建议收藏:用Axure做一个竞品分析文档
之前和各人分享了Axure做一个产物需求文档(PRD)模板,各人暗示非喜欢。所以这期呢,作者就和各人分享如何用axure建造一个精细的竞品阐明文档。

有同学大概会问:为什么要用axure去做,用word可能ppt不香吗?
在解答这个问题之前,我们先看看下面两个交互:一个是动态的可视化交互,实现了想看哪就看那;一个是产物体验,可以通过建造原型可能接口毗连,直接让客户亲身体验,这都是word和ppt做不到的。
原型预览地点:https://j282wu.axshare.com


好了空话不多说了,开始解说。
建造要领目次:
我们建造一个左侧菜单作为目次,详细建造要领可以参考我之前的文章:AXURE教程:三级菜单和标签的交互利用
这次差异的是我没有用内联框架,而是用了转动至锚点的 *** ,越发便于查察。

竞品概述主要包罗,基本信息,竞品目标、成长过程、产物定位和贸易模式。
基本信息:你们写的时候凭据表格填写内容即可
竞品目标:也可以直接套用这三句万能公式

成长过程:通过期间轴罗列出该公司的重要事件。

产物定位:这部门也是填写表格的内容。
贸易模式:这部门需要您对该行业一个模式的相识而且简朴的描写即可。

市场阐明可以产物的成长配景、近况、流量等方面举办阐明。
成长配景:我们用pest阐明。

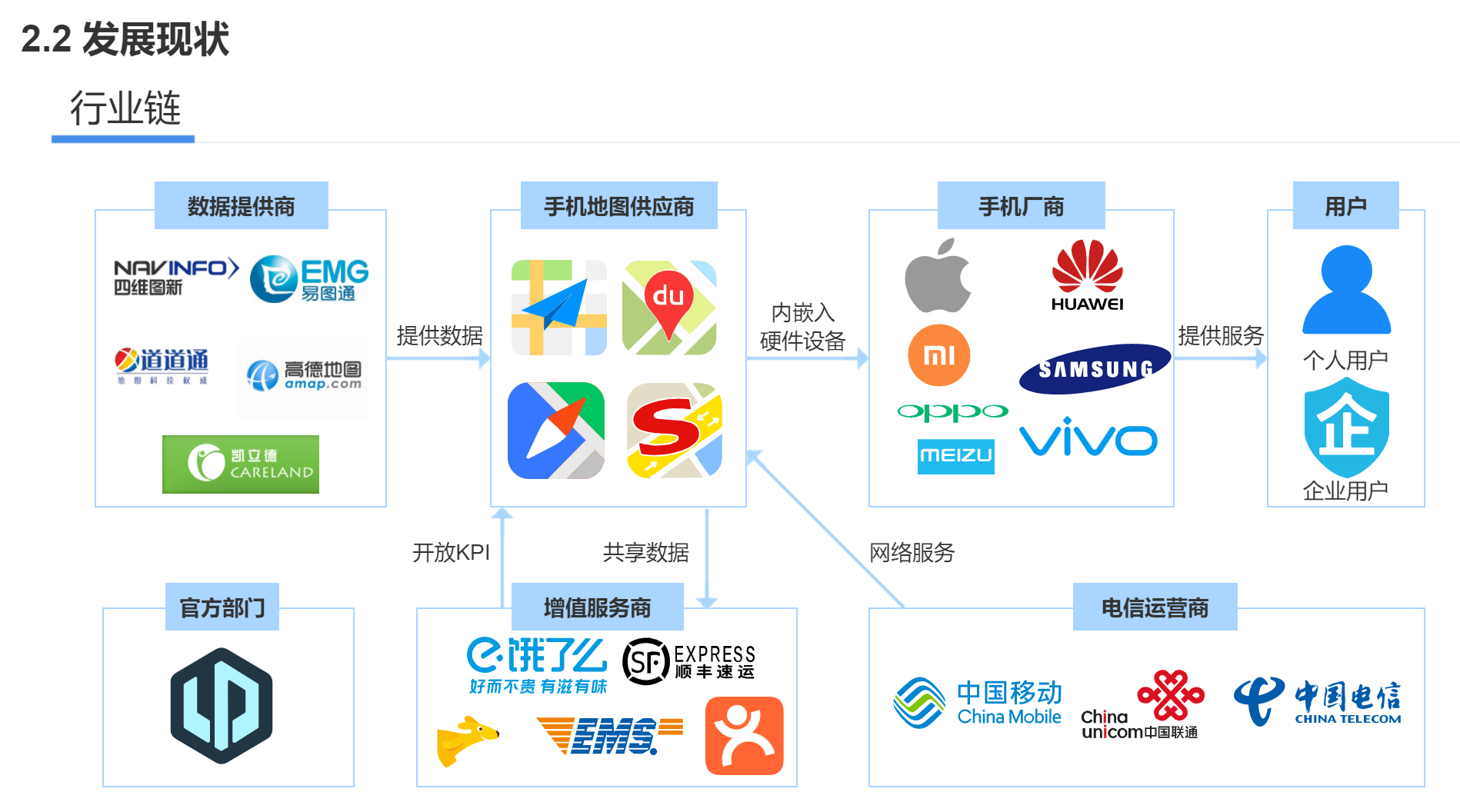
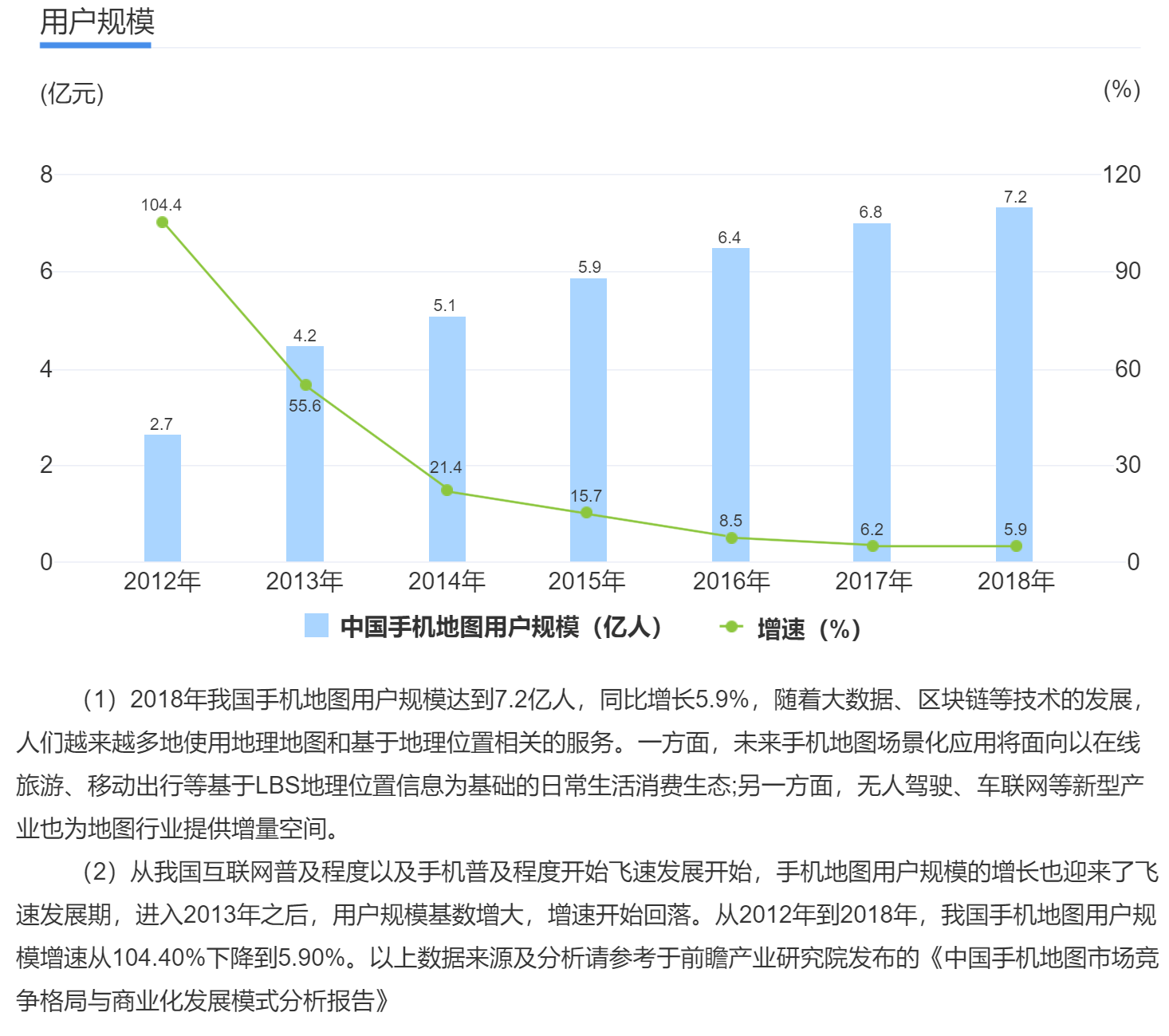
成长近况:阐明整个行业的行业链以及用户局限。


