如何用Axure画出Web产品的单选组件?
编辑导读:Web产物的单选组件在画原型的时候较量常见,所以产物司理有须要深入相识它的各类交互和对应的原型画法。本文作者从自身实践履历出发,分享了三种画单选组件的要领,供各人一同参考和进修。

原型地点:
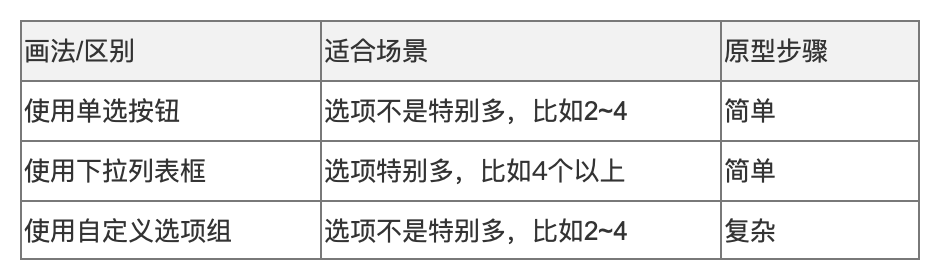
PM可以按照它们的区别并团结实际场景,选择符合的要领利用。

原型演示地点:
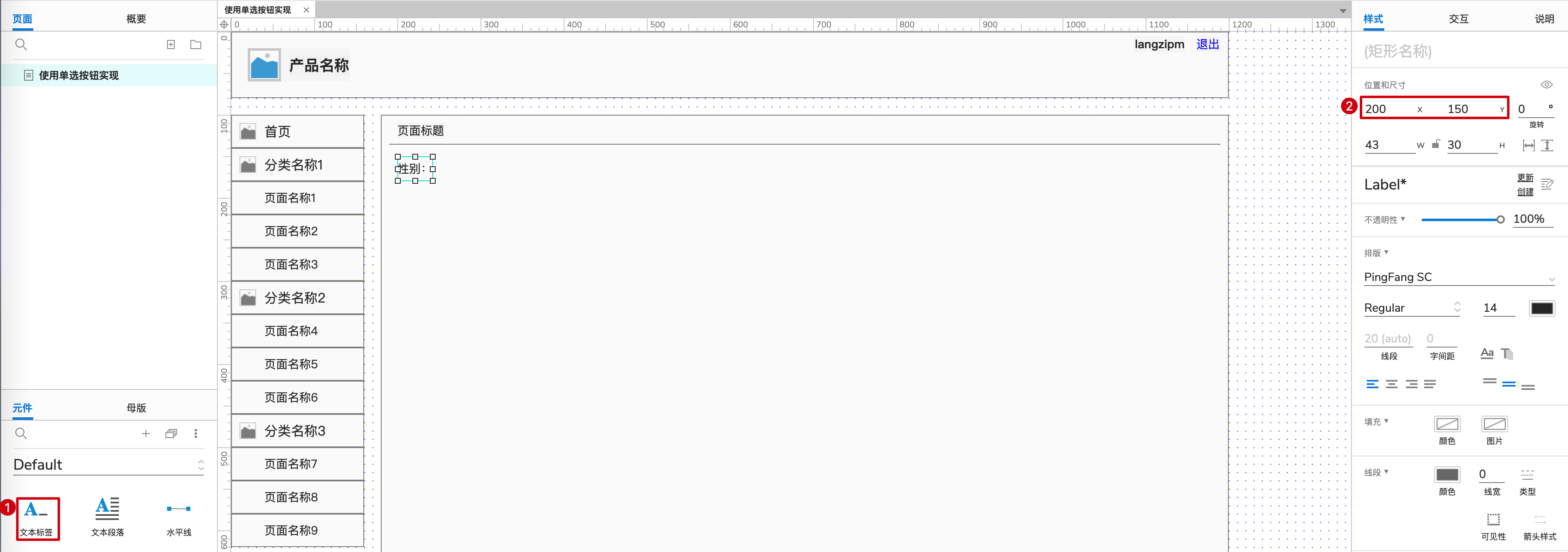
1、先画字段名。