Axure教程:用中继器做手机版日期选择器和手机日历

本日和各人分享怎么用中继器建造手机版的日历。该原型利用利便,可直接利用,并且交互齐全完善,所以推荐给各人利用。这期的内容,数学公式较量多,大概有些小同伴会不大白,喜欢原型可能有疑问的小同伴们可以在下方评论处给我留言哦。
原型预览地点:
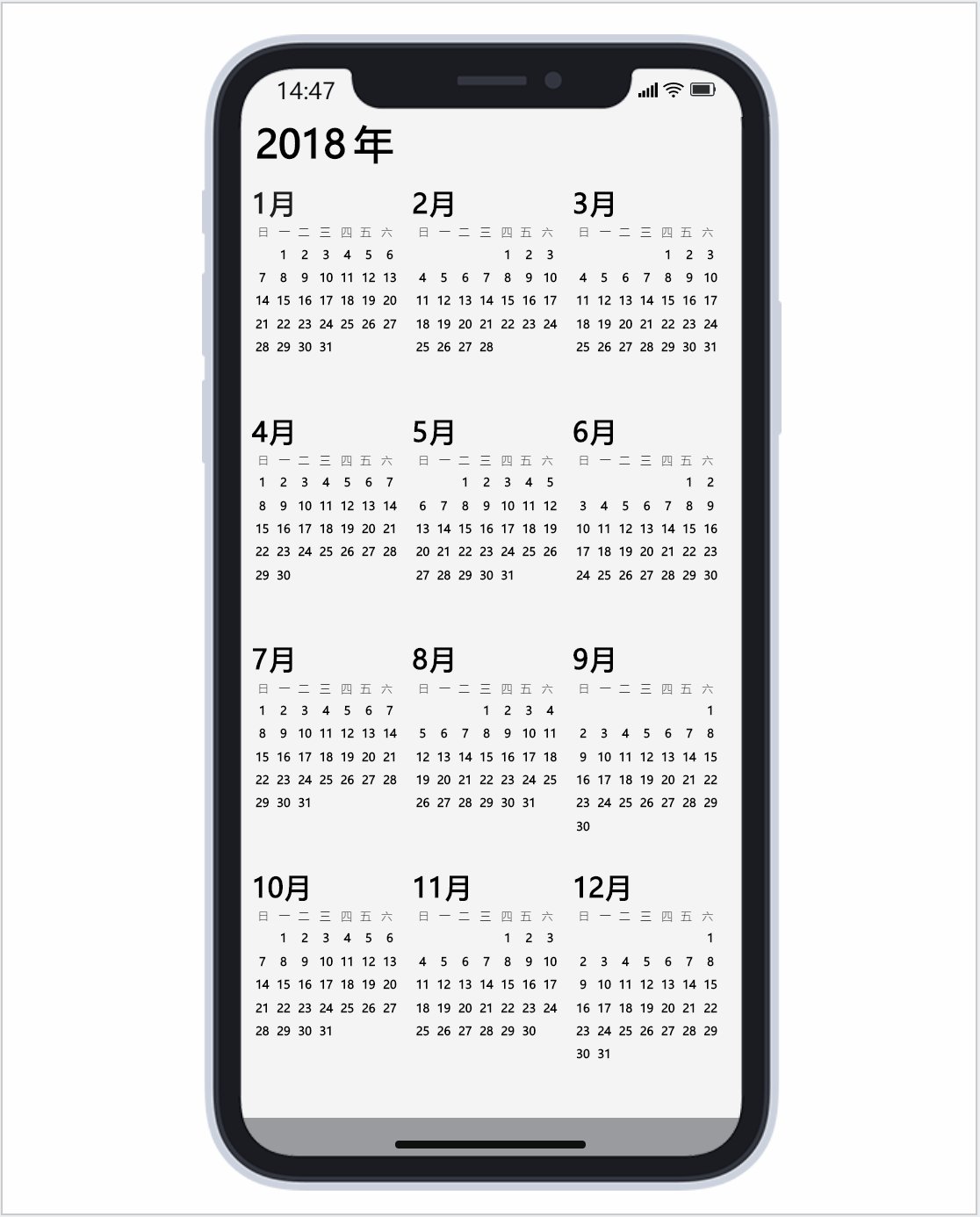
01 结果演示 1. 手机日历1.1 鼠标上下、阁下滑动结果
这里手机真实结果一直哈。并且日历都是尺度的日历,不会有错哦,还不需要联网。

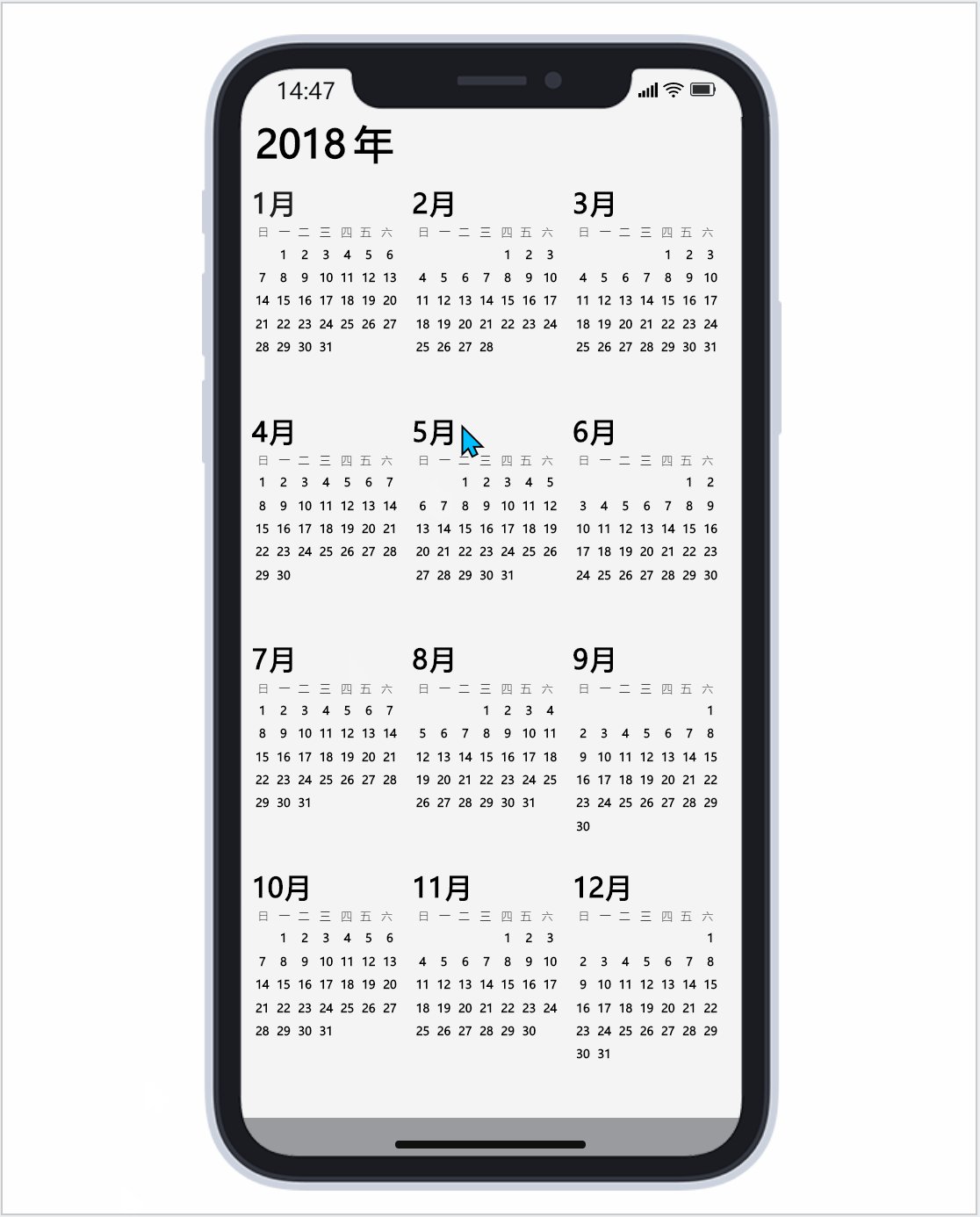
1.2 点击查察年视图