流量阐明:这里用可视化视图来更直观的揭示竞品间活用户和渗透率。

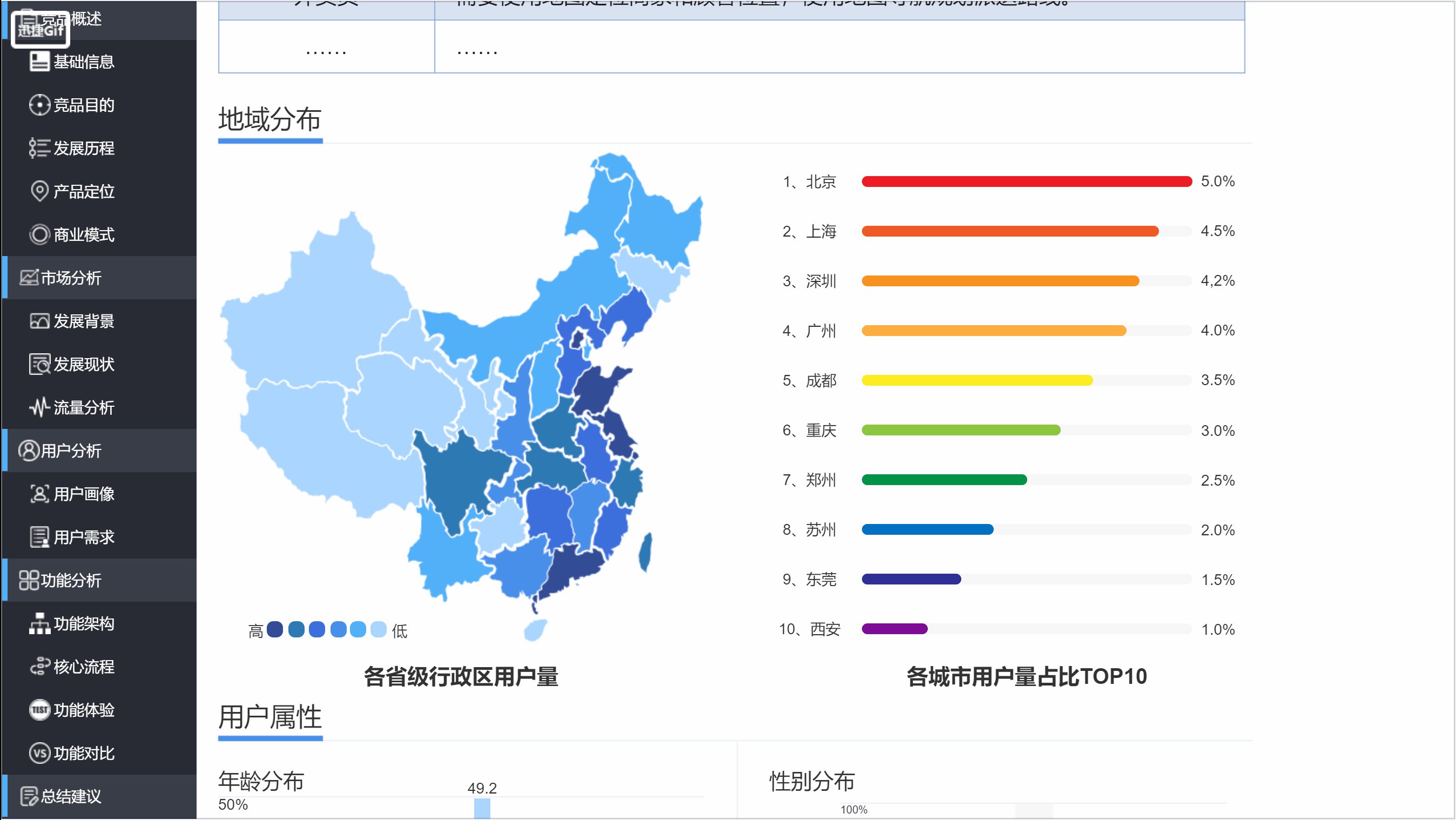
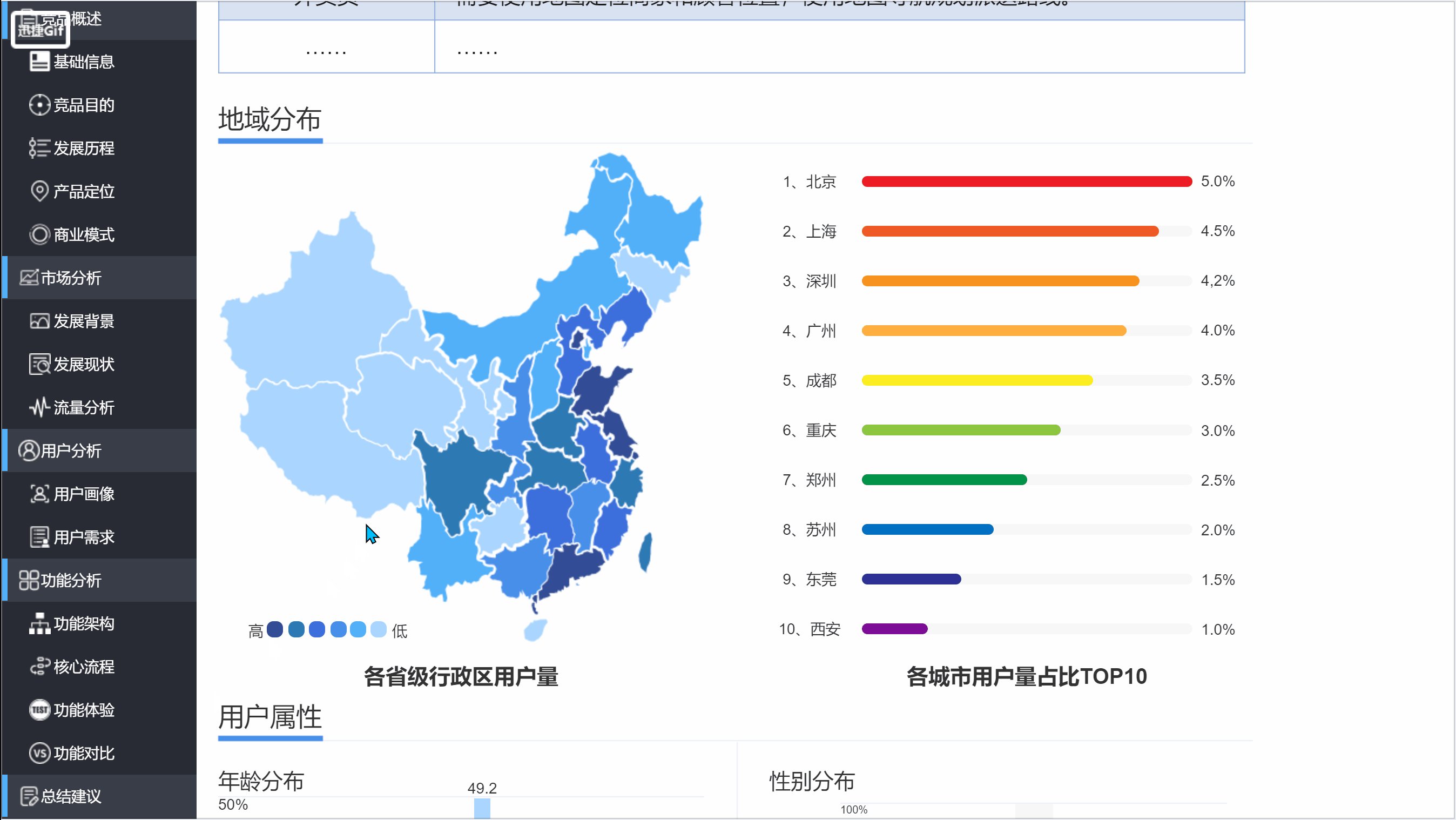
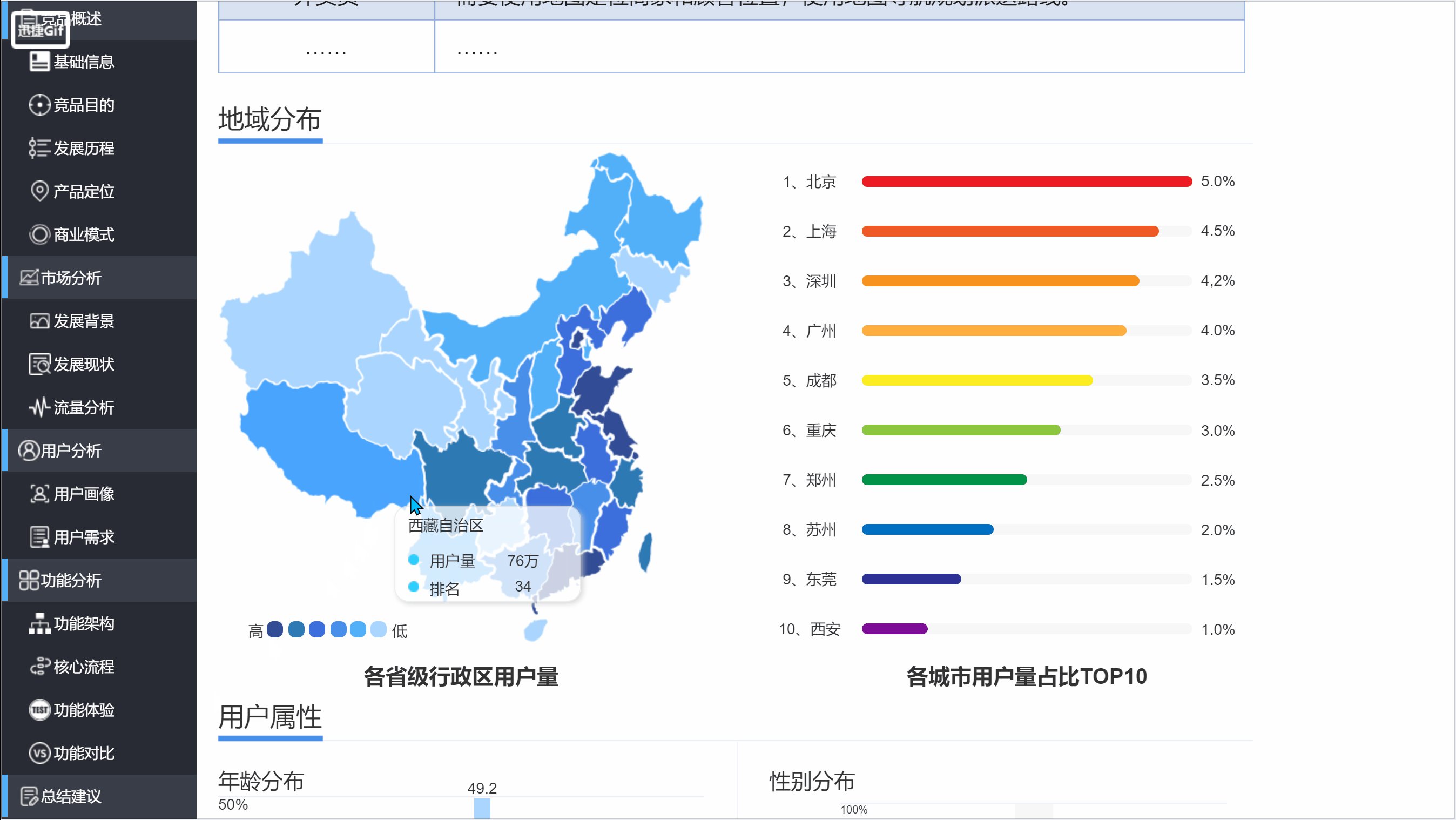
