B端产品中,Web端表单如何设计
编辑导语:B端产物往往由于业务体量复杂,导致信息巨大,同时对业务的准确性的要求很高;处事于B端的业务,不可以或许出信息错误,填错一个信息,就会激发庞大的问题。本文团结笔者本身的事情履历,总结了大型B端业务中表单的设计要领,供小同伴参考。

表单是信息添加、录入的通用形式;其作为获取用户输入的重要交互 *** ,也包袱着将问题和谜底举办配对的脚色。
二、表单的设计原则设计原则是任何一种办理方案的指路灯,它们浮现办理方案应包括的根基方针。
针对互联网表单设计,我建议的原则如下:
只管淘汰疾苦;
说明填写完成路径;
思量情境;
确保一直相同。
三、表单的布局我们先看看表单的布局,表单主要由5部门构成:
标题:这个元素辅佐用户引导完成表单填写的整个进程,尤其在你对信息举办分组利便用户填写时,出格有用。
标签:汇报用户相对应的输入字段的寄义。
输入域:包括了文本框、暗码框、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
提示信息:包括辅佐信息、占位符和反馈信息提示。
操纵按钮:包罗提交按钮、生存按钮、复位按钮和一般按钮;用于将表单数据传送随处事器上。

标签按照标签与输入域的位置干系,分为:左对齐、右对齐、顶部对齐、内联标签、图标标签和浮动标签。

每种标签样式都有自身的利益与局现性,按照差异的场景选择适合的标签样式,能提高用户阅读效率,同时还能低落信息填写时的错误率。
1)顶部对齐:按照Matteo Penzo 宣布的关于标签安排的文章表白:回收顶部对齐的标签样式,欣赏表单所需的时间最短;假如但愿用户能快速扫描填写表单,顶部对齐的标签是一个不错的选择。

顶部对齐的布局,使得能放下更长的标签;但对付纵向空间是一个挑战,当填写信息过多时,表单就会很长。
利益:有最快的欣赏和处理惩罚速度,同时标签长度弹性大。
缺点:很是占纵向空间。
2)左对齐:左对齐标签,文字开头按阅读视线对齐,切合人们的阅读习惯,是有利于阅读的。
欣赏表单所需时间最长,可是迟钝完成率并不老是一件坏事——假如表单要求敏感数据(譬喻提供驾驶证、身份证、银行卡号等,可以存心减缓用户的填写速度,来确保填写的精确性)。
左对齐的布局需要更多的横向空间,因此在移动端的泛起上可以是个问题。
另外,在屏幕空间有限的环境下,也会必然水平上限制了标签和输入框的长度。
利益:文字开头按阅读视线对齐,利便阅读,节省纵向空间。
缺点:填写速度慢,标签长度和输入框弹性小。
3)右对齐:右对齐使得标签和输入之间的间隔牢靠,有明晰的视觉关联。
对付简短的表格,右对齐的标签可以有很快的完成时间;但由于标签是非差异,左边沿东倒西歪,整体扫读表单的时候不容易相识全部信息。
与左对齐雷同,在屏幕空间有限的环境下,也会必然水平上限制了标签和输入框的长度。
利益:时间较短,节省纵向空间。
缺点:整体可读性低,标签长度和输入框弹性小。
4)内联标签:内联标签由于它对空间的占比很小,往往运用于移动端的界面设计中;但假如在交互上处理惩罚欠好,会有很大的缺陷。
内联标签是用作提示性文字,来汇报用户应该填写什么内容,但用户在填写的适合,它就会消失;因此用户无法仔细查抄他们是否写下了所要求的内容,这增加了错误的大概性。
别的一个问题是:用户大概会把占位符文本误认为预填数据,因此忽略它(正如尼尔森诺曼团体的眼动追踪研究所证实的)。
利益:空间占比小。
缺点:在增加错误的大概性。
5)图标标签:图标标签是内联标签的一种演化形式,在必然水平上缓解用户的狐疑和自我猜疑的心理。
但就图标而言,用户需要时间往返响它所代表的意思——若表意性不强可能并不是常见的图标样式,用户就要思考和揣摩它的寄义。
另外,输入项一多,还得影象谁人图标所对应的意思。
利益:空间占比小;在必然水平上缓解用户的狐疑和自我猜疑。
缺点:大概造成用户的认知承担,增加用户影象本钱。
6)浮动标签:用户在输入时,内部标题(提示信息)举办浮动位移,即节减了空间,提示性信息依旧在。
但对比其他几种标签样式来说,需要必然的开拓本钱。
利益:空间占比小,无需用户对标签举办影象
缺点:需要必然的开拓本钱
关于标签样式的选择

