全球化设计系列(二) | 多语言设计的“小锦囊”
编辑导语:如今有许多软件都是国际化产物,可按照地域差异举办切换,按照不消地域用户的特性也会有差异的设计;只要是按照差异特性举办页面成果的设计,切适用户场景和需求,就是好用的设计;本文作者分享了关于全球化设计的差别,我们一起来相识一下。

在上一篇文章中,我们提到了国际化产物大抵可分为两种:一是按照差异国度/地域别离设计差异的信息架构和用户界面;二是出于本钱思量用沟通的架构和设计做差异语言的适配。(文章还探讨了关于国际化的产物设计有哪些基本差别,附上传送门:全球化设计系列 (一) | 设计有哪些差别?)
那这一次想和各人聊一下第2种范例:同一套信息架构和界面样式做差异语言的适配,即我们常说的多语言设计。
我们作为设计师的脚色,在设计这一类产物时,会碰着哪些精(keng)彩(die)故事呢?
一、初遇多语言设计刚打仗做差异语言适配的国际化产物时,我们大概会觉得多语言适配是翻译团队的事,将设计稿上的内容翻译一下就可以了,这真是「too young,too native」。
假如照旧保持着海内产物的设计思维和 *** ,你会发明这行不通。中文看起来完美公道的设计,换成其他语言后发明信息爆炸,造成认知承担。假如没有做好语言适配,甚至会使信息展示不全,给用户带来认知障碍。
因此,我们说多语言设计很“坑”,是因为我们需要在沟通的设计下,担保信息可以清晰明晰的通报给差异文化配景的用户,要求设计师设计的界面必需有足够的可伸缩性及适配性。
可伸缩性:不管是语言精辟的中文,照旧英文/泰文等这类表音语言,界面都可以保持公道的机关节拍,即不会看起来很空可能很拥挤,担保设计质量。
适配性:界面上的元素会按照内容是非去适配差异的展示结果,担保信息可读性。
那我们应该如何做到上述的 2 点,以满意用一套界面语言去承载差异语言的需求呢?首先来相识一下这一类国际化产物的设计流程。
二、国际化产物的设计流程对付海内的产物来说,产物设计流程以及涉及的脚色大抵如下:

个中,产物文案的部门会由产物及设计配合把控。因此设计师在设计前期已经相识信息密度,可以发挥本身所长,将信息清晰简捷的泛起给用户。有时候设计进程中碰着文案过长的问题,我们可以操作中文的博大博识去精简文字可能利用视觉化语言去替代文字性信息。总而言之,单一语言的设计给以了设计师更大的发挥空间。
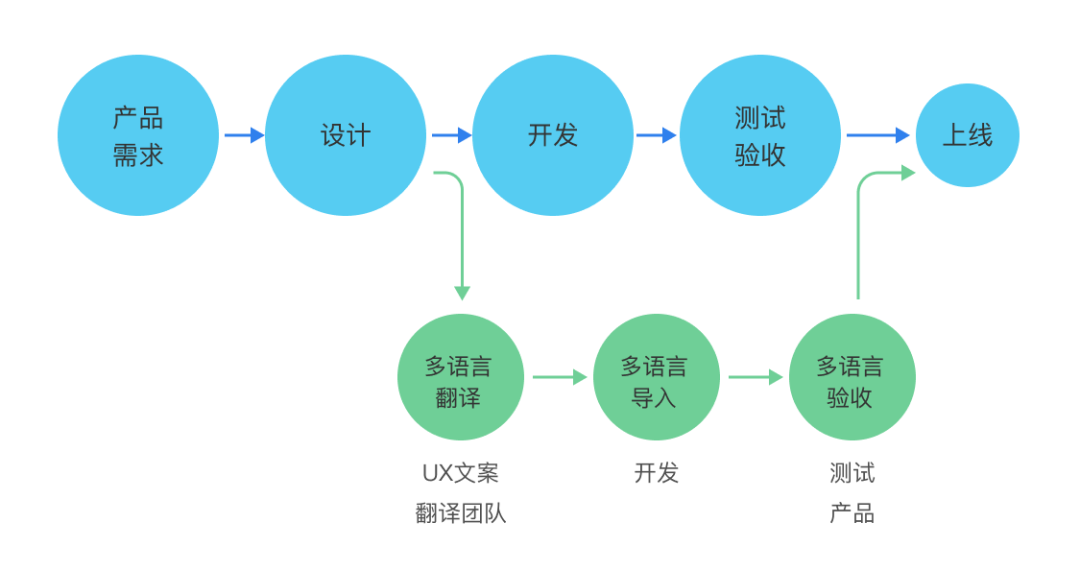
我们来看下国际化产物的设计流程呢?
看起来国际化产物的设计流程和上面的流程框架根基是一致的,只是多了一些支线流程以及脚色。但这些支线流程则是影响多语言设计的要害。

