输入框设计,有哪些容易忽略的“潜规则” ?
输入框在互联网产物中大概是最常用和常见的交互组件之一,对付输入框的界说相信各人都相识是用户输入文本内容的载体组件。可是对付一些细节交互的“潜法则”,一些新人设计师经常容易忽略。
以下内容是我们对输入框交互细节的一些思考及需要留意问题,与各人分享:

按照差异的场景需求,我们大抵可将输入框分为随笔本输入框、长文本输入框、浮动型文本输入框、特定场景输入框(如应用在搜索、二维码校验等特定场景下)。我们本日不先容每种范例的输入框详细的界说,就说说各个输入框容易被新手忽略的“潜法则”吧~
“潜”法则一:输入极限值如那里理惩罚?差异的输入框范例对付极限场景的法则差异,凡是以随笔本与长文本两种输入框为典范。
我们来详细看一下:
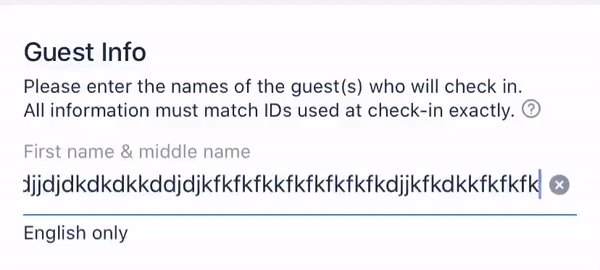
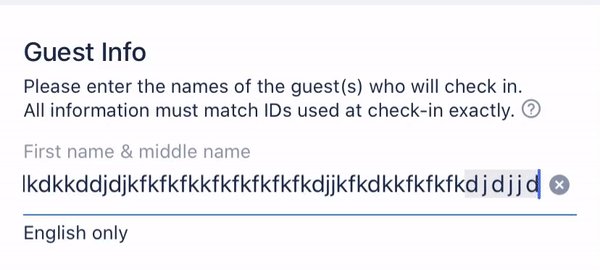
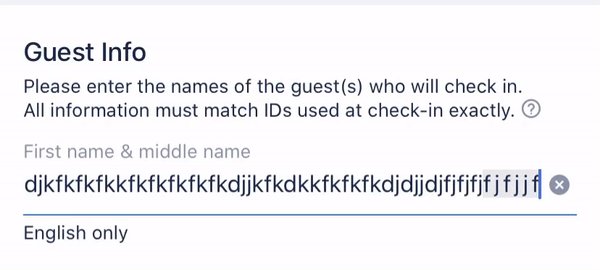
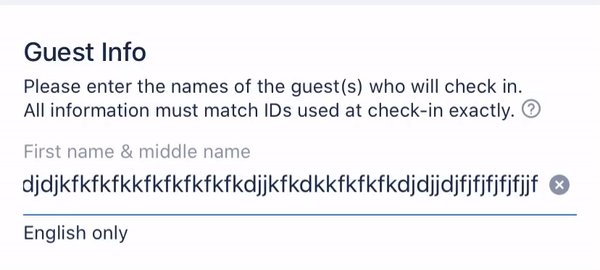
1. 随笔本输入的极限场景随笔本输入框意味着输入的内容都较量简短,如姓名等。一般的处理惩罚 *** 是会在逻辑层限制更大的字符数,可是不需要一开始就奉告用户。在字符限制内答允用户无限向后输入,此时文本框显示最近输入的内容从右向左推进。只有当用户不小心误触或“调戏输入框”,输入超长文本时,才会呈现对应的提示。

Trip.com 随笔本输入极限
相关文章
愉快中式快餐可以加盟么?圆创业者的创业梦想
愉快中式快餐可以加盟店是一个好项目好品牌。就现在的市场环境而言,餐饮行业看似有很多项目,可是能够经受住考验的又有多少呢?愉快中式快餐可以加盟店就是一个适合创业者创业的好项目。多年来,愉快中式快餐可以加...
年货节好物 与王耀庆一起pick植物医生仙草防晒
1月22日晚8点,植物医生开启年货节直播,好物优选官王耀庆帅气亮相直播间与粉丝进行互动,瞬间引爆直播间氛围。作为王耀庆力荐的“冬天的第一支美白防晒”,植物医生新品净白祛斑防晒乳SPF41PA++拥有防...
个人年度总结范文(2020个人工作总结)
个人年度总结范文(2020个人工作总结) 2019年务虚会上个人工作总结汇编 ☆年,是汗水浇灌的一年,是满载收获的一年,同样是开启人生新征程的一年。一年来,在☆社长、有关领导的关心支持下,...
泰国总理巴育就抗议集叶梓萱离场会发表声明:将依法对违
中新社曼谷11月19日电 (记者 王国安)鉴于近期抗议集会持续升级,泰国总理巴育19日发表声明,表示将动用所有法律条款对违法抗议者采取行动。 声明说,对于过去一段时间持续发生的抗议集会,政府...
累计行驶463.26米 玉兔二号完成第十九月昼工作
中新网6月28日电 据中国探月工程官方微博消息,嫦娥四号着陆器和“玉兔二号”月球车分别于6月28日1时00分和27日16时23分结束第十九月昼工作,按地面指令完成月夜模式设置,进入月夜休眠。截至第十九...
云顶之弈10.12六法锐雯怎么玩 新版最强六法锐雯阵容攻略教学
云顶之弈10.12六法锐雯阵容怎么搭配?新版本六法锐雯怎么玩?“六法锐雯”是当前版本非常好用的上分套路,运营起来也比较简单。下面带来云顶之弈10.12六法锐雯阵容玩法详解,希望对各位棋友们有所帮助。...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!