Axure教程 | 云盘案例原型:文件管理(图片、视频、文档、音乐管理)
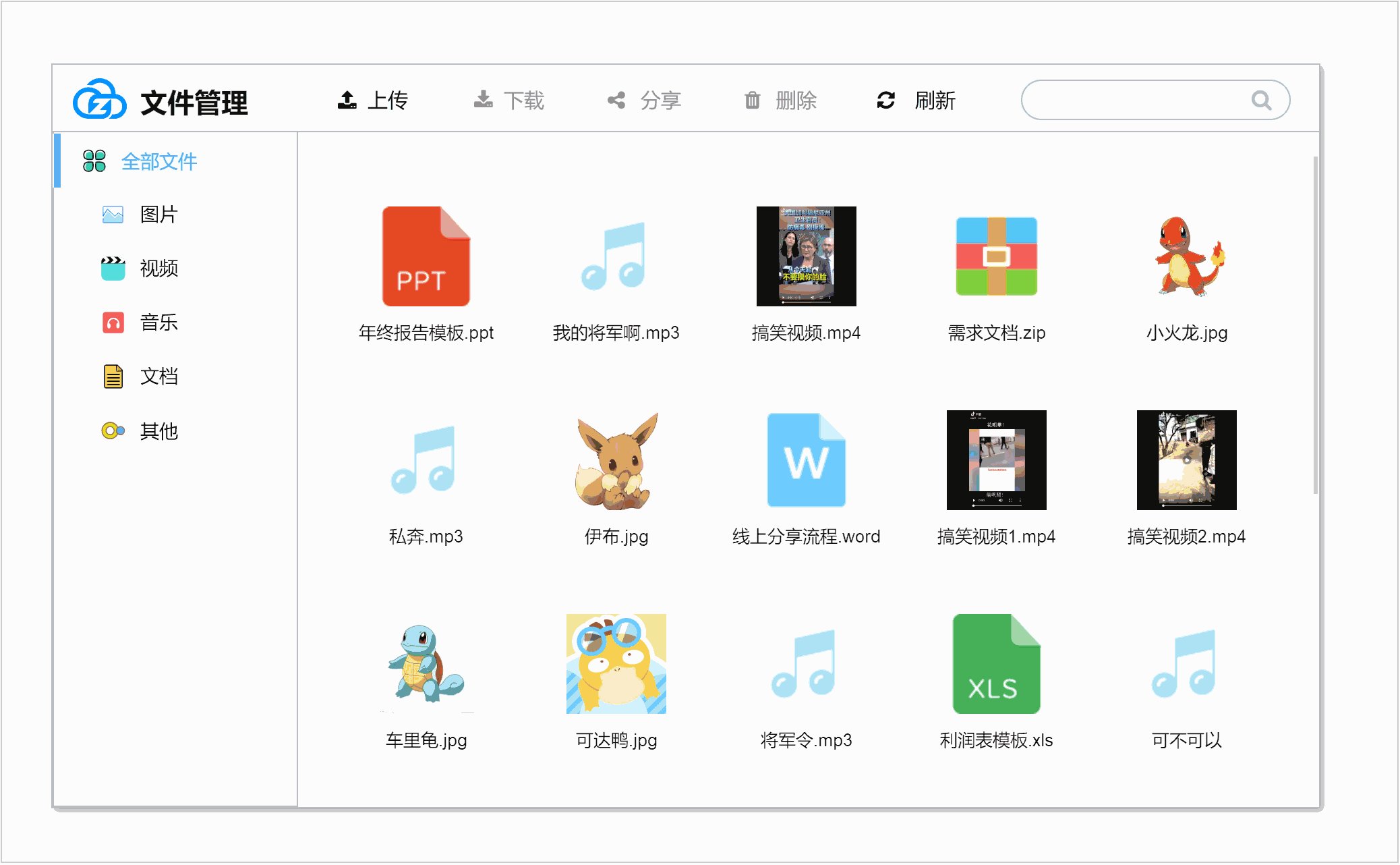
今天和大家分享一个后台文件管理demo,包括图片管理、视频管理、音乐管理、文档管理和其它文件管理。这个demo也可以看做云盘、网盘的demo。

该原型交互效果齐全,使用也简单,只需要填写中继器表格即可。所以推荐给大家使用,喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦。
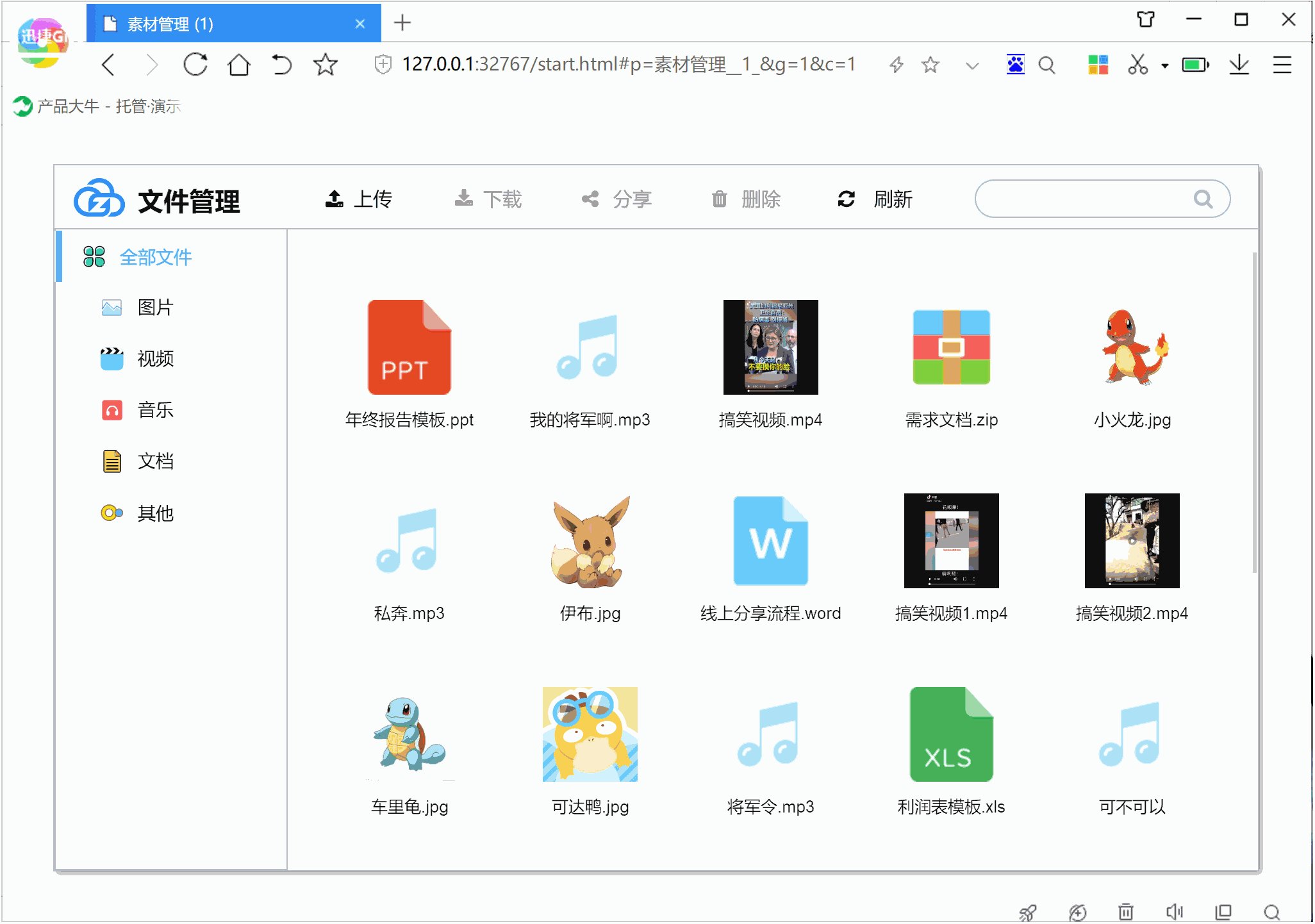
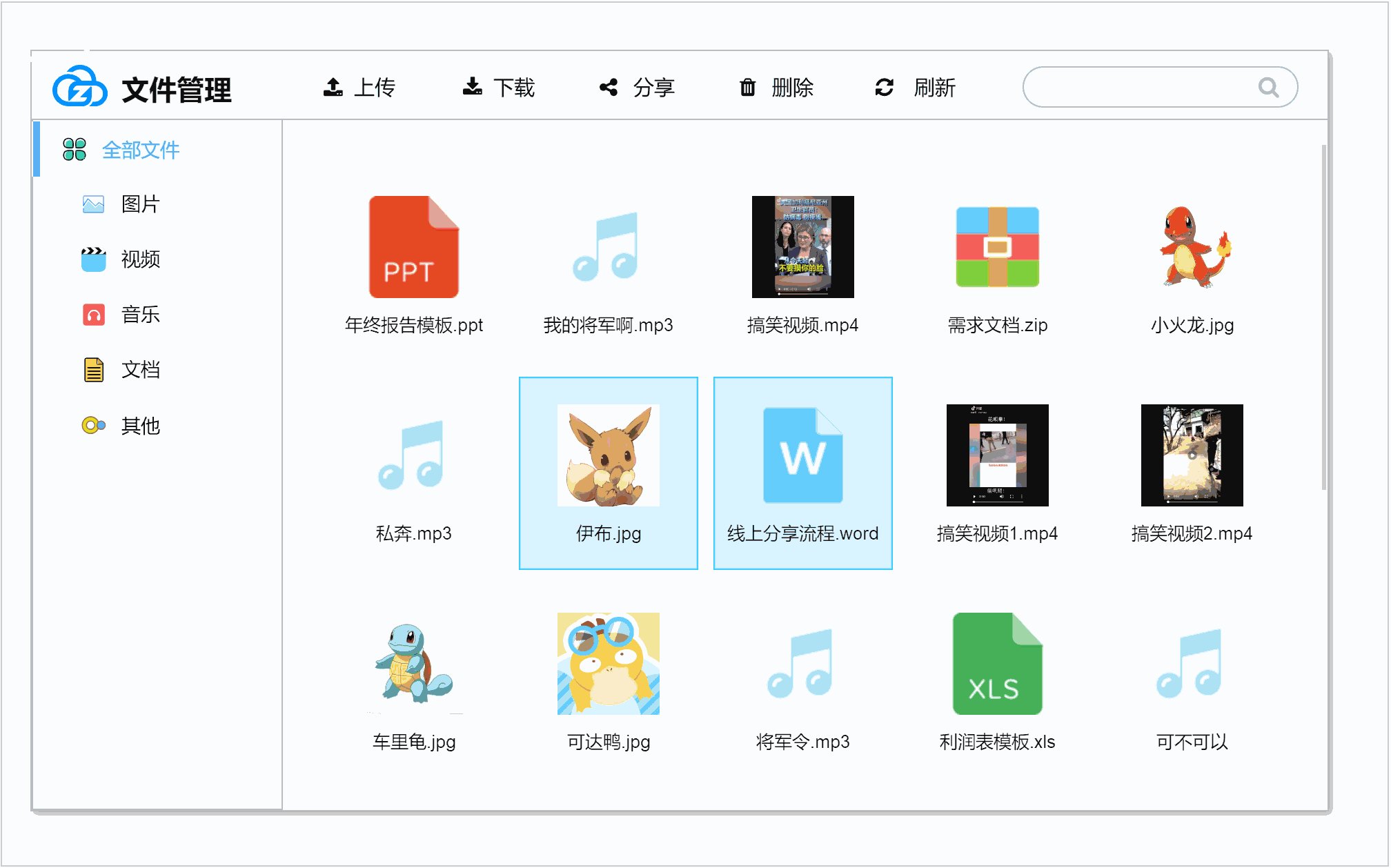
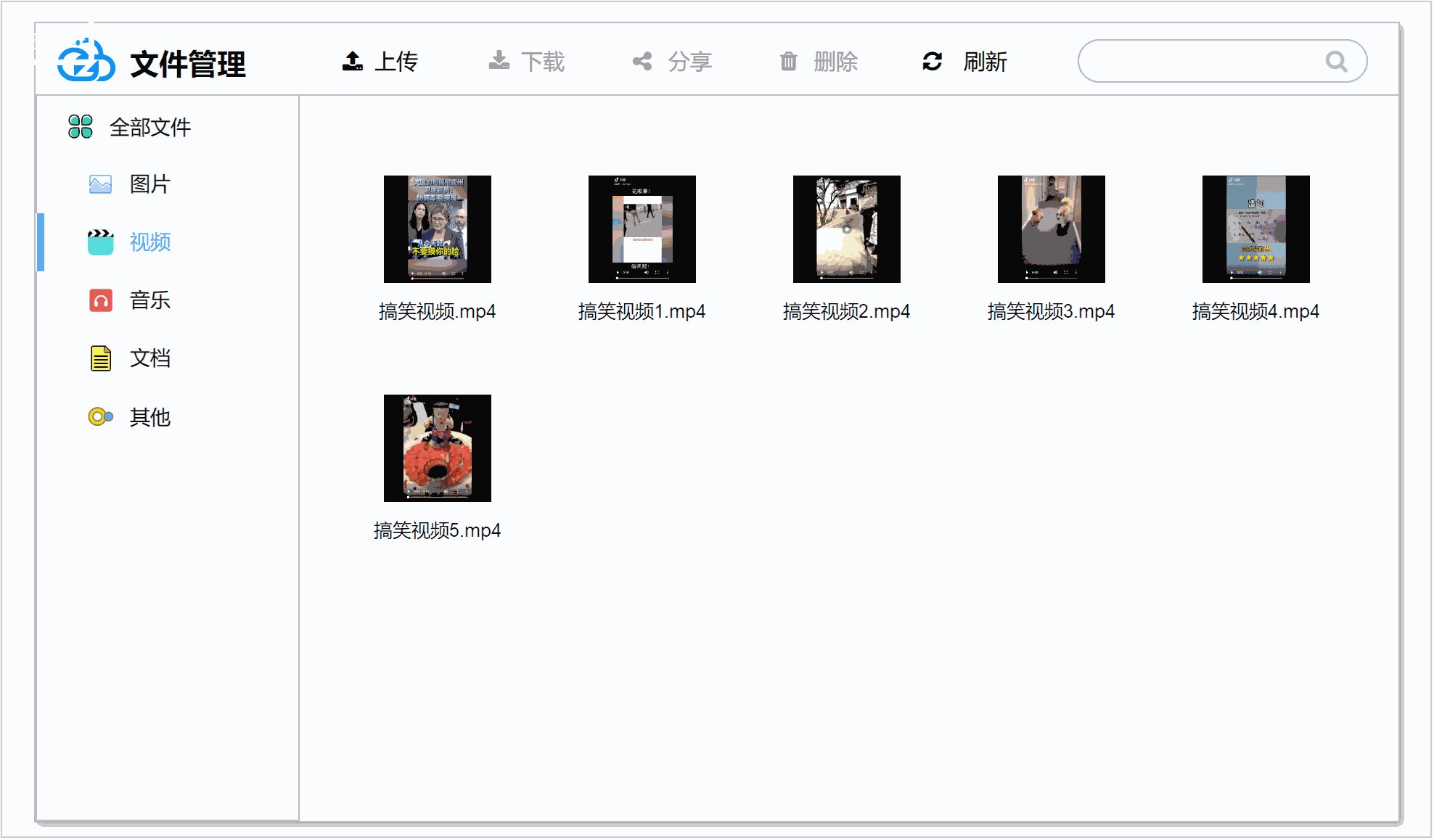