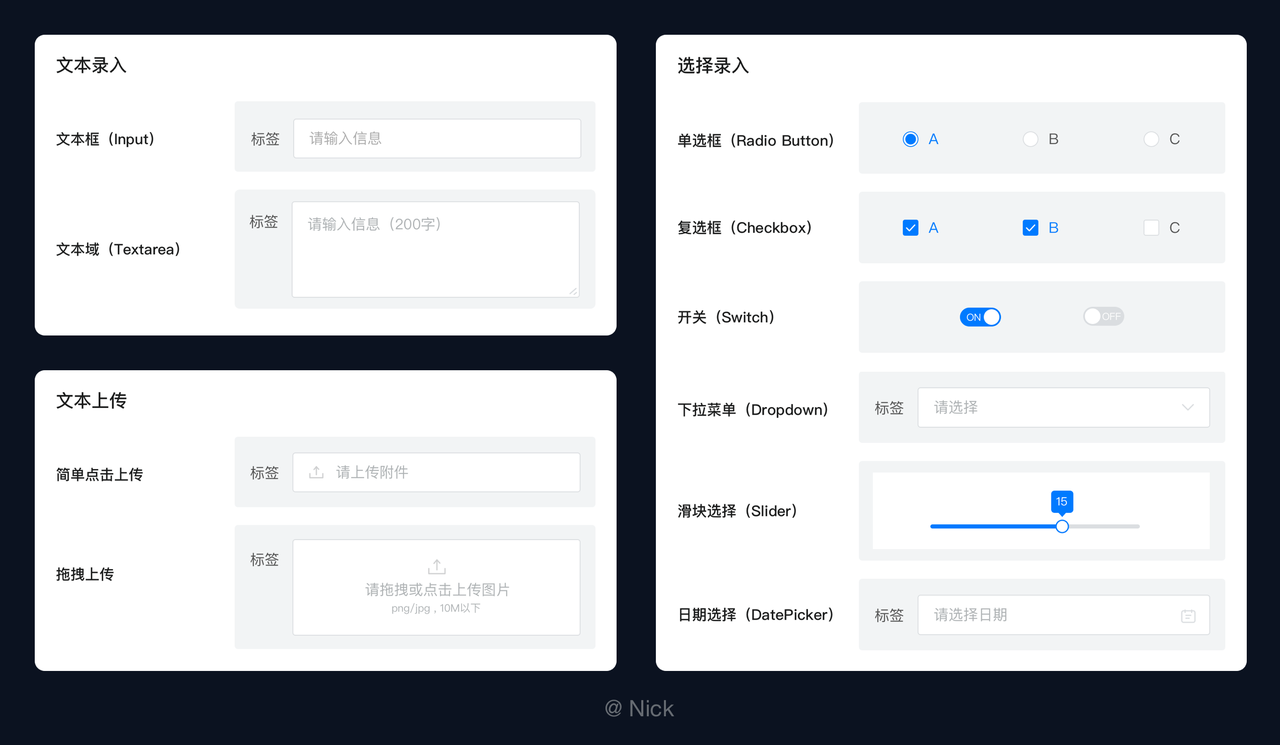
输入域是表单的焦点主体,包括了文本框、选择器、开关、复选框、单选框、步调条、滑块、上传、标签页等控件(按范例分)。
选择适合的控件样式,能在必然水平上提高表单填写的效率。

在输入域中,存在多种控件样式,那么在设计产物的进程中,我们该如何选择,如何取舍呢?
以下是我在日常事情中的一些探索,也包罗警惕前辈的一些履历。供各人参考。
1)文本框
文本框包括了单行文本框和多行文本框。
针对单行文本框的设计发起:
a. 选择适合的巨细,它的宽度应该向用户体现所需输入内容的长度来减轻判定承担。
相关文章
如何找回我老公QQ信息记录
又到了一年的节假日中,节假日的时候饮食就会比平时要好很多,那么这个时候孩子就会吃很多,但是吃很多会但是消化不良,那么孩子消化不良怎么办好呢,友谊长存小编就来说说吧。 孩子呕吐的时候家长该怎么办?...
现实生活中怎么找黑客,别人通过黑客加到我微信,黑客入侵网站更改数据
犯罪分子最感兴趣的是ATM模块便是计算机、网络设备和首要的外部设备。 对这些设备的进犯能够阻拦卡数据,搅扰处理中心对买卖的处理,或让表现模块吐钞。 关于这样的进犯,犯罪分子需求对ATM的cabinet...
找黑客黑系统-黑客先做事后付款有没有啊(有没有靠谱的黑客,先做事后
每日好文 如何使用linux做黑客 世界上最恐怖的十大黑客(世界十大黑客组织) 黑客教材如何通过手机号定位 如何强制看到别人的朋友圈(朋友圈私密别人能看到) 怎么知道wifi密码 黑客 怎么通过qq...
合约机和裸机哪个划算(合约机和裸机质量一样吗)
什么是合同机?合同书机代表什么意思 合同书机和原装机的共同之处1。承揽机和原装机的品质基本一致;2.她们的生产厂家是一样的;3.她们的硬件配置是一样的;4.她们的规章制度是一样的;5.她们的...
为什么会痛经(5大原因是痛经的祸首)
女性每一个月都是会有那麼几日不清新,月经对许多女性而言是一件痛并开心的事儿,经痛不止是单纯性的身体器官不健康导致的,它的缘故各种各样,有了你不容易注意到的工作压力,有了你持续抵触的疼痛感摧眠的浅观...
班禅可以结婚吗(僧人不能结婚但为什么班禅却可以)
班禅能够结婚啊(佛家弟子不可以完婚但为何班禅却能够)扎什伦布寺等同于班禅的西藏布达拉宫,是各代班禅驻所,是藏北的最大政冶神经中枢。最开始由宗喀巴的徒弟一世达赖根敦珠巴于1447年建立,扎什伦布寺是...
 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!