交互设计中的数据加载
前阵子设计一款从0到1的产物,到了测试环节,溘然有同学提了一下数据加载的问题。对付数据加载的问题,我一直是一个恍惚的状态。因为恍惚,所以举办设计时常常迷糊其词,这次必然要把数据加载搞清楚。

弄清楚数据加载可以让我们在符合的业务场景利用得当的加载 *** ,就像拥有一个东西箱,知道什么东西可以做什么事,事半功倍。
同时,做好数据加载可以让我们的用户低落期待焦急,得到更好的用户体验。
二、加载和刷新加载:指的是请求更多的数据
刷新:指的是请求最新的数据
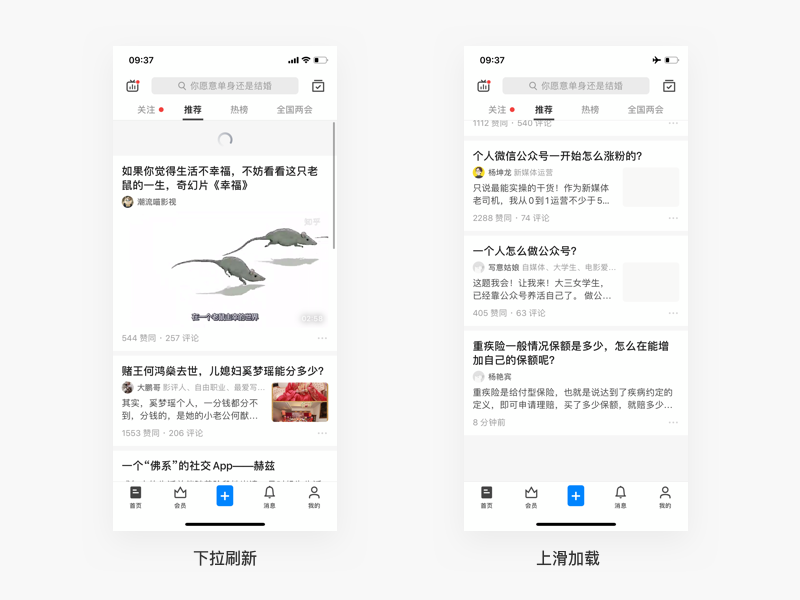
这两个场景团结「知乎」应该更好领略,你可以通过下拉刷新来获取最新的推荐问题,也可以通过上滑查察更多的数据:

涉及到跨平台任务的场景,当切回进程是很短的隔断则无需数据加载,高出一按时距离断可以设定追加事件刷新。

当应用呈现异常封锁、应用闪退等环境需要从头启动app,需要举办数据加载。

一般包括两种环境:用户手动触发、系统自动加载。
用户手动触发:也就是常见的下拉刷新和上滑加载,也包括点击按钮从头加载。
系统自动加载:当前内容展示完毕,预加载下一页内容。

涉及页面跳转,大概是原生跳转原生页面,也能可以原生跳转到h5页面。
既然都有页面跳转,加载新数据是一定的。

在特按时间内,页面会举办刷新和数据加载,运营勾当居多。
譬喻排行榜天天23:59更新,亦或是某些限时勾当,这里我找了一个最近付出宝消费券的例子。

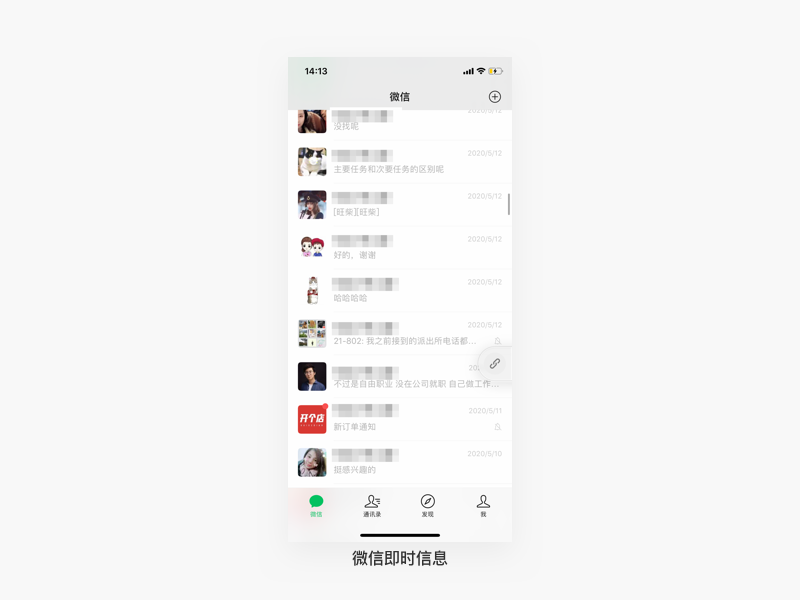
微信的动静回收及时推送机制,不需要用户手动刷新和加载。
这就是微信小措施的进口可以斗胆地做到一个下拉刷新位置的原因。