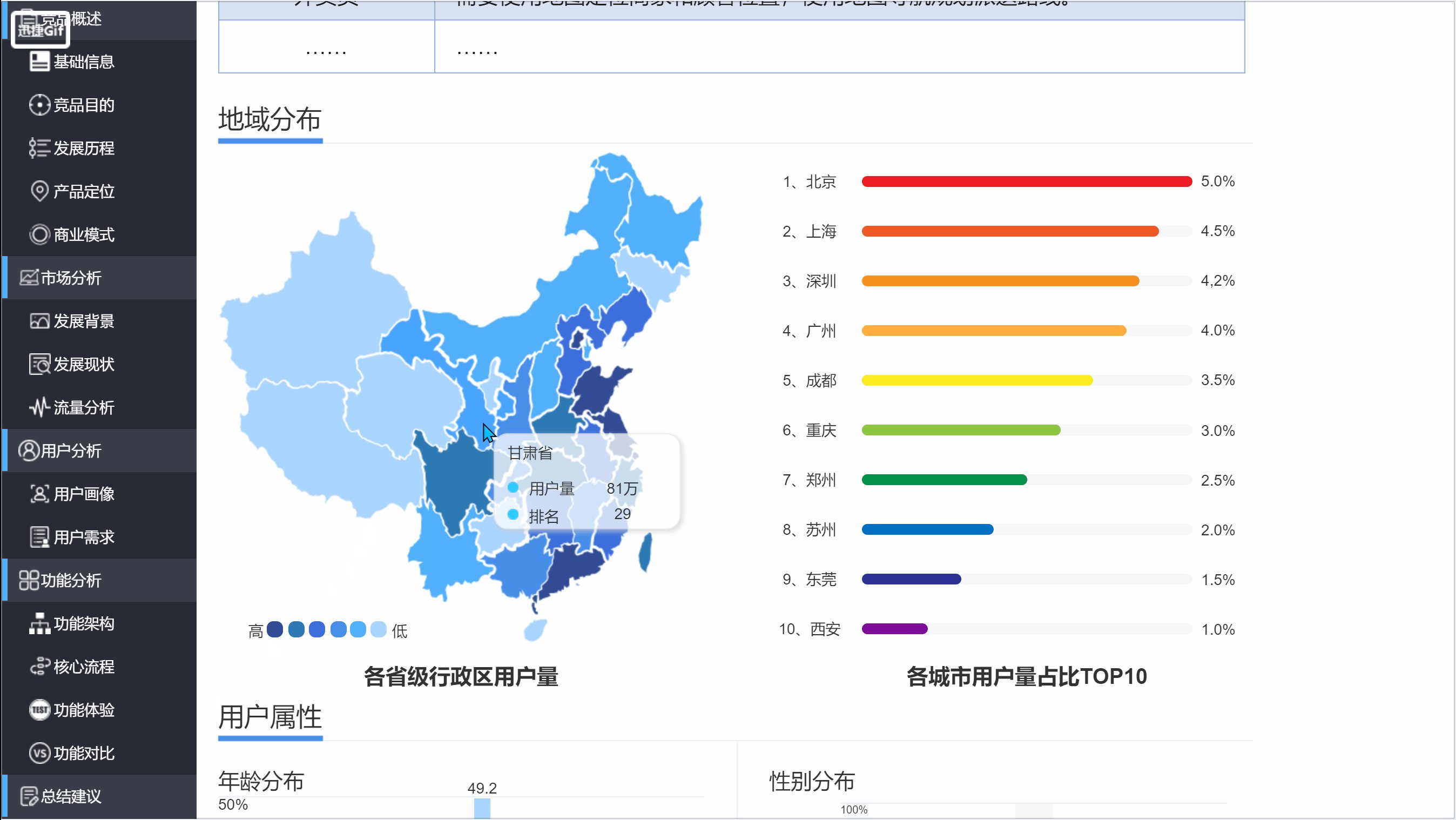
用户阐明主要包罗用户画像和用户需求。
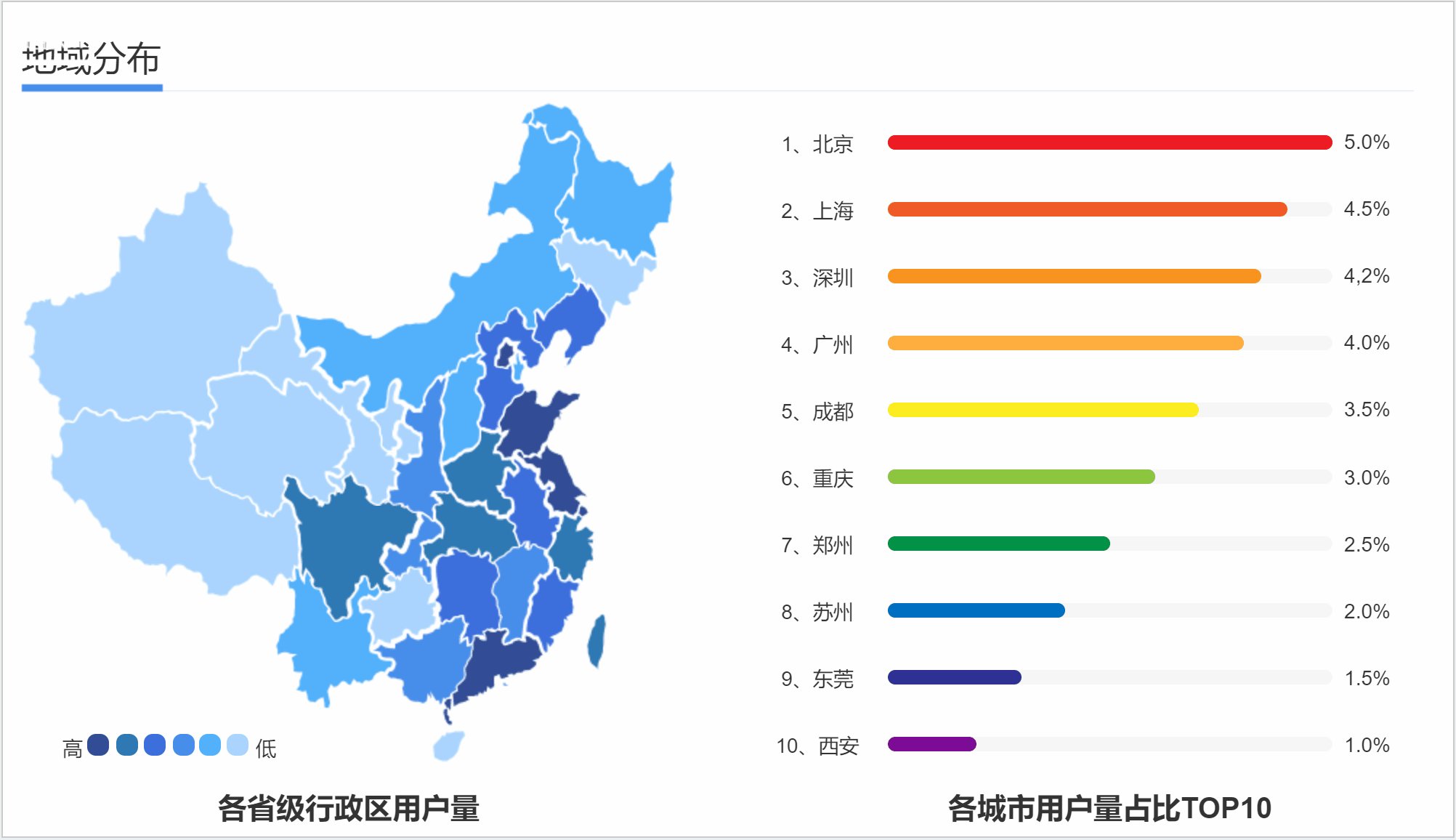
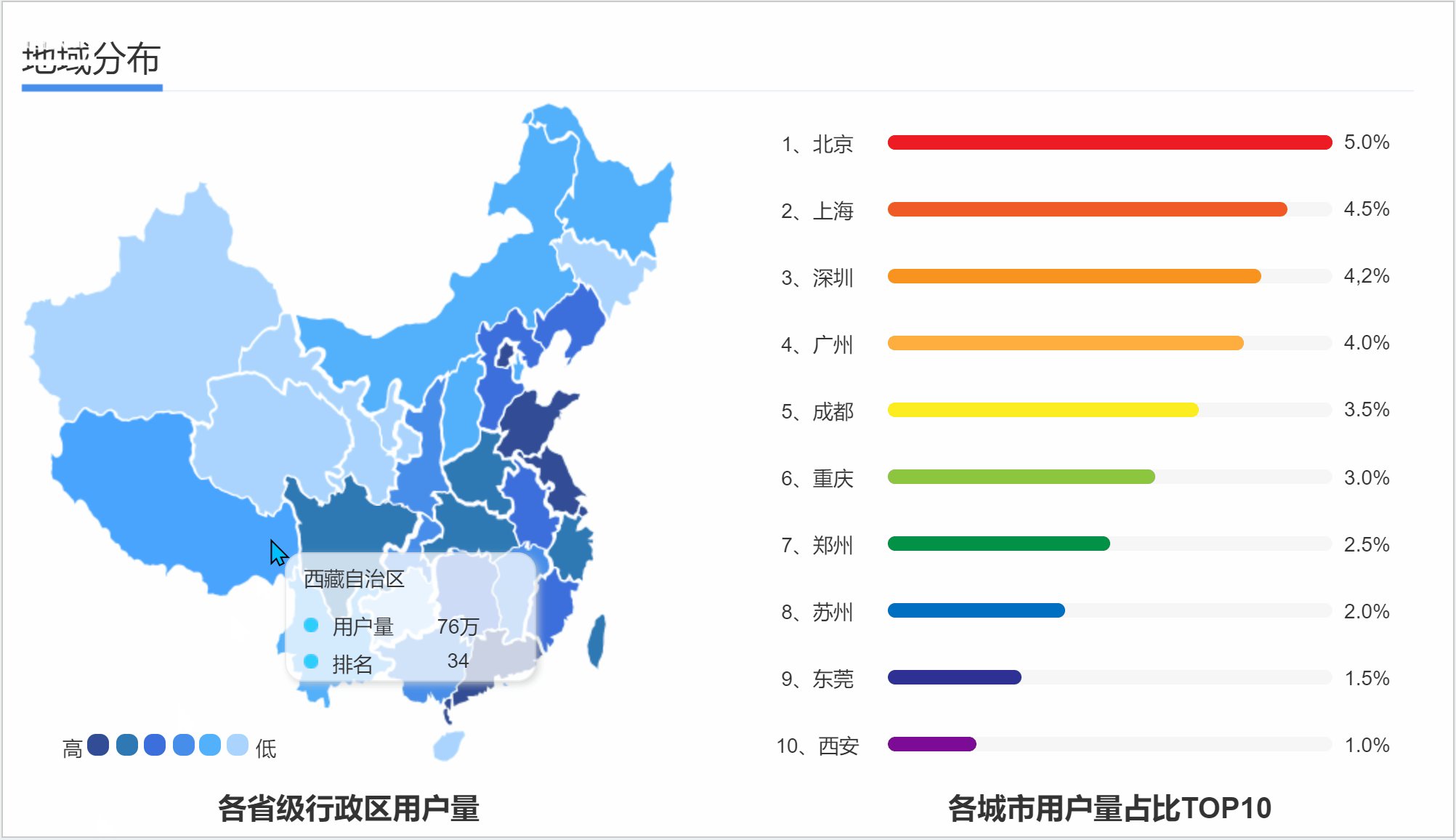
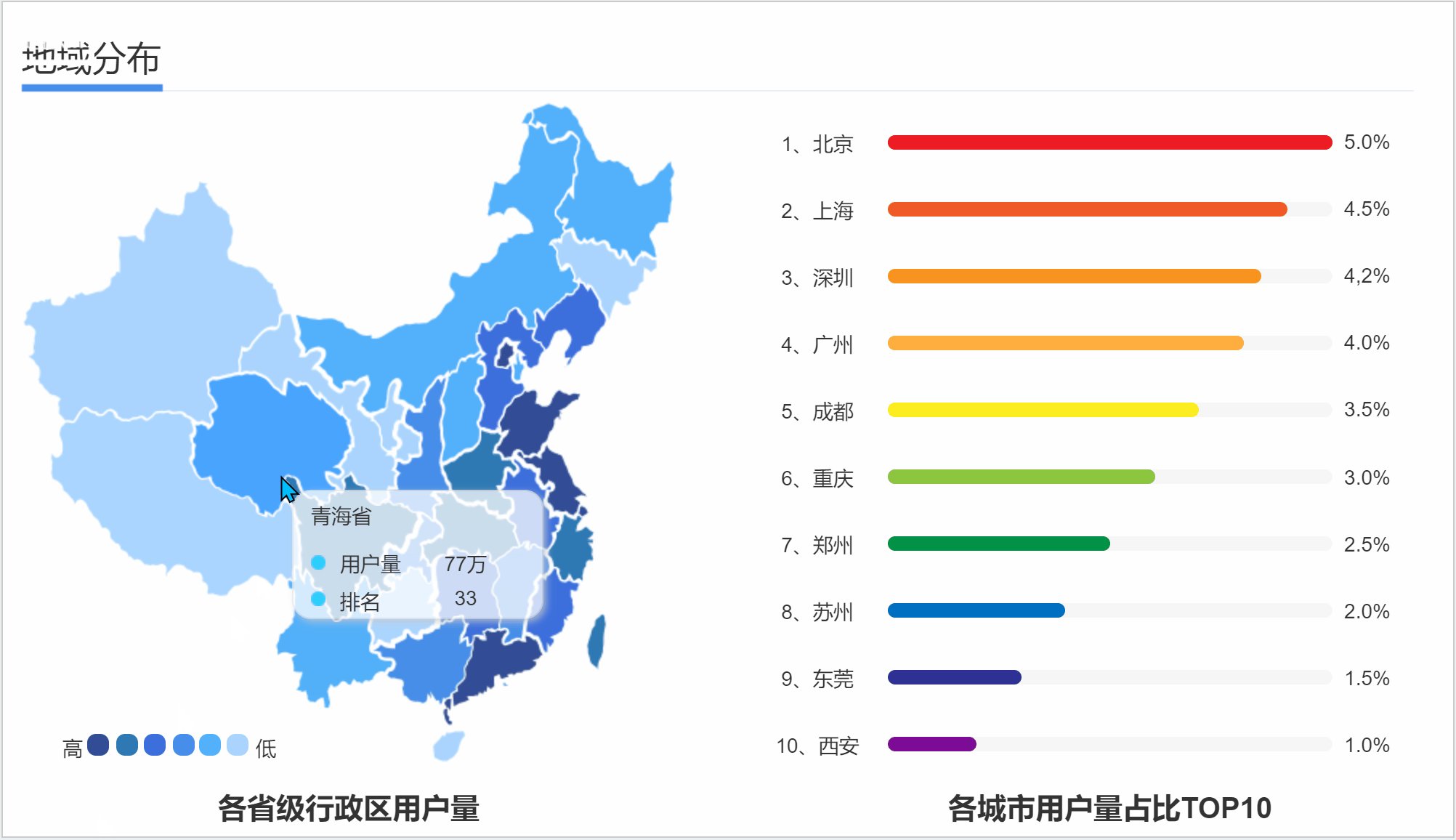
