这些原子设计理念,设计师要懂!
编辑导读:一些设计师在设计产物时会用警惕此外大厂的设计系统,对本身的产物举办拆解,这样的做法只是知其然不知其所以然。原子设计理论的呈现就是为了辅佐设计师去搭建属于本身的设计系统,在海内大厂中应用较量遍及。本文从七个方面临原子设计理念展开深入阐明,但愿对你有辅佐。

“我们不设计页面,我们设计组成元素的系统。”——Stephen Hay
一、媒介先容原子设计理论并不是什么高峻上的法则。
跟着网页设计的一连成长,我们认识到开拓设计系统(design system)的重要性,它最早就是为了让网页设计师更容易领略网页的组成,厥后才延伸到UI设计傍边。

简朴来说,当公司的业务产物逐渐扩大时,我们需要拟定一套完整的设计系统,晋升设计和开拓的协作效率,统一所有设计师的输出物。
开始设计系统的制按时,大部门设计师大概城市先去网上找到大厂现成的设计系统,当拿到他们的制品的时候,会把本身的产物举办拆解和警惕。这简直能快速办理问题,可是假如不领略个中的组织法则和逻辑,只是警惕他们现成的设计系统,只能相识个或许,知其然而不知其所以然。
因此,原子设计理论的呈现就是为了辅佐我们去搭建树计系统,这套理论已经逐渐被海外一些大厂应用于建设统一和富有条理的设计系统。

原子是所有事物的根基组成物质,每一个化学元素都具有差异的性质,而且它们一旦被解析就会失去其意义。
分子是由两个或两个以上的原子通过化学键团结在一起的,这些原子的组合具有本身奇特的性质,而且相较于原子来说,更具实际意义和可操纵性。
有机体是由分子有机地组合在一起的,这些相对巨大的布局可以从单细胞生物一直到像人类这样难以置信的巨大生物体。

宇宙中的物质都可以被解析成为原子元素。
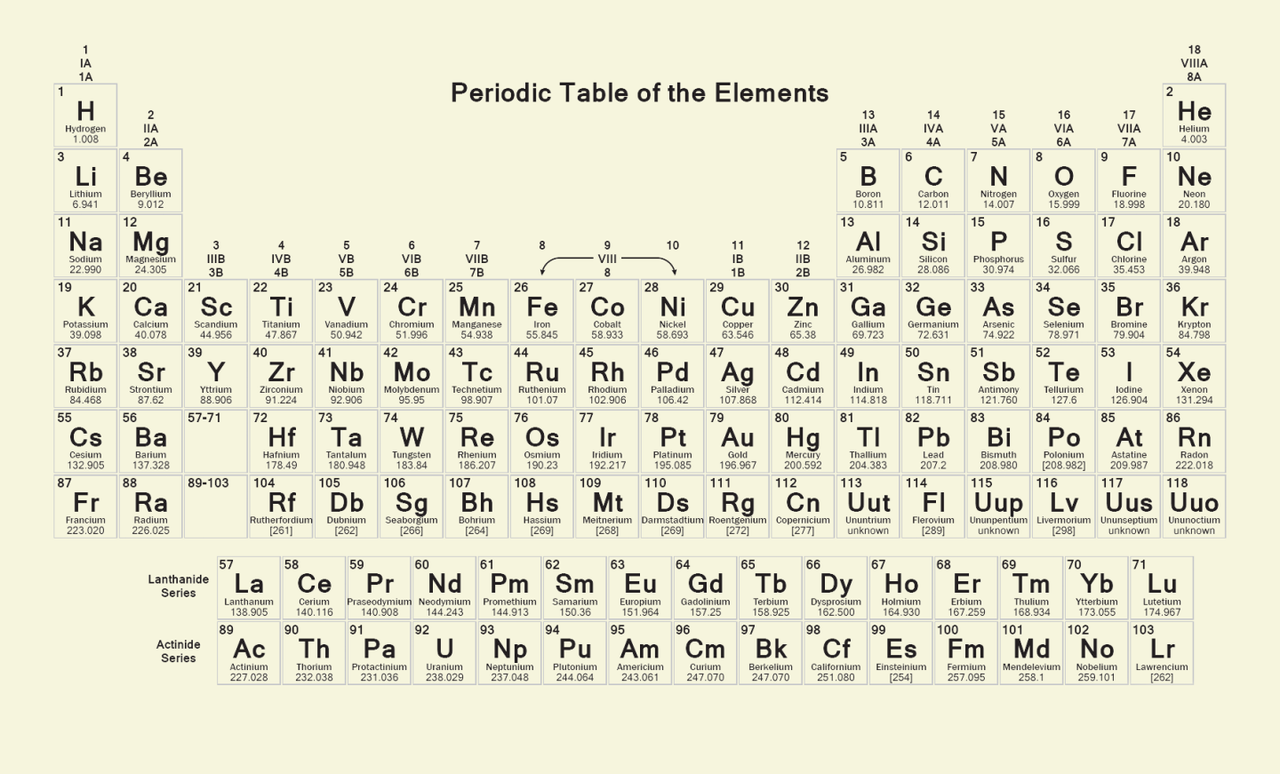
可巧的是,我们的界面就是由一些根基的元素构成的。Josh Duck的“HTML元素周期表”完美叙述了我们所有的网站、APP、企业内部网、hoobadyboops等等是如何由沟通的HTML元素构成的。

