Axure中全局变量的应用技巧
编辑导读:在实际应用中,全局变量起到了信息通报浸染和符号浸染,可以在多个页面间通报信息,可能作为非凡场景的判定依据。本文作者对Axure中全局变量的应用举办了先容,适合对Axure的页面、元件、交互事件等有根基相识的读者。

全局变量,顾名思义是全局的,简朴领略就是整个Axure文件中的差异页面,都可以会见利用。因为我们知道在Axure成立多个页面后,在页面a,是无法直接改变页面b中元件的文本、选中状态、显示埋没、移动等状态的。 所以我们想跨页面举办交互事件的操纵时,就可以用到全局变量。
在这里,我总结了几种应用场景。
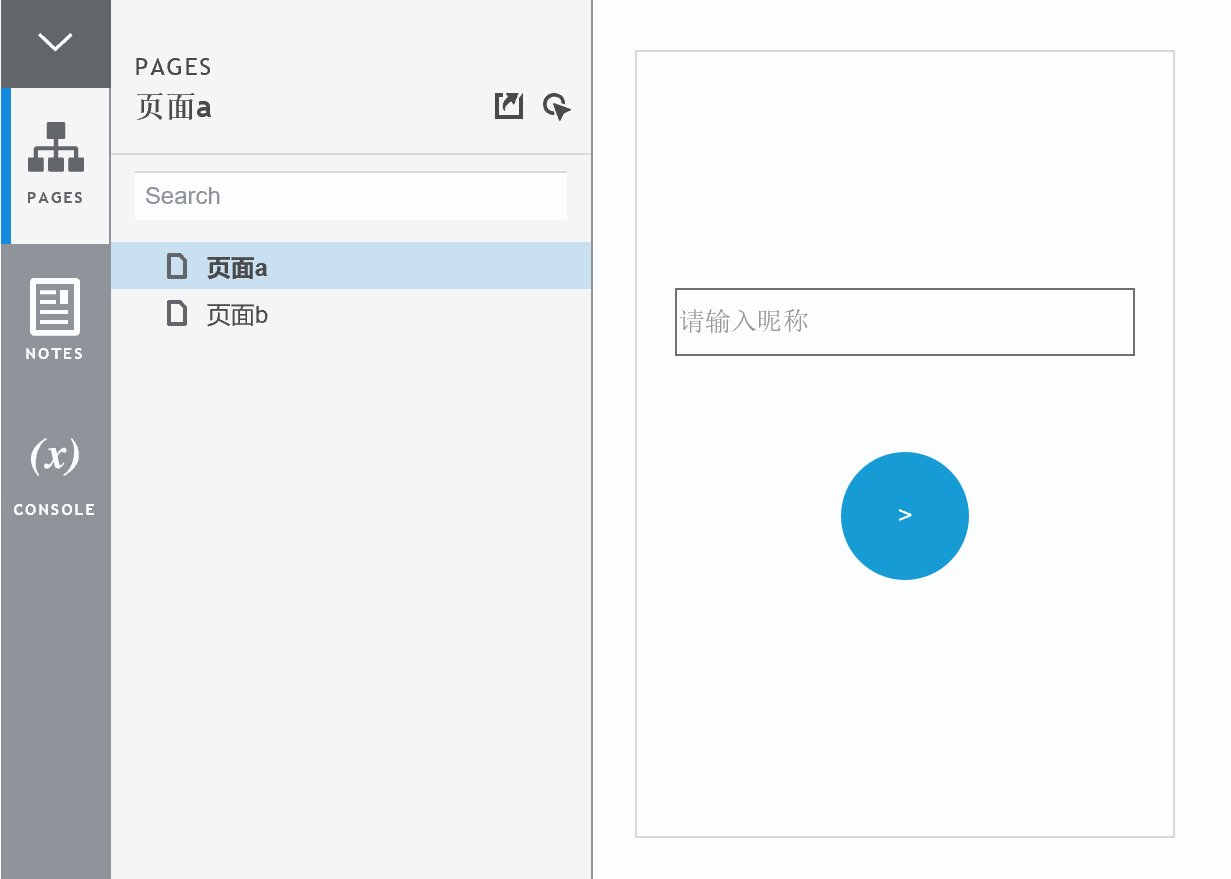
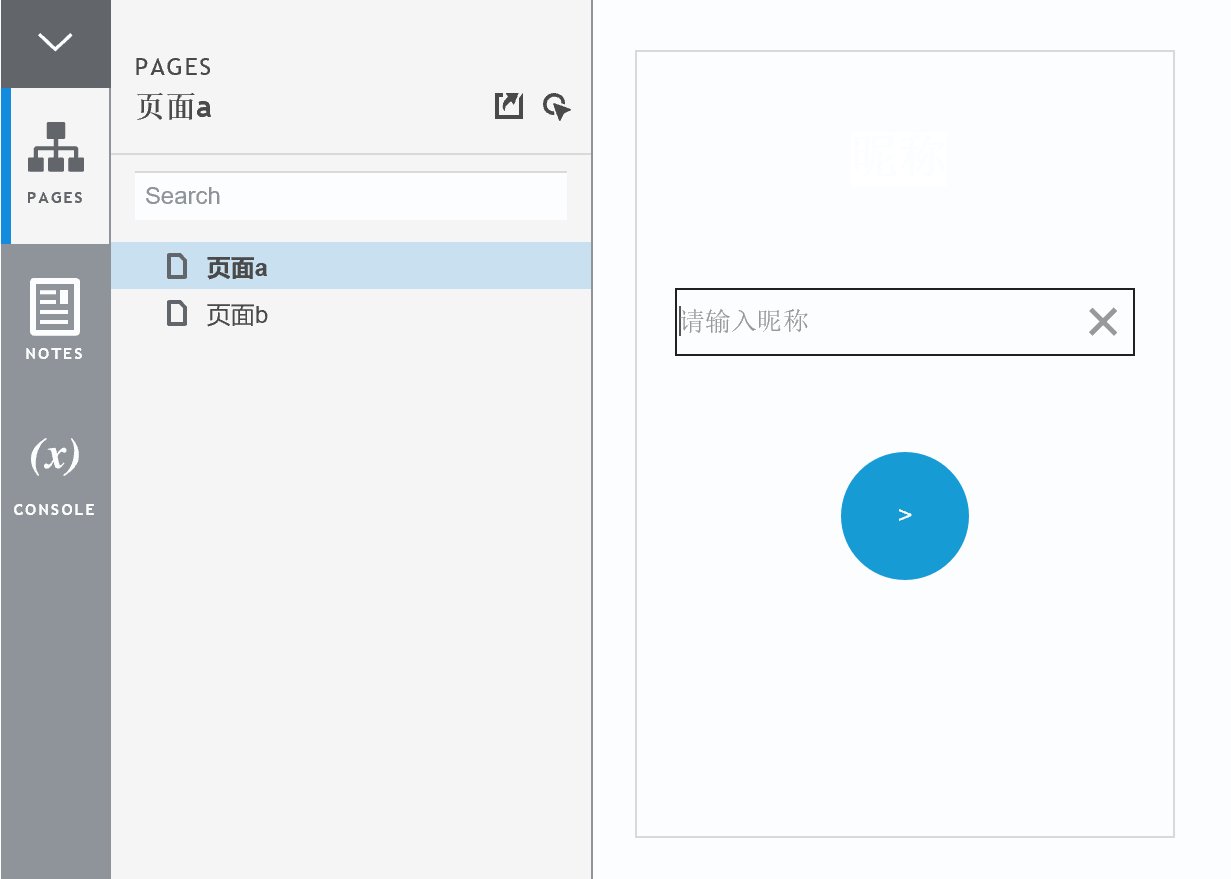