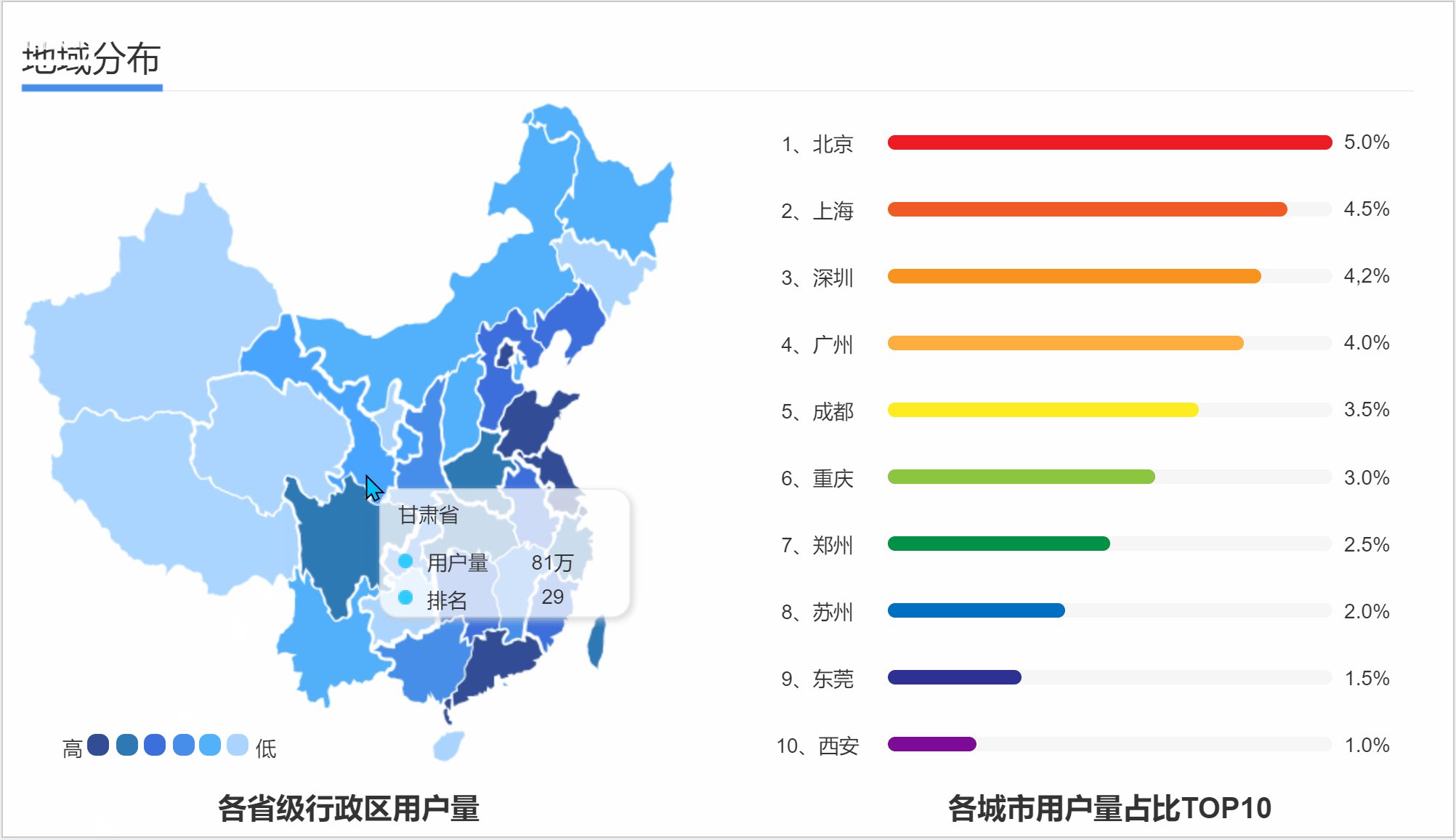
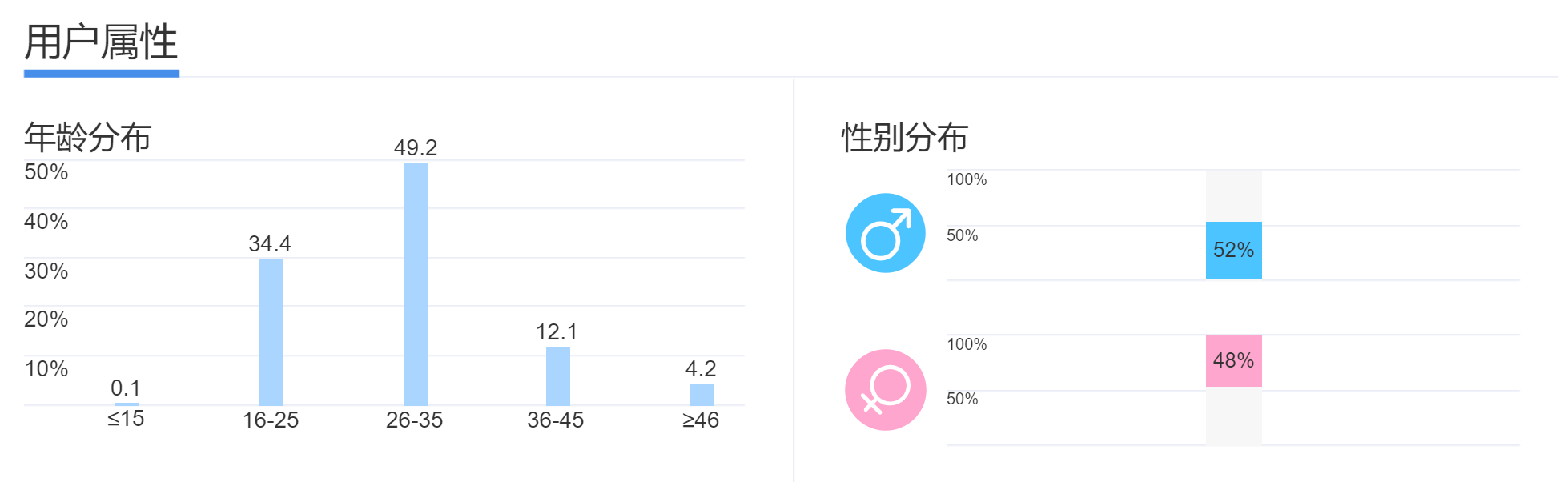
用户画像:阐明用户范例,以及地域、年数、性别漫衍,这里用动态可视化视图揭示结果更佳。
各人可以参考我之前的文章建造,有各类图表的建造教程。