△Josh Duck的“HTML元素周期表”
接下来和各人细聊一下什么是原子设计;原子设计到底亏得那边;为什么要有设计系统;以及该如何操作原子理论建设本身的项目组件库。
二、什么是原子设计原子设计(Atomic Design)理念最早是由海外网页设计师Brad Frost提出的,他从化学元素周期表中获得开导,发明原子团结在一起,可以形身分子,进一步形成组织,从科学的角度来讲,在宇宙中的所有事物都是由一组有序的原子构成。
Brad将这个观念应用到界面设计中,仔细调查后我们不难发明,界面其实就是由一些根基的元素构成,文字,颜色和图标等都是一个个原子。

通过原子设计,我们可以把界面看作是一个连贯的整体,同时也是一些元素的荟萃,每个元素都不尽沟通,相互团结发生更多条理和布局,模块之间彼此统一。说到底,原子设计其实是一种设计要领论,它由原子、分子、组织、模块和页面配合协作,由此创作出统一和富有条理的设计系统。
简朴来说:原子团结在一起,形身分子,进一步团结形成的生物体。原子理论意味着在已知宇宙中的所有事物都可以解析为一组有限的原子元素。
原子设计是一种要领,由五个差异的阶段一起事情,以更慎重和更具条理的 *** 建设界面设计系统。从而缔造出更有效的用户界面系统的一种设计要领。
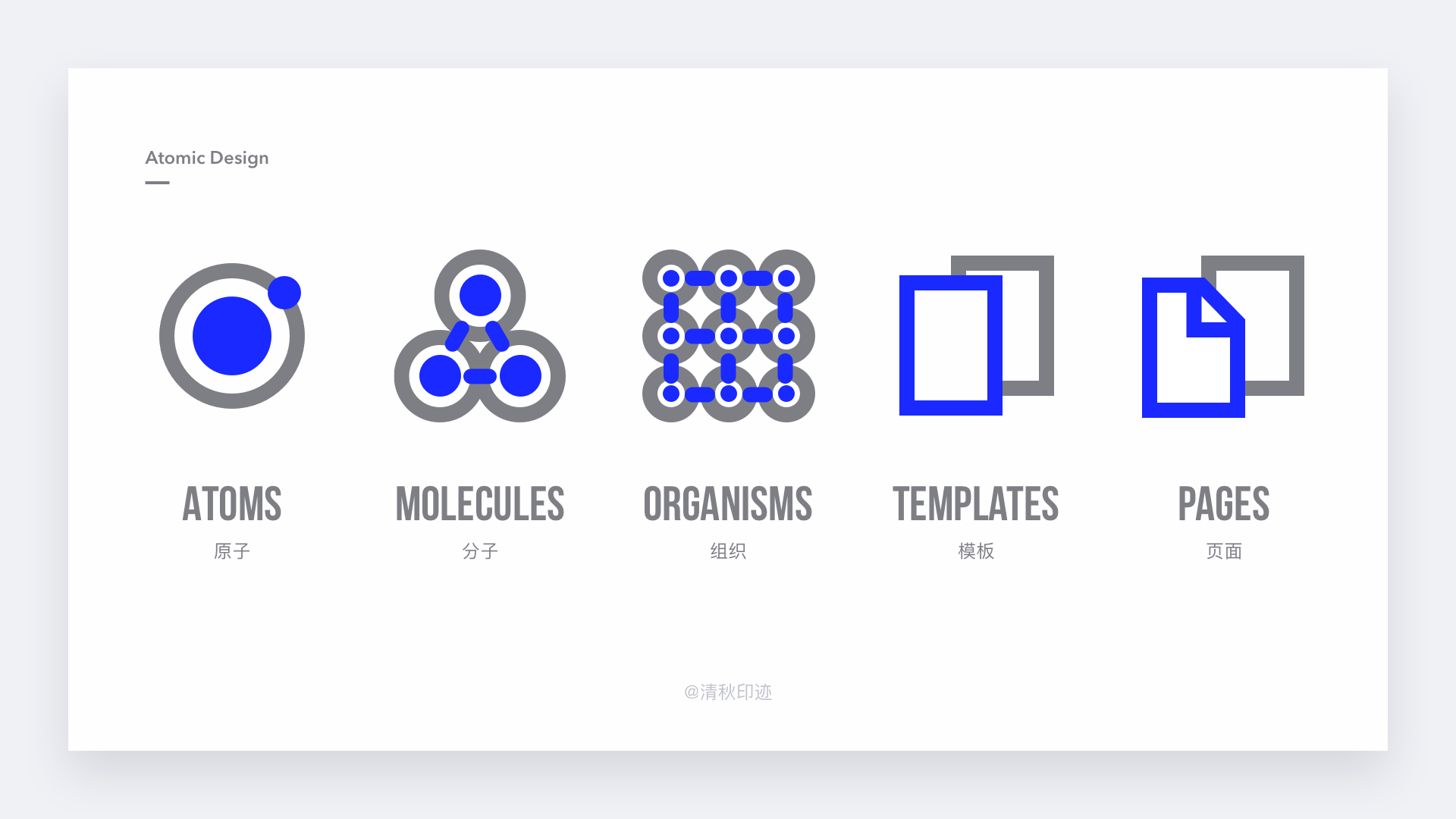
它的五个差异阶段是:
原子(Atoms):为页面组成的根基元素,譬喻标签、输入框、文字、颜色等;
分子(Molecules):由原子组成的简朴UI元素,譬喻按钮;
组织(Organi *** s):相对分子而言,较为巨大的组成物,由原子及分子所构成;
模板(Templates):以页面为基本的架构,将以上元素举办排版;
页面(Pages):将实际内容(图片、文章等)安排在特定模板内;

