如何设计深色模式?这3点因素需要考虑

最近在iOS版微信上正式更新深色模式,这一举动引发了广大网友的骚动和议论……其实回顾我们常用的APP,有很多都更新了深色模式,而且每个APP对深色的定义和设计都有差异。

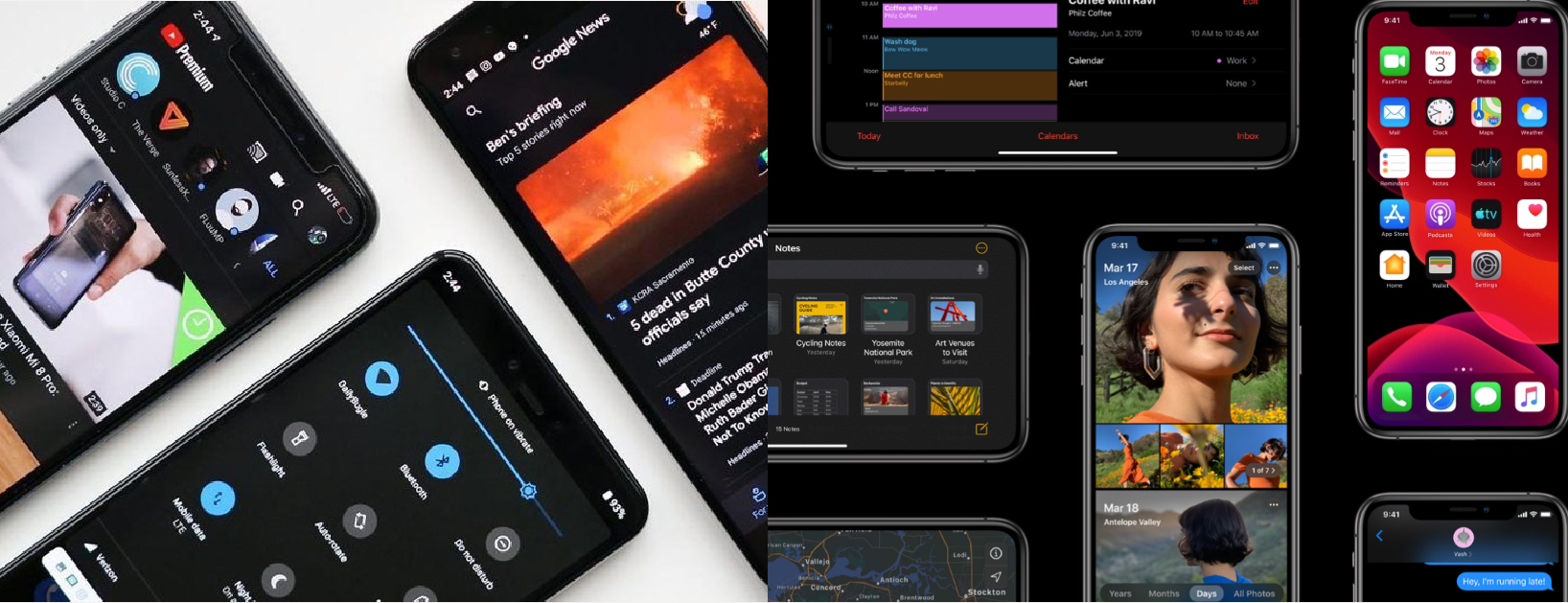
