在逐年上升。而且,在所有渠道预算中移动技术的投入增长最快,远远高于其他渠...
html高端大气滑动效果,win8网页滑动效果
操作系统发展史告诉我们,科技不断进步,我们的网页质量在进步的同时也要随着系统来更新,那么今天给大家来带一个比较炫丽的win8界面的效果。html高端大气滑动效果,win8网页滑动效果。 下载地址:点...
网页在线客服代码大全,html客服网页代码
很多企业网站开通之后,总要加一大堆的站长统计代码和客服代码,但是企业技术能力有限,往往不知道如何下手,如果你有客服代码,在建站宝盒建站系统中,你可以有两种方法搞定客服代码,下面一起来看教程。 第一步...
网页被篡改怎么办(如何修改被篡改的主页)
有网友表示,不知道安装了什么软件,之后就发现浏览器主页被篡改了,而且设置不回来,这时该怎么办呢?今天我就教大家一招,轻松解决这个问题。 1、首先,右击浏览器图标,打开【属性】; 2、找到“...
怎么下载优酷网页视频(一键教你如何下载到电脑)
无需任何软件也能在网站上下载视频?可能大家第一时间会想这根本无法实现,难道你有什么方法可以不需要通过任何软件与插件进行下载? 通常大部分人都会选择在客户端进行视频缓存,但如果并不靠任何软件是根本无法将...
网页显示证书错误怎么办?最有效的解决方法
安全证书是在进行网上交易时的身份证,或者说是私人钥匙,您的安全证书是唯一的,与任何其他人的证书都不相同。但是打开浏览器的时候提示安全证书过期怎么办呢?我就来告诉大家怎么解决吧。 操作方法 01...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!