设计沉思录|移动端复杂表单的减负与提效
编辑导读:我们上网常常会遇到各类百般的表单。注册账号要填表单,网上购物要填表单,登录邮箱要填表单……好的表单设计能给网站增加注册量,面临巨大的表单,设计师如何对其从头设计,为用户减轻承担、提高表单效率和乐成率呢?本文作者团结认真的详细项目案例,对此举办了阐明总结,与各人分享。

当地处事因其处事品类多(100+个品类)、差异品类信息各异、填写字段繁多的特点,PC宣布一直是信息宣布的主要场景。而PC宣布无法满意无电脑B端用户的需求,同时在宣布的便捷性和即时性上也大打折扣。
通过对PC宣布的成果和流程及用户痛点举办阐明和收集,我们近期对APP端宣布举办了从头设计。

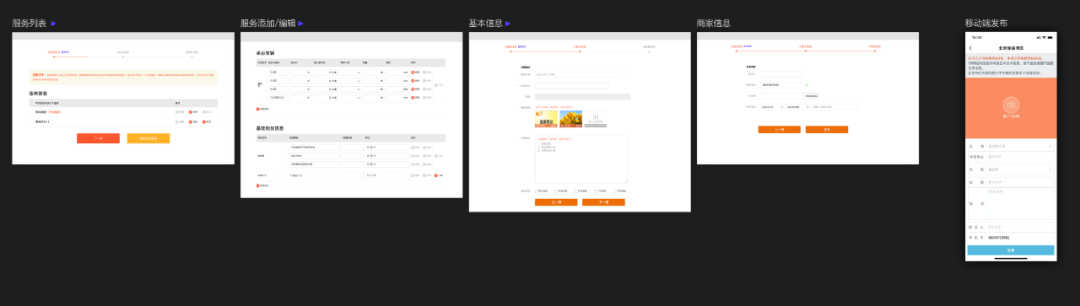
【图一】旧版58PC端与APP端当地处事宣布
02 改版思路如此巨大的表单平移到移动端,如作甚用户减轻宣布承担、提高宣布效率和乐成率呢?
我主要运用了以下8个要领举办设计:

【图二】表单提效减负设计要领
1. 减负减轻用户承担,制止用户半途放弃是表单乐成录入的基本。通过梳理现有流程的问题,我主要从心理、操纵、视觉三个大概造成用户承担的层面举办优化:
(1)心理减负——先简后难
处事信息即SKU的录入是最为巨大的信息模块,以搬迁为例,用户需要先填写/选择搬迁的范例、车型、规格、附加用度等,然后在差异车型下填写起步价、超公里价值、随车人数、载重、容积等。老版本将这部门作为录入的之一步,无疑给用户极大的心理承担。
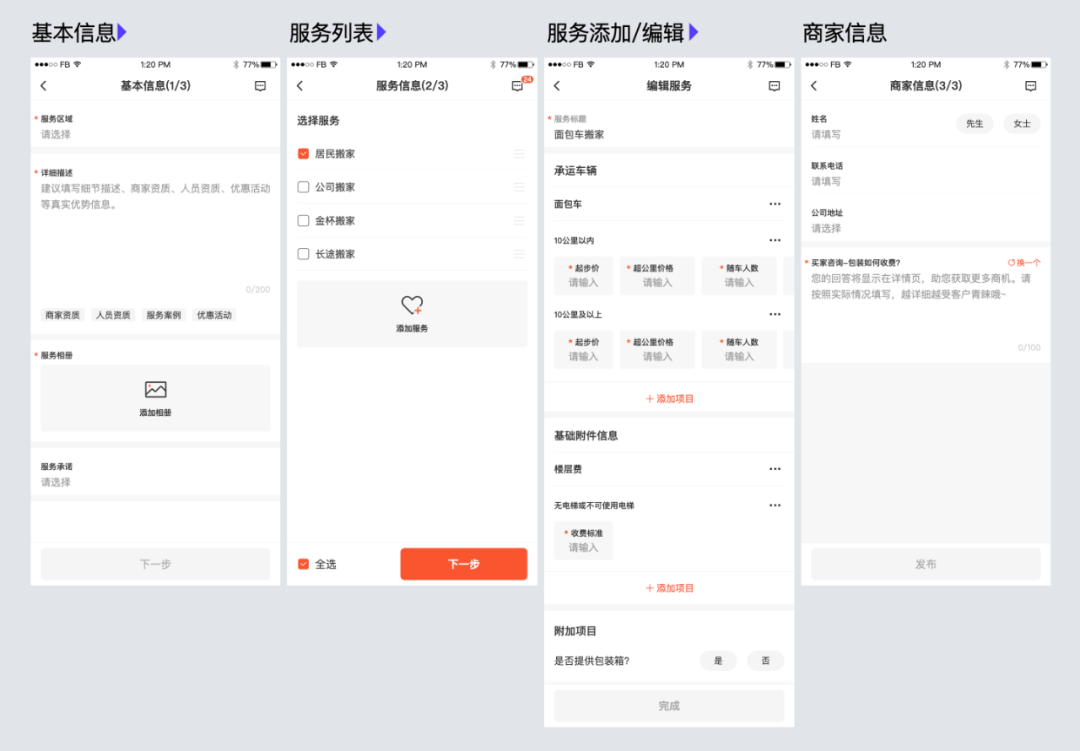
改版后的流程,如图三,将优先级高但录入难度低的「根基信息」模块挪到之一步,低落用户心理承担;用户填写之后进入处事录入环节,覆没本钱促利用户继承填写,低落了跳出的大概性。