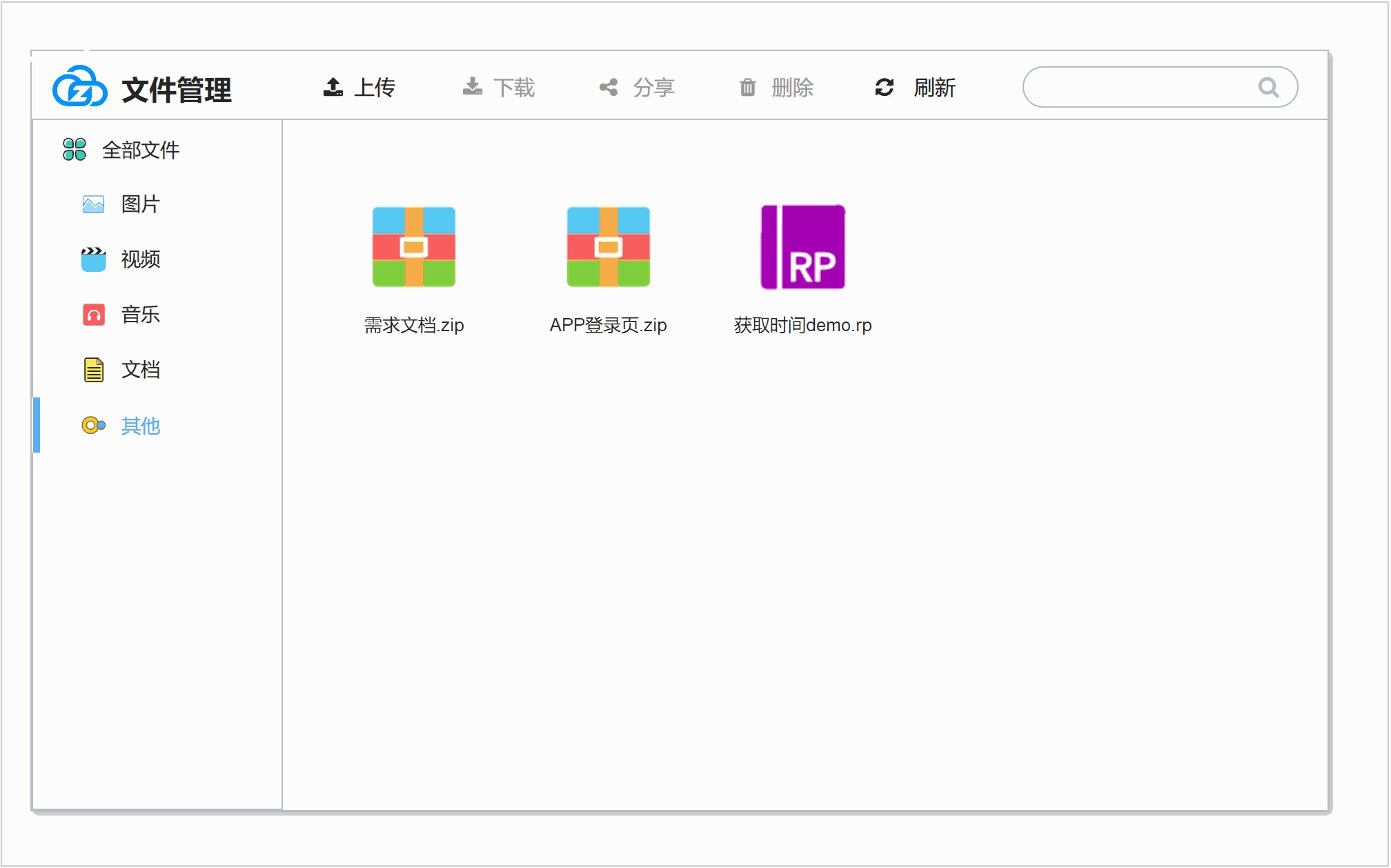
效果演示 1. 分类查看
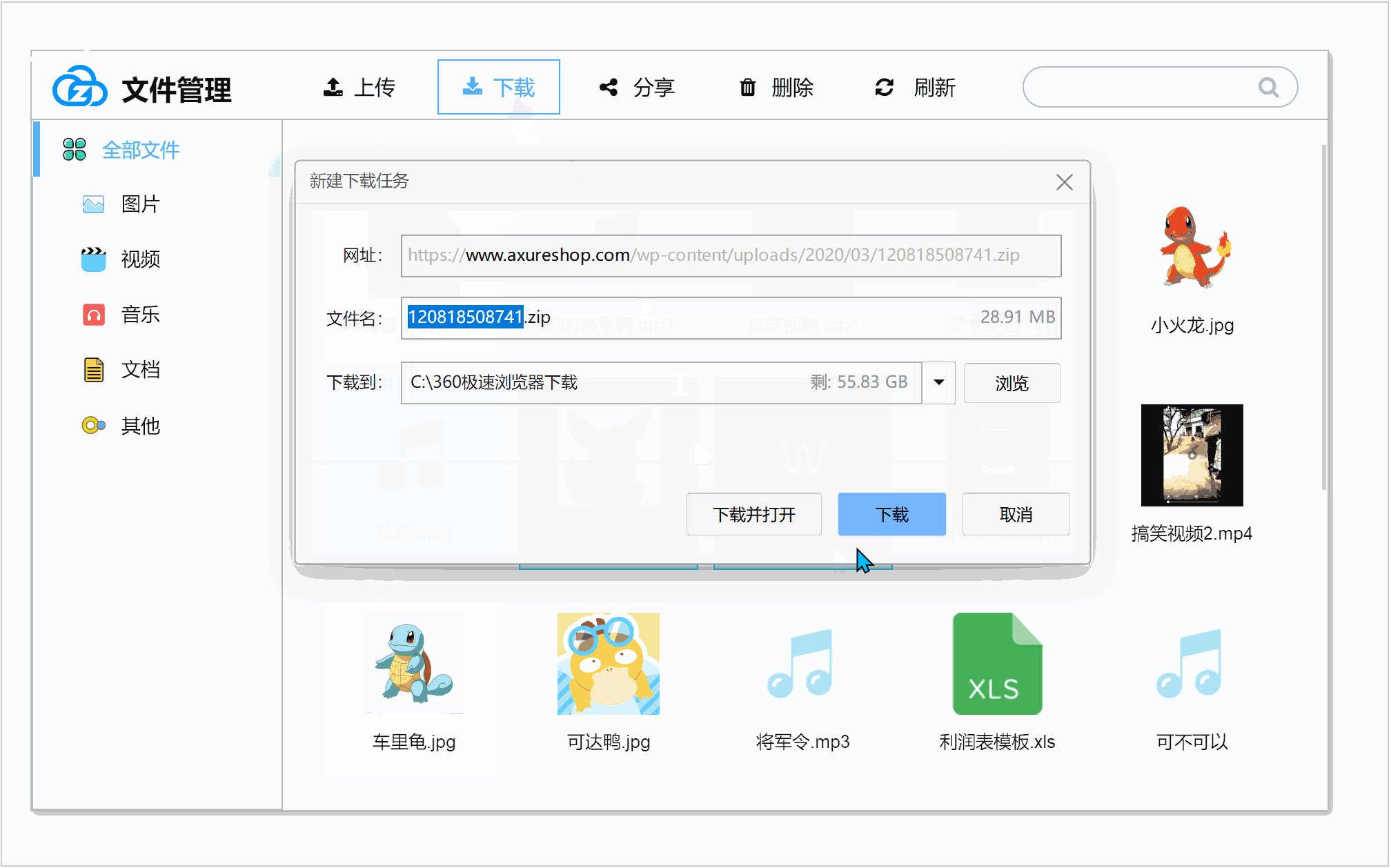
这里做了一个模拟上传效果:








这里请打开电脑声音:

这里请打开电脑声音,真的能听到歌曲哦。


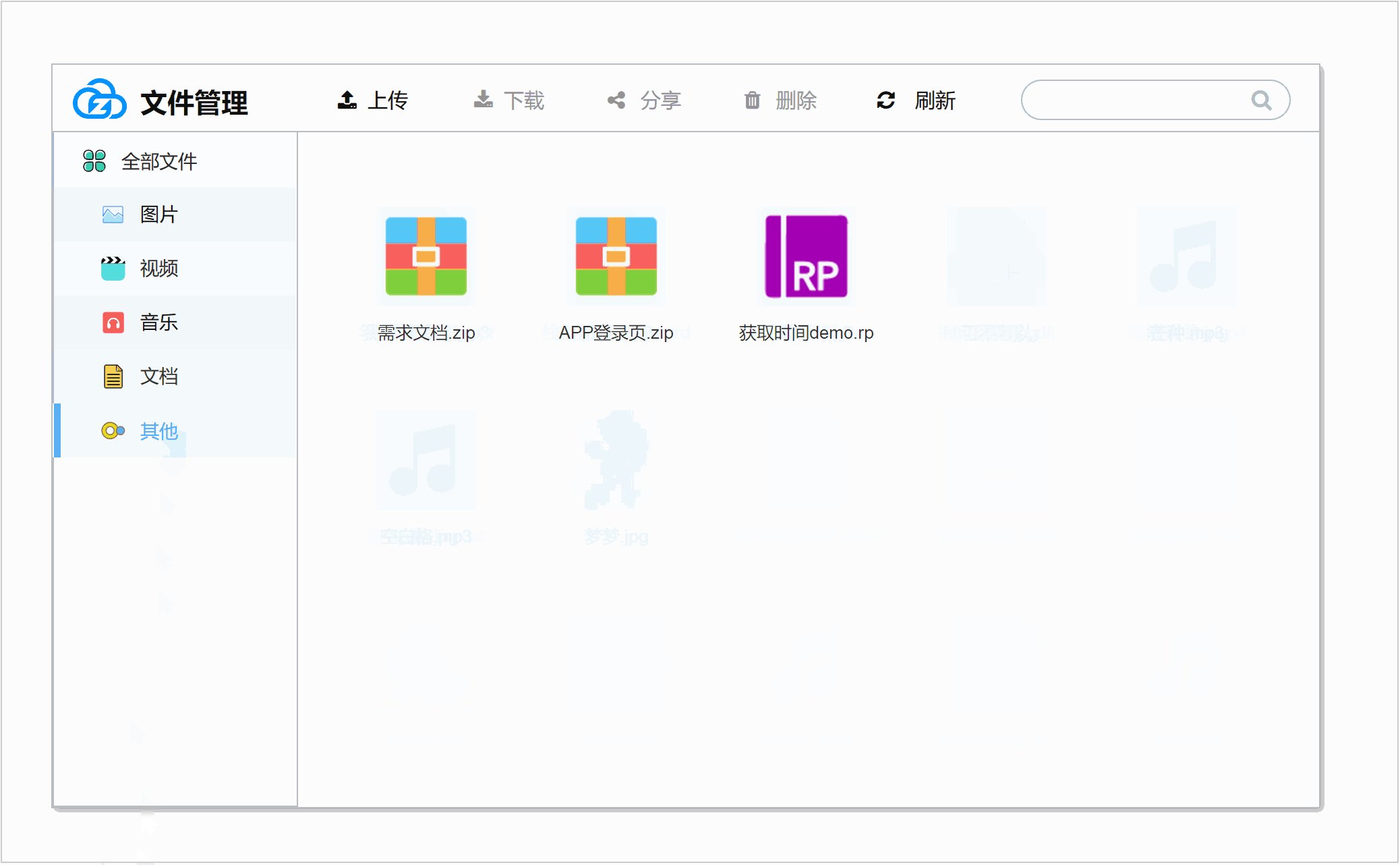
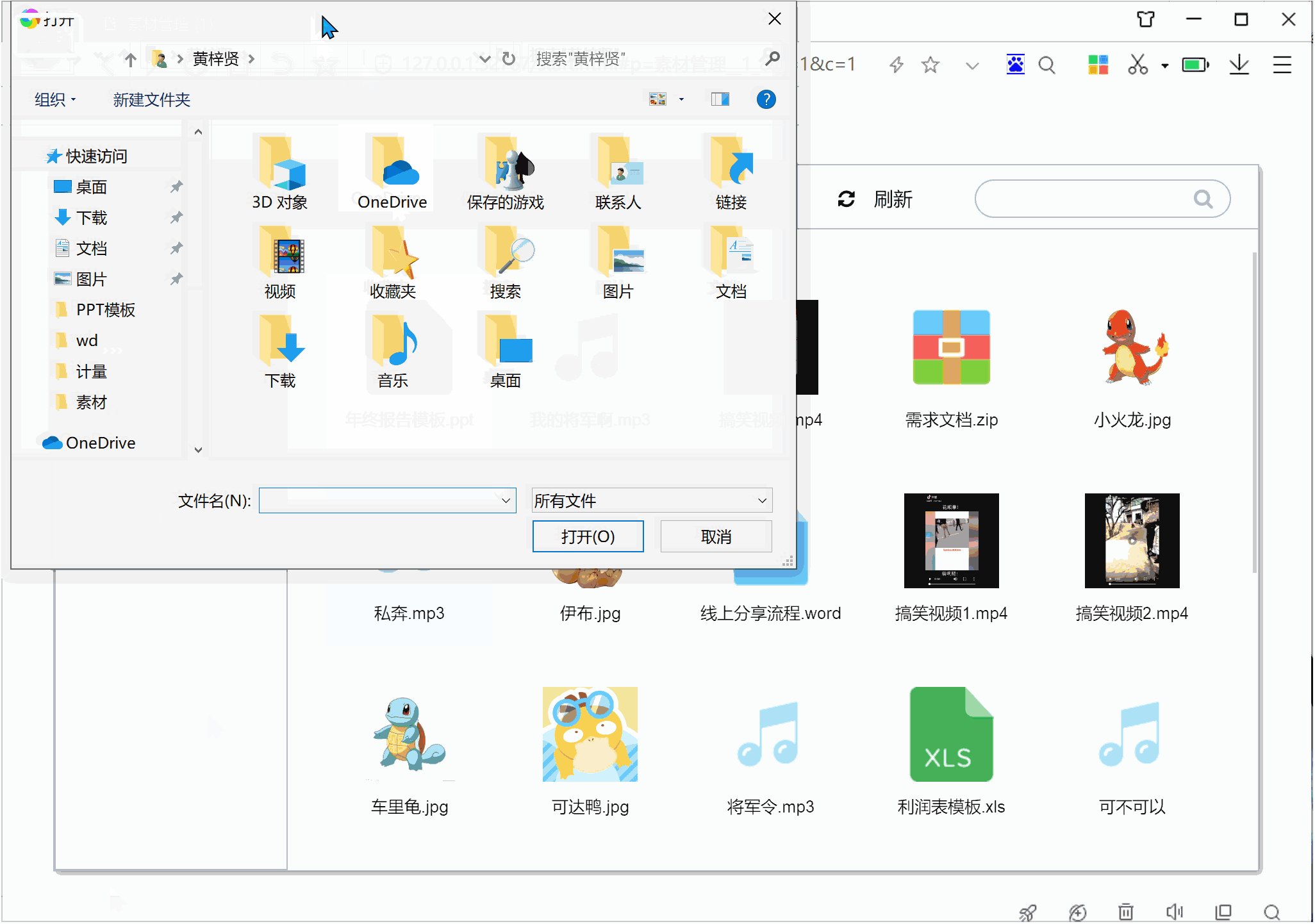
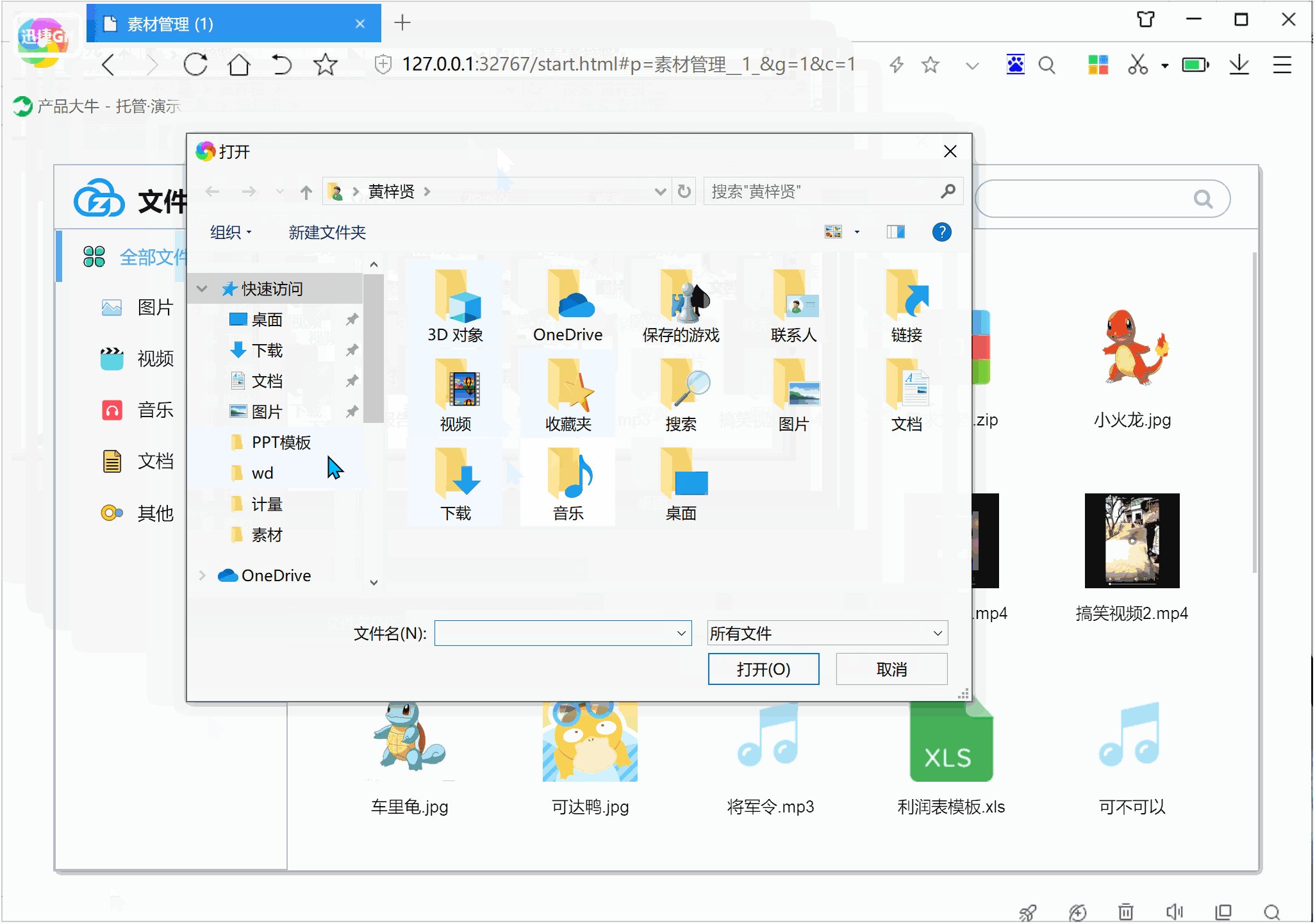
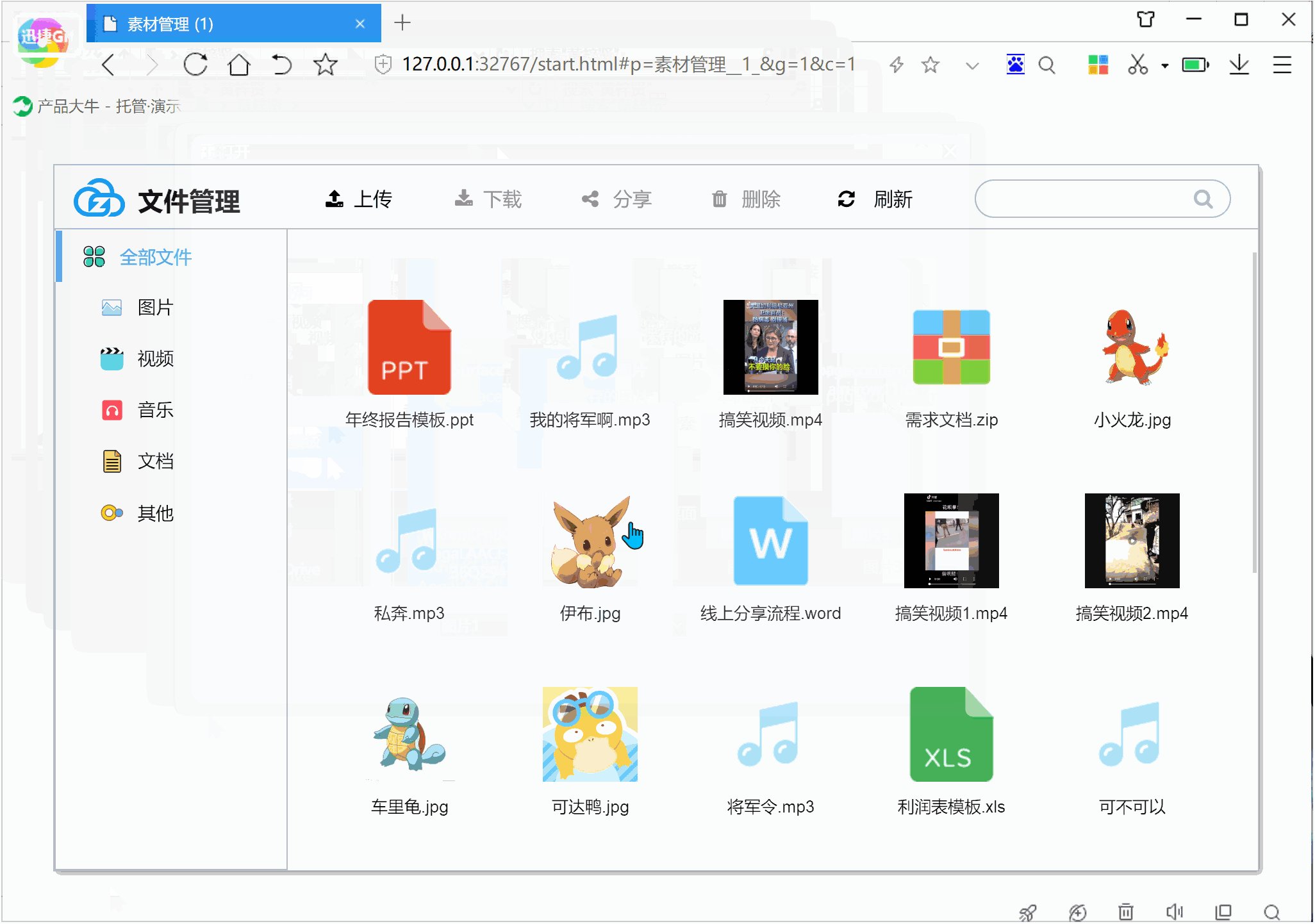
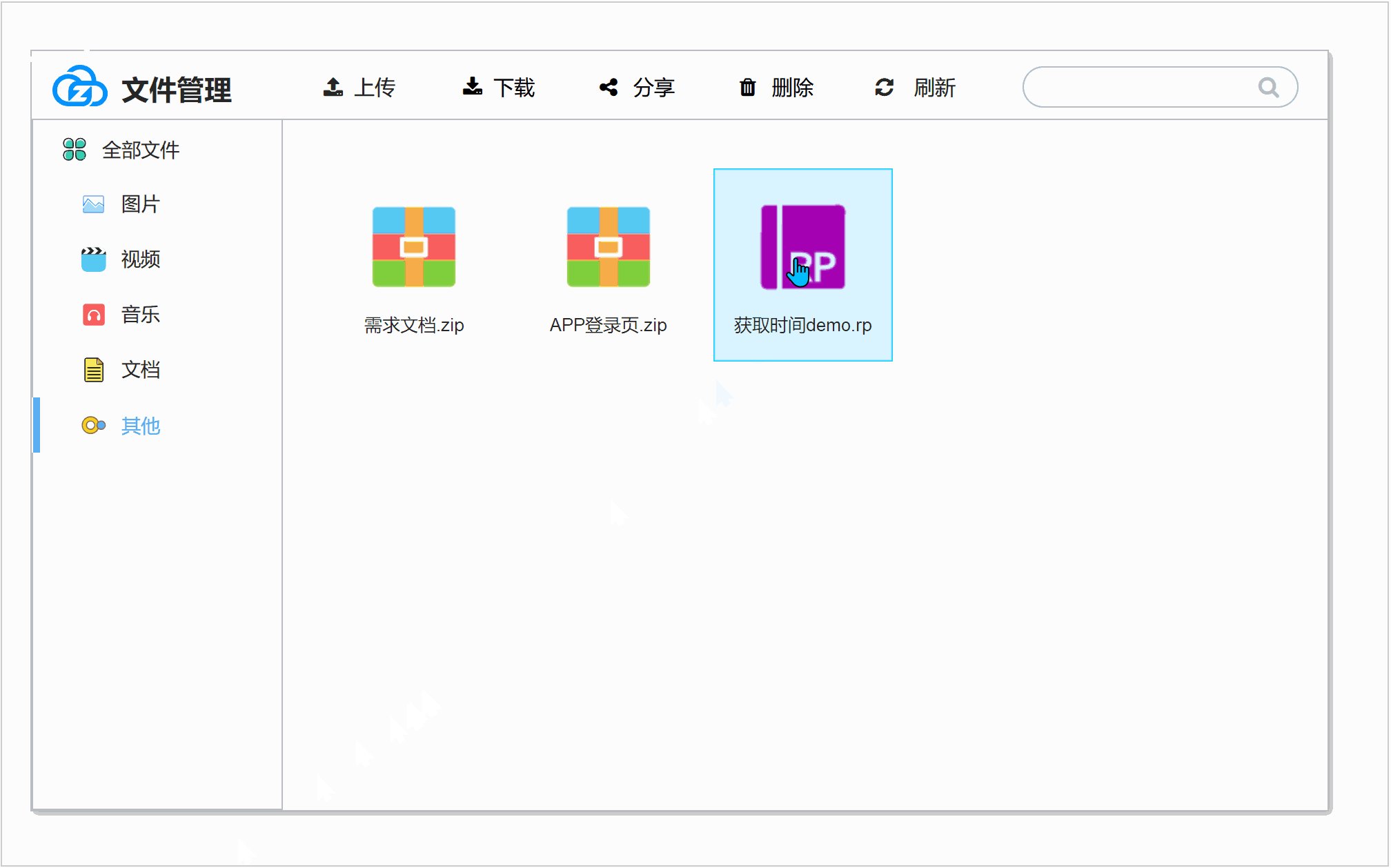
