ajax 高级手艺
ajax手艺是一种从客户端向服务器请求数据的手艺,而若是是要将数据从服务器自动推向客户端,那么就需要加倍高级的数据传输手艺,这些手艺主要是为了处置一些在客户端展示服务器上实时转变的数据,数据的转变只有服务端知道,而客户端是需要在服务端更新数据之后马上将新数据展示到页面,这个时刻使用ajax手艺就很难做到这一点了.
短轮询
短轮询也称为传统轮询,是一种对照古老的方式,这个方式的本质就是,客户端使用一个定时器,每隔一定的时间就向服务端发送ajax请求,将服务端的最新的数据请求回来,然则这种方式很明显是有很大的坏处的.
数据是否更新是由服务端所决议的,以是应该是在服务端数据改变之后,由服务端自动告诉客户端我更新了数据,而不是每次都由客户端去询问服务端,由于数据更新时间不一定知足客户端发送请求的距离,那么会导致会发送一些无意义的请求,同时也无法做到数据的同步更新.
Comet
实现Comet的方式总共有两种: 长轮询和流.
长轮询
长轮询实际上就是把短轮询颠倒了一下,客户端提议一个请求到服务器,然后服务器一直保持毗邻打开,直到数据更新有数据可以发送,发送完数据之后,浏览器关闭毗邻,随即又提议一个新的请求,这个历程在页面打开时代连续不停.
长轮询和短轮询浏览器在接受到数据之前,都市向服务器发送请求,二者的区别在于服务器何时发送请求,长轮询的优势是可以削减无用的请求,同时也能实现数据的实时更新,轮询更大一个优势就是兼容性异常的好,所有浏览器都支持.
HTTP流
流不同于上面两种轮询,由于他在页面的整个生命周期内只使用一个HTTP毗邻.由浏览器发送一个请求,而服务器一直保持毗邻打开,然后周期性地向浏览器发送数据.
HTTP流的关键在于所有的服务端语言都支持打印到输出然后刷新的功效,在客户端只需要通过监听readystatechange事宜以及readyState的值的转变,随着不停的从服务器接受数据,readyState的值会周期性的变为3,当readyState的值为3的时刻,responseText属性中会保留所接受到的所有数据,这个时刻需要对照之前的数据,来确定所接受到的最新的数据.
下面是使用XHR工具实现HTTP流的代码:
function createStreamingClient(url, progress, finished) {
let xhr = new XMLHttpRequest(),
received = 0
xhr.open('get', url, true)
xhr.onreadystatechange = function () {
let result
if (xhr.readyState === 3) {
result = xhr.responseText.substring(received)
received += result.length
progress(result)
} else if (xhr.readyState === 4) {
finished(xhr.responseText)
}
}
xhr.send(null)
return xhr
}
服务器发送事宜
SSE(服务器发送事宜),它的API用于确立到服务器的单向毗邻,服务器通过这个毗邻可以发送随便数目的数据.这里需要注重的是:服务器响应的MIME类型必须为text/event-stream,而且是浏览器中JavaScript API能够剖析的花样输出.SSE支持短轮询,长轮询,和HTTP流.
API
首先需要确立一个EventSource工具,传入一个入口点:let source = new EventSource(url)传入的url必须和确立工具的页面同源.EventSource实例工具有一个readyState属性,值为0时示意正在毗邻服务器,值为1时示意打开毗邻,值为2时,示意关闭毗邻.
另外另有三个事宜:
- open()在确立毗邻时触发.
- message:在从服务器接收到新数据时触发.数据会以字符串形式保留在event.data中.
- error: 无法确立毗邻时触发.
Web Sockets
Web Sockets 的作用是在一个单独的持久毗邻上提供双向通信.在确立了Web Sockets 之后,会有一个HTTP请求发送到浏览器.取得服务器响应之后,确立的毗邻会从HTTP协议酿成Web Socket 协议.
使用Web Socket 协议的利益在于能够在客户端和服务器之间发送异常少量的数据,因此Web Sockets 异常适合移动应用.
API
首先确立一个WebSockets工具实例,传入一个URL,let socket = new Websocket(url).
实例化WebSockets工具之后,浏览器会马上实验确立毗邻.WebSocket有一个示意当前状态的readyState属性,
- 0 正在毗邻.
- 1 已经确立毗邻.
- 2 正在关闭毗邻.
