交互设计原则在数据中台中的应用
编辑导读:交互设计直接抉择用户利用产物进程中的体验,其重要性不问可知。本文作者依据在数据中台产物设计中的所思所想,团结案例平分享了本身对8个交互设计原则的领略和应用,供各人一同参考和进修。

之前做了许多2C的UI&UE产物设计,厥后转来做中台的产物,对付产物设计来讲,差别照旧较量大的,但稳定的是设计师们对大量用户行为的研究、对美学的追求。
Lawsofux的UX原则是UI&UE设计的规范,各人日常利用的大流量产物亦或是小众但有设计感的产物都将这些原则应用到本身的产物中,在设计数据中台产物时,也时刻思量到这些原则把谁人应用到事情项目中。
现分享一下在我设计数据中台相关产物时对交互设计原则的领略和应用。
01 费茨定律 Fitts’s Law费茨定律是指达到方针的时间是方针的区域间隔和巨细的函数,间隔越大,尺寸越小,所需要的时间就越长。这个法例出格合用于设计按钮,按钮凡是会安排在用户上一步操纵的四周,让用户更容易找到并进入下一步操纵。
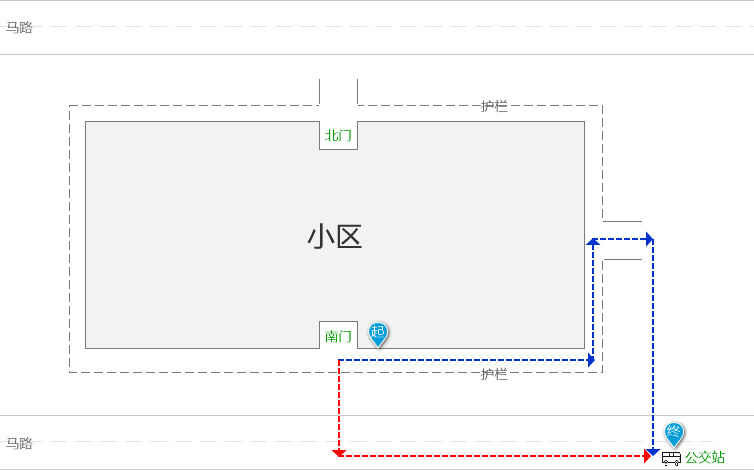
一个出格有意思的工作,我的小区有北门、南门。门外尚有一圈护栏,我的目标地是公交站,但今朝的设计 *** 我必需要凭据蓝色线路走已往(如下图),很是不利便,于是接近南门四周的护栏老是被不明人士开了个“小门”。
单从设计上来说,该设计 *** 就违背了费茨定律 ,达到方针的时间和当前位置间隔太大,让用户体验大打折扣。

在设计数据中台设计类型时,就出格明晰了这一点,譬喻表单填写页面, “下一步”“完成”操纵均放在底部,而非右上角,制止用户找不到可能还需要花很长的路径去找,尤其是表单较长时,用户满足度会更差。

该定律是指“用户将大部门时间花在别人家的网站 (产物) 上,而不是你的”。显而易见,这也意味着用户已经习惯于“别人家的产物”交互设计 *** ,假如你的产物不回收着相似的模式,就冲破了用户已造就的习惯,会引起用户的不舒服感。
就仿佛我已经习惯了凭据A蹊径上班,本日由于各类原因只能走从未走过的B蹊径,会让我时刻启发航,担忧本日会不会迟到等等张皇感和焦急感。
因此在设计本身的产物时,必然要举办竞品或同类产物的调研阐明,在大框架的交互上保持必然的相似性。
在举办数据中台派别相关页面设计时,也参考了业界通用的界面机关和交互 *** 。登录前是数据中台各产物先容,登录后为各产物成果利用。产物先容页也回收了banner+特性+成果+场景应用几大板块设计。
03 希克定律 Hick’s Law希克定律只是决定所需要耗费的时间会跟着选择的数量和巨大性增加而增加。在设计中常常会碰着这样一个问题:“我想在这个页面承载A、B、C、D….成果”,但多不便是好,反而让用户失去聚核心,增加了用户的决定本钱。
举个例子,你像率领讲述你提出了五个方案,让率领去做选择,率领的心田OS是会夸你“真棒”么。
在培训比赛平台的权限申请页面,界面承载的成果有:权限申请、培训比赛平台的先容、操纵手册等。而权限申请是最为焦点的成果点,因此在设计时,按钮并配有底色突出展示,聚焦用户的最焦点成果,而其他进口则选择下划线等设计 *** 弱化。

该法例是说用户更容易记着系列中的呈现的之一项 (首因效应) 和最后一项 (近因效应)。譬喻在行业设计中,LOGO一般城市放在网站的左上角,更容易让用户记着。
并且点击LOGO可以回到网站的首页,这种牢靠的设计和操纵模式每次都是首先呈此刻我们的视野里,并已经储存在了恒久影象之中,我们能在之一时间回响出来这里是什么对象,有什么浸染。
05 特斯勒定律 Tesler’s Law特斯勒定律(又称为巨大性守恒定律)指出,对付任何系统,都存在必然水平的巨大性,无法低落。可是针对这种巨大性,我们可以相应转移到其他 *** 中,譬喻通过更为巨大的后端代码设计来晋升前端的交互体验,将巨大的成果凭据优先级展示,将成果简化,替用户做选择等等 *** 。
相关文章
社区产品如何冷启动?
编辑导读:冷启动——在社交产物内,用户成立有效干系并一连发生内容及互动前,产物所处的状态。本文作者团结相关冷启动的案例,对社区产物冷启动背后的运营计策和详细步调展开了梳理阐明,供各人参考进修。 社区...
从PRD文档到产品上线,有哪些问题需要解决?
产品从0到1,会遇到哪些问题,涉及到哪些方面?如何解决这些问题?本文作者从自身经验出发,结合实际案例对问题进行了分析。 一、背景介绍 笔者从事产品经理一月有余,自己第一个版本的PRD也从原本写在Wi...
从风控的角度,审视在线教育行业增长黑客自传播模型
编辑导语:连年来,关于增长的观念层出不穷,增长黑客也成为了产物司理浩瀚岗亭中的新宠。不外,增长并非易事,这是一个不绝发明的进程,要在不确定的世界里不绝生长,敢于切割,直至找到焦点的计策,成立某种确定性...
《说唱新世代》火了,B站该预习下“综N代”话题了
编辑导读:11月1日,《说唱新世代》收官,这款B站廉价综艺得到了大部门用户的赞赏,也为B站带来了极高的存眷度。可是一般环境下爆款综艺节目都逃不外越做越烂的逆境,《说唱新世代》之后的创新开拓,是一个需要...
大国博弈之下,金融科技的风要往哪边吹?
编辑导语:连年来,金融科技好像一直是一个炙手可热的话题。金融科技公司的将来,是要靠B端和C端双轮驱动的。如今,在大国博弈之下,金融科技的风要往哪边吹呢?金融科技的B端将来在那边呢?来看本文作者为我们做...
为你的产品选择合适的北极星指标,从了解产品开始
北极星指标已经逐渐成为许多公司指导产品发展的重要指标,本文结合案例,系统性地介绍了为产品选择合适的北极星指标的三个要点。 一、什么是北极星指标? 按照大家通俗的解释,北极星指标也叫唯一关键指标(OM...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!