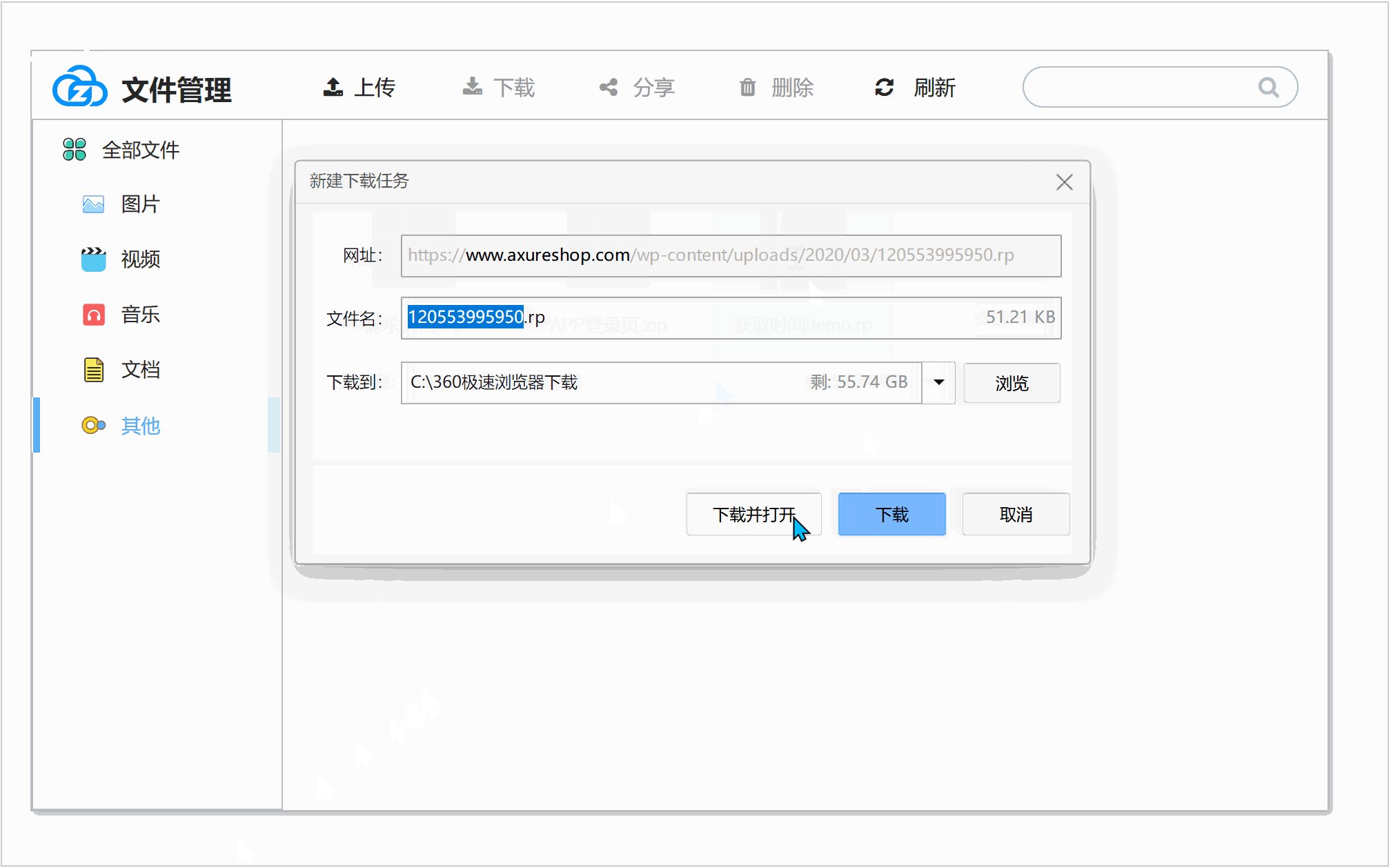
因为其他文件没办法在网页查看,所以下载下来打开。

该原型填写中继器表格即可直接使用。
注意:除了图片之外,其他文件要有url,即需要提前将文件上传至 *** 。

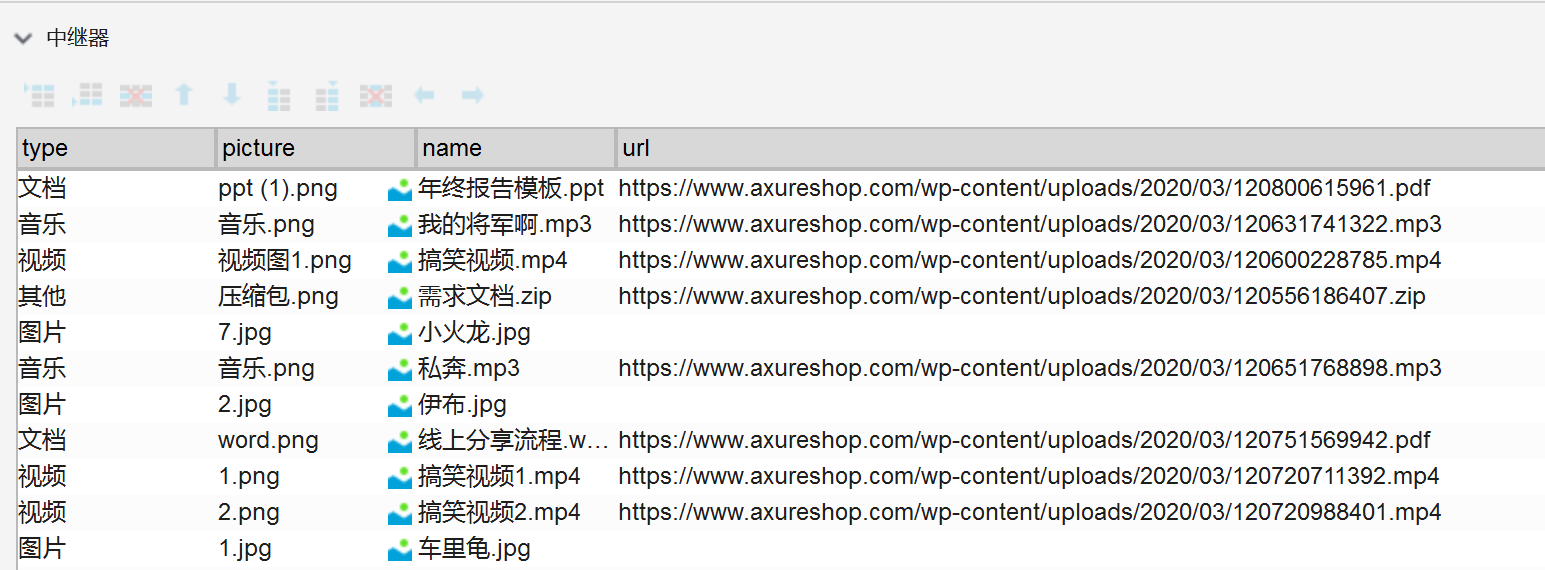
中继器内材料,图片*1,文本标签*1,还有一个透明的背景框,如下图摆放:

type:文件类型,用于之后的帅选;
picture:每项加载时,设置图片=item.picture;
name:每项加载时,设置文本标签=item.name;
url:分两种情况,如果是图片的话,不需要填写,如果type是其他类型的话就需要在这里填上url。