从图可以看出,设计稿完成后,产物需要筹备多语言翻译需求给到翻译团队。因此设计师在设计前期是不清楚差异语言的详细文案长度的,出格是一些小语种。假如前期没有思量周全,实际文案导入后,发明无法适配,需要修改设计,从头开拓,这样重复的事情流程,会使整个产物的项目进度受影响。
因此,多语言的国际化产物需要我们在设计前期就思量到差异语言的适配法则,制止设计及开拓资源的挥霍,也担保差异语言下的设计质量,担保在差异语言下信息都可以或许清晰的通报给用户。
三、分享我们的设计 “小锦囊”原理都懂,如何做好设计呢?我们经验过国际化产物的设计,积聚了不少“爬坑”履历,分享给各人~
1. 弹簧设计法:界面空间能曲能伸这里是指我们可以配置一些前端展示法则,让界面上的展示空间像弹簧一样,可以按照内容自适应。常见的扩展空间的 *** 有横向转动、横向切换等,竖向同理。另外,我们在做设计的时候也需要留意预留足够的文案展示空间。
(1)弹窗按钮的排布 *** 及文字缩小法则
表意巨大的弹窗按钮,文案或许率会较量长,我们可以将弹窗按钮上下排布,确保按钮文案有较多的空间展示。
除此之外,我们还需要设计按钮文案的缩小法则,这样我们才可以确保按钮信息展示全。按钮文案的缩小法则需要留意差异端的区别:iOS和安卓可以按照文案长度把字号缩小至展示完整;Web/Mweb 端则需要设计指定文案超长时缩小至指定字号。
(2)标签式Tab比纯文字Tab更具可感知性和机动性
相关文章
四种借力思路,让你在营销中做到四两拨千斤
编辑导语:借力指的是用信息自己关联其他信息之后,组合去影响消费者的行为和感觉,以到达想要实现的结果。在营销中也可以运用借力思维,从而帮你免费撬动更大的资源。接下来,本文作者就我们具体地谈了谈四种借力思...
剖析102家公司会员模式(4):王兴能否开创美团的付费会员时代?
对王兴来说,他的目标似乎是对标亚马逊,推出美团生态下的会员体系,不过通过对这一体系中会员模式的梳理以及利弊分析,我们似乎看到了美团生态会员体系的不足之处,比如会员体系没有形成驱动长期价值的战略,以及没...
知己知彼知饭圈,明星营销的3种玩法
品牌方在思量明星营销的时候,需要按照自身目抓住明星营销点,针对性选择,将明星流量转化为对自身品牌的存眷。 无论在哪个时代,明星城市成为舆论和话题的核心。老牌明星格式创新,流量明星层出不穷,选秀偶像来...
线下教育如何实现“低成本”转型?
疫情让线下教育培训机构危机重重,转战线上是行业普遍的选择。具体有哪些方法,教育培训市场如何选择自身的转型路径?作者结合案例,分享了自己的一些看法。 疫情就像是一个“深水炸弹”,对于线下业务进行持续冲...
关于B端状态流转的思考
编辑导读:本文作者从状态的界说出发,团结案例对状态的浸染举办相识读,并具体梳理了状态流转设计的要领和设计进程中需要留意的问题,与各人分享,但愿通过此文可以或许加深你对状态流转这一步调的认识。 最近接...
PRD:抖音App添加听歌功能需求文档
编辑导读:本文作者对抖音短视频APP产物听歌成果举办产物需求阐明,并展开了一份多维度且详实的产物需求文档,该文档由几个板块组成:项目配景、需求阐明、产物架构和页面说明,与各人分享。 这是一个假想的项...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!