用户需求:这里按表格填写用户的故事即可。

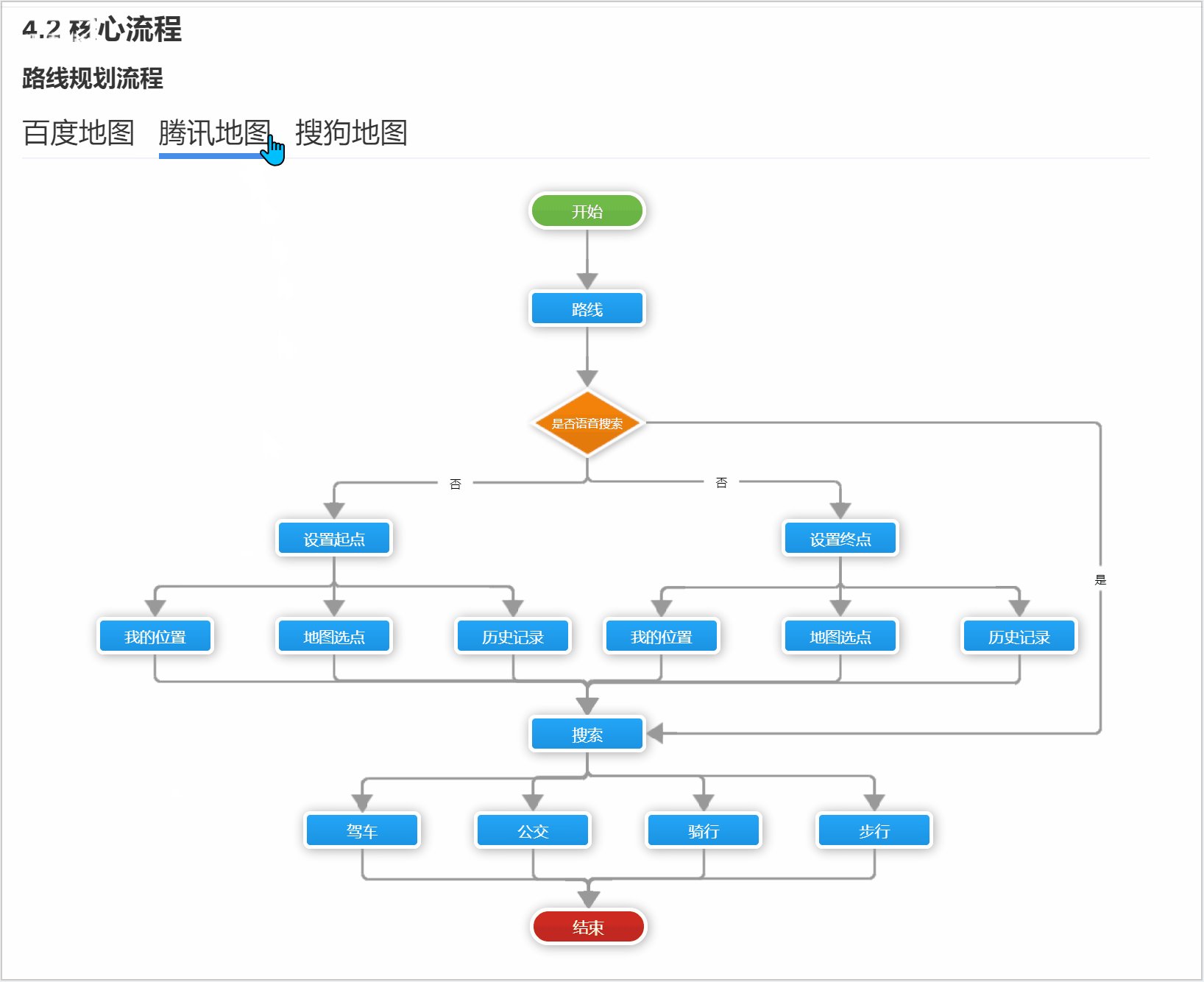
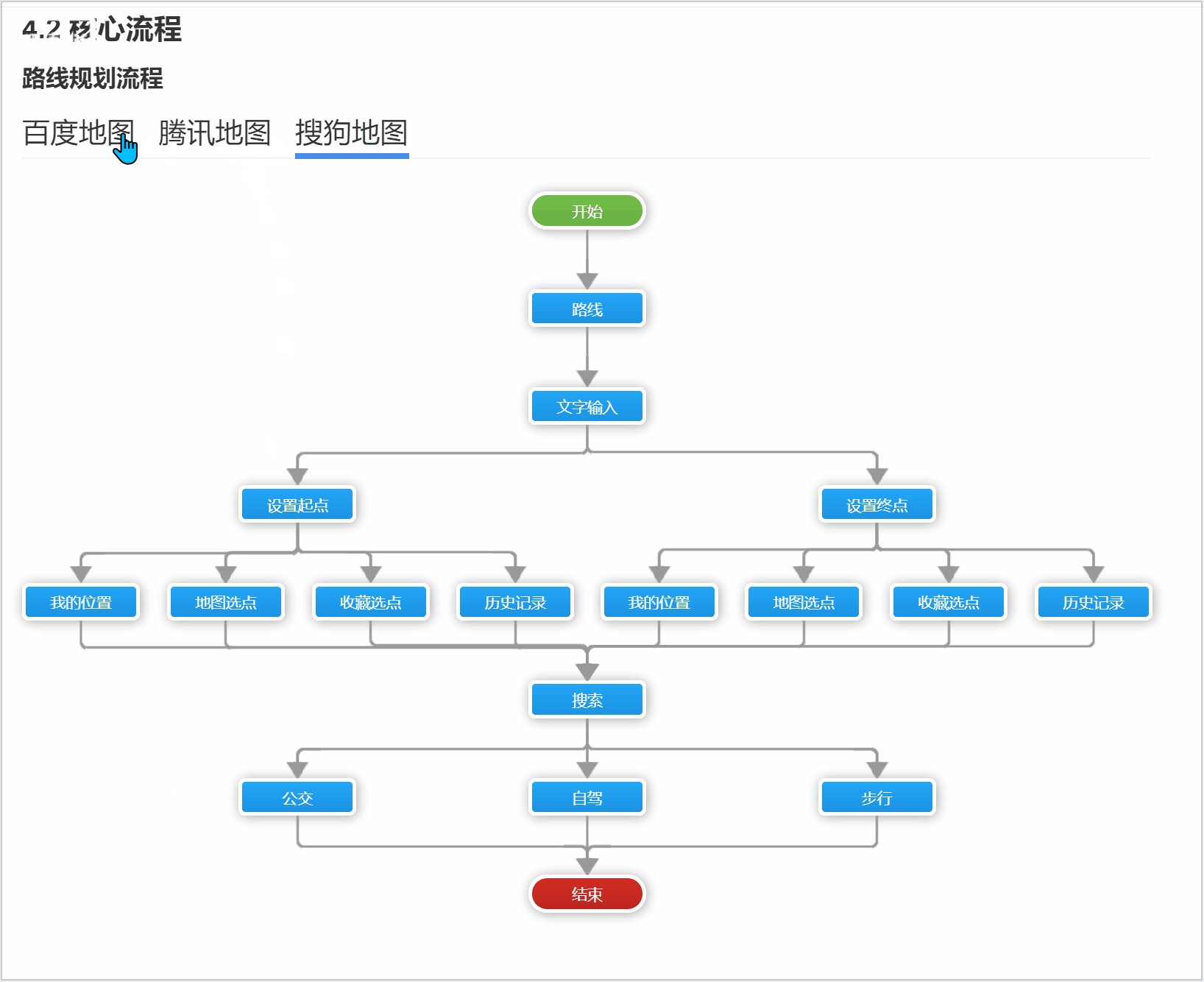
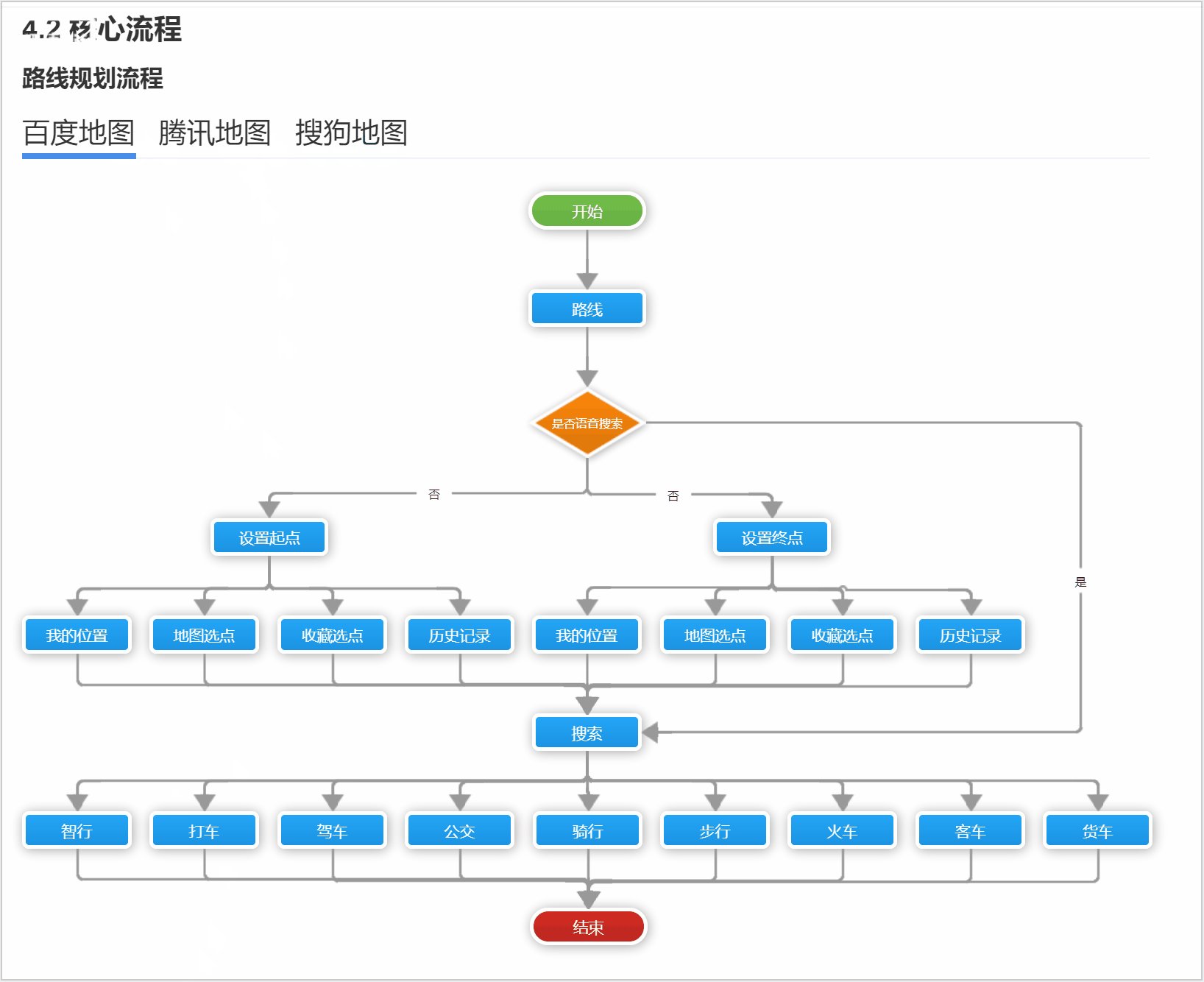
