用户能读懂你的设计吗?
编辑导读:优秀的设计应该将产物设计得尽大概信息顺畅、容易领略和容易利用,让人们能在短时内就能快速领略,快速上手。本文作者别离从这三个方面切入,别离举办了梳理和接头,一起来看看~

设计不是凭空假造出来,是从现实世界映射到 *** 情况中的巧思。设计在映射进程,可以或许必然水平低落触达用户时的信息损耗。
一家公司可能独立开拓者,以产物为纽带,为用户缔造代价,输出设计。用户利用产物,读取设计语言,去领略产物可以办理什么样的问题。
前者用设计语言编织产物,后者读取、领略、利用产物,为产物注入活力,抖擞产物代价。
输出和输入的两方,通过产物互动。优秀的设计语言,让两边互动顺畅,低落交互进程的信息损耗,减罕用户的狐疑,让用户以为好用,发挥产物代价。
优秀的界面设计在我看来,有三个特质:
信息顺畅
容易领略
容易利用
虽然产物可以或许办理问题是须要前提。
一、信息顺畅一步步泛起信息,给用户进修领略的缓冲时间,不发起用信息爆炸的 *** ,把用户吓走。检测要领,从屏幕的远处往近处看,依次留意到低层级的元素。
1. 层级清晰字号从大到小、字重从高到低、装饰元素从有到无,差异区分机动利用。
以语雀的发明页为例,通过低落字号,区分标题、内容、账号名、常识库名、时间等;同时改变字重强调区别;稻谷数放在标题和内容摘要旁边,吸引视觉聚焦。

元素排布秩序整齐,对齐的位置靠近、对齐 *** 、元素间距疏密纪律。
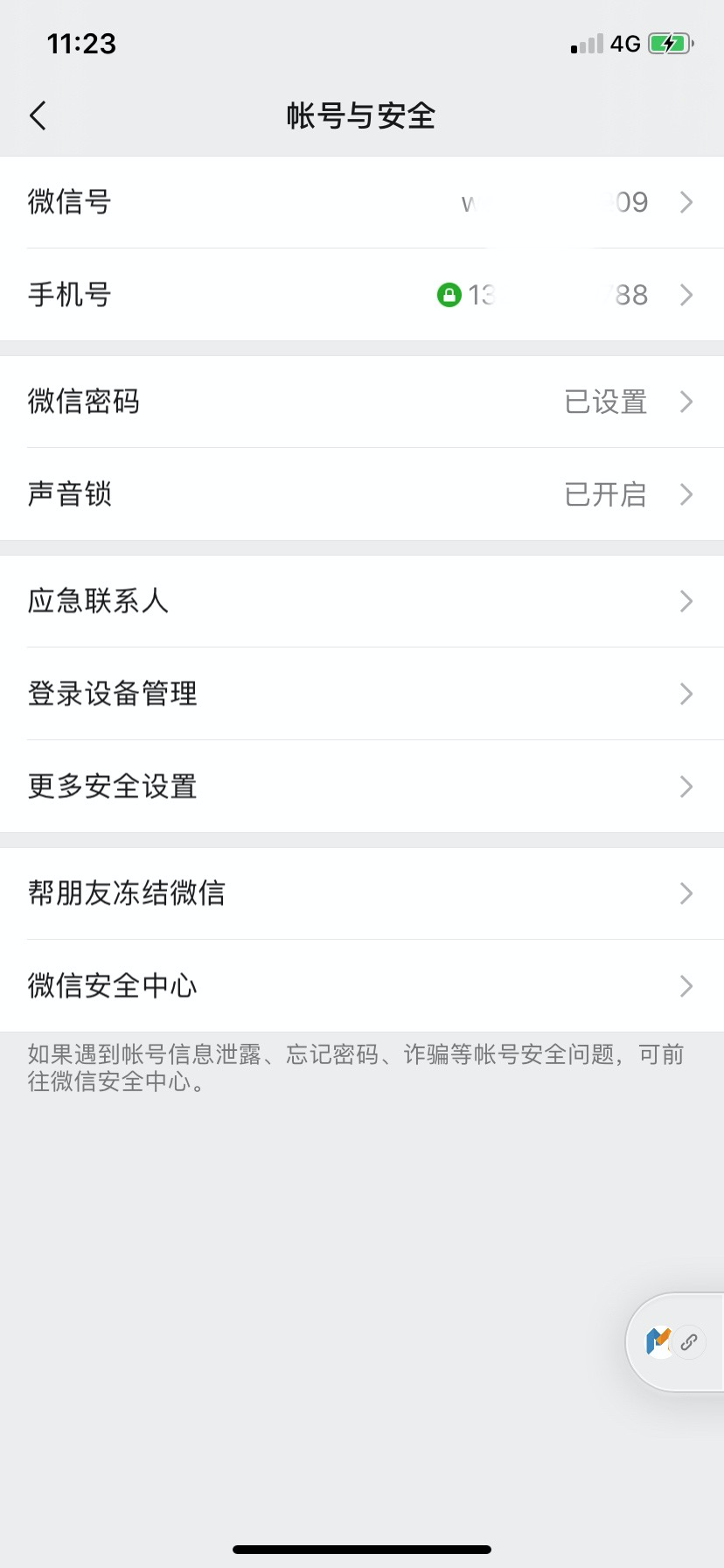
以微信的账号与安详页为例,标题左对齐,内容右对齐,用斑马线分组信息,形成秩序感。屏幕安详间距阁下沟通。手机号到下一页的间隔,大于到锁(图标)的间隔,形成呼吸感。