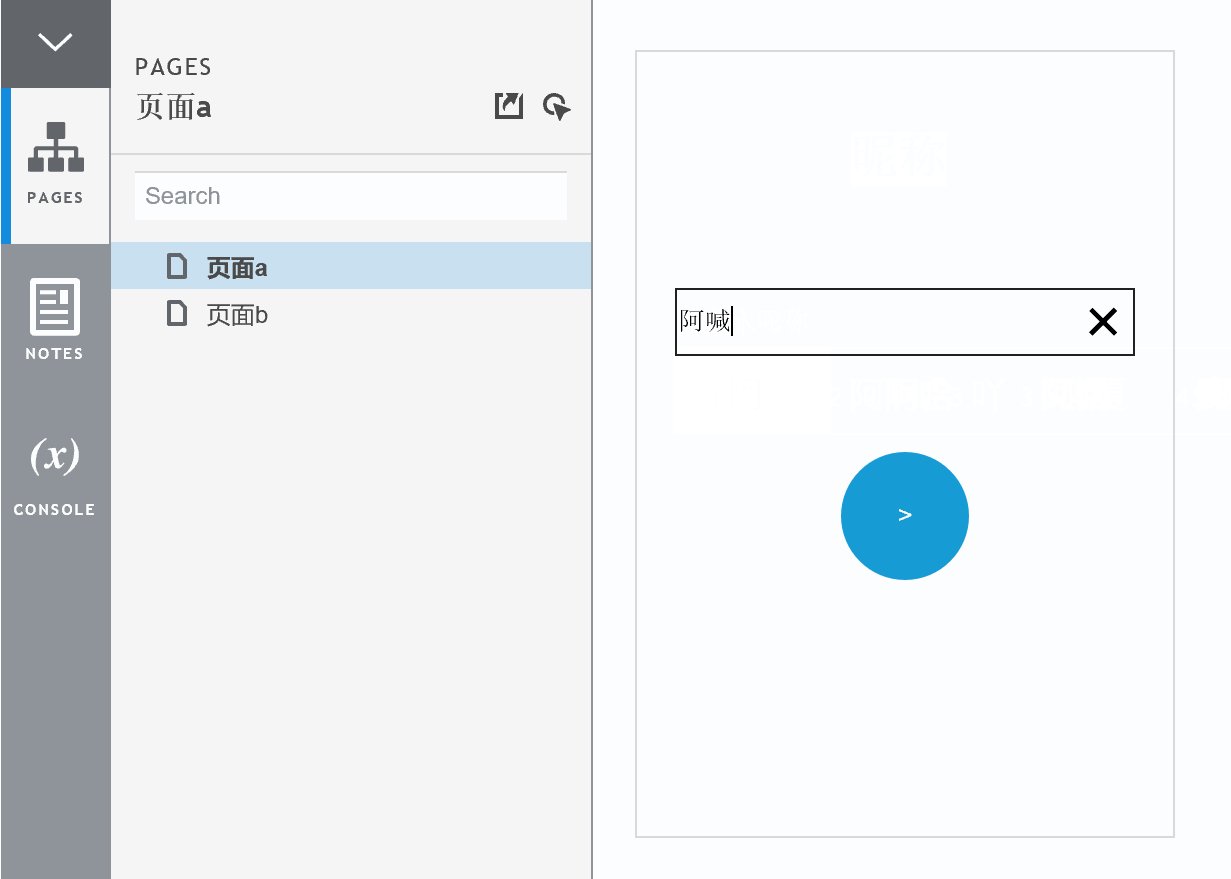
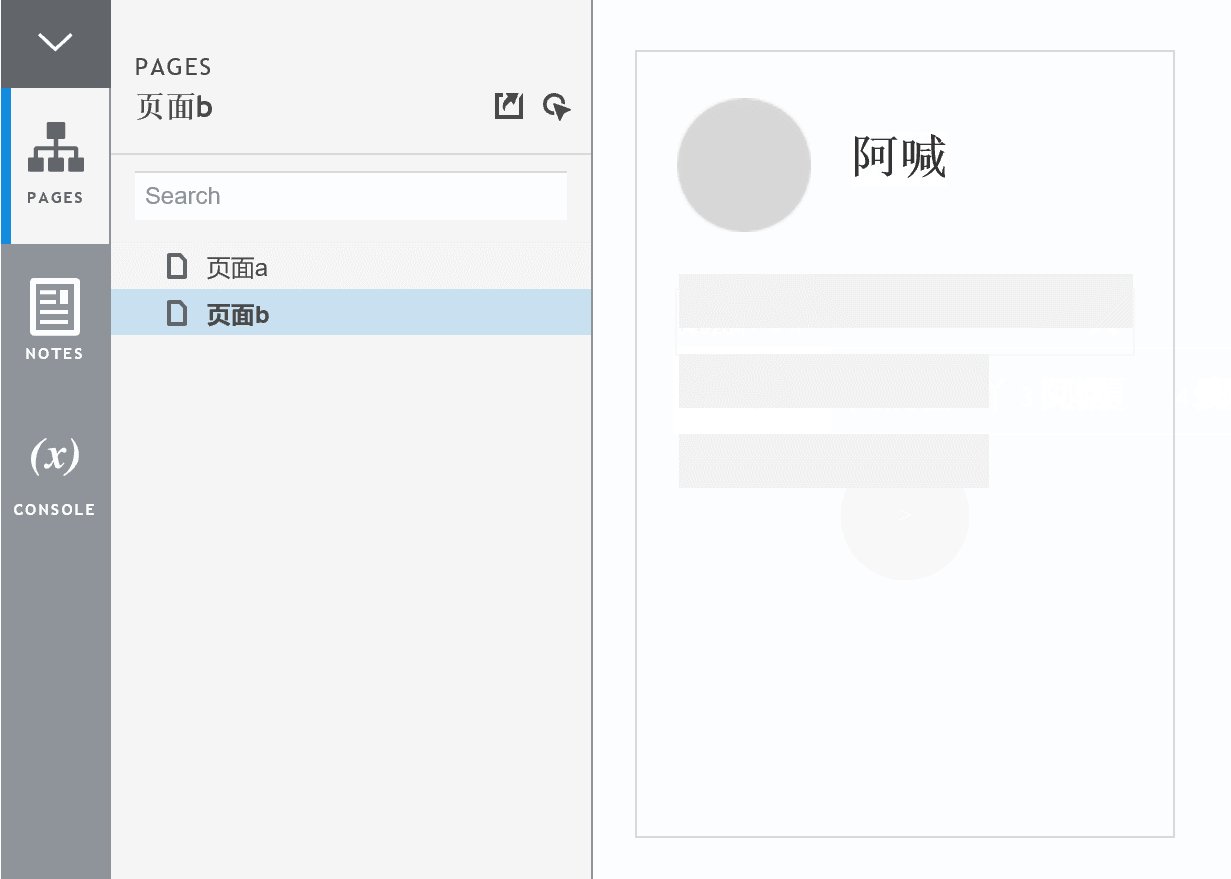
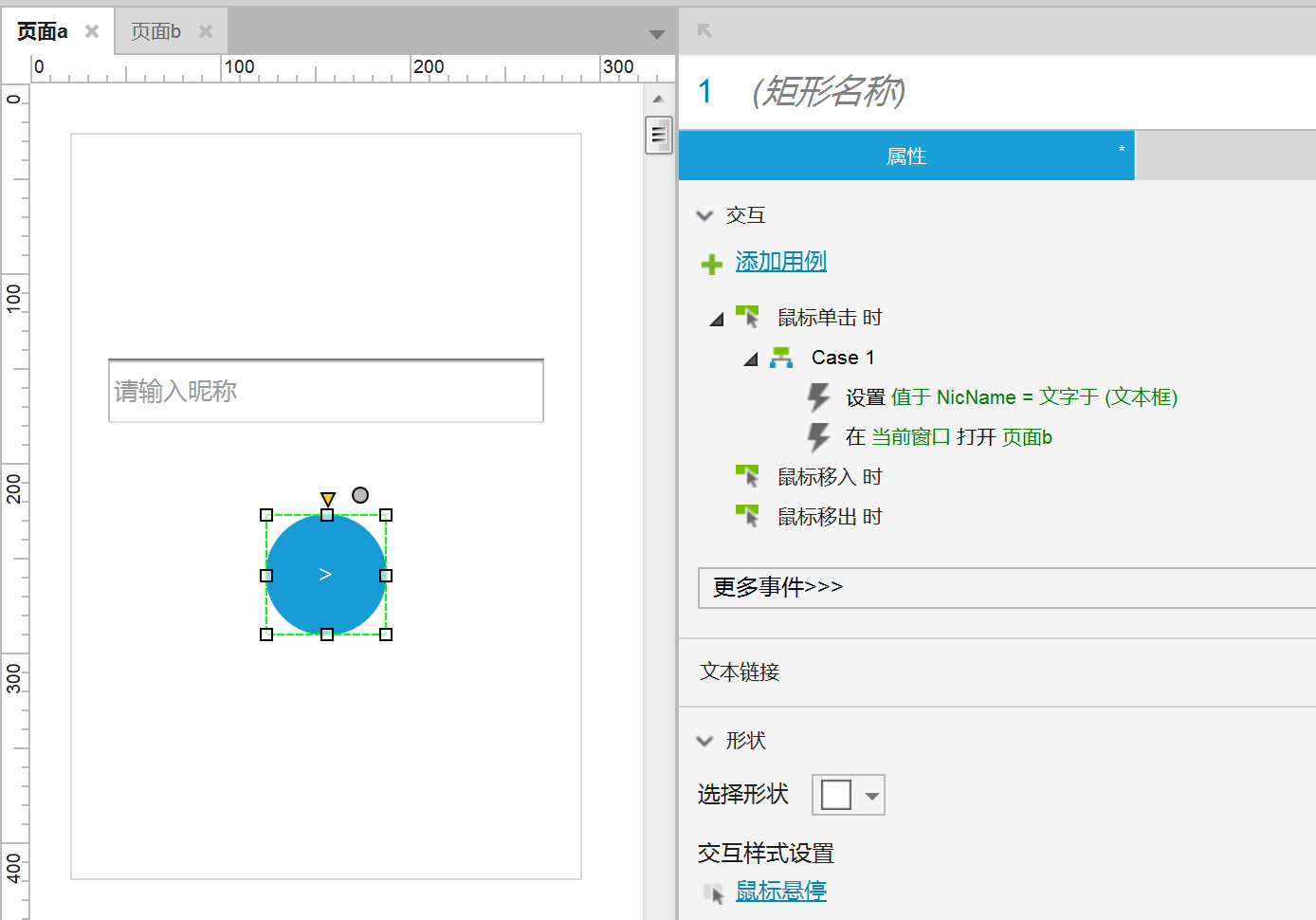
应用场景一:跨页面通报文本 案例如在页面a中输入昵称后,点击按钮跳转到页面b,页面b中的“昵称”可同步变革为方才输入的文字:

教程:
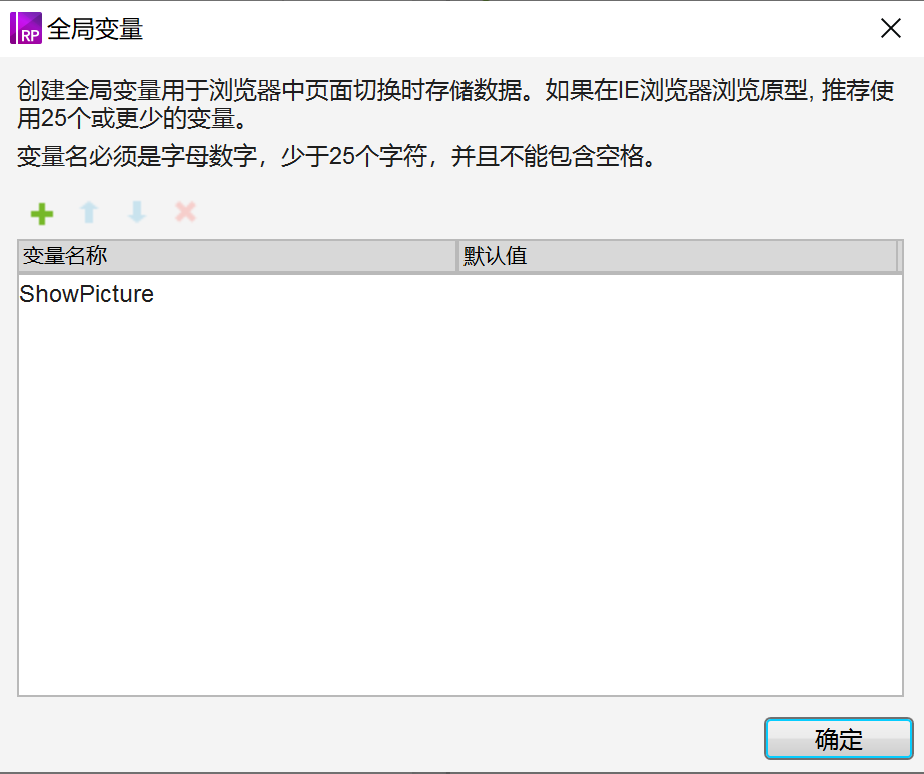
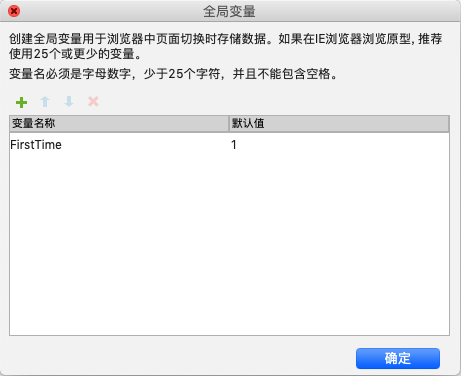
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量用来存储需要通报的文本。

