研究了100多个App后,发现了顶部栏设计的模式和规则
编辑导语:我们大概认为App顶部栏的构成很简朴不需要太多精神,实际上要设计一个准确、雅观、和用户方针相匹配的顶部栏并不容易;本文作者向此先容了关于APP顶部栏设计的模式和法则,我们一起来看一下。

为了试图阐明App顶部栏设计的某些模式和法则,我们研究了100多个应用措施;通过本文带各人一起相识App顶部栏的构成、变革,以及如何设计顶部栏的交互。
一、顶部栏的常见样式顶部栏是什么样子,它由什么构成?
1. 通例顶部栏凡是,顶部栏提供有关此页面总体的信息,以及用户大概对该页面举办的潜在操纵。常见的顶部栏如下所示:

顶部栏中常见的组件包罗:标题、容器、操纵项、导航图标等,接下来为各人逐一先容各个组件的利用。
顶部标题凡是与底部导航一起利用,配合表明页面的信息。
假如一个页面中底部导航只有图标没有文字表明,用户有大概不相识图标的意思,那么表明页面信息的重任就落在了顶部栏的标题上。

大大都环境下,标题位于顶部栏的中间,有时也会在左上角有一个很大的标题作为导航(IOS应用中);除了表明页面的目标,大标题还可以用于品牌推广。

标题也可以表明用户在这个页面上执行的操纵;譬喻,当用户想修改小我私家资料时,标题会显示“edit profile”,用来表明操纵。

有时,在顶部栏主标题的下方会有增补文本,这样利便为用户提供更多的信息。

容器的趋势越来越不明明;容器凡是是灰色可能不饱和的颜色,有时容器也会利用品牌主题色,起到宣传和推广品牌的浸染。

操纵项凡是以图标和文本按钮的形式呈此刻顶栏上 ,当需要时可以在顶栏上显示0-4个图标或文本按钮。

在差异的页面中操纵项大概代表差异的寄义,但一些常见的图标/操纵遵循着必然的法则:
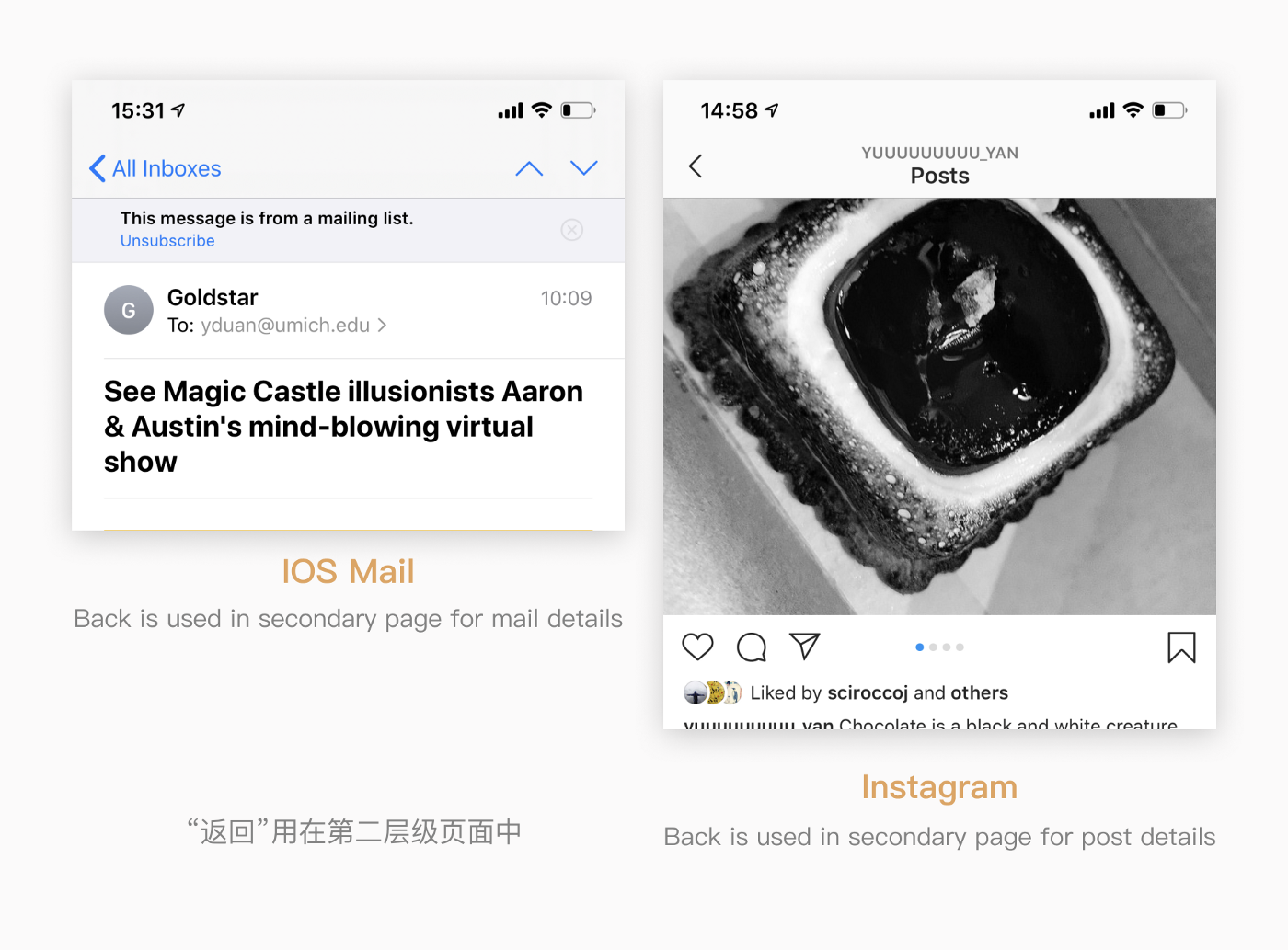
1)返回:当用户进入第二/第三层级页面时,“返回”凡是呈此刻左上角,单击“返回”图标可引导用户回到原始页面。