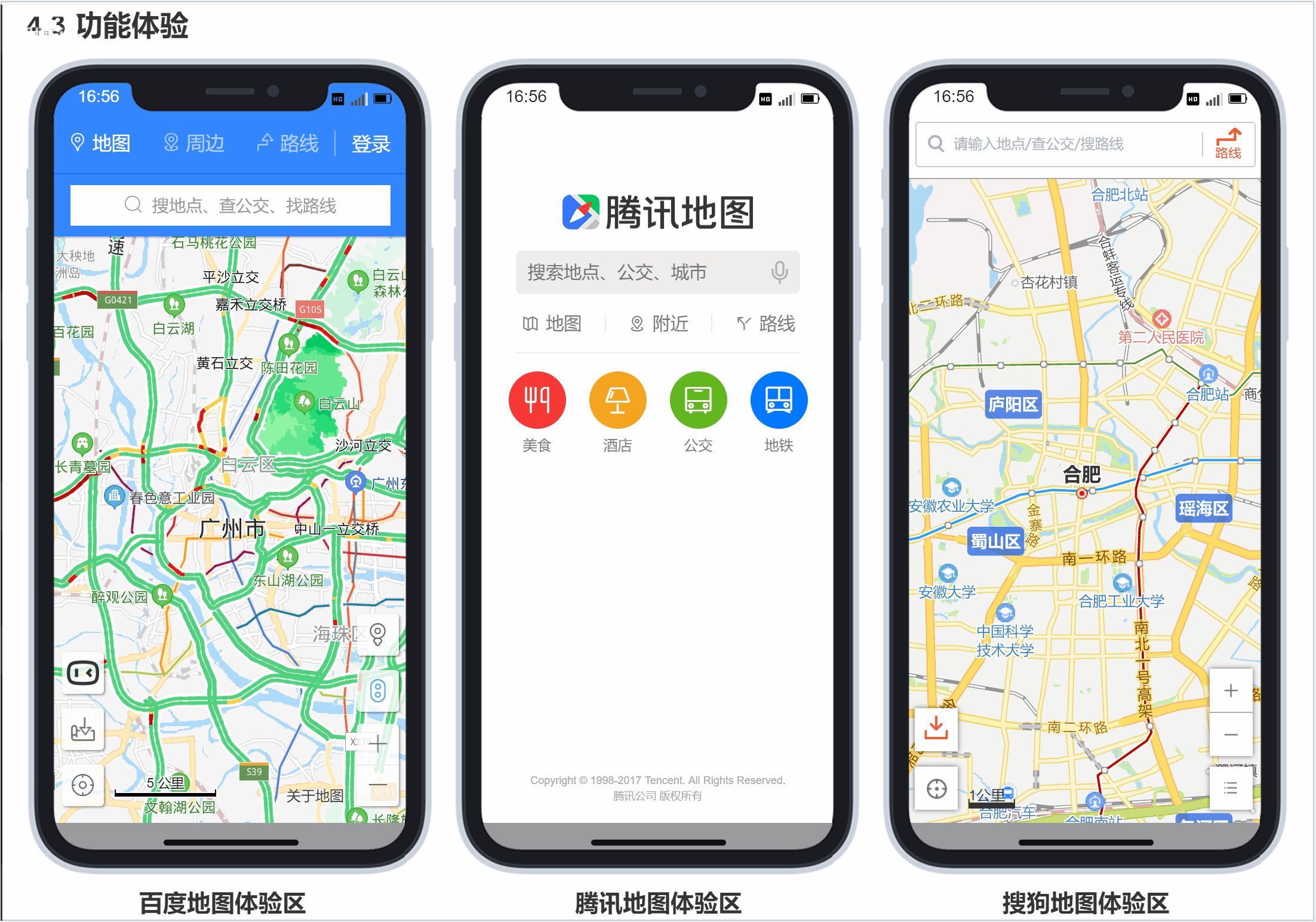
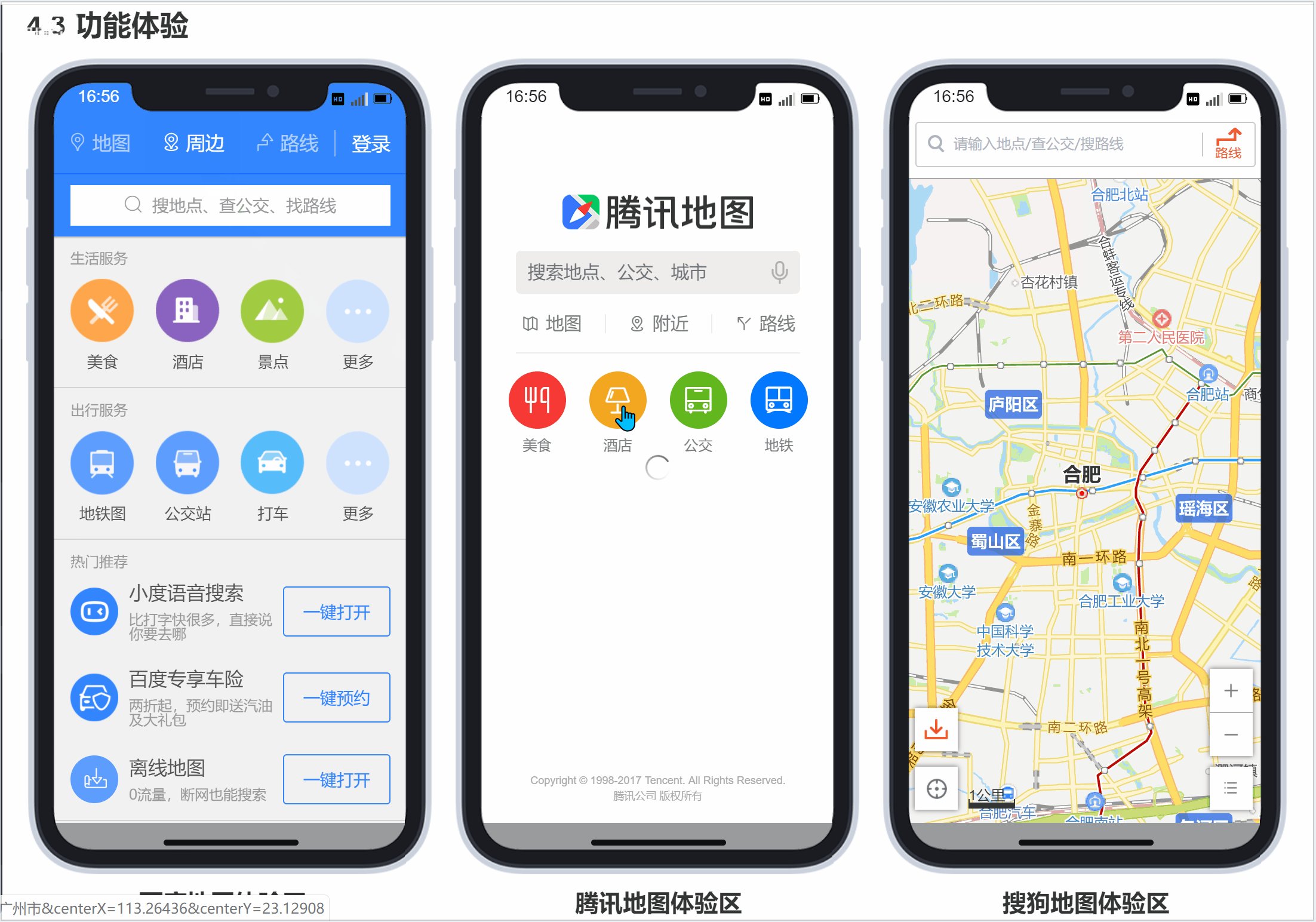
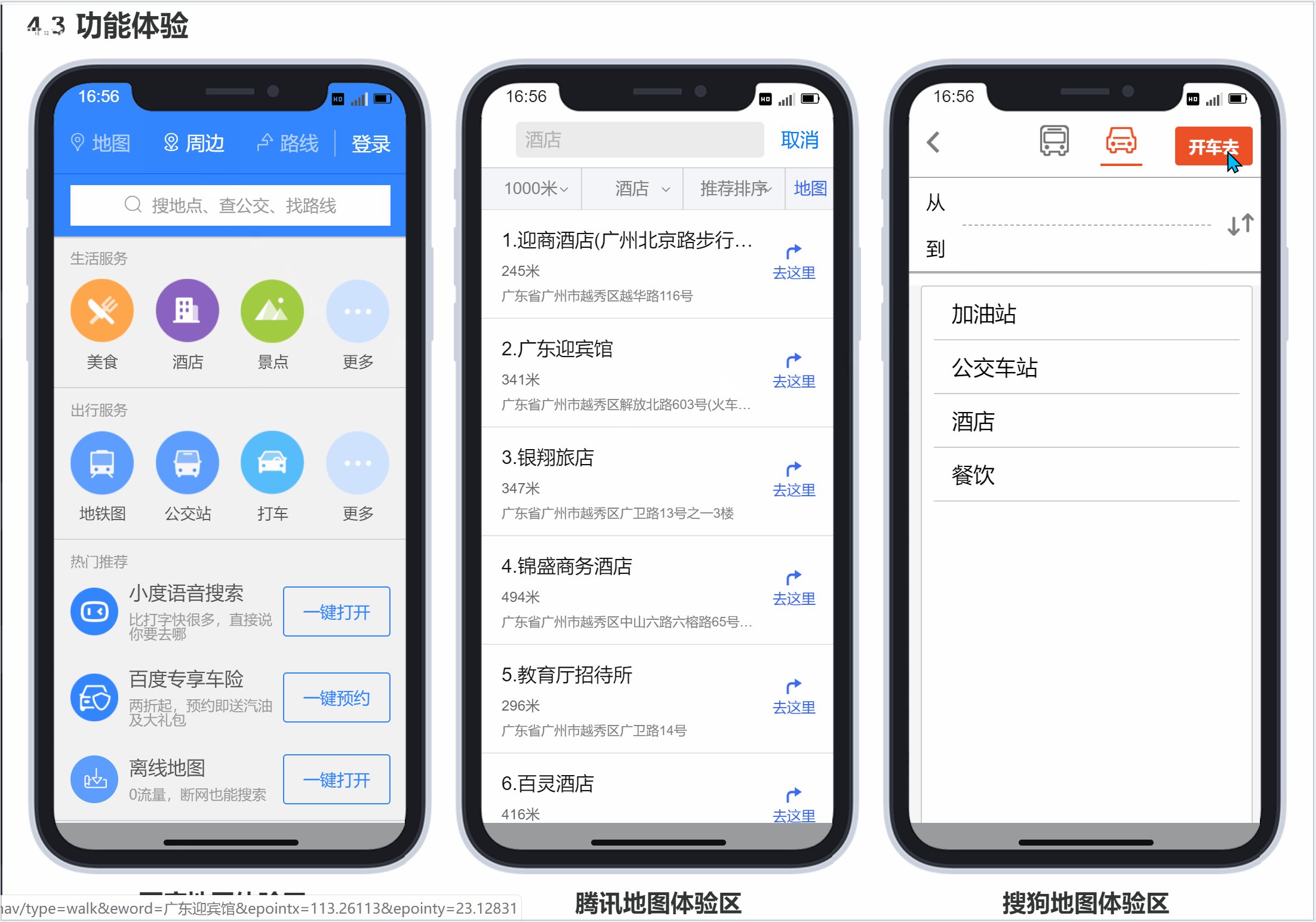