实际上深色模式已经来临,而且在很多产品中都能发现它的身影,之后也会愈加流行。那么设计师面对深色模式,该从何处着手设计又要考虑哪些因素呢?
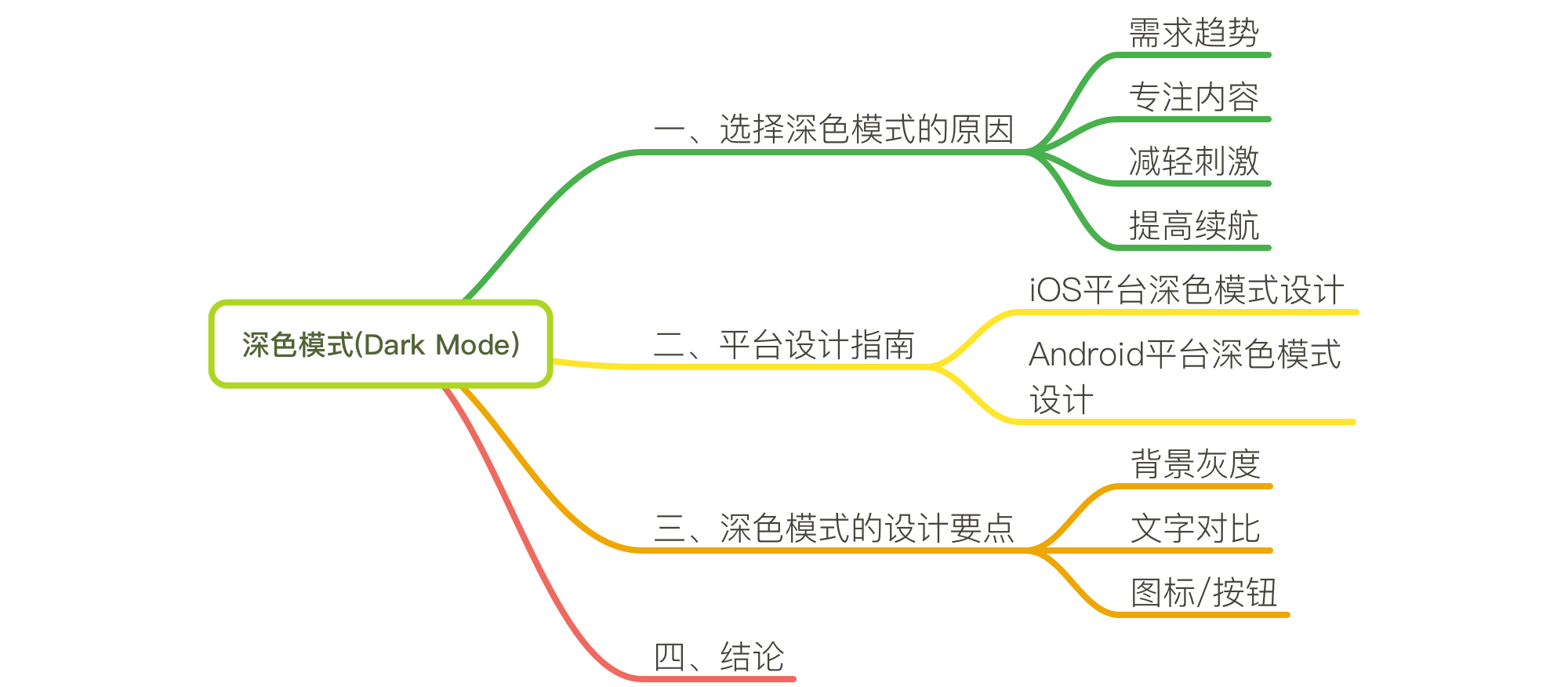
本文就为大家提供一份全面的总结。文章目录如下:

自从过去一年以来,Android 10和iOS 13上都适配了深色模式,而且Apple和Google也一直致力于将资源和注意力投入到深色模式中,这也让深色模式备受用户的关注。

深色模式在弱光环境下具有更好的可读性,让我们更专注于眼前的屏幕。同时深色的背景会降低内容周围元素的影响,特别是以图片和视频为主的应用,让用户更专注于内容。
作为内容消费型应用的Netflix ,就把深色背景作为默认的设计样式,深色的设计让用户更能集中注意力,延长使用时间。

相对于其他颜色,深色系的设计在夜晚看着最舒服。可能晚上玩手机不用担心光线太刺眼,但是深色模式对护眼并没有什么帮助,只能说可以减少对眼睛的 *** 。
4. 提高续航深色模式更省电只适用于OLED屏幕。OLED面板的每个像素点可以单独发光,当使用深色模式时,部分像素点被熄灭,只点亮部分像素,屏幕的一部分相当于处在休眠状态,所以会更加省电。
二、平台设计指南 1. iOS平台深色模式设计在深色模式下,Apple重新审视了iOS中UI样式和颜色的含义,让我们来看看在iOS上设计深色模式带来的变化。
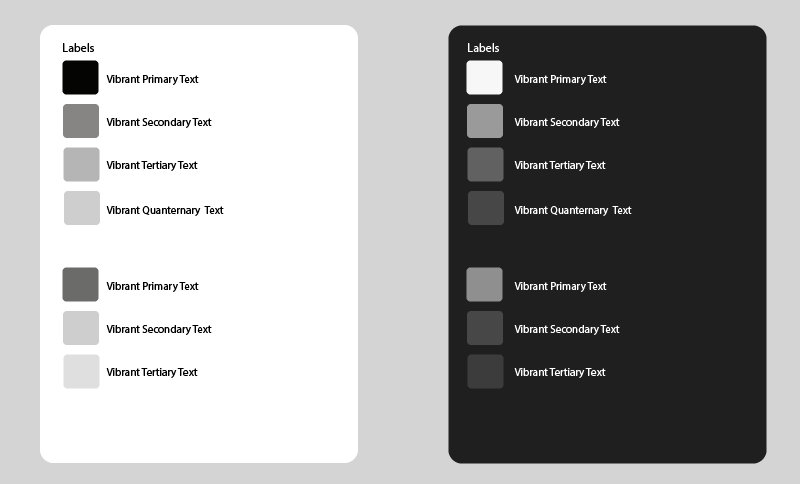
(1)语义化颜色(Semantic Colors)
所谓语义化颜色,就是不再通过某一固定的RGB色值来描述颜色,而是根据用途来描述,让界面元素可以自动适配当前的外观模式。

*** 团队就参考了苹果官方的适配建议,通过语义化颜色的方式进行适配,使适配成本大幅降低。设计师根据不同UI元素的特性先期制定颜色语义化规则,进而技术在框架层面通过「颜色自动反转」技术实现颜色反转。

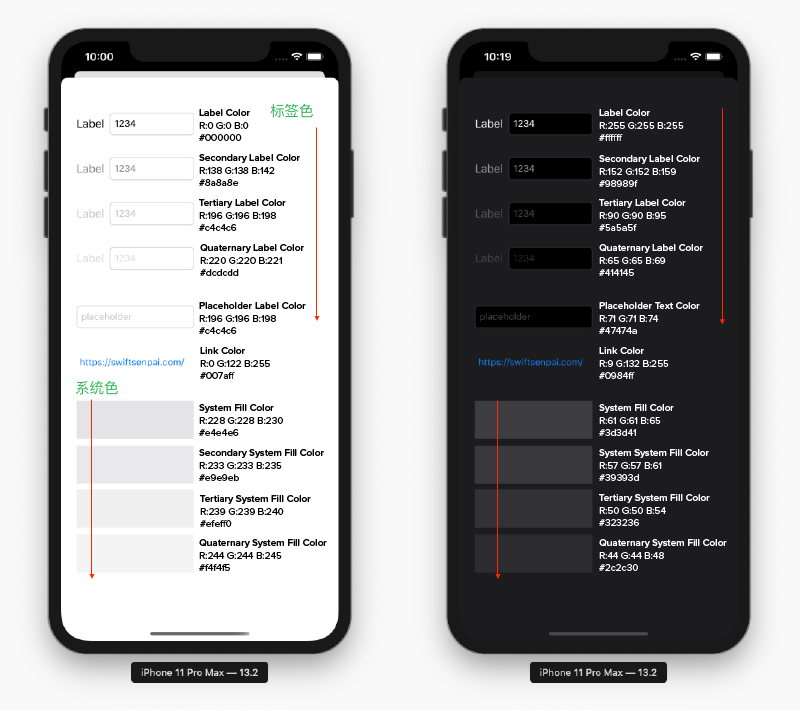
(2)系统颜色
除了语义化颜色,Apple还提供了9种预定义的系统颜色,在浅色和深色模式中,这些颜色会动态变化,支持整个系统的外观,同样也可以自适应选定的界面样式。