鼠标单击时:切换透明背景框选中状态,让他变色。如果选中,在中继器中标记该行,启用下载、分享、删除按钮,,如果取消选中,在中继器中取消标记改行,则要看其他是否选中,如果全部都没有权重,禁用下载、 分享和删除按钮。
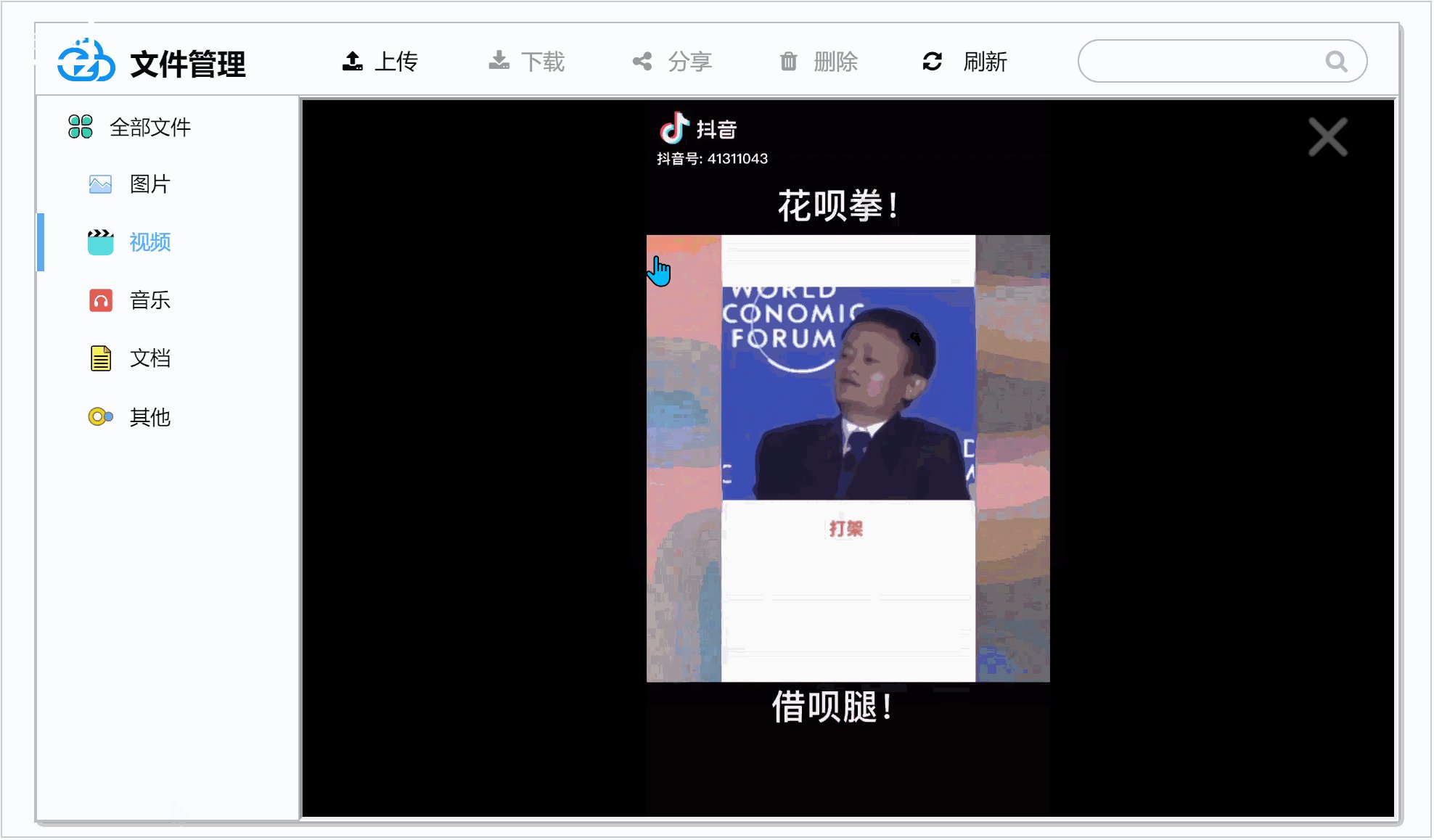
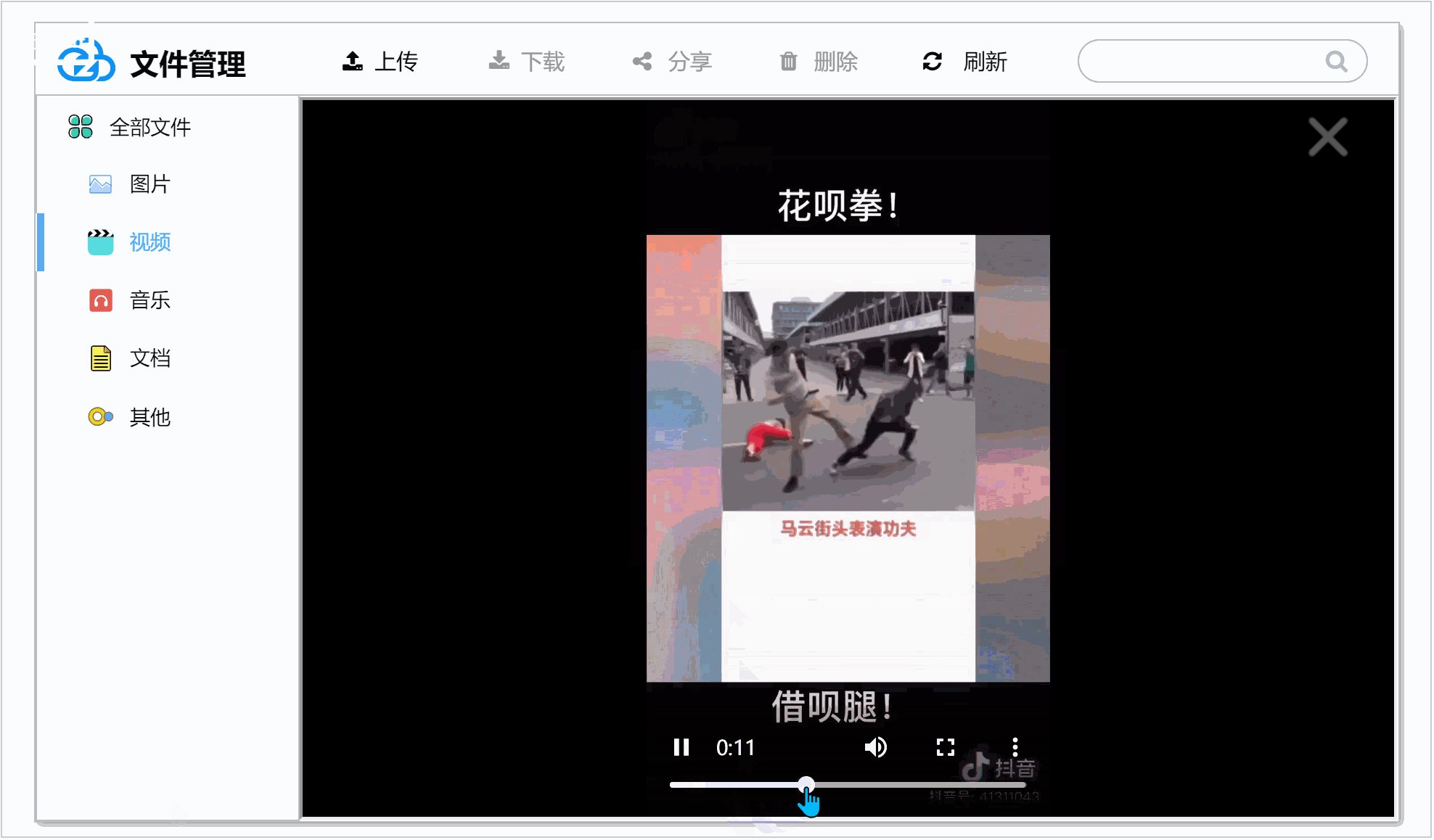
鼠标双击组合时,如果是type=图片,需要在中继器外面做一个大图,设置大图的值=此图片,并且显示。如果type是视频的话就播放视频,文档的话就查看文档,音乐的话播放歌曲,其他的话就下载下来就可以了。详细做法上一篇文章讲的很清楚Axure教程:真的能播放视频的视频APP原型(抖音案例)
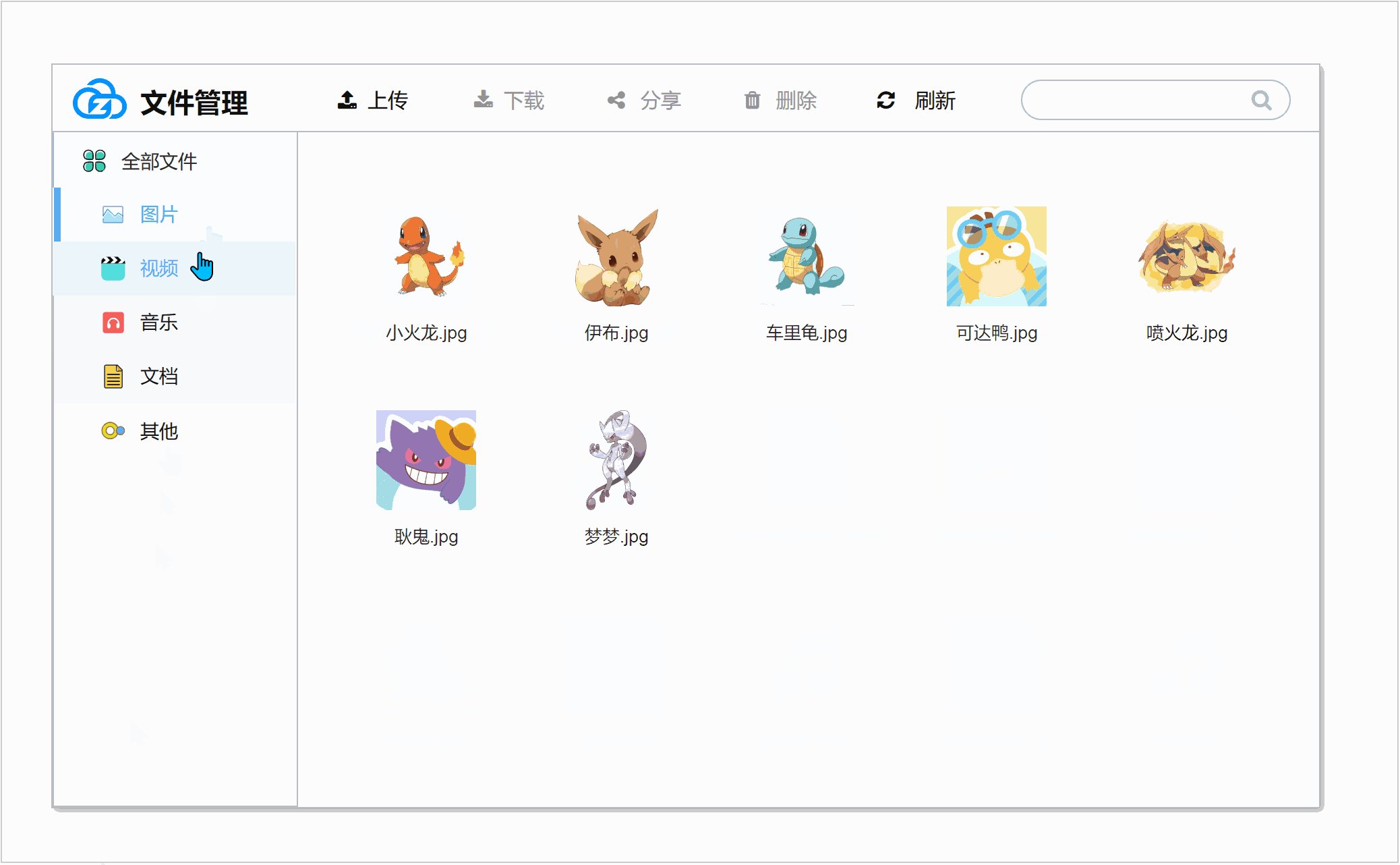