同样的年视图内里也可以上下阁下滑动选择年份哦。

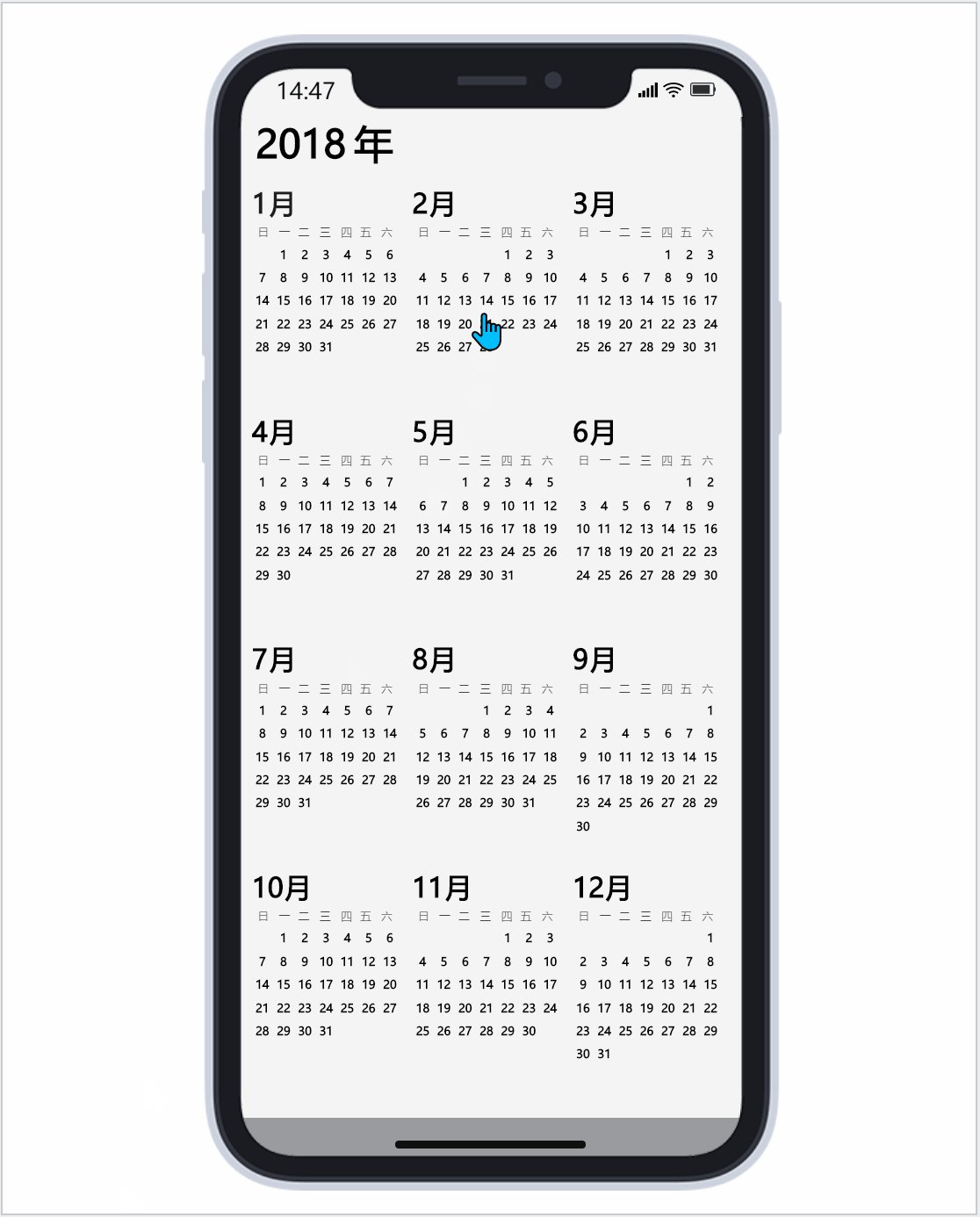
1.3 点击月份回到月视图

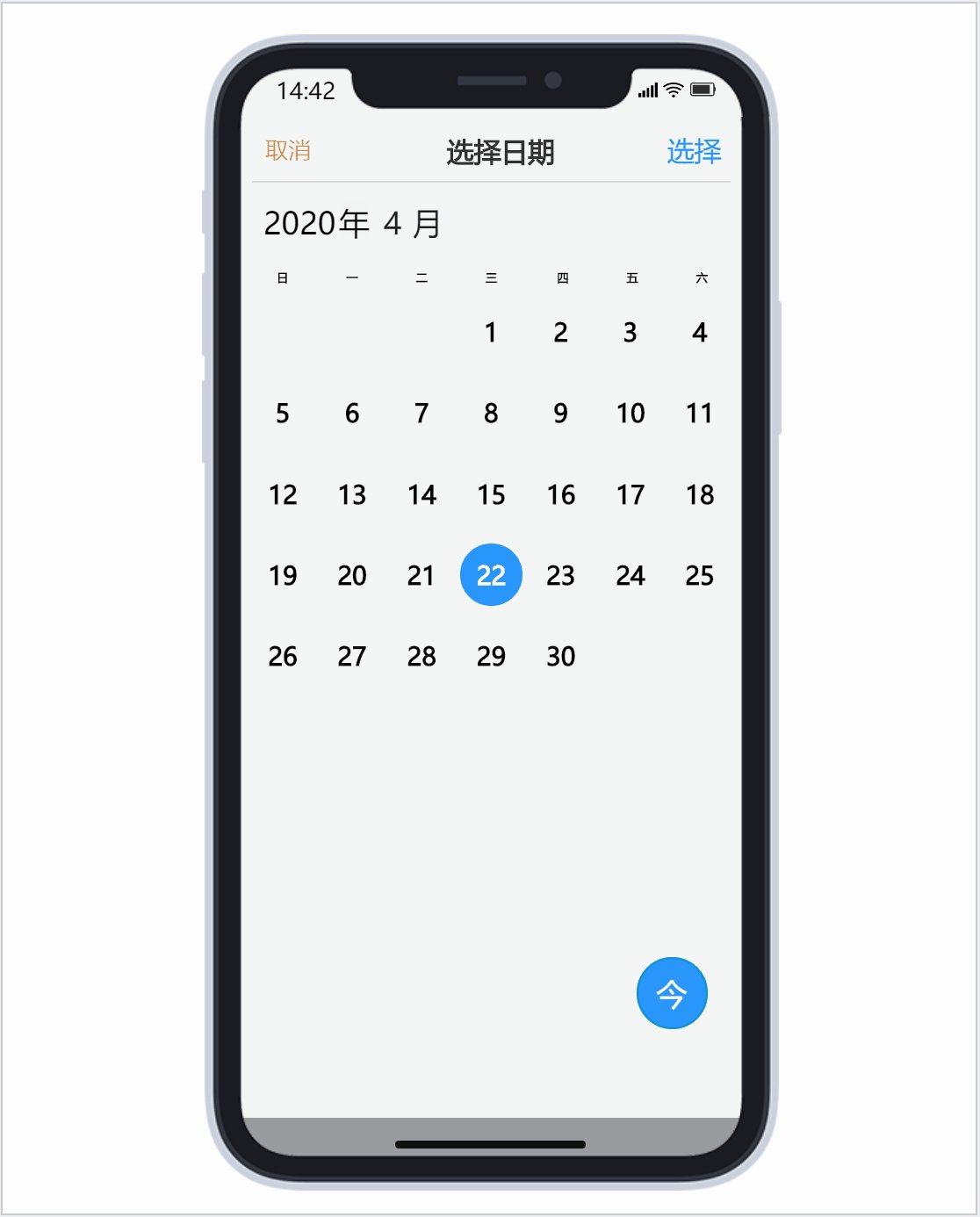
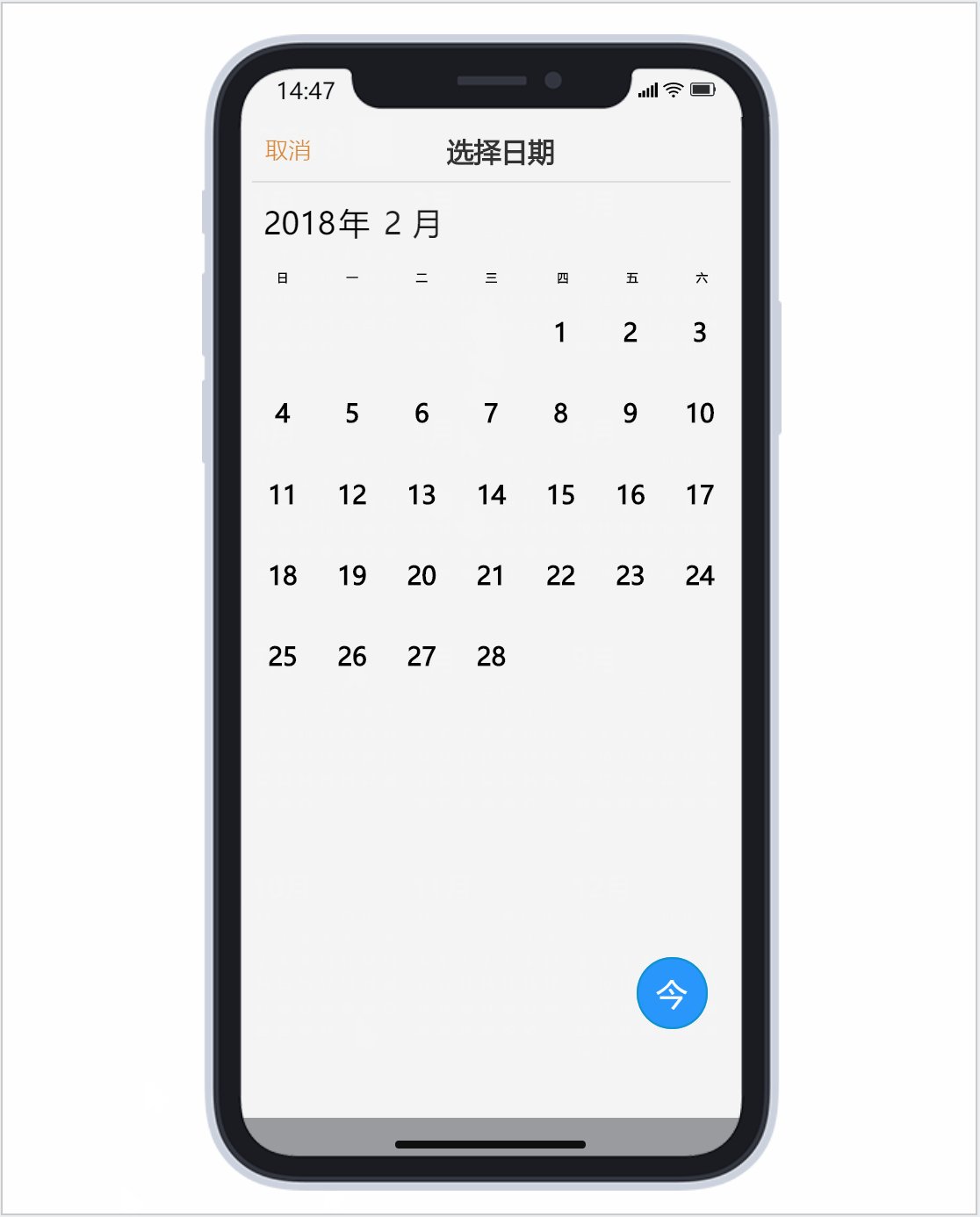
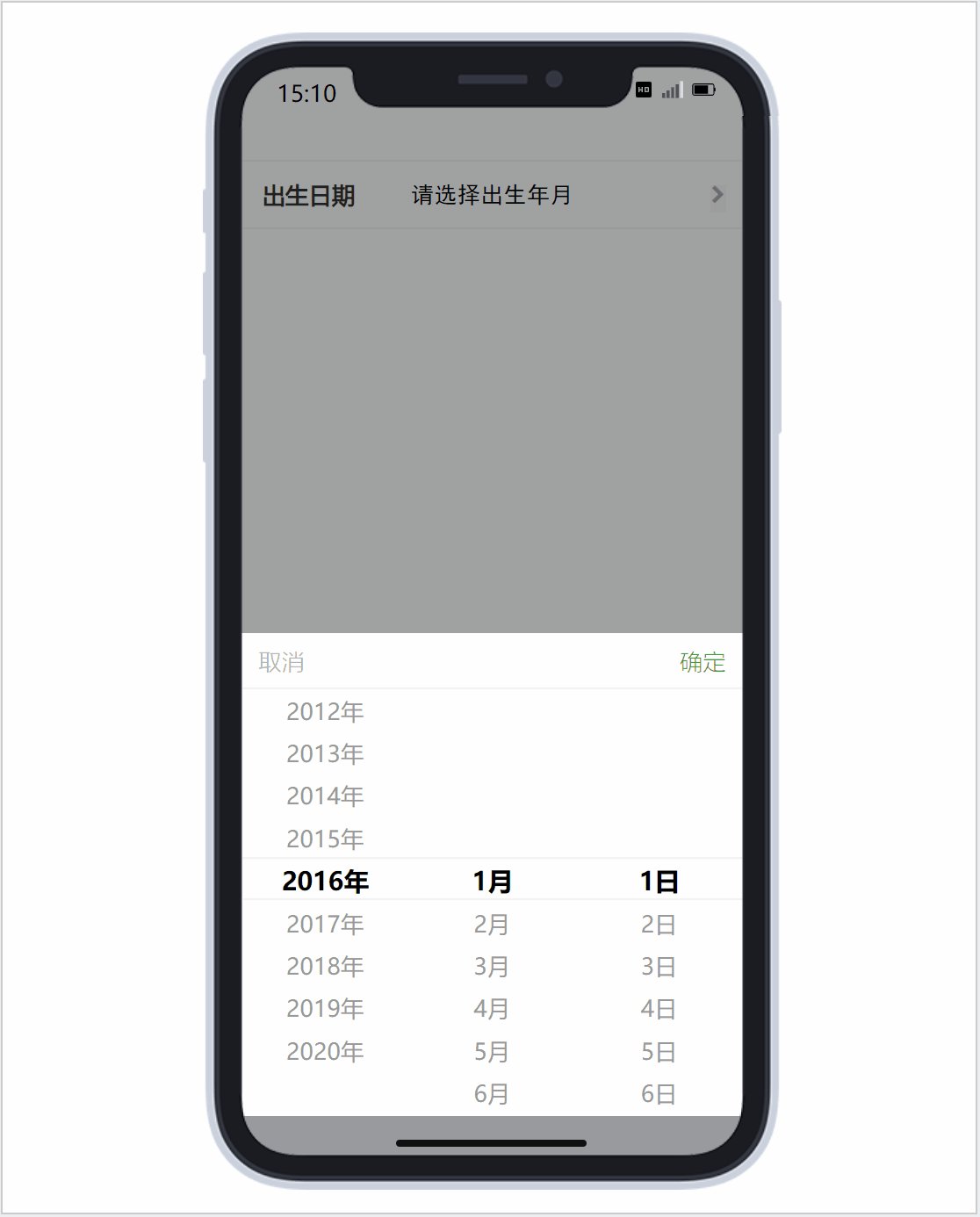
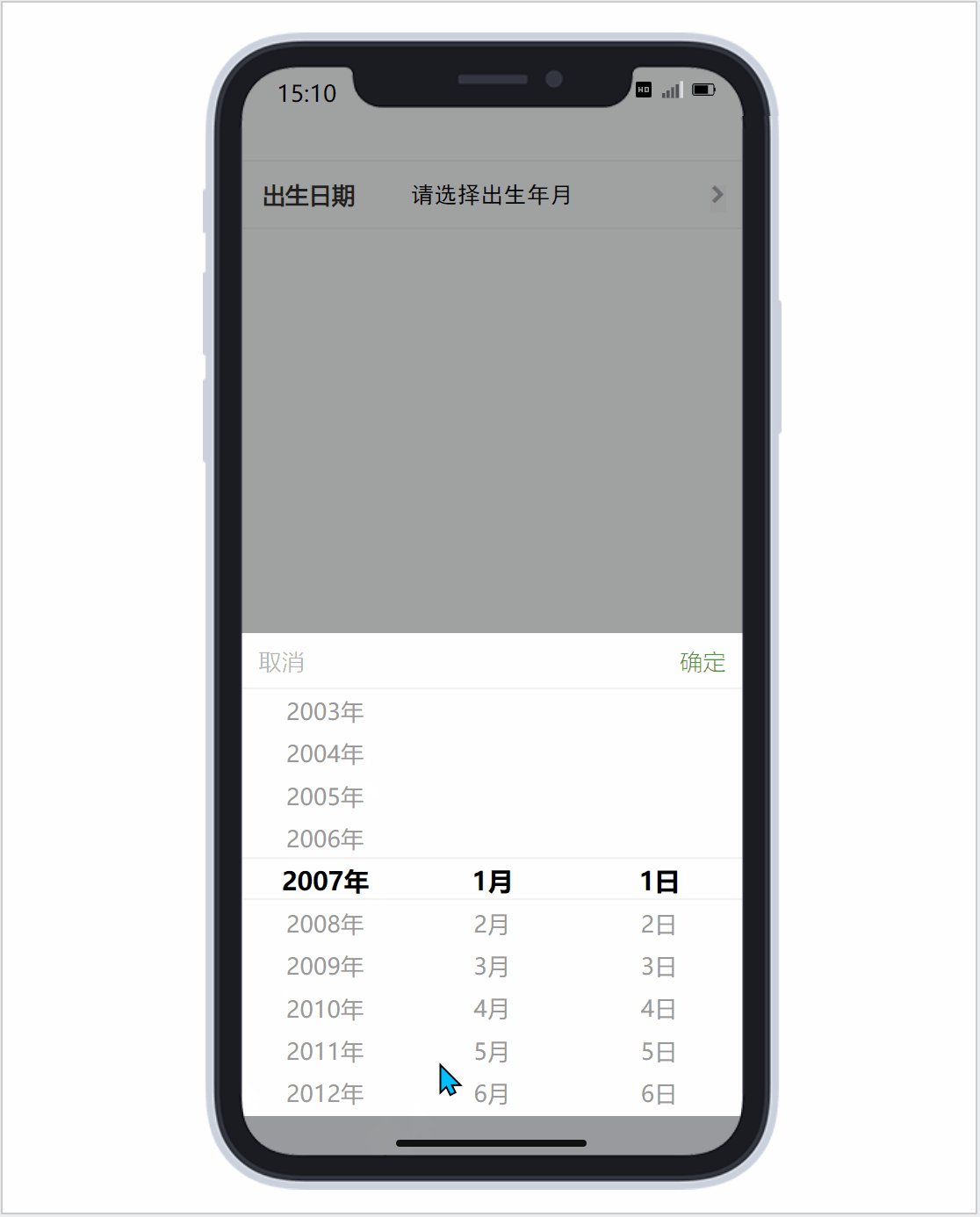
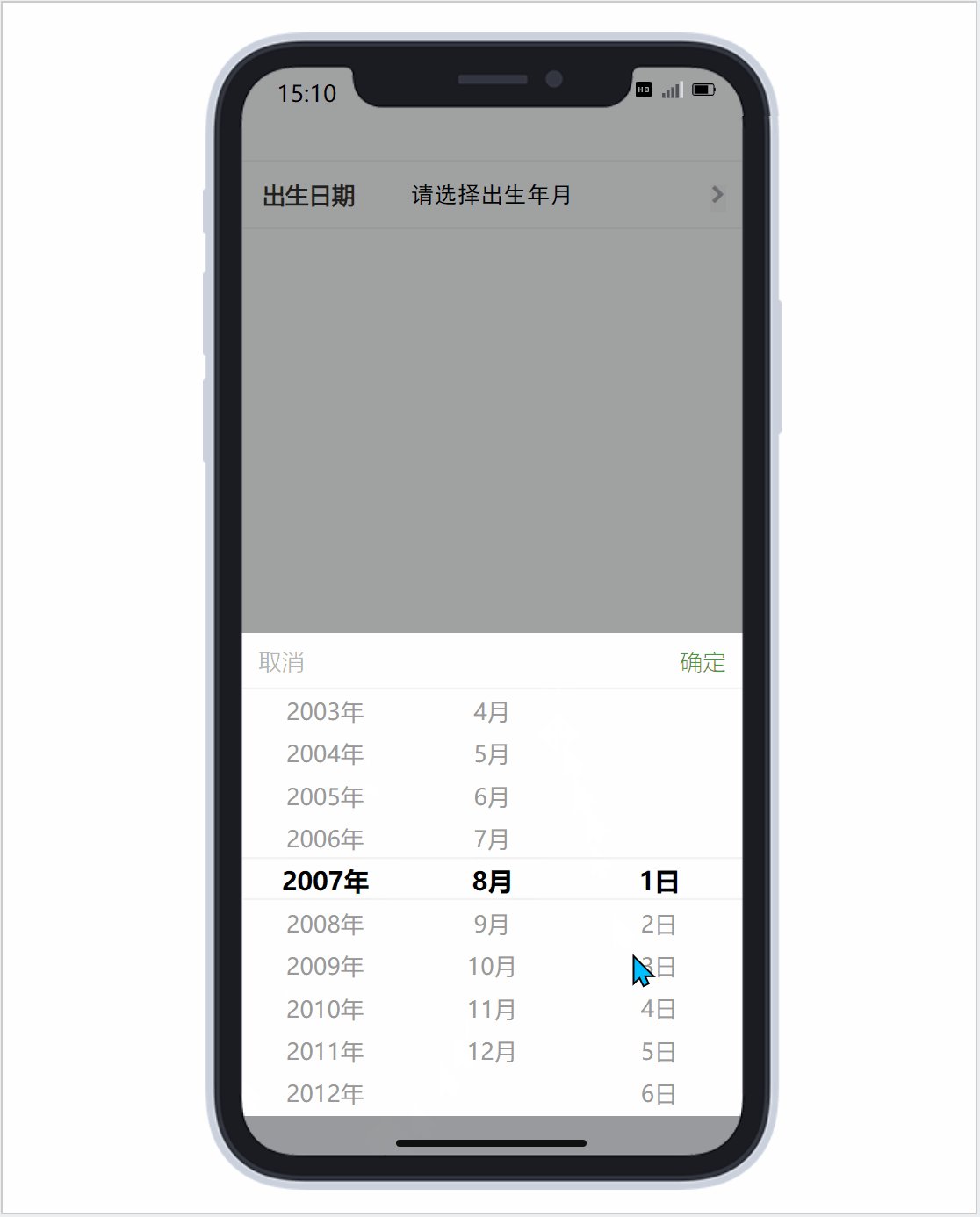
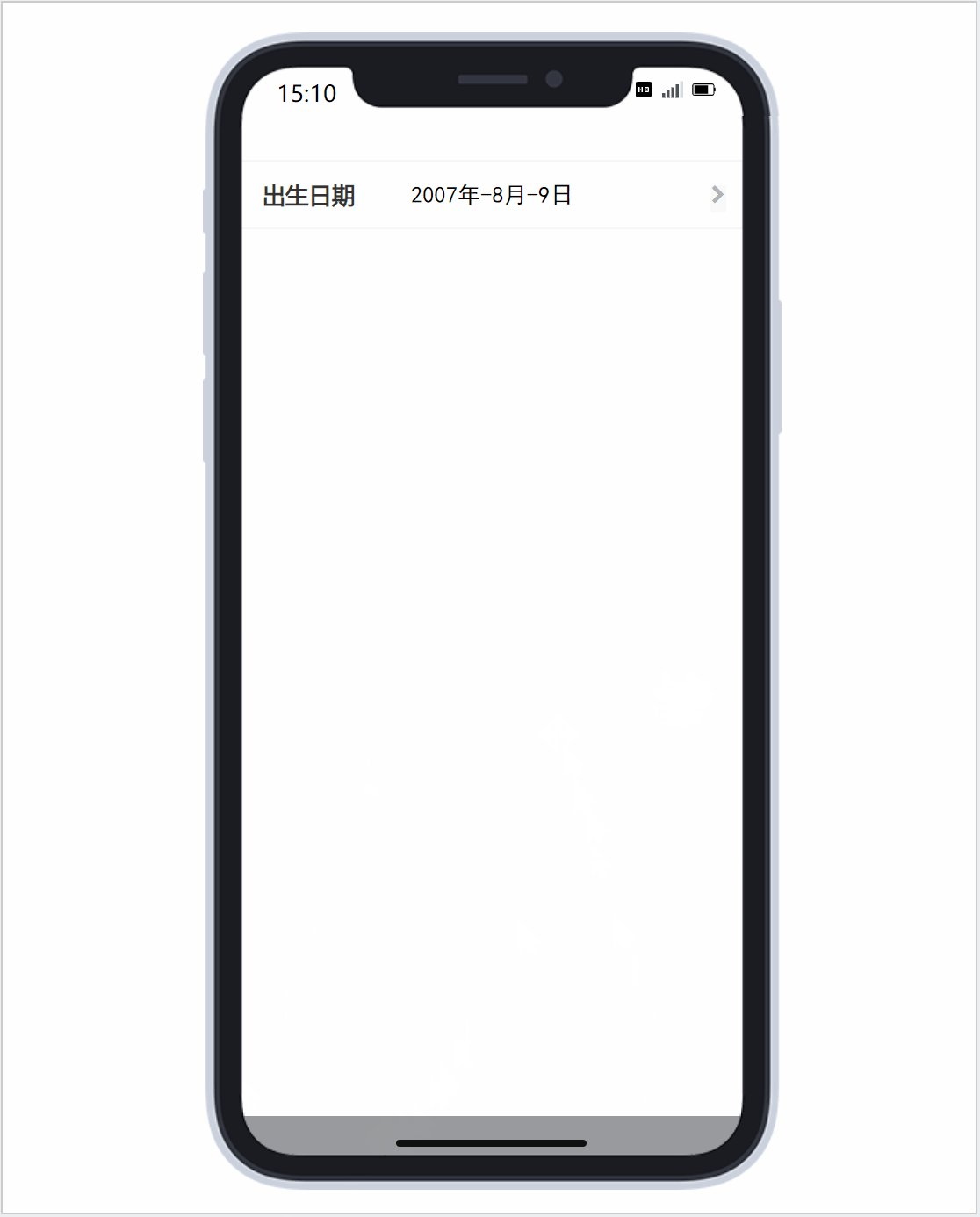