相关文章
美团联合创始人王慧文:清华大学《互联网产品管理课》(五)
编辑导读:美连合合首创人王慧文本年9月份去清华开了门名叫《互联网产物打点》的课程,引起了浩瀚互联网人的存眷和接头。本系列文章是作者对其课程内容的系统整理,本文是第五篇,主要是王慧文10月16日在清华产...
“外卖佣金”的博弈:两种思维方式的较量
当外卖成为餐饮行业的救命稻草,不难理解那些从线下转到线上的商家们的态度,毕竟佣金费率直接关系商家的成本和利润。只是在释放焦虑情绪的同时,还需要对外卖佣金建立起理性客观的认知。 餐饮行业逐步复苏的过程...
用户产品:敏捷体验度量思考与实践
编辑导读:对付一些设计师来说,体验怀抱要领已经不是一个新鲜的观念,可是真正运用到事情中照旧存在许多问题。本文作者基于自身事情履历,从一个新的角度先容普适的体验怀抱要领,与你分享。 关于体验怀抱要领行...
我的产品之路 | 3年,从弱鸡开发到产品负责人
每个人的工作成长之路都少不了坎坷与迷茫,本文写的是如何从弱鸡开发到产品负责人的逆袭之路,从一开始的工作的迷茫不懂到渐渐得心应手成为负责人的过程,还在对工作感到迷茫的小伙伴们不妨进来看看。 到2020...
亚马逊:长尾商品解锁的新价值曲线
亚马逊,一家万亿市值的电子商务公司。阐明亚马逊、淘宝、京东等早期电商的文章许多,常常会把乐成归就于“线上效率高于线下”。可是,这场效率厘革带来的更大改变,却经常被忽视。当第一本书从网上寄出,贸易法则就...
电子前台:车企数字化进程中,用户全生命周期下的一个触点
跟着近些年车企利润的下滑,各大车企开始奉行汽车数字化,电子前台就是个中一个重要的交互场景。本文将从六个方面,对电子前台展开阐明,但愿对你有辅佐。 嗨!伴侣,这上周怎么样啊? 本日更新一篇关于交互方面...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!