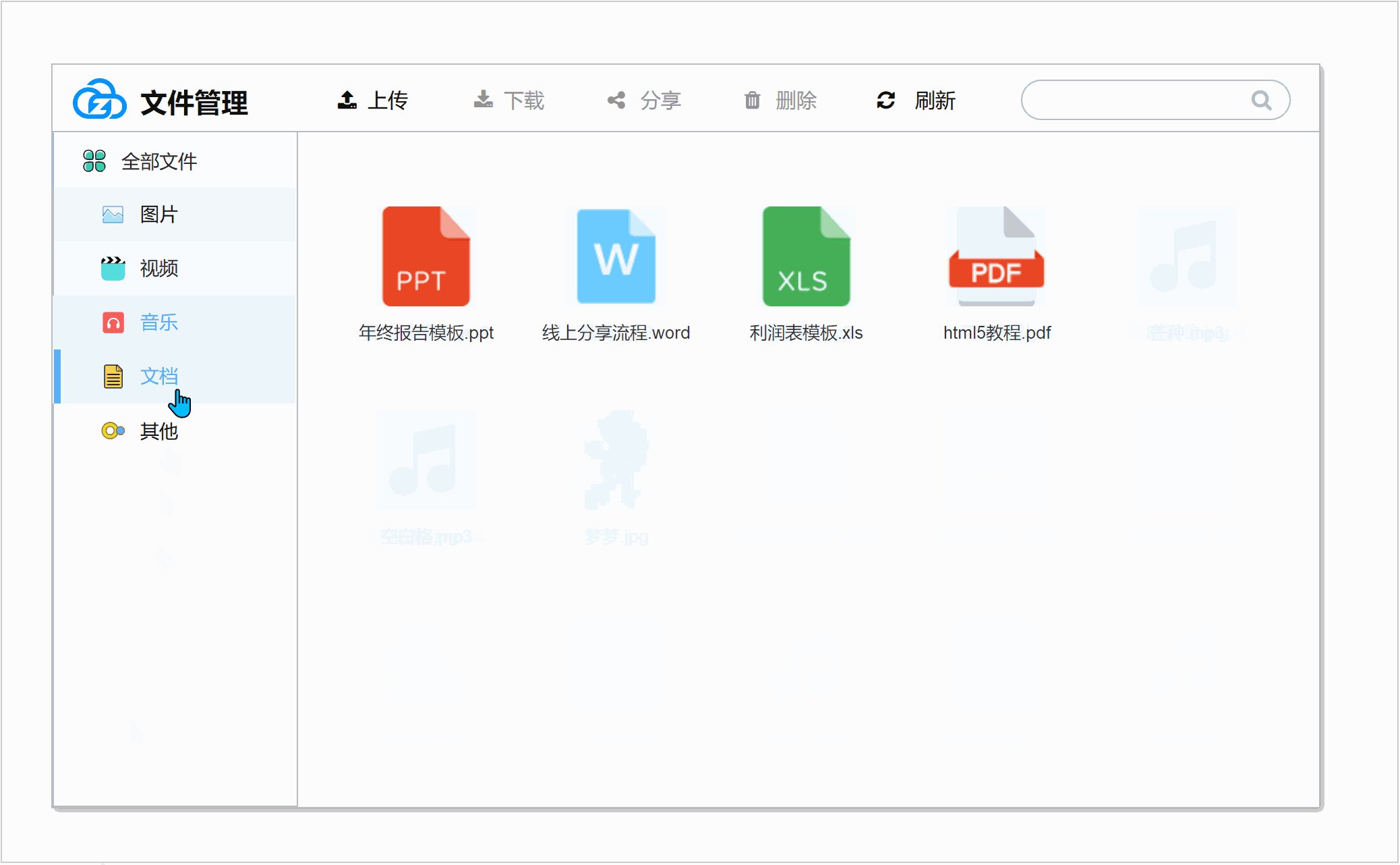
2. 筛选首先要做一个侧边栏的目录菜单,对于怎么做菜单大家可以参考我之前的文章 AXURE教程:三级菜单和标签的交互使用。
然后主要讲一下交互,点击菜单的时候,按照菜单的文本对中继器进行筛选即可,即菜单名=item.type,如果点击全部文件即移除所有筛选。
3. 上传作者这里用了js做了一个模拟上传的按钮,axure8可以直接使用,axure9好像被禁用了,如果大家用axure9的话,其实也可以简单做一下,用文本框,类型文件也可以做出来,但是样式会没那么好看。
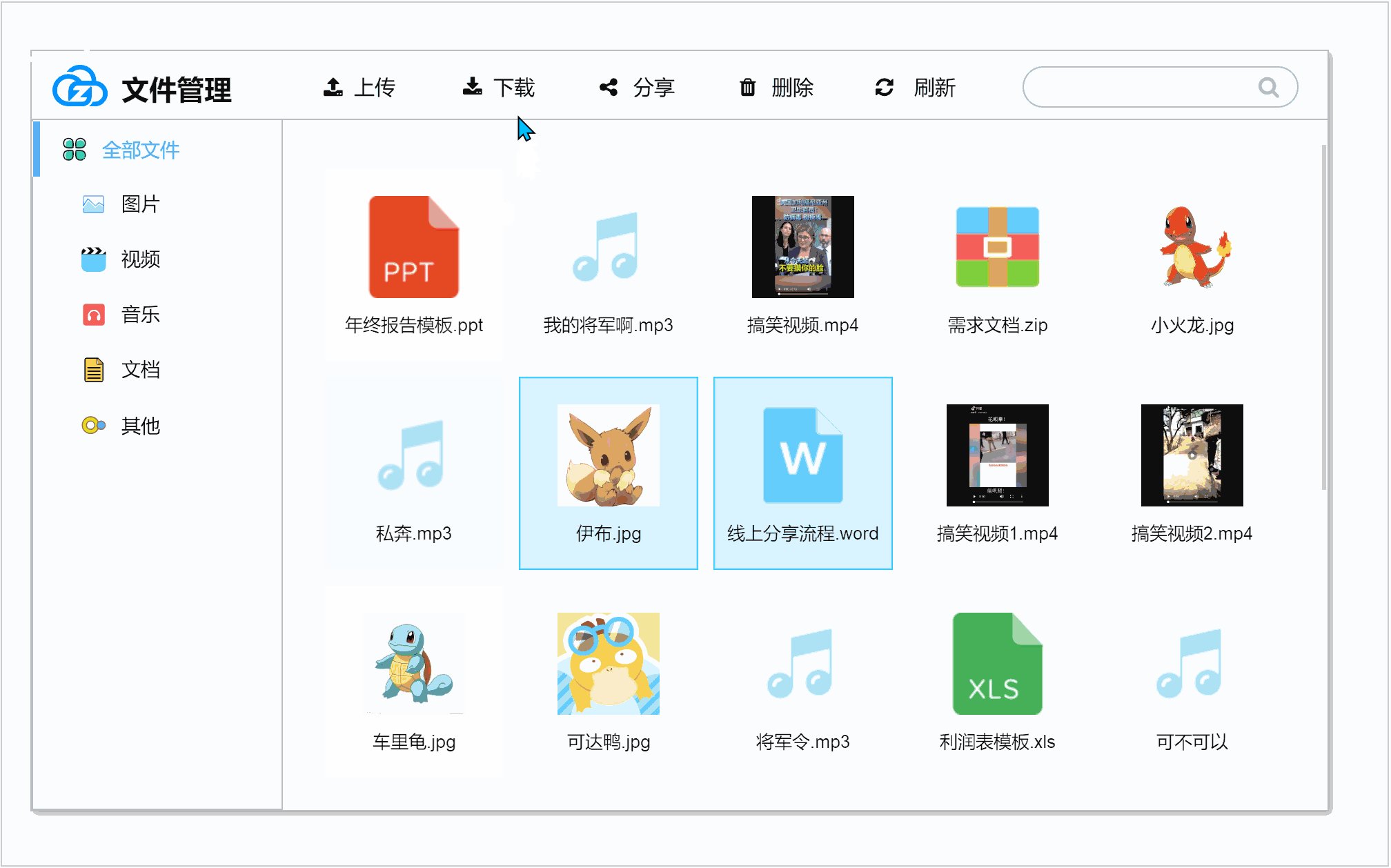
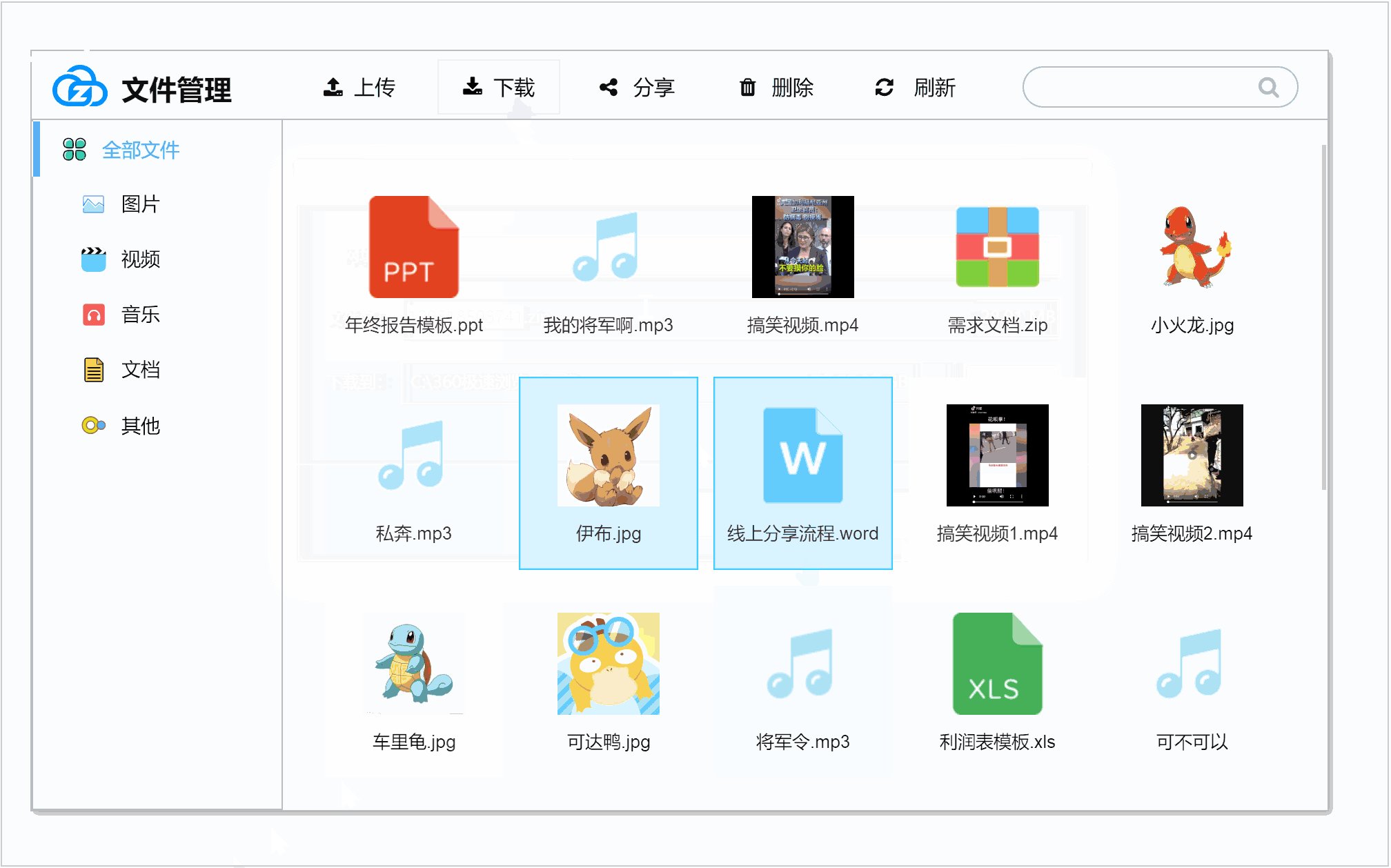