从Axure默认元件库拖动“文本标签”到画布符合位置,双击输入文字“性别”。

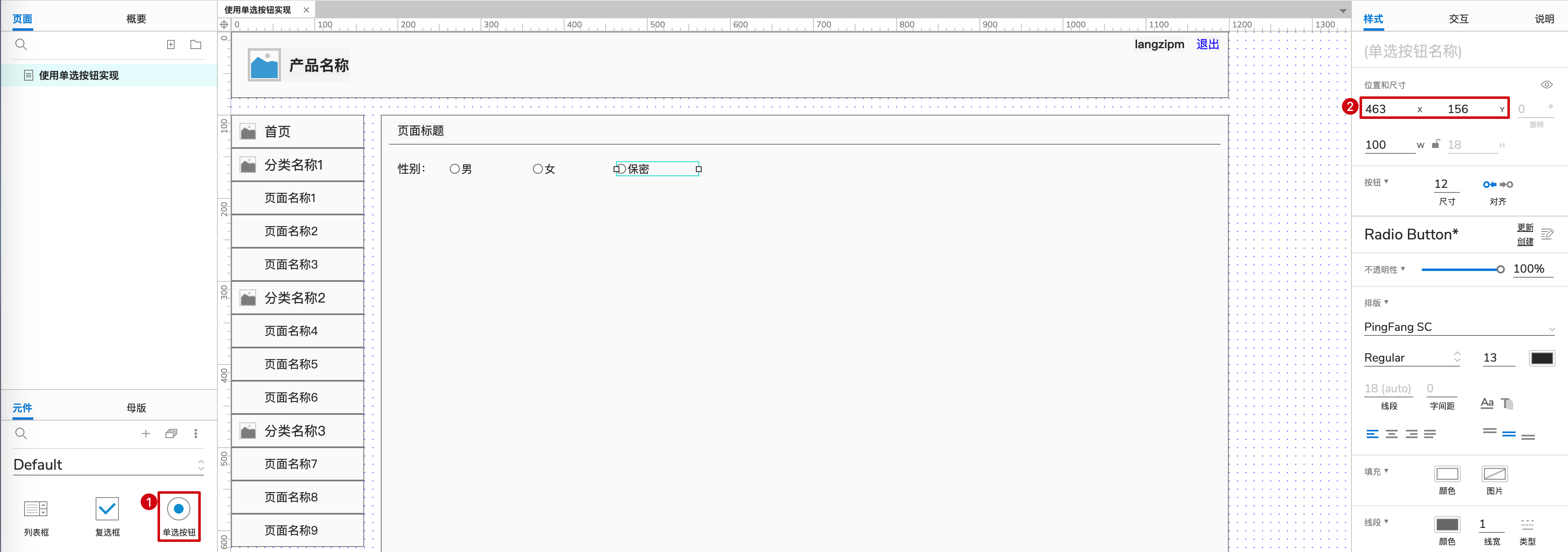
2、再画单选按钮。从Axure默认元件库拖动多个“单选按钮”到字段名后头位置,然后程度匀称漫衍。

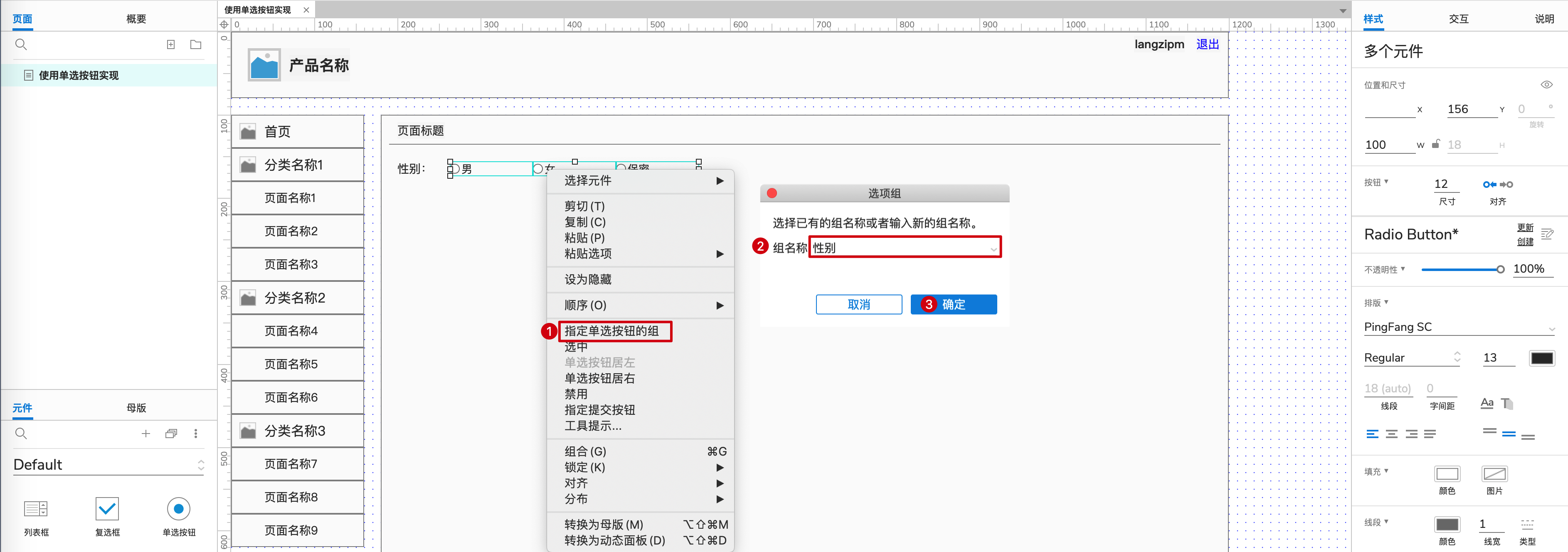