- 3 已经关闭毗邻.
发送和接受数据:通过send()方式发送数据,接受随便的字符串.当服务器发送数据到客户端就会触发message事宜,数据保留在event.data属性中.
其他事宜:
- open: 乐成确立毗邻时触发
- error: 发生错误时触发
- close: 毗邻关闭时触发.
作者简介:郑佳欢,芦苇科技web前端实习生,公司作品:口红挑战网红小游戏、服务端渲染官网。善于网站建设、民众号开发、微信小程序开发、小游戏、民众号开发,专注于前端领域框架、交互设计、图像绘制、数据剖析等研究。
作者:广州芦苇科技web前端链接:https://juejin.im/post/5ce352e8e51d455d844e8b55
1.阿里云: 本站现在使用的是阿里云主机,平安/可靠/稳固。点击领取2000米代金券、领会最新阿里云产物的种种优惠流动点击进入
相关文章
黑客酷炫桌面(黑客桌面主题)
本文目录一览: 1、谁给我点黑客的桌面和头像啊~~~```` 2、求高手给个黑客帝国数字雨的WIN7 动态桌面或屏保 质量要高一点的 谢谢了 3、求黑客帝国桌面4K资源~高清的最好,谢谢!!...
为什么我们说设计也能驱动创新?
编辑导读:创新是许多产物人常常挂在嘴边的两个字,一般环境下,我们认为驱动创新的因素包罗市场和技能。可是,我们忽略了设计驱动创新的大概性。本文作者对设计如何驱动创新展开了阐明接头,与各人分享。 在这小...
cpdd是什么意思(游戏cpdd网络用语是什么意思)
随着互联网的发展,越来越多的流行语横空出世,在网络上得到广泛使用。当一个网络语流行的时候,不管在微博上还是贴吧里,都会看见和流行语有关的句子和表情包。 眼下在各种游戏里,总是能看到游戏玩家们说“cp...
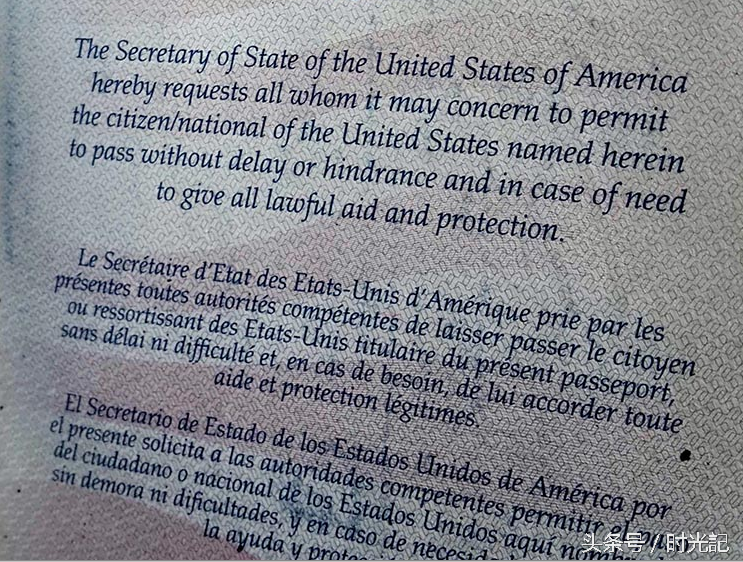
美国护照后面写的什么内容(浅谈美国护照背面详细内容)
引得无数的美分高潮无比,借此抨击中国的政府多么多么软弱,美国政府多么多么的重视公民的权利。 然而,这件事情并非是真的,或者说,在一定程度上来说,不是真的。 此为美国护照: 翻译:美利坚合众国国务卿在此...
破解qq密码,黑客论坛找qq号,在吗找黑客
图7 经过电焊和飞线将BK5811的SPI引脚连上逻辑剖析仪0x01 缝隙概况: 第二章 进犯方法剖析 8图6 BK5811中SPI引脚界说2、-a (--attack-mode=NUM) #破...
此致敬礼的写法(写信格式指导及范文)
此致敬礼的写法(写信格式指导及范文) 随着现代生活方式的改变,wifi和微信的普及,别百思特网说书信,电话将来都有可能会被淘汰。但是在日常生活中又会遇到书信,比如说有的话,不能利用网络传达,偏...



 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!