4. 下载这里的话也是做了一个模拟,预先把材料放到网上,鼠标单击时打开网址既可以下载。这里注意,如果没有选中的话,禁用该按钮。
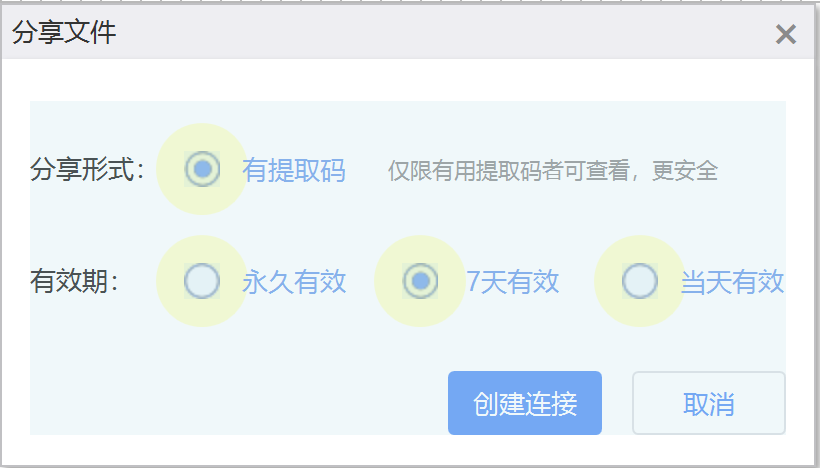
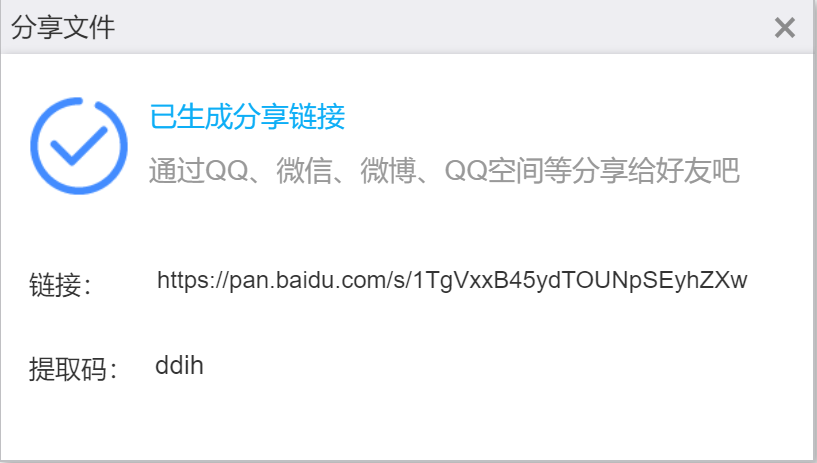
5. 分享这里的话简单用单选按钮和文本标签做个样式就行了。

点击取消时,隐藏该文本框,点击创建键连接,显示下面链接即可。

点击删除按钮,删除标记行即可。
7. 搜索点击搜索按钮的时候,对item.name进行模糊搜索。这里需要用到indexof的公式对中继器进行筛选即可完成。
相关文章
做黑客要学哪些知识(做一个黑客需要学什么)
本文导读目录: 1、黑客都需要掌握哪些知识 2、当黑客需要学什么 3、黑客最基本的知识 4、想成为一名的黑客 必须学习哪些课程? 5、当以个黑客 学哪些基础知识啊? 黑客都需要掌握哪...