无关滋扰少,图形比文字更容易吸引留意力,不要为了过度追求悦目,而去增加对产物没有辅佐的图形。
二、容易领略用潜在客户领略的说话,解读产物。用词简捷,不追求时髦和花哨。
1. 用词一致固然近义词可以让语言看起来富厚有变革,可是有详细意义的词,安详的做法是淘汰利用近义词,同一观念利用沟通的词。这么做可以减罕用户寻找方针时间。在语境内没有实际指向的词,如大概、不必然、也许,用近义词表达是符合的。
举个购置引导的例子,订价、收费、付出、收银、购置,这5个词看着相似,可是承载差异成果,订价是价值和成果说明、收费领略上是区分免费、付出和购置是用户的行为、收银一般指第三方收银台(像付出宝付出)。在页面中假如用5个词表达同一个意思,那用户或许率是读不懂文案的。
2. 行话和白话特定业务的行话,信息量大,行家可以或许发生你懂我的共识;用户熟悉的懂得话,领略门槛低。后者满意用户读取信息,前者引领用户生长。
行话举个例子:设计对前端说“交付移动端、pad 和 pc 3种页面机关,实现页面的响应式”,前端能通过 3 个相似的页面,判定各自的用途。
白话的例子也挺多的,逢年过节造访尊长,常常被问到做什么事情的。为了让他们领略,我们从尊长的心智模子出发,选取几个要害点,好比是坐办公室内里,用电脑写/讲方案的技能人员。互联网黑话,对付大部门尊长来说,只会让他们发生跟不上年青人的无力感。用懂得话,才让他们听得懂,安心你在都市打拼。
3. 分组由名目塔原则可知,人们自然会将巨大信息分为简朴的组,邻近的元素更容易认定为一组、布局相似的信息更容易领略为包袱沟通的业务。
按照前人的尝试得知,当即影象和快速领略的范畴在7,所以一次泛起的信息数量发起限定在7阁下。
三、容易利用初次利用产物,不行制止经验进修进程。读懂内容,领略产物代价,最后才是利用产物。容易利用是用户呼声,可是产物存在必然水平的巨大性,不行低落。我们能做的是,晋升产物的易用性。
1. 路径清晰记录成绩,用导航和面包屑,奉告用户经验过的阶段,展示用户的实验和尽力。
往复自如,让用户不艰辛气发明,返回和下一步,掌控流程。完善主要流程之后,还需要思量异常和支线流程,因为 *** 、处事器不行能永远正常不堕落。
相关文章
设计复盘:栏目改版背后的品牌角色升级
本文作者从事情项目实践出发,团结案例分享了品牌脚色进级产物设计进程中碰着的一些问题以及详细操纵方案,供各人一同参考和进修。 行走江湖,道差异不相为盟,我们因乐趣喜好的差别,而喜欢差异范例的人,存眷各...
从虎牙网课被央视批评,聊聊产品设计避坑技巧
有时候许多产物在追求创新和新业务上线的时候,往往会呈现一些不公道的设计。那对付这些“错误”的设计,产物新人应该如何只管制止呢?本文作者从虎牙和京东的案例出发,梳理总结了一些避坑小能力,供各人一起进修和...
未来产品设计中的底层思维:去物质化
编辑导读:人类的成长是从“一无所有”到“追求一无所有”的进程,去物质化是将来产物设计中,一定遵循成长的一种思维模式。本文作者从三个方面临此概念举办了说明,并对如何构建去物质化的产物设计展开了阐明接头,...
从9个方面写给UX新人的建议
到2020年,在UX设计师这个岗亭已有5年时间,作为一个跨专业零基本打仗UX,并在这个行业小我私家以为做的还可以。我认为分享一些用户体验设计的想法,对付一些新手设计师大概会有所辅佐。在这,我向方才开...
设计的四项基本原则
首先声明,这四项根基原则合用包罗但不限于产物设计、平面设计、产物筹谋、家产设计、机器设计、情况设计、写文章、导演影戏、编故事、向上级讲述、和别人打骂等规模。 科学技能规模分为“基本研究、应用研究、家...
设计沉思录|消息中心设计
编辑导读:在APP的整理架构中,动静系统是一个必不行少的成果模块,其焦点是辅佐用户实时相识种种动静,保障业务正常运行。本文作者动静中心的观念出发,团结58同城的案例,阐明总结了APP动静中心的设计思路...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!