2. 选择相应的触发工具(按钮)与触动员作(鼠标单击时),将输入框文本赋值给全局变量。然后增加页面跳转(留意先后顺序,假如先跳转页面会赋值失败)。

3. 选择相应的触动员作(页面载入时)后,将全局变量赋值给文本矩形。

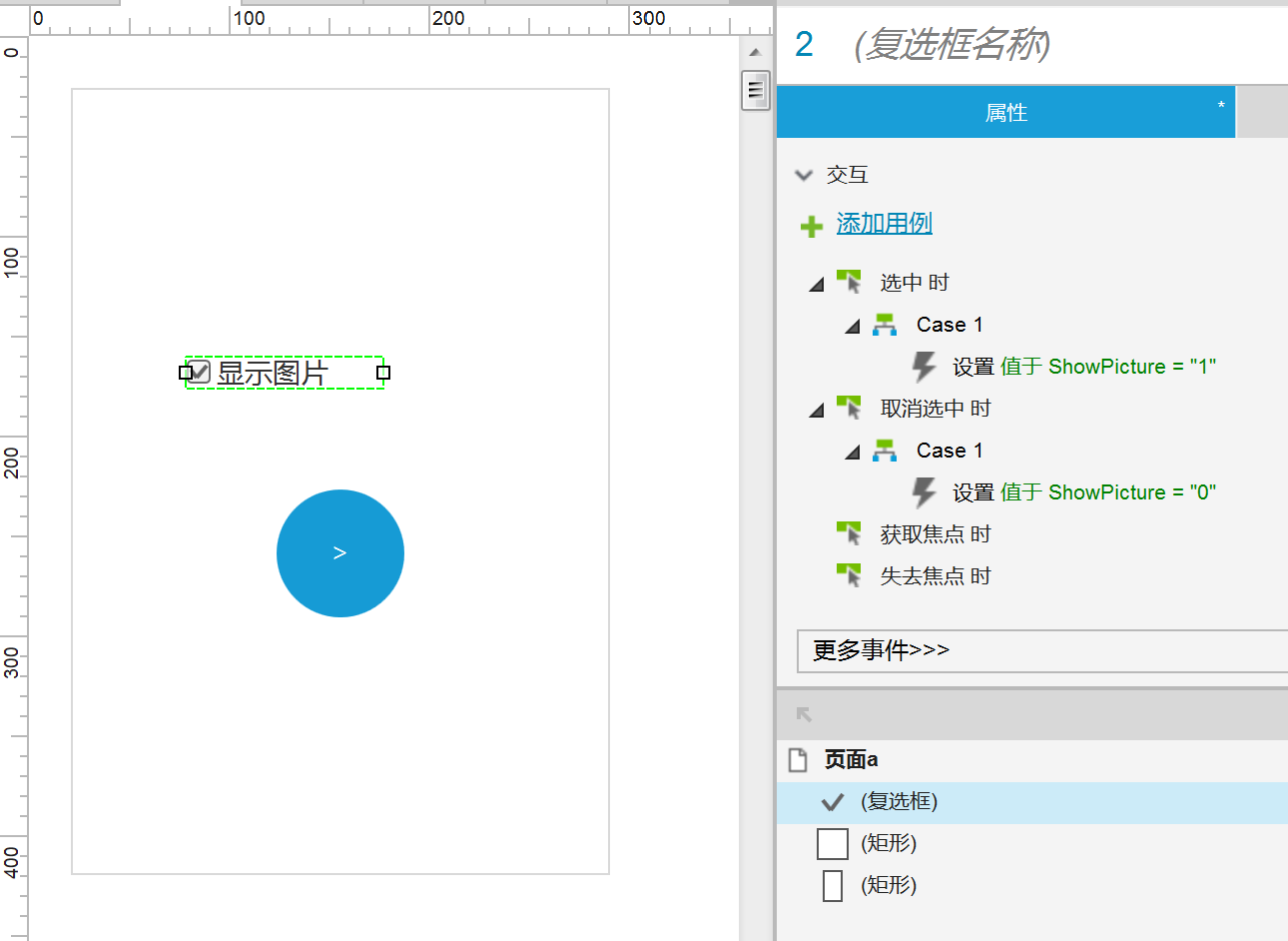
选中页面a中的勾选框,然后点击按钮跳转至页面b,页面b显示图片;打消选中,则将图片埋没。

教程:
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量用来存储勾选状态。

2. 将勾选框选中状态赋值给全局变量。选中时,配置全局变量“ShowPicture=1”;打消选中时,配置全局变量“ShowPicture=0”。然后按钮配置跳转至页面b。