3、配置单选组。同时选择多个单选框,右键点击“配置单选按钮组”然后在弹窗中输入任意名称,留意不能和该页面的其他单选组名称一样。

4、配置默认选项。如需配置,请点击单选按钮自己可能右侧边栏“交互”中勾选底部的“选中”。请留意单选成果最多只能选中1个。

5、点击“预览”按钮,然后在欣赏器中查察原型结果。

原型演示地点:
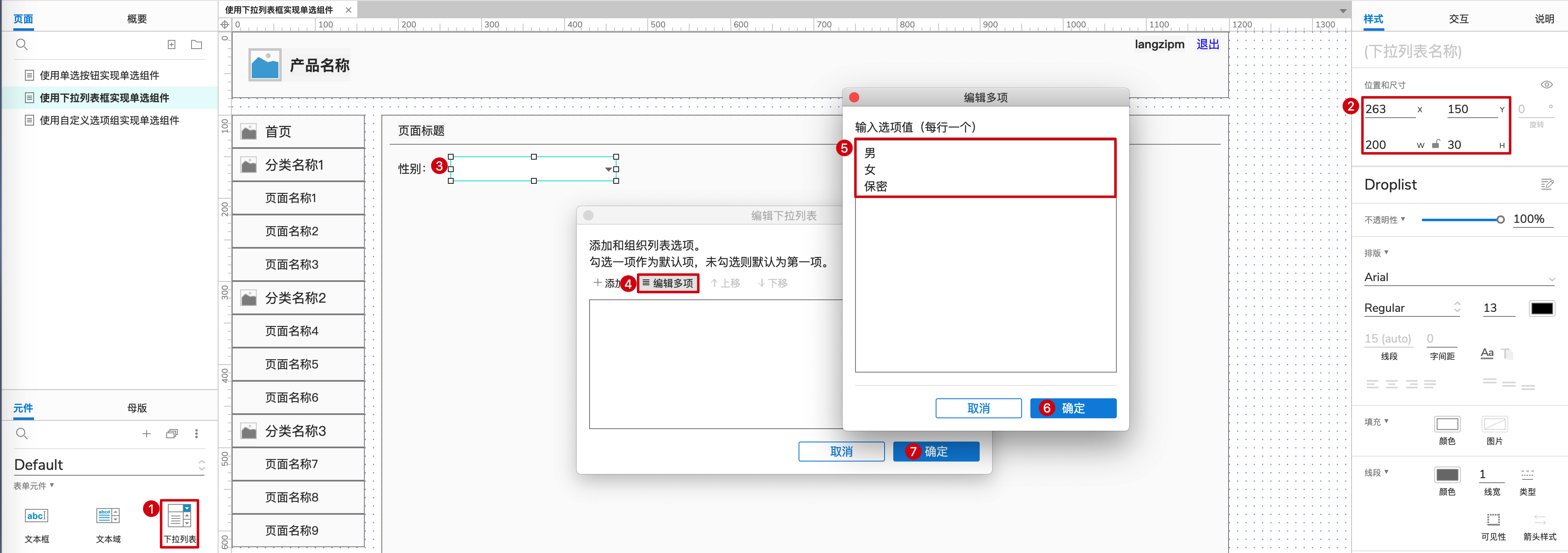
1、先画字段名。从Axure默认元件库拖动“文本标签”到画布符合位置,双击输入文字“性别”。