【图三】改版后的表单流程
(2)操纵减负——表单内容定制化
旧版宣布在选择处事范例之后,默认展示全部填写模块和字段,这不只给用户了庞大的心理承担,同时由于商家局限和处事范畴有较大的差别,尤其是小微商家处事范畴小,并不具备填写所有处事的本领,其效果就是许多用户乱写一通,影响处事的信息真实率。
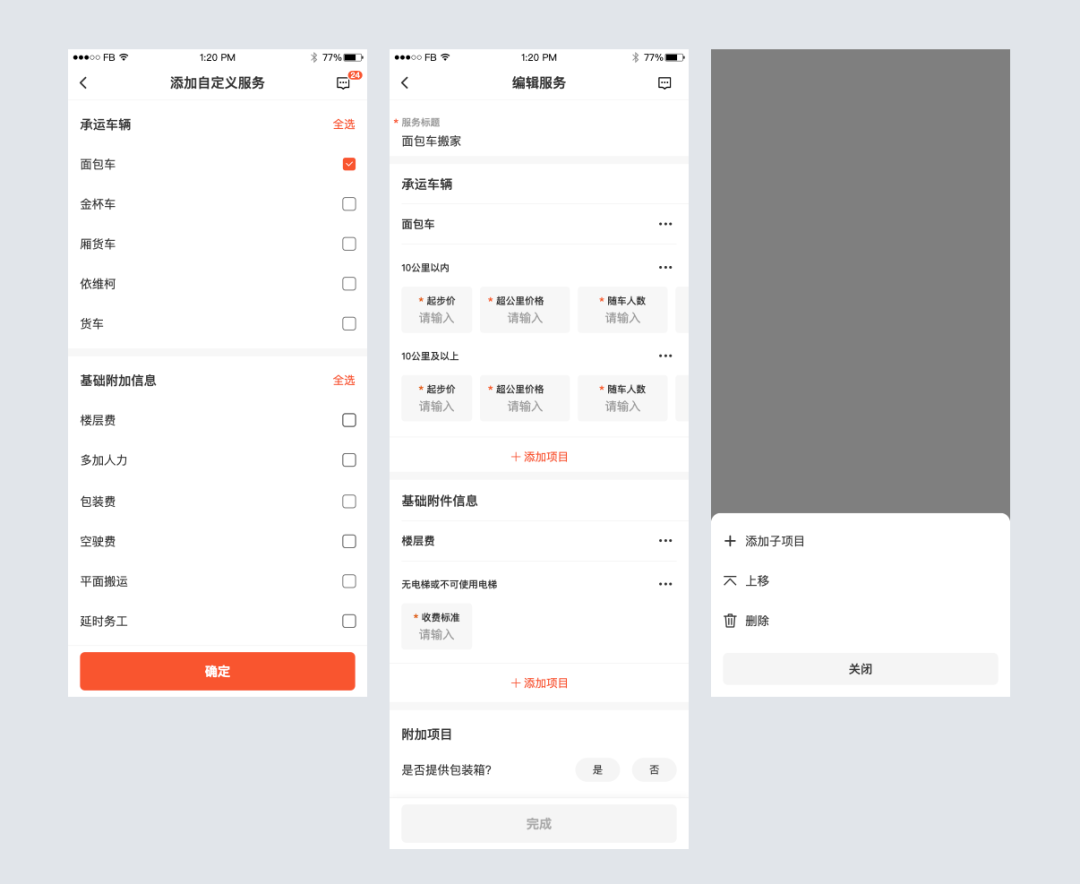
改版将处事录入各个环节的自界说成果前置和强化,如图4,商家用户选择要宣布的处过后,先要选择自家处事包括的处事项和附加项;在编辑进程中,默认显示最少处事单元,用户可以按照自家处事本领自行添加子处事项。既能担保处事信息的真实性,又低落用户的填写承担。