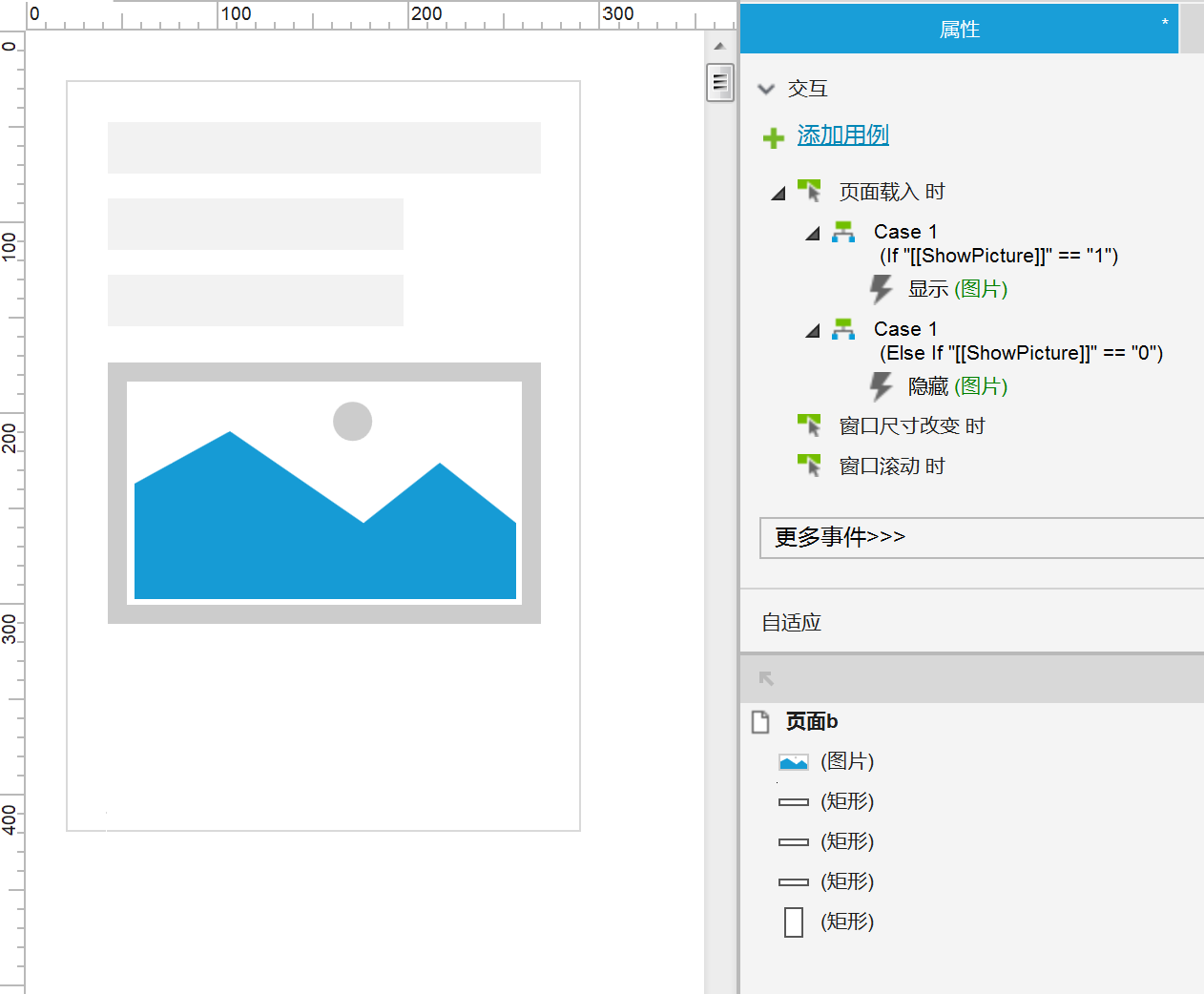
3. 最后在页面b,配置载入时判定即可。假如变量值为1时,按照前面的配置,意味着勾选框是选中的,因此配置“显示图片”;变量值为0时,代表勾选框打消选中了,则配置“埋没图片”。

之一次进入页面b,显示一个“3秒消失的提示”,之后再进来就不再显示该提示。

教程:
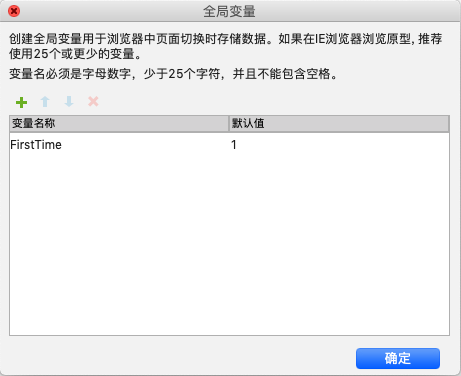
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量来判定次数。配置默认值1,代表“之一次”,值变为0,代表“非之一次”。

