Axure 教程:用中继器实现日历效果
本文系用中继器实现的日历结果(最终的结果在文章最后),虽然你可以直接办绘,甚至截图一个现成的日历,本文仅仅提供别的的一种实现要领。

凭据此要领实现的日历支持以下成果:
可以在中继器中设置当前日期,当前日期的配景显示灰色圆圈;
可以在中继器中设置某天是否显示红点;
可以在中继器中设置本月1日从礼拜几开始。
本文仅合用于具有必然Axure利用履历的用户阅读。
Axure版本:9.0
实现步调添加礼拜 -> 添加天 -> 添加今天配景 -> 添加红点结果。
1. 添加礼拜1)在页面中添加一其中继器控件,利用中继器中默认的图形,去掉其边框线并配置图形的宽度和高度。宽度便是原型图的宽度除以7(这里以小米MIX2S的屏幕宽度392/7=56配置),高度配置为40(高度按照本身的爱好设计即可),这些都配置好之后结果如下:

2)为中继器中的矩形定名,如weekday,定名的目标是为了利便为其赋值。
3)修改中继器绑定的数据,将列名修改为weekday(不修改也可以,这里是我小我私家的职业习惯),添加7行数据,别离填入数据一、二、三、四、五、六、日,设置之后结果如下:

4)此时预览结果发明数据是纵向分列的,如下图:

5)选择中继器,配置其机关 *** 为横向换行,每行7项,如下图:

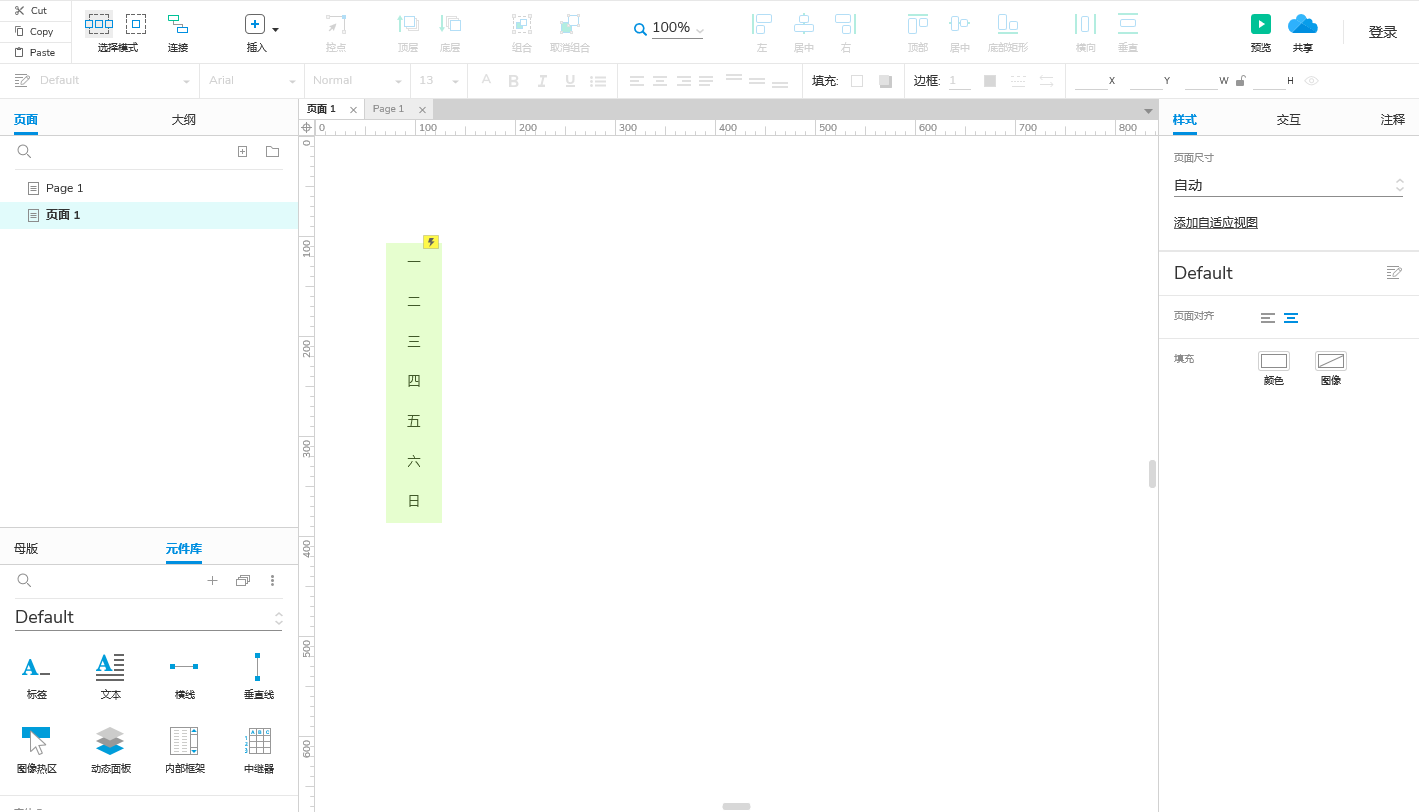
6)再次预览,礼拜就酿成横向的啦。至此,礼拜就添加完成了。
2. 添加天1)在页面中再次添加一其中继器控件,利用中继器中默认的图形,去掉其边框线并配置图形的宽度和高度,这里宽度、高度都配置为56(与上述的礼拜宽度相等)。
2)为中继器中的矩形定名,如days,定名的目标是为了利便为其赋值。
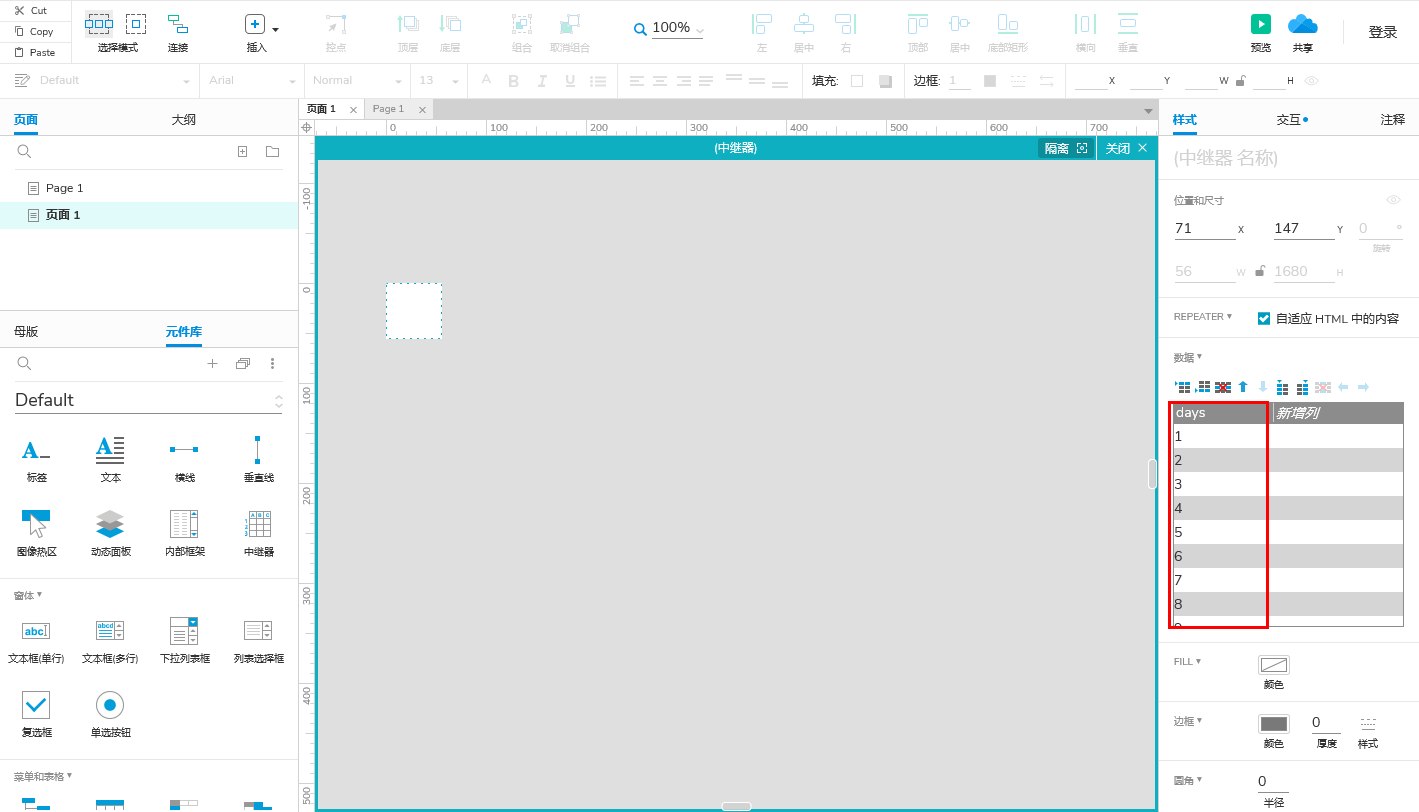
3)修改中继器绑定的数据,将列名修改为days(这里更好修改一下列名以利便数据绑定),添加30行,数据别离录入1-30,输入时有一个小能力,鼠标点击某一行后直接输入值然后回车输入下一行的值,无需让单位格变为编辑状态再输入。
完成后结果如下:

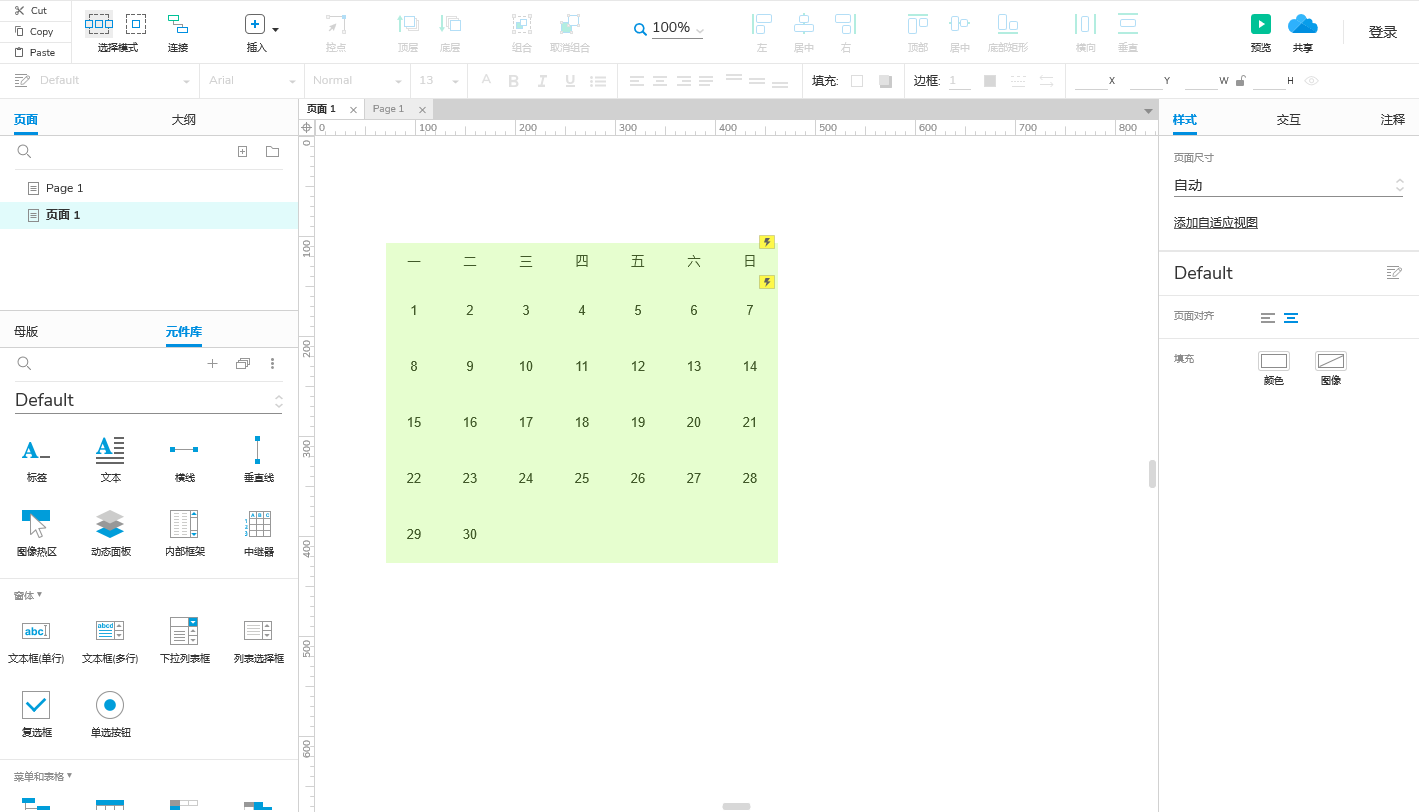
4)同理配置中继器的机关 *** 为横向换行,每行7项,配置好之后预览结果如下:

5)假如想要1号从周三开始,需要在中继器的数据前两行插入两个空行即可,如下图示:

6)至此,日历的结果已经做好了。
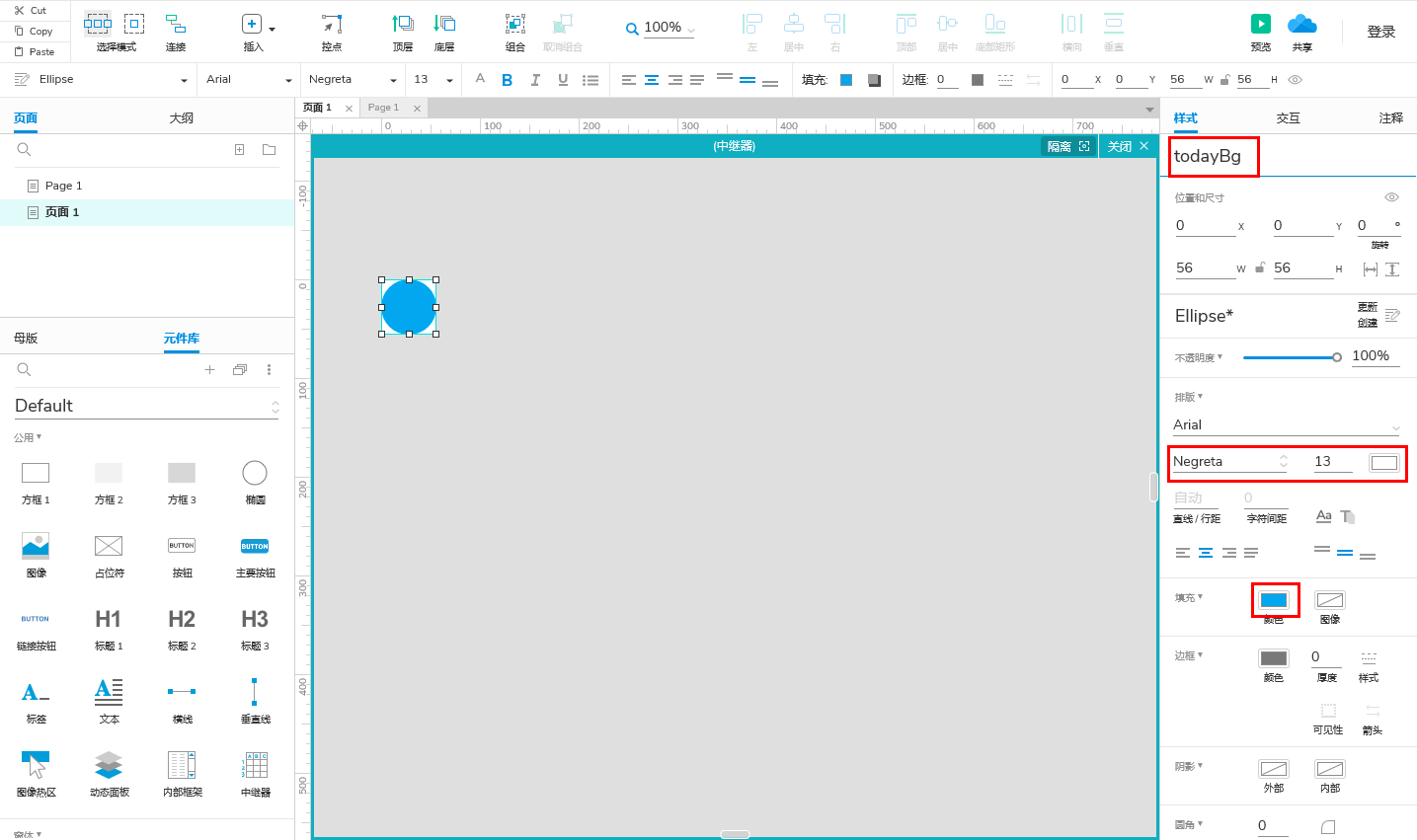
3. 添加“今天”配景1)编辑章节2《添加天》的中继器,在正方形组件上层添加一个圆形,定名为todayBg,宽高与正方形沟通,且位于正方形的中心,填充色配置为蓝色,字体配置为白色加粗,如下图:

2)配置蓝色配景只在今天日期显示(可以配置任意一天为今天),为了到达这个结果,需要为中继器添加条件,如下:
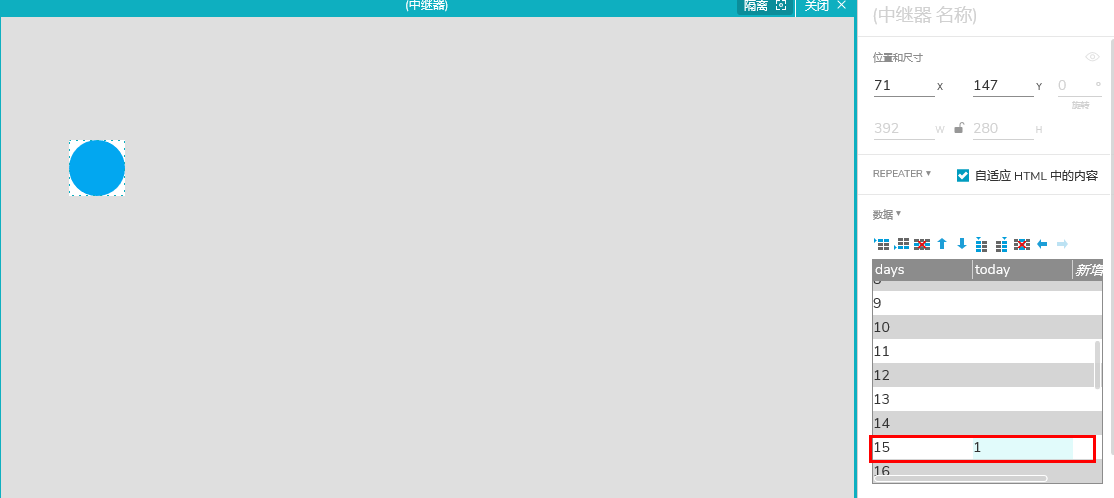
a) 中继器增加一列,定名为today,并随意配置某行的该列值为1,这里我把15号配置为1,即15为“今天”。