(3)视觉减负——强化信息层级
清晰的信息层级,可以或许从视觉上低落用户的识别和认知承担。在将SKU信息从大屏平移到移动端小屏幕时,信息层级的设计尤其重要。如下图,通过对PC端各个处事范例的处事项举办拆解和归类,最终梳理出三个层级的处事项;在此基本上通过公道的分段和字体差别,确保信息层级清晰易识别。

【图5】信息层级
(4)视觉减负——晋升表单可欣赏性
Jakob Nielsen的研究表白,用户凡是只是快速欣赏表单而不是细致地从上到下阅读。让用户可以或许高效的欣赏表单,对制止错填漏填至关重要。在这次改版中,我主要通过标签位置和提示文字的来晋升表单可欣赏性。
在标签设计上警惕了表单大家Luke Wroblewski的研究结论:用户对标签顶部对齐的表单完成时间最短,因为此种 *** 淘汰了眼球的举动量(视线直线举动)。
而Nielsen Norman Group曾做过的一项眼球追踪研究表白:空的输入框比有提示文字的输入框更能引起用户的存眷,并且与空的输入框对比,用户更容易忽略有提示文字的输入框。因此在提示文字的设计上,通过低落提示文字与配景的比拟度,强化填写项之间的隔断,来担保对用户起到须要的引导的同时,制止用户忽略输入框。

相关文章
饭客网络,找黑客反被威胁,怎么找专业黑客
1. 静态对立第4步:主机B将包括其MAC地址的ARP回复音讯直接发送回主机A。 图6 引进进犯代码在nginx.conf上 增加http站点的设置 并指向同一个博客目录 /var/www/html/...
伪装怎么画(qq红包伪装怎么画才能识别)
伪装怎么画(qq红包伪装怎么画才能识别) 当大家满心欢喜地收到一个QQ红包,竟然要让我画伪装,究竟是什么鬼,qq红包伪装究竟怎么画,我们一起来看一下吧。 画QQ红包图片专业画家(小编我自己)上线了...
黑客盗取qq密码软件下载,黑客是指计算机网络的非法入侵者 1.0分,黑客基地盗取qq密码
touch file.txt网络安全缝隙图 2.1 黑客服务器桌面其间,超高才能国家/区域行为体,或称为超高才能网空要挟行为体,具有紧密的规划建制,巨大的支撑工程系统,掌控系统化的进犯配备和进犯资源,...
整站优化是什么意思?和网站关键词优化的区别有哪些
在我们刚刚开始接触SEO的时候,为了让我们便于理解,老师会说是关键词排名,用户在搜索某些关键词的时候可以找到我们的网站。这可能也造就了大家对SEO的理解就是关键词优化,这么理解对也不对,为什么四爷推s...
干什么行业最赚钱?大数据告诉你做什么行业最赚钱
据中商产业研究院统计,通过分析对比今年前7个月33个主要工业行业利润与主营收入发现,最赚钱的是烟草,其次是医药,酒、饮料和精制茶制造业,食品制造业、汽车制造业。上述行业利润占主营收入比都在8%以上。...
移动虚拟偶像即将推出动画
上年12月我国挪动与日本的Docomo一同公布将发布中日协作的虚拟偶像策划,邀约初音未来、镜音双子、巡音的人物关系绘师KEI设计方案虚拟偶像品牌形象,在今天的Anime Japan 2017上中国移动...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!