在详细先容数据加载 *** 的基本之前先明晰两个加载逻辑:懒加载和预加载。
懒加载:顾名思义,懒模式,进入页面时,再加载数据。
预加载:预加载数据,再展示页面。
大部门场景利用的是懒加载,节省机能,可是预加载能提前预测用户的欣赏行为,担保体验。
1. 整体加载整体加载是指加载所有内容后再揭示给用户,详细的表示形式是空缺页加载。
利益:能担保内容的整体性,不会造成信息缺失。
缺点:很是容易造成期待焦急。
2. 漫衍加载漫衍加载也成为优先加载,将页面内容重要的部门提前加载出来,详细的表示形式有:分块加载、分页加载和分屏加载。
(1)分块加载
可以按照数据范例举办先后加载,如资讯类应用,优先加载文字尔后加载图片。
利益:可以担保用户快速获取内容。
缺点:部门内容因为加载速度限制而被用户忽略,从而造成信息缺失。
(2)分页加载
对付一些列表或卡片信息,可以利用自动或手动的分页加载。
利益:可以较快地展示较量完整的内容。
缺点:大概会对信息检索造成必然影响。
(3)分屏加载
先加载出全局页面框架,尔后随页面逗留,再详细加载相应内容。
利益:节减资源,利便聚焦内容。
缺点:只合用一些数据量较大的页面,信息不满意。
3. 智能加载智能加载通过用户的 *** 状态选择差异加载方案。
非WiFi模式下:暂不加载资源,提示用户需要淹灭流量,等用户确认后举办加载
WIFI模式下:自动加载所有资源
利益:较量贴心,合用于视频、音乐等需要占用较量大流量的产物
缺点:会造成路径会见的阻滞。
4. 缓存加载也就是已往提到的离线加载,通过现有Wifi资源将处事器内容缓存到当地,无 *** 或是弱网情况下读取缓存加载。
利益:可以办理无网或弱网环境下数据获取的问题
缺点:大概会占用当地的存储空间,以及后续的缓存处理惩罚需要思量。
5. 渐进式加载点击图片会先看到高斯恍惚的图片,然后加载具体图片。
利益:低落期待,节减资源。
缺点:利用必需按照数据范例,有必然范围性。
五、加载设计流程数据加载的业务流程并不巨大。详细如下:

分支环境:没有更多新内容、空页面、页面被删除。
异常环境: *** 毗连异常、刷新过于频繁、 *** 状态切换、处事器瓦解。
加载成果点:下拉刷新、点击刷新、系统自动刷新、从头加载按钮等。
六、加载优化计策数据加载流程的优化可以通过两个维度来举办优化:
1. 交互层面优化(1)尽大概思量预加载
利用预加载大概极大提高用户体验,而耗损的机能却并不算多。
(2)利用异步处理惩罚
某些要害页面可以回收异步处理惩罚数据,等规复 *** 情况的时候再与处事器校对。具有必然的门槛和风险,需要技能评估后利用。
(3)利用缓存
需要留意数据存储的数据范例、更新法则,共同缓存加载可以让用户低落期待,又不会用占用大量的当地存储空间。
(4)只管利用非模态加载
非模态地加载:不会打搅用户,可以让用户转移留意力而低落期待焦急。
模态加载:只能完成当前加载后其他的事,原生应用内利用模态,必然要思量提供打消按钮,提供应用户掌控权。
(5)提前加载机关
在一些不太需要完整性的页面,只管先将页面机关展示出来。
(6)进度条显示
应用内打开H5页面只管提供进度条,先慢后快,尽大概消减用户期待焦急。
2. UI层面优化(1)加载动画
利用情作用加载动画,可以让期待进程变得轻松、愉悦。
(2)加载占位图
如一些品牌元素,可以让用户在利用进程中加深对应用的印象,形制品牌感知。
(3)加载色块
如一些图片瀑布流应用,花瓣网、Pinterst,则会回收图片色块流的形式优先展示底色,低落期待焦急。
因为本人功力有限,对数据加载的领略止步于此,接待列位同学努力探讨,彼此交换生长!
参考资料:
6种常见加载 *** 的优缺点及设计计策
相关文章
案例总结:交互工作中需求的挖掘与分析
编辑导语:需求这个词,想必各人再熟悉不外了,需求的收集与挖掘是产物司理必备技术之一,也是一个需求流转的开始。要想做出一个好的产物,就要想方设法获得利用产物的真实的用户需求,本文作者团结相关案例,对在交...
从0到1体验iPod的发明历程
我们长这么大,利用那么多的产物,举办那么多的交互。我们无法制止碰见一些让人糟心的产物,一些反人类的交互。我们必定其时也想过假如换做是本身,本身会怎么去设计这个产物。假如可以归纳出一种通用的交互设计要领...
揭开“QQ音乐”交互设计的面纱
我本人一直是网易云音乐的忠实粉丝用户,这么多年以来用的第一款移动端音乐平台就是网易云音乐。但是记忆里的QQ音乐貌似更加地具有回忆感,所以我也想看一看这个时代下的QQ音乐能带给我怎样的交互体验,也想比较...
贴近用户的心理模型,才能做好交互设计
根基够用是一个成果的基本属性,想让用户利用满足,还需要做到操纵前可以预知、操纵中有反馈、操纵后可取消这个三个根基原则。 天天城市听到用户的许多反馈,而总结起来无外乎是软件不足善解人意,软件片面的自作...
“细节”在原型交互设计中的助推力
导语:交互设计以用户体验为基本,需要思量用户的配景、利用履历以及在操纵进程中的感觉,在构思及设计原型交互的时候,我们难免的大概会犯下一些错误,最后比及产物试用的时候,才意识到别扭拗“手”,那么奈何的才...
多模交互时代,手势交互设计需要考虑的几大原则
编辑导读:交互手势是用户操纵的重要部门,交互手势的设计优劣很是影响用户体验。今朝,关于手势交互的应用越来越多,我们应该如何举办产物设计?需要遵循哪些设计原则?本文作者从手势交互的优势出发,对以上问题展...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!