2)封锁或打消的位置不牢靠,可以在左侧也可以在右侧,详细取决于是否有其他操纵。

这里接头一个常见的问题,顶部栏中“返回”和“封锁”别离应该在什么环境下利用:
利用“返回”:当用户在一个漫长的摸索进程中需要不止一步的操纵,可能在该页面上没有一个简短而明晰的目标时。
利用“封锁”:暗示一个完整的单页操纵,它有明晰的起点和终点,在页面上执行特定的操纵实现特定的目标。

3)小我私家资料或帐户有时会呈此刻顶部栏上,以利便用户编辑小我私家书息,配置或切换帐户。

4)添加或搜索可辅佐用户欣赏更多内容可能扩展他们感乐趣的区域,凡是呈此刻右上角作为易触摸的方针。

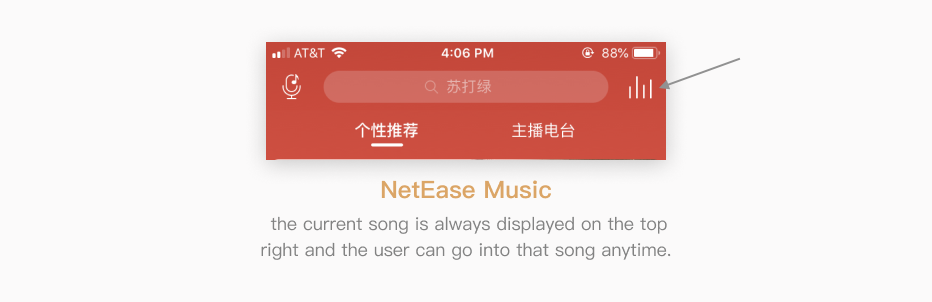
有时会把用户最频繁利用的操纵牢靠在顶部栏(尤其是右上角),以便随时成为易触摸的方针。
一个常见的例子就是网易云音乐,当前歌曲的图标始终牢靠在右上角,无论在哪个页面顶用户都可以随时进入。

相关文章
复盘B端推送配置模块:5W2H原则应用
编辑导语:B端,代表企业用户商家Business,本质是为满意用户的事情需求,往往是基于公司层面多人对某一问题办理方案举办整体评估。在本篇文章中,作者用5W2H原则,从一个推送设置模块的设计到交付,步...
闲聊“买菜”这门生意
编辑导语:如今,实体店在电子商务的攻击下,变得越来越难做。就在此时,社区生鲜异军突起,而且越做越好。买菜,这小我私家们糊口中必不行少的环节,如今已经被互联网“盯上”了。拼多多“多多买菜”正式上线的第二...
未来的网红,何必是真人?
编辑导语:直播带货的高潮吸引了诸多网红参加个中,“网红”模式也已经从本来线上的社交平台、直播、游戏、电商成长到线下的实体财富,渗透到了各个规模之中。网红经济已成红海,将来还会有新的变革吗?本文作者从网...
用户增长与收入:如何实现产品的爆发式增长?
编辑导语:用户与产物是相辅相成的干系,用户增长往往能促进产物的快速增长,而产物的不绝迭代更新,也可以或许促进用户的增长。那么,该如何将这二者更好的团结起来,均衡用户增长与收入之间的干系,从而实现产物的...
B端可视化: 图表设计(2)
编辑导语:在B端可视化中,往往会涉及到图表设计。图表不只可以或许比文字更简捷的描写出我们所想要表达的内容,还能让我们越发的直寓目到我们所需要的数据库被成立,将一些事物中埋没的接洽举办关联,让我们的文章...
AARRR模型 | 实现高质量拉新的4个要点
高质量拉新离不开符合的内容、产物定位、用户和渠道,文章对这四个要点举办了具体的阐明与先容,供各人参考进修。 在互联网行业经典的运营体系“AARRR”模子中,拉新为个中第一环节,也就是为当前产物拉来新...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!