1.4 选择日期

1.4 选择今天


首先我们要做这个页面

用中继器做,中继器内只需要两列column0和xuanzhong
中继器新增42行,因为6*7日=42,有的同学大概会问,老师5行不足吗,你们看一下下图就知道为什么要六行了。

中继器网格漫衍,每排项目数为7,列表格什么都不需要填,只是用于逻辑处理惩罚。
下面我们简朴说一下逻辑,我们要找到某年某月的之一天是礼拜几,然后配置中继器那一格显示1,之后的按2、3、4……下去即可。这里有一点需要留意的,我们要记着1、3、5、7、8、10、12月有31天,4、6、9、11月有30天,2月有28或29天。
我们先处理惩罚简朴的
用now函数可以获取此刻的日期,然后用get.date函数获取本日是几号,再计较本日间隔1号隔了几天,譬喻本日是2019年5月22日,那么间隔2019年5月1日就隔了-21日,然后用add函数,[[Now.addDays(days)]],(days)就是填隔了几多天,上述案例是-21,接着用get.day函数,就可以获得是周几了,留意,假如是周日get.day的值是0,周一是1……,案例中get.day的值为5.
那假如中继器的序号小于便是get.day的值,配置文本为空(就是中继器前5行为空值);假如序号大于get.day+31,也是配置文本为空,这里需要分环境,假如是1、3、5、7、8、10、12月的话是31,代表已经是下个月的日期了。