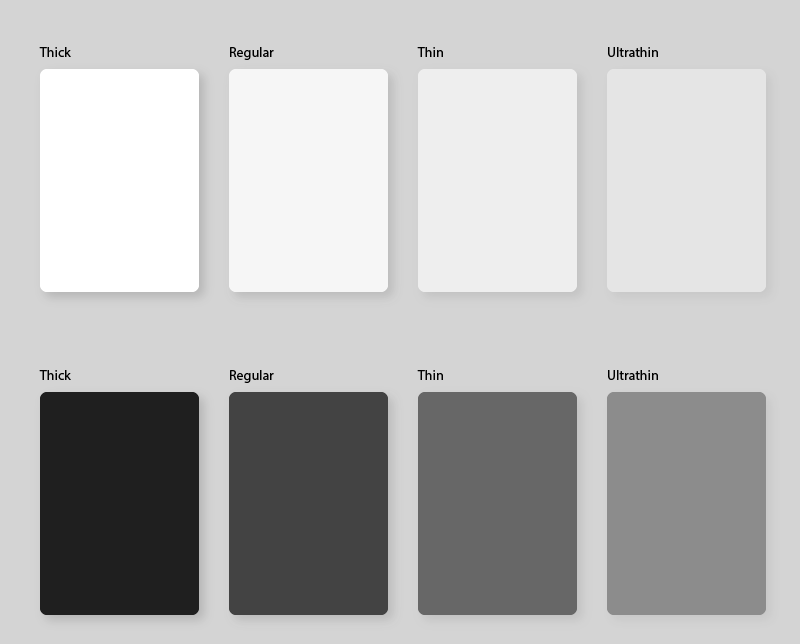
(3)模糊与动态效果
在iOS13上,苹果引入了4种模糊效果和8种动态效果,它们自动适应iOS界面样式。 这是在浅色和深色模式下不同的模糊效果。

苹果还在iOS深色模式排版套件中引入4种动态效果,其中3种为叠加效果,1种分隔效果。

谷歌提供了广泛的文档支持,帮助设计师了解深色主题如何在Android生态系统中运行。
(1)Elevation(阴影)
UI界面元素间的投影最能让用户清晰地感知用户界面的深度。在设计深色主题时,组件将保留与浅色主题相同的默认阴影组件。Elevation越靠上, 颜色就会越浅。

(2)无障碍性与对比
深色UI设计中的背景应足够暗以显示白色文本。设计师要注意背景和文字之间至少使用15.8:1的对比度。这样可以确保将正文在最前面时,能通过WCAG(Web内容无障碍指南,使网站内容更容易访问)的AA标准。

(3)颜色
相关文章
设计沉思录 | 设计助力提升用户留存的三驾马车
编辑导读:本文主要介绍,针对垂直平台用户流失的现状,如何通过设计助力提升用户的留存及延长其生命周期。作者针对核心问题,展开了深入的分析拆解,并对重要步骤展开了说明,与大家分享。 变化与契机 赶集网经...
00后人设剖析:网络上的另一个我
当00后们为自己的线上社交打造人设时,其表现会有什么不同?回归设计本身,有哪些不变的技巧可以帮助用户建立和应用人设呢?带着这些疑惑,作者卧底扩列群,遍历新兴的社交应用,带你康康00后线上人设的那些事。...
关于产品导流,设计师需要知道这几点
说到产品导流,大家都不陌生。 身为设计师,应该经常听到产品同学提需求:“在这里给XX功能加个入口吧”,“这个宣传新产品的banner可以再大一些吗”,“这个场景可以宣传下我们的新功能诶”… 很多设计...
两个场景,四款产品,聊聊地址控件设计
文章从货源筛选和货源发布两个场景出发,对货运产品中地址控件的设计方式进行了体验分析,希望通过此文能够加深你对地址控件的认识。 相信大家都度过了一个魔幻的2020年,新年伊始就把我们这些在底层挣扎还未...
6个步骤,让你更好完成LOGO设计
logo是作为品牌形象的组成部分之一,好的logo能加速成就品牌。文章分享了做一个LOGO的设计流程,希望对你有所帮助。 本文作者:于朝蓬 设计师在公司接到LOGO需求,改的过程很痛苦,如果没有一套...
什么是工业设计(工业设计和产品设计有什么区
很多设计小白都在问和产品设计有什么区别,大多都搞不明白两者的区别,容易搞混淆两者,现在就来谈谈工业设计和产品设计到底有哪些区别,从某种意义上讲工业设计和产品设计的区别就在与其目的和侧重点不同。下次有人...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!