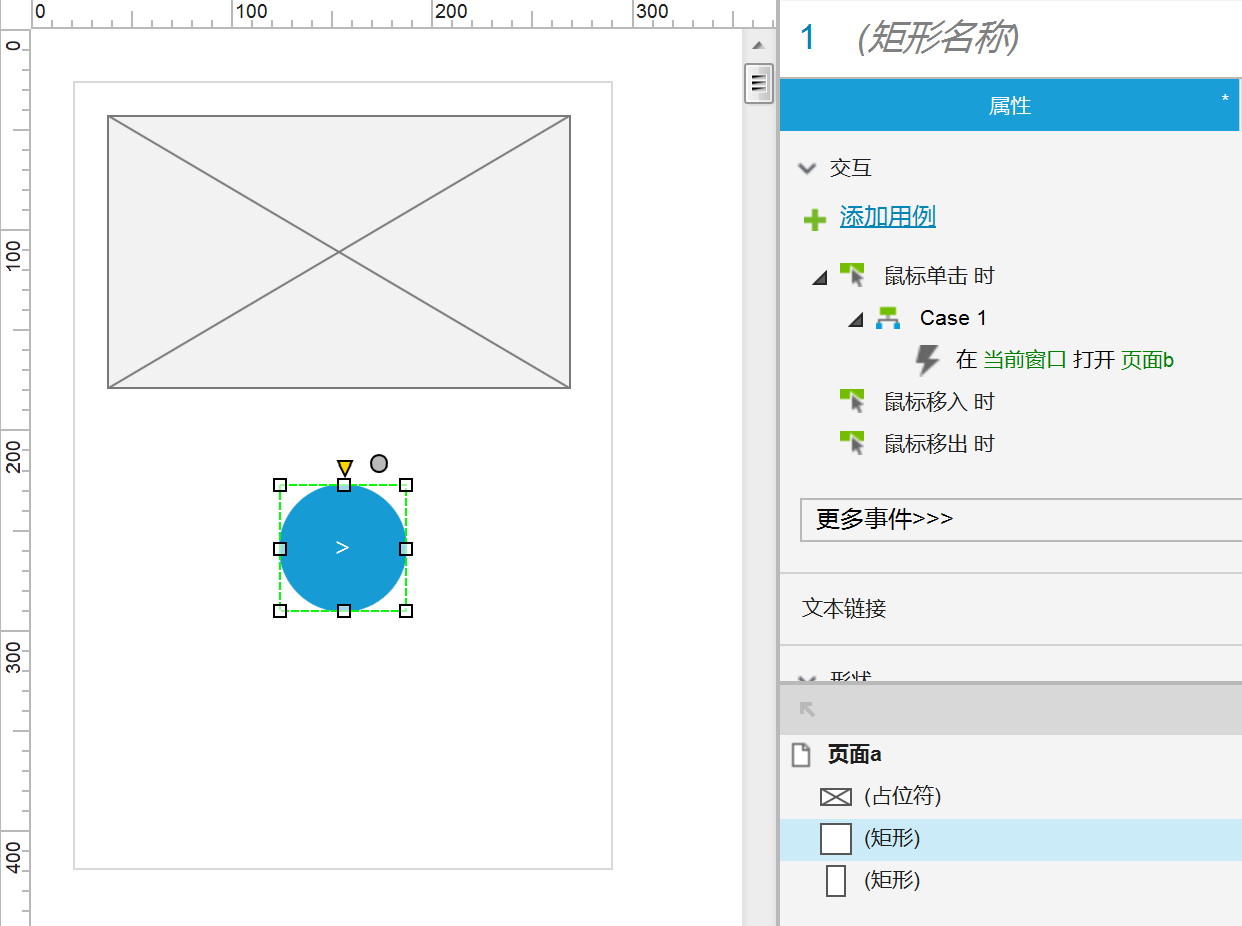
2. 对页面a中的按钮添加跳动弹作。

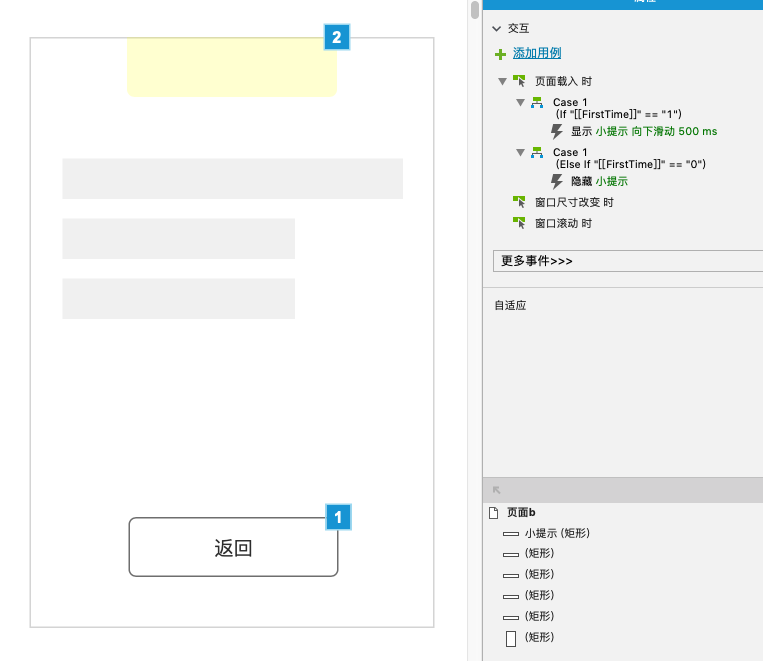
3. 对页面b载入时,增加判定。之一次载入时,即”FirstTime=1″时,显示提示,非之一次载入,即”FirstTime=0″时,埋没提示。

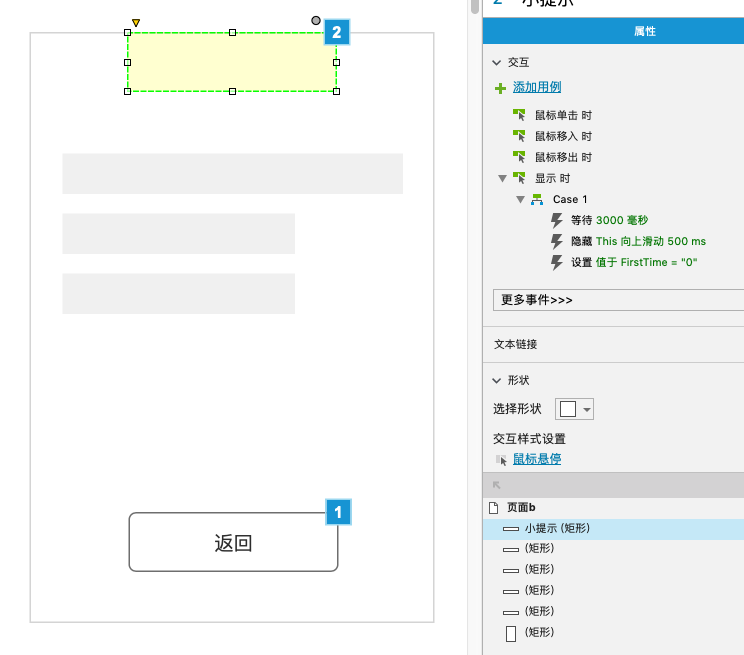
4. 对小提示配置显示时,期待3秒再埋没,到达自动消失的结果。
但怎么将变量值变为0呢?因为之一次小提示呈现然后埋没后,之后就都长短之一次了,所以在小提示埋没后,增加配置”FirstTime=0″即可。