那假如是4、6、9、11月应该是30天,2月应为28或29天,那怎么判定是28照旧29呢。用年份/4,假如功效包括小数点的就是28天,没包括的就是29天。其余环境中继器内文本=序号-get.day的值
上面就是计较当月的,那怎么计较其他月份的呢,用add.month函数,计较年的就用add.year函数就可。鼠标向左拖动竣事的时候,add.month+1,然后反复上述操纵。年视图也是一样,左拖动时,add.year+1,反复上面操纵。
那么右滑动其实就是-1。
然后xuanzhong就是,鼠标单击时,显示选中的颜色,开始进去的时候我们可以默认更新行,让本日日期被选中。
上面就是建造手机版日历的教程了。
然后日期滑动选择器的建造跟上期我们讲的地域选择器的建造要领根基一致。有乐趣的小同伴可以看回我之前的文章Axure教程:手机版地域选择器原型
那么我们这期的分享就到这里竣事了,
这期的内容,数学公式较量多,大概有些小同伴会不大白,喜欢原型可能有疑问的小同伴们可以在下方评论处给我留言哦。
相关文章
告别“再中心化”,直播带货需要“U盘化生存”
“再中心化”是当前直播带货的陷阱,少数的顶端大V攫取了大部门的资源与流量,倒霉于品牌公司和中小直播主等多方成长。本文作者认为直播带货的久远之计是“U盘化保留”,让差异层级的营销资源像U盘一样自由组合,...
Axure教程:电商平台图片放大预览的效果