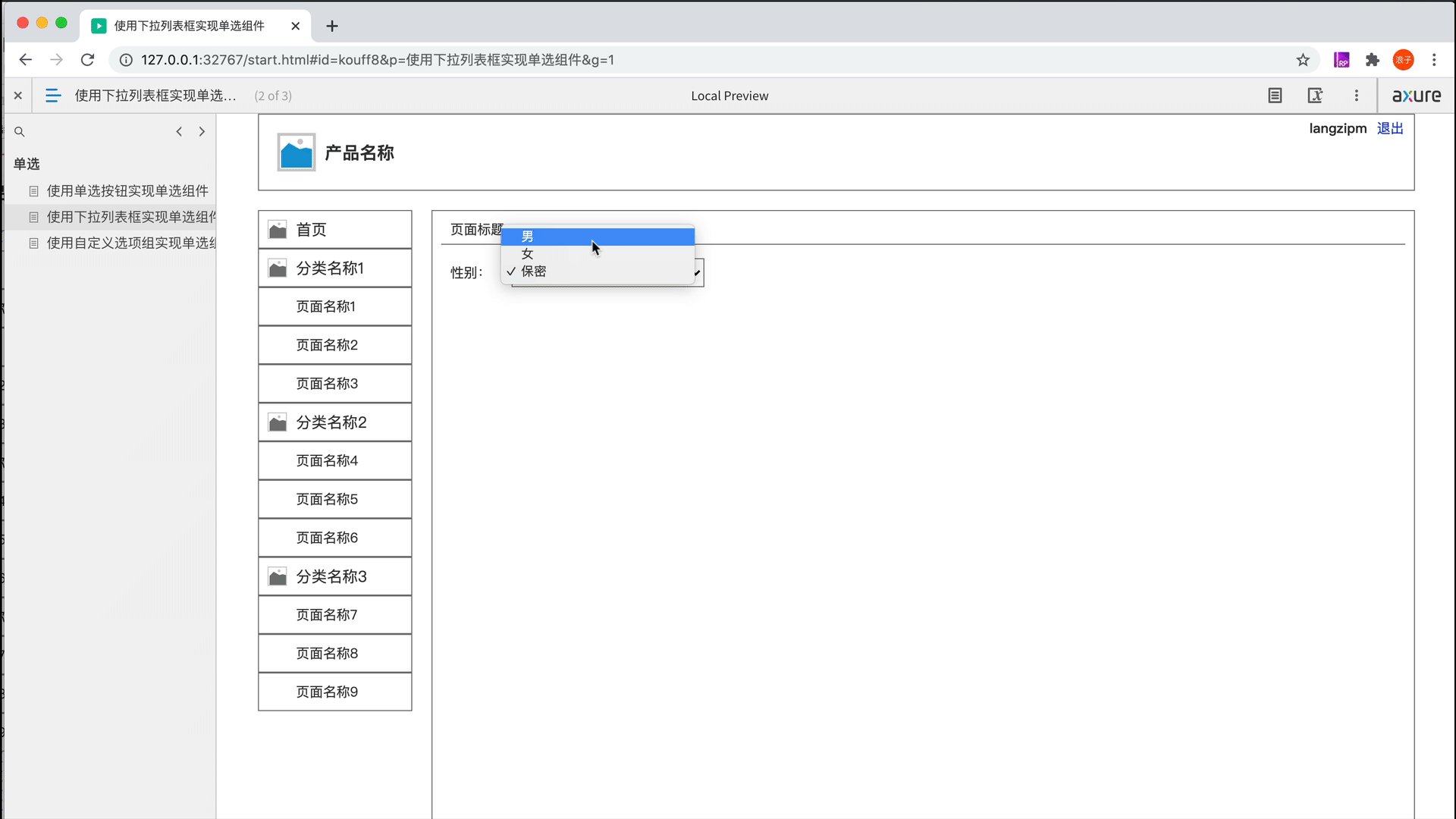
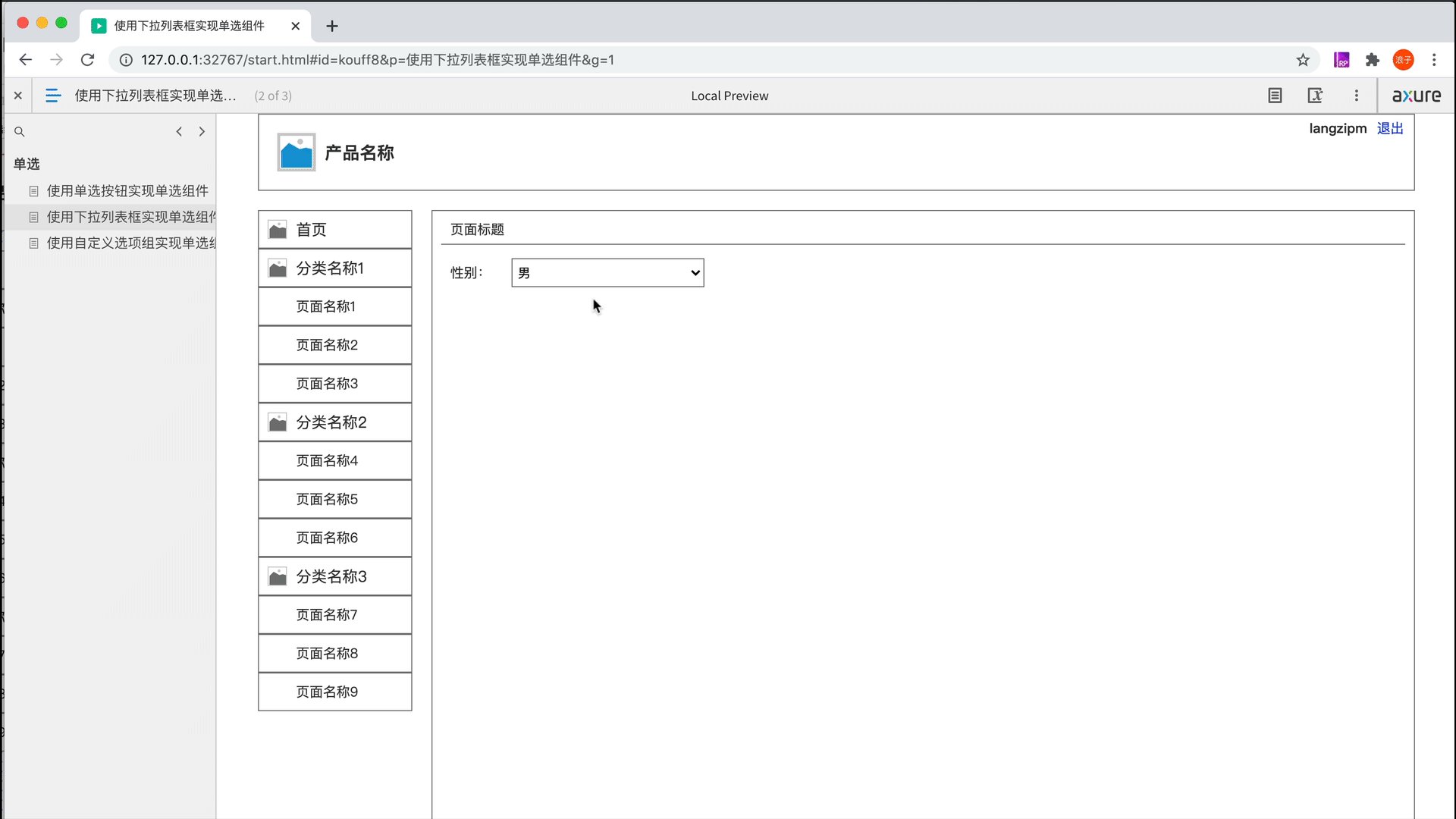
2、再画下拉列表框。从Axure默认元件库拖动“下拉列表框”到字段名后头位置,双击显示弹窗“编辑下拉列表”,