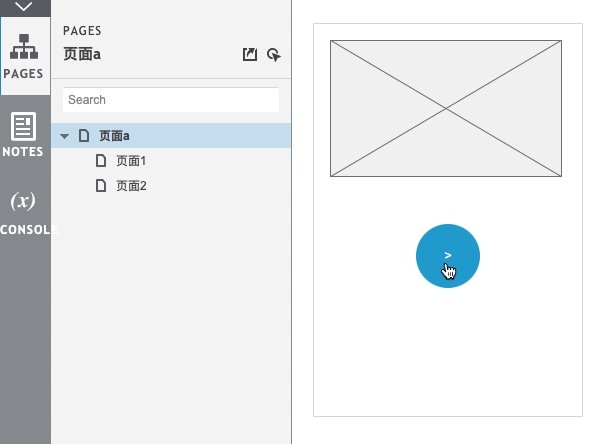
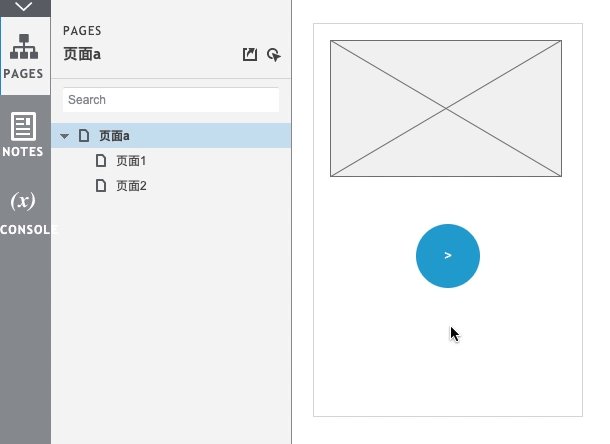
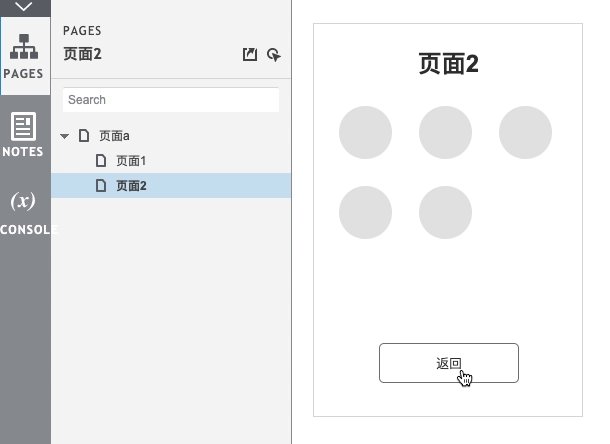
之一次点击页面a中的按钮,进入页面1,之后再点击同一个按钮,可是都进入页面2。

教程:
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量来判定次数。配置默认值1,代表“之一次”,值为0,代表“非之一次”。

相关文章
建议收藏:Axure手机自适应教程(积分游戏案例)
hello,我又来啦,本日和各人分享用axure怎么做自适应,也就是说,我们做app端的作品时,怎么在差异的手机尺寸,显示最佳的样式。那么这期的话,我会以一个游戏的案例来展开,所以较量好玩。首先我会教...
如何用Axure画出Web后台产品的列表组件:高级交互
编辑导语:Web靠山的列表组件在画原型的时候较量常见,所以PM有须要深入相识它的各类交互结果和对应原型画法;本文作者具体先容了如何用Axure画出Web靠山产物中的高级交互,我们以起来看一下。 咱们...
建议收藏:用Axure做一个竞品分析文档
之前和各人分享了Axure做一个产物需求文档(PRD)模板,各人暗示非喜欢。所以这期呢,作者就和各人分享如何用axure建造一个精细的竞品阐明文档。 有同学大概会问:为什么要用axure去做,用wo...
实践干货:Axure插入图标的4种办法
编辑导读:图标是我们在建造产物原型的时候利用的较量多的一类素材,在日常绘制原型的时候一般是以插入的形式添加到Axure中。本文作者团结自身履历,先容了四种Axure中引入图标的要领,但愿对各人能有所辅...
画完原型图,我用Axure重新搭配了抖音APP页面色彩风格
在上篇写抖音APP原型图绘制的文章中,在文章末了提到了一些关于对抖音APP的一些思考中提到关于抖音APP中颜色搭配的一些发起。然后我在Axure中从头对抖音的APP的色彩搭配做了设计。本文主要站在用户...
Axure9原型设计:动态面板实现APP隐藏菜单
编辑导语:许多产物在设计的进程中,既要界面简朴又要成果富厚,为了办理这个问题,埋没菜单就被发现了。那么,如何用Axure为APP设计一个埋没菜单呢?本文作者就为各人展示了他实践的进程与功效,快来交换进...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!