我们在逛淘宝可能小红书等电商平台的时候,当我们鼠标逗留在商品大图时会呈现一个预览区域,而且右侧会呈现预览区域的放大图片,利便我们看清商品的细节。这个就是电商平台图片放大预览的结果。本日我们就一起来进修...
双十一变长了,而你的钱没有变多
编辑导读:2020年的双十一,比以往时候来得更早一些。而且折扣力度不只范围在11月11日当天,1号同样能享受到最低折扣,从王老五骗子节酿成了双截棍。双十一变长了,然而你我的钱并没有变多。为什么本年的双...
一只产品汪的创业复盘(一)计划篇
编辑导语:本文是产物转行做创业的亲身经验,一些产物司理再有了一些本身的思维想法时,会选择创业这条路开发本身的新里程;本文作者也不破例,本文是作者的创业复盘第一篇——打算篇,让我们一起来看一下。 在方...
如何设计一套支付系统对账模块
编辑导语:许多人都有记账的习惯,可是记到后头却发明本身的帐算不清楚,记账不能只靠着片面的账单,还要举办对账才气确保无误;本文将会从产物设计的业务常识点出发,具体先容对账业务流程,并罗列会呈现的常见问题...
后来居上的抖音,做对了什么?
文章梳理总结了抖音“干事”的8个步调,带我们一起向抖音进修如何做正确的事, 当下“两微一抖”已成为企业品牌流传必备的渠道计策,可见抖音的江湖职位不容小觑。 抖音,降生于2016年9月,是一款“音乐创...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!