点击“编辑多项”然后在对应弹窗的的输入框中输入多个值,最后点击“确定”按钮生存。虽然也可以点击“添加”按钮一个一个举办添加。

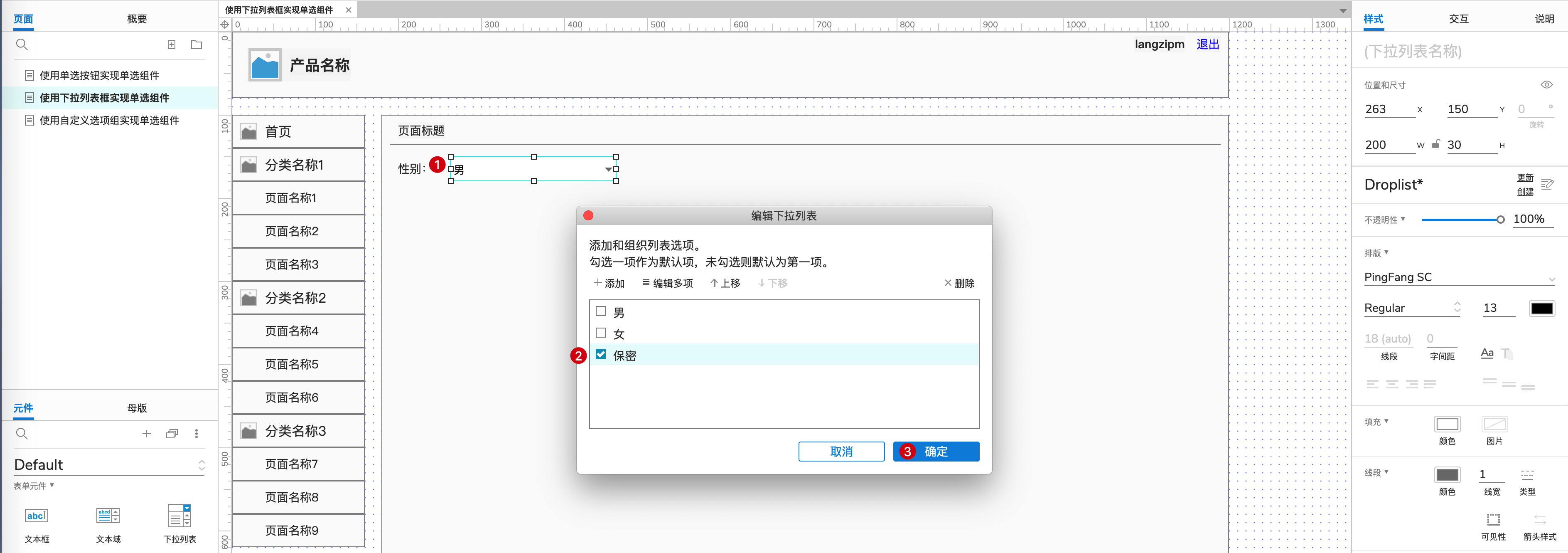
3、配置默认选项。如需配置,请双击该下拉列表框显示弹窗“编辑下拉列表”,勾选相应的选项即可。