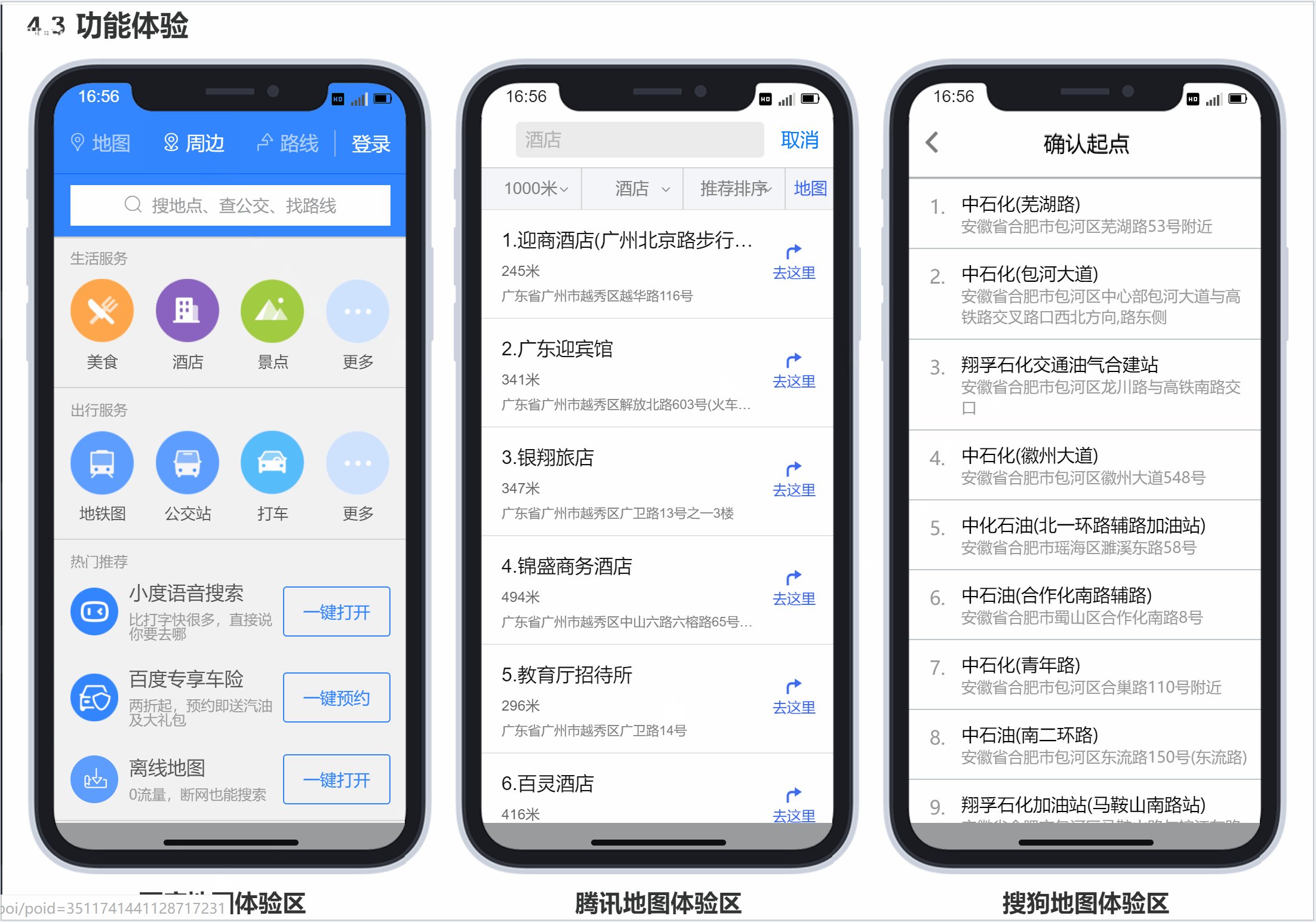
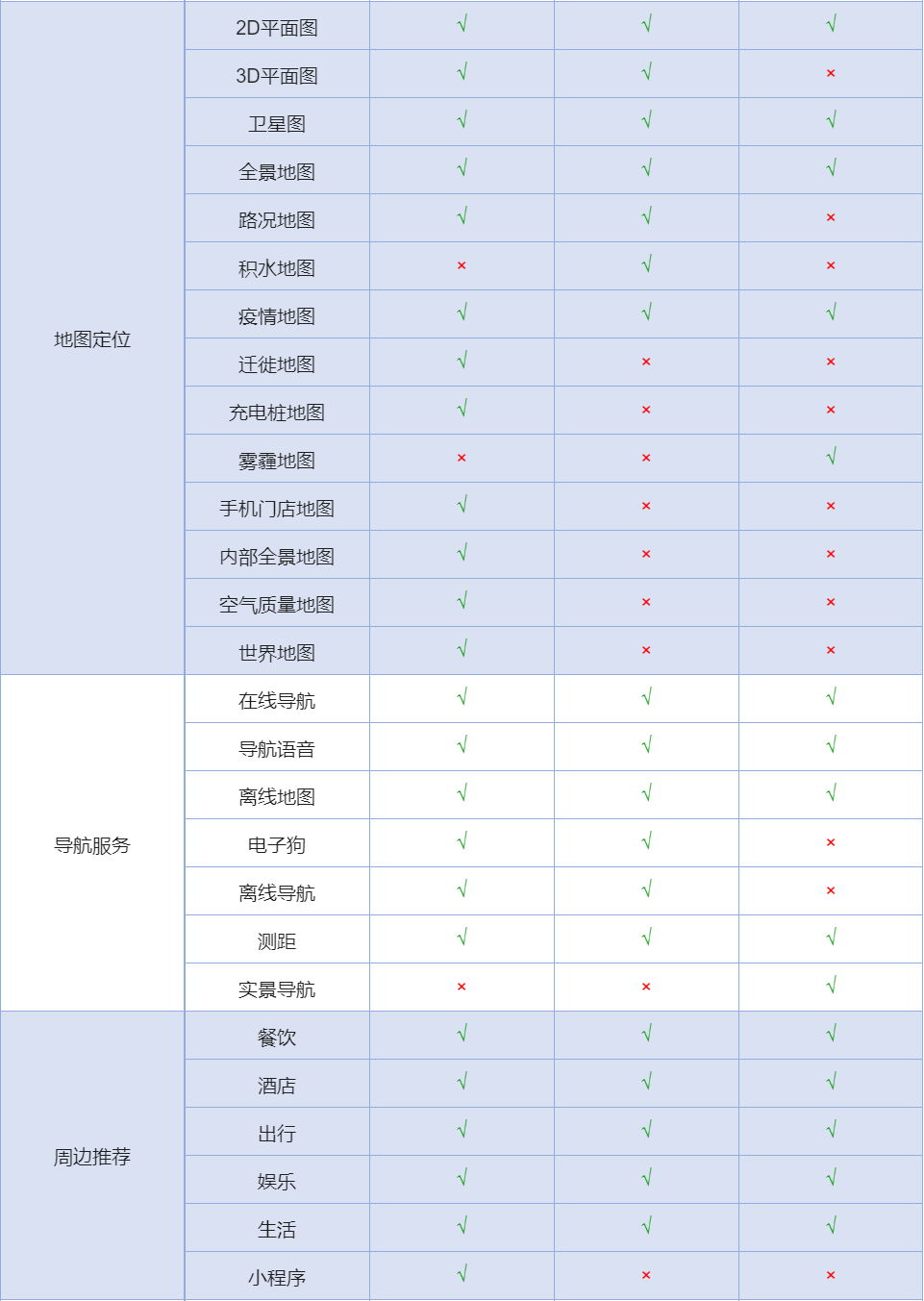
成果阐明包罗产物的架构图、焦点流程、成果体验、成果比拟等。
架构图:直接利用原型里大度的架构模板,填上对应内容即可。