b) 将蓝色配景配置为埋没,且安排于正方形的下一层,即被正方形遮住。
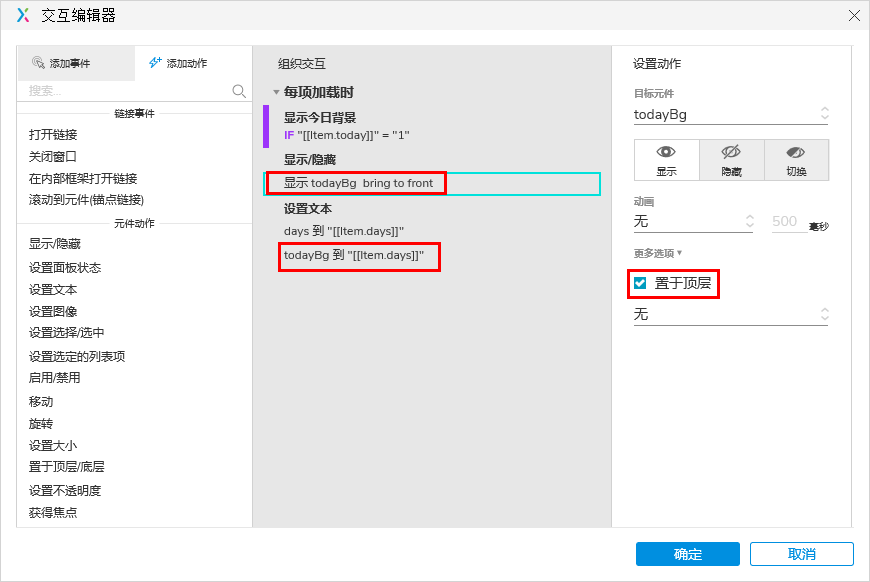
c) 配置中继器“每项加载时”的条件逻辑,判定假如today值为1时显示蓝色配景,并配置蓝色配景todayBg的文本为将该行的days值。


d) 上述步调假如配置正确,今天的样式就可以显示了出来了,如下:

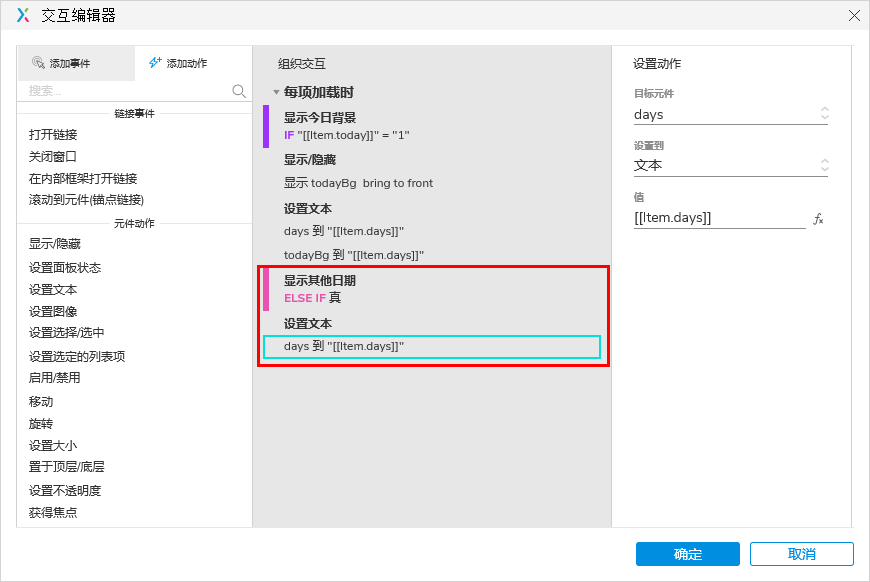
3)此时,再为“每项加载时”添加一个条件逻辑,用于显示非今天的日期即可,如下:

4)到这一步今天配景也添加完成了,结果图如下:

一般而言,需要在日历上的某一天显示一个标志,以暗示该天有相关记录,下面我们为日历在添加红点结果。
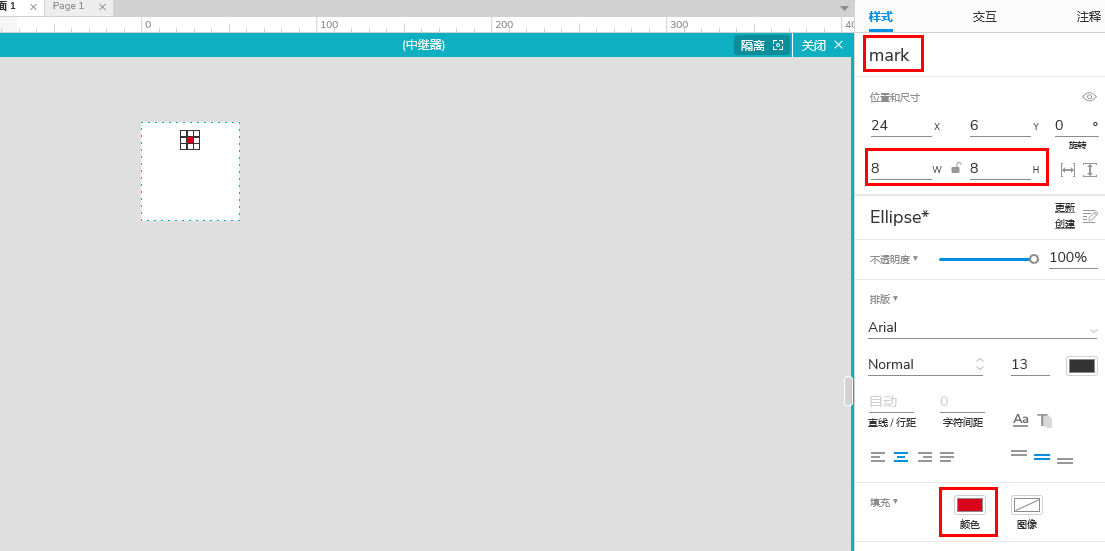
1)继承编辑上述中继器,在接近正方形上边沿的处所安排一个圆形,定名为mark,宽度和高度都配置为8,填充色为赤色,结果图如下:

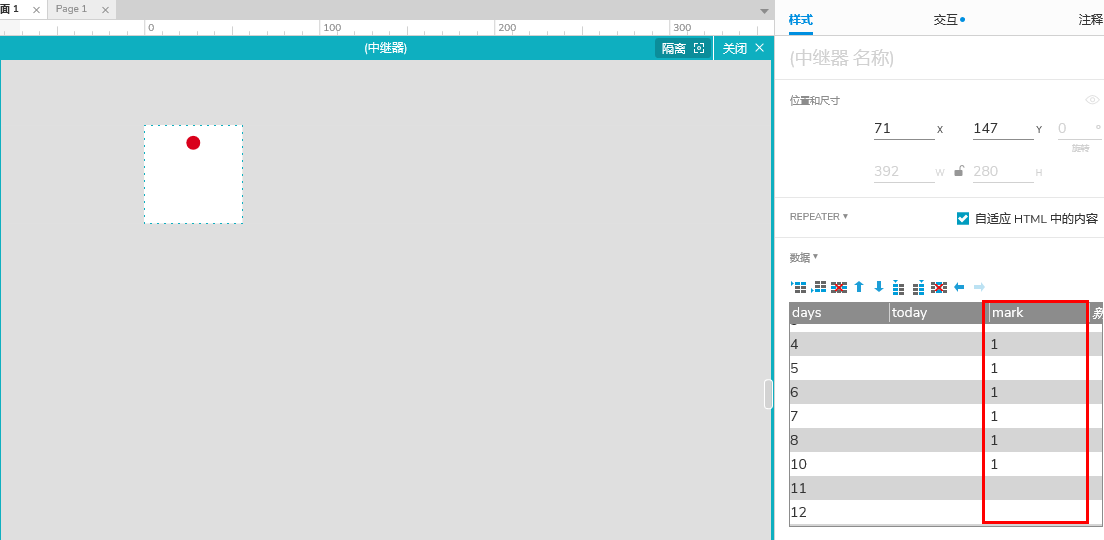
2)为中继器数据增加一列,定名为mark,在需要显示红点标志的行配置mark列的值为1,如下图示:

3)配置红点mark埋没。
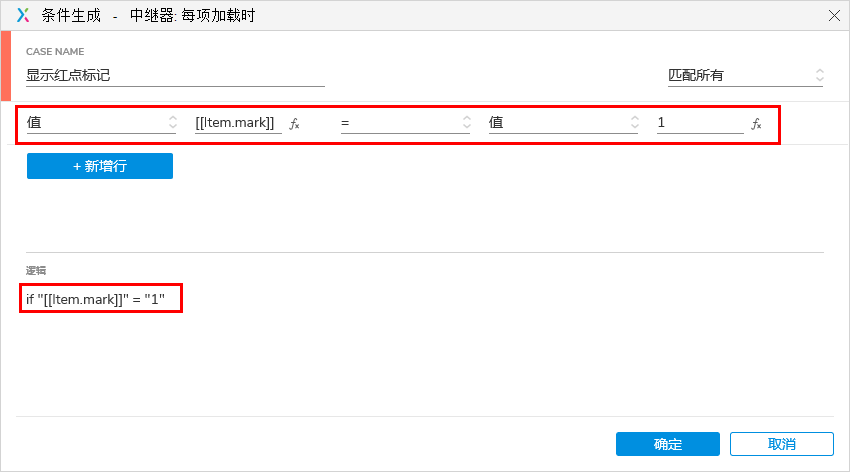
4)同上所述,为中继器“每项加载时”再添加一个条件逻辑,当mark值便是1时显示红点标志,并置于顶层,如下图配置:


留意:必然要像截图这样将ELSE IF切换为IF,切换之后的条件如下图:

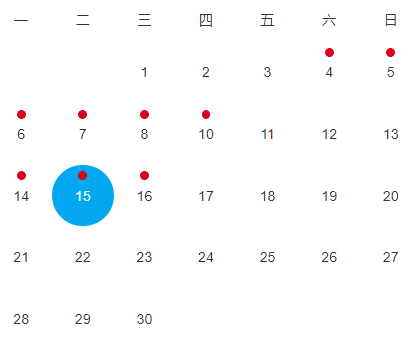
5)至此,日历的成果就全部完成了。最终的实现的结果见下图:

相关文章
直播平台,需要一台春晚
编辑导语:春晚我们必然都不生疏,它不只是举国欢庆的风俗舞台,更是受到全民存眷的国度文化工程,是用普通黎民喜闻乐见的方法形塑主流代价观的文化空间。那么,直播综艺晚会你有传闻过吗?直播平台为什么能与春晚接...
裂变增长模式下的流量分析
编辑导语:裂变增长在营销推广中一直有着重要职位,各人都知道,如今的流量难获取且本钱高,更多平台选择用裂变的方法举办引流;本文作者分享了关于裂变增长模式下的流量阐明,我们一起来看一下。 近两年,增长黑...
数据中台产品经理面试指南(二)
编辑导读:此刻许多公司都在思量建树数据中台,数据产物司理成为人才缺口很大的一个岗亭。可是,想要拿到offer并不是一件简朴的事,因为数据中台对产物司理的要求照旧较量高的。上一篇文章中作者总结了数据中台...
给闲鱼增加“预估运费时效”功能(“强加”版)
在闲鱼上交易的时候,因为无法快速预估快递的费用,往往会导致在进行交易的时候的收益或者付款。本文借着这个由头,给闲鱼增加一个预估运费的功能~ 最近在闲鱼上入手和出手了许多东西,在交易的过程中,发现了一...
风险定损为什么是金融企业经营的核心
编辑导语:风险部分一般分别有模子、计策、数据阐明等团队;固然各自存眷职责范畴的指标及绩效查核重点,但团队间密不行分,彼此协作配合担保某个产物或项目标风险可控;所以对小我私家成长有须要从整体出发,以全局...
作业帮产品策略——作业帮的初期发展之路(以学霸君做对比)
编辑导语:功课帮致力于为全国中小学生提供全学科的进修向导处事,自主研发多项进修东西,包罗照相搜题、功课帮直播课、作文搜索等;学霸君专注于中小学生在线1对1向导、人工智能、照相搜题。量身定制本性化进修方...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!