无本创业新项目:教你如何拥有自己的电商创业
新的一年到了,很多人都在寻找创业机会。 但是很无奈,都困于以下几点中不能突破: 1.资金。 大部分创业项目都需要大量的创业资金来作为创业的支撑:门店租金、进货资金等等。 2.行业经验。 很多...
黑客网站站长(站长网站ppt模板)
大家经常会在一些好莱坞大片大面积里见到非常黑客大神,在电脑前面轻轻松松“黑”进他人的防护系统的情景。那娴熟轻松地键入一大堆繁杂的编码,不一下子就侵入/破译进行,是否很艳羡? 实际上我们还可以像影片、游...
怎么样开店铺?新手开店技巧,快速上排名引爆
如果买家想买一种宝贝,他们会选择在淘宝首页进行搜索的方式。最有可能的点击是店铺排名第一的宝贝。如果你的店铺在搜索结果中排名第一,可以肯定你的店铺会得到很多的流量,而且店铺宝贝也会卖得很好。那么,如何开...
口水嘀嗒麻辣烫加盟热线是多少?有问题就来咨询吧
麻辣烫行业作为餐饮行业中火爆行业的代表,凭借着它自身麻、辣、鲜、香的口感,迅速获得了宽大消费者的喜爱,并在市场中迅速成利益一片属于本身的领地,所以也就引得很多的加盟者争相加盟,而口水嘀嗒麻辣烫加盟品牌...
房产知识:房产证没在手里怎么落户口有请各位
相信现在有很多的朋友们对于房产证没在手里怎么落户口有请各位来帮我想想都想要了解吧,那么今天小编就来给大家针对房产证没在手里怎么落户口有请各位来帮我想想进行一个介绍吧,希望小编介绍的内容能够为大家起到帮...




 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!