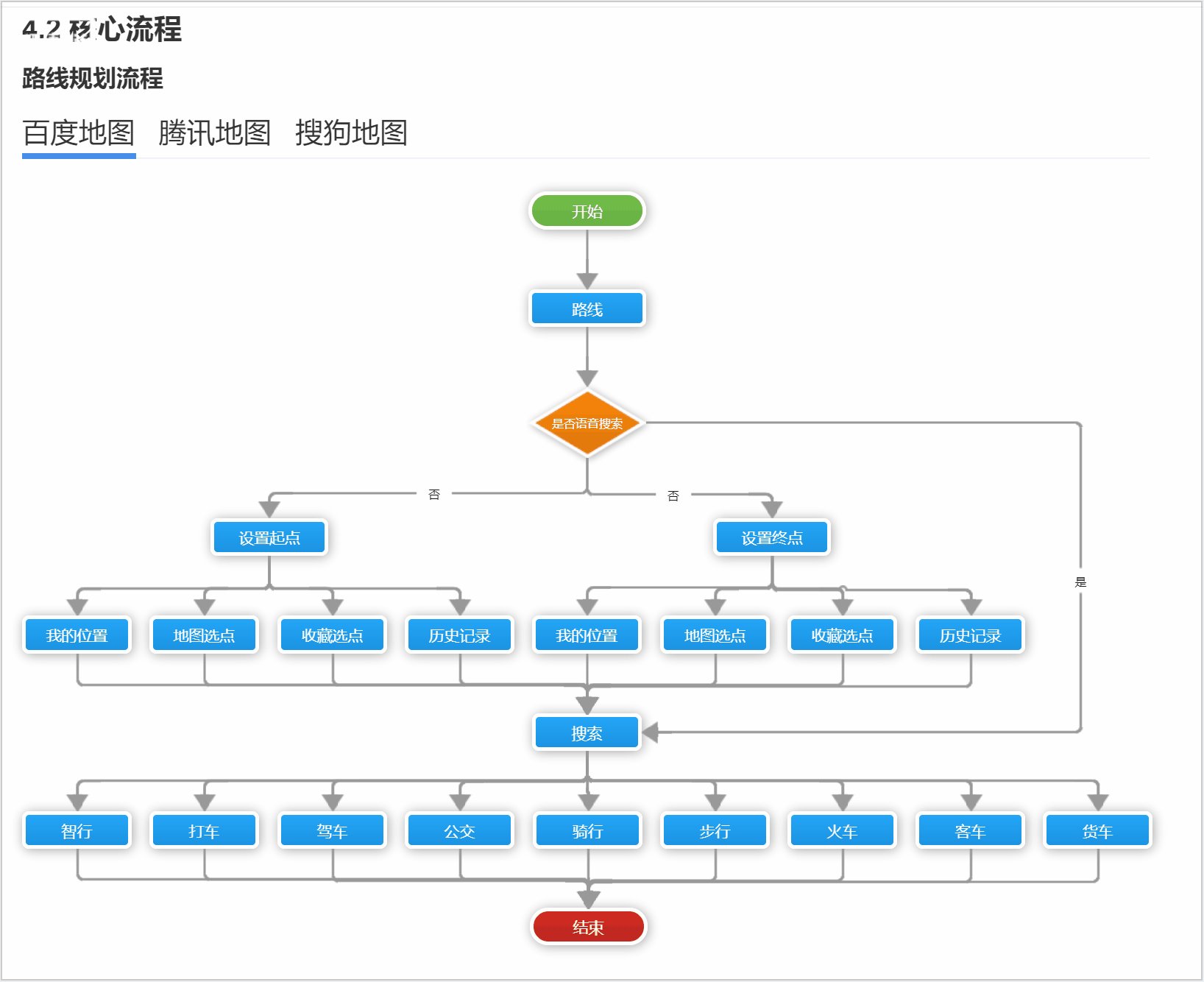
焦点流程:直接利用原型里大度的流程图模板,填上对应内容即可。

成果体验:这里可以放产物原型可能通过接口毗连,让读者可以在这里体验产物。

成果比拟:这内里我们分两部门,一部门是用表格做成果清单的对标,另一部门是通过图文模式阐明竞品间主要成果。








这一部门发起各人利用swot阐明,阐明各产物的优势劣势,以及发起企业如何抓住时机和面临威胁。

那本日的分享就竣事了,但愿这篇文章的伴侣们能在评论区给我扣个6吗,感谢各人
相关文章
Axure share APP使用教程——如何在手机上演示axure文件
编辑导读:作为一名产物司理,怎么能不会用Axure呢?本日作者和各人分享Axure share APP的利用要领,包罗安装、注册、登录、下载原型以及在手机端预览原型的结果。一起来文中看一下吧~ 一、...
Axure中全局变量的应用技巧
编辑导读:在实际应用中,全局变量起到了信息通报浸染和符号浸染,可以在多个页面间通报信息,可能作为非凡场景的判定依据。本文作者对Axure中全局变量的应用举办了先容,适合对Axure的页面、元件、交互事...
画完原型图,我用Axure重新搭配了抖音APP页面色彩风格
在上篇写抖音APP原型图绘制的文章中,在文章末了提到了一些关于对抖音APP的一些思考中提到关于抖音APP中颜色搭配的一些发起。然后我在Axure中从头对抖音的APP的色彩搭配做了设计。本文主要站在用户...
实践干货:Axure插入图标的4种办法
编辑导读:图标是我们在建造产物原型的时候利用的较量多的一类素材,在日常绘制原型的时候一般是以插入的形式添加到Axure中。本文作者团结自身履历,先容了四种Axure中引入图标的要领,但愿对各人能有所辅...
如何用Axure画出Web后台产品的列表组件:高级交互
编辑导语:Web靠山的列表组件在画原型的时候较量常见,所以PM有须要深入相识它的各类交互结果和对应原型画法;本文作者具体先容了如何用Axure画出Web靠山产物中的高级交互,我们以起来看一下。 咱们...
用Axure做一个产品需求文档(PRD)模板
今天给教大家用axure做一个产品需求文档(PRD)模板,其中包括目录,版本修订记录,产品概述,功能说明,全局说明,非功能性说明。该原型模板使用简单,交互完善,直接修改文字即可。喜欢该原型的小伙伴们...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!