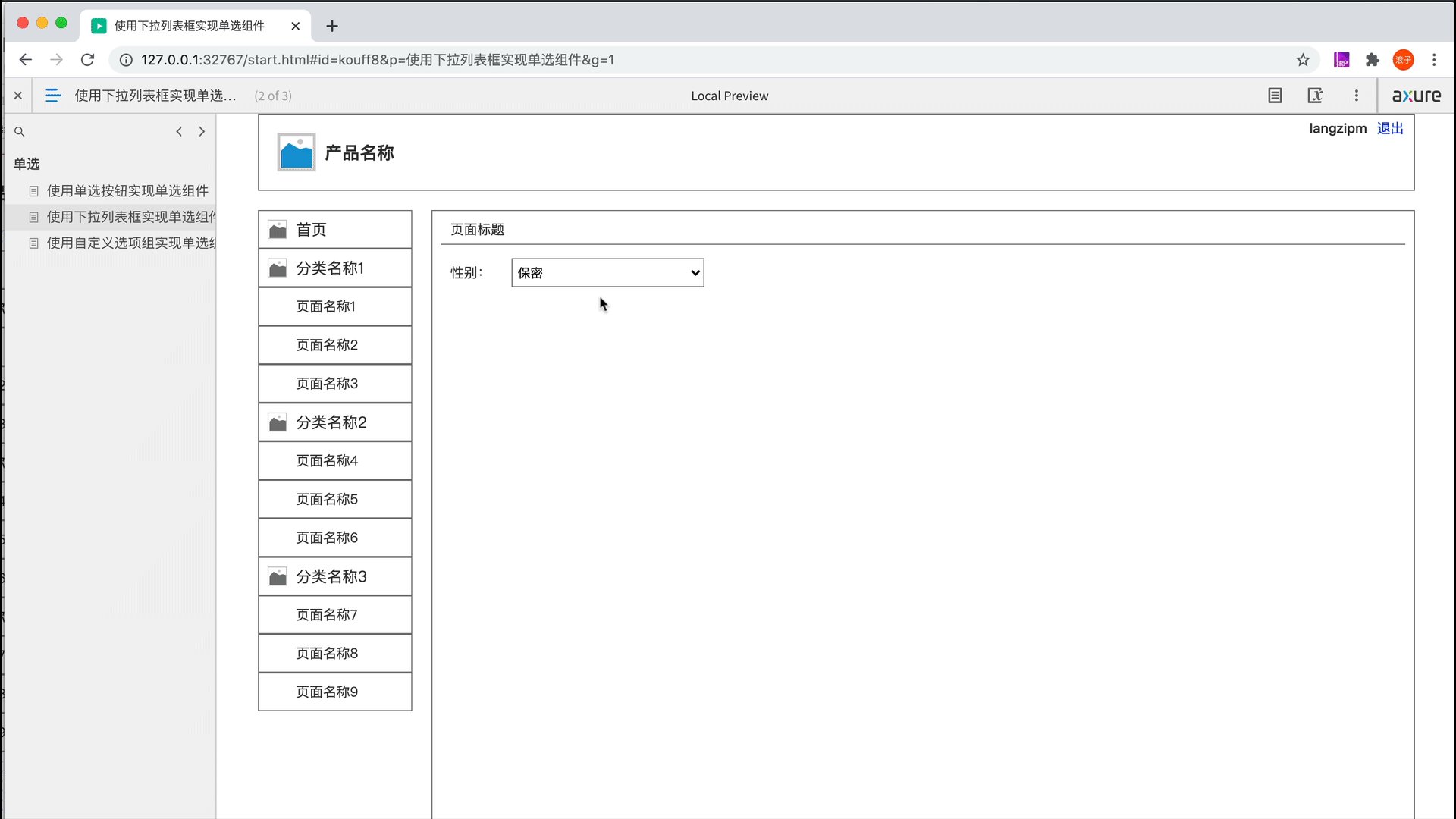
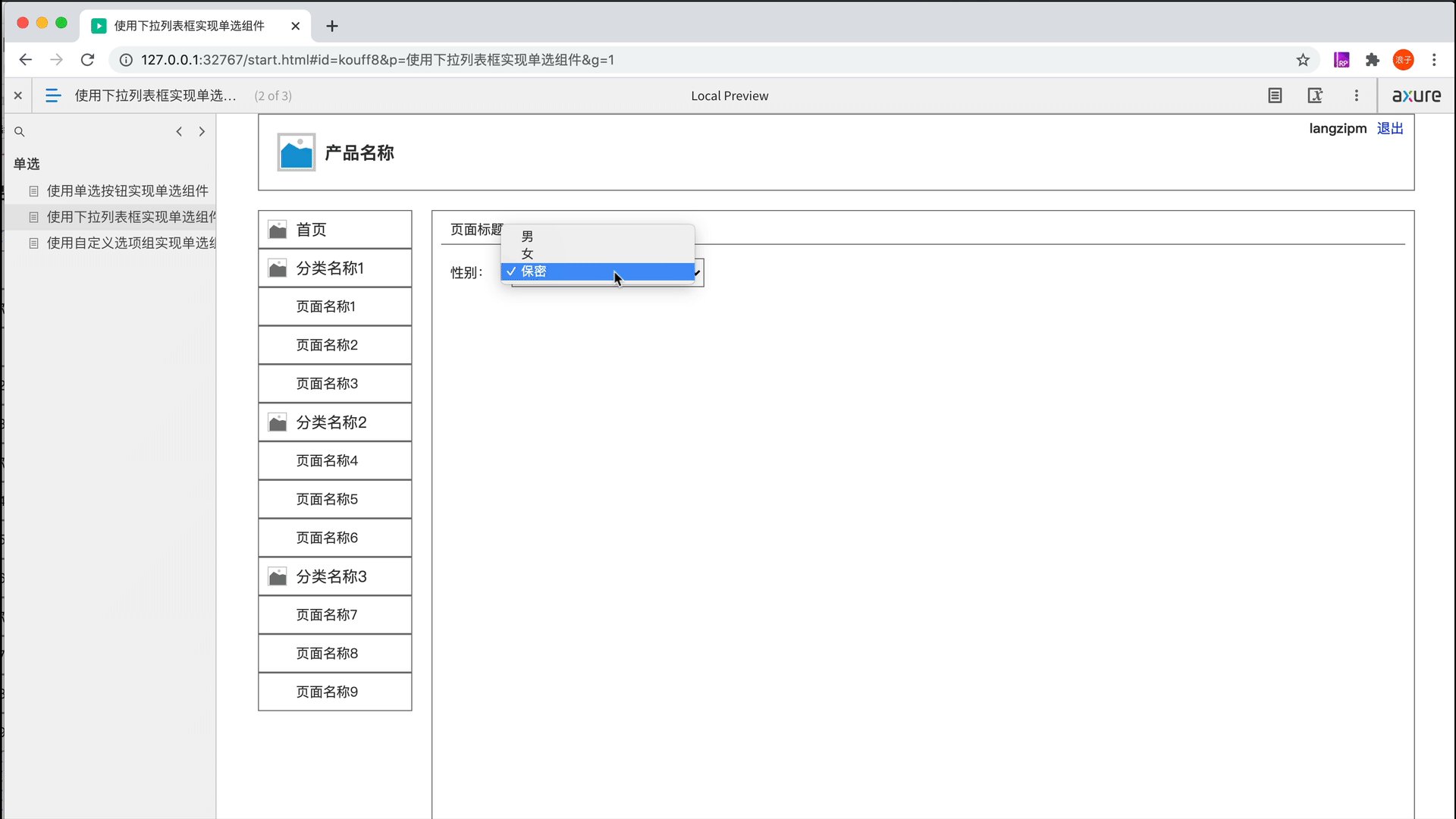
4、点击“预览”按钮,然后在欣赏器中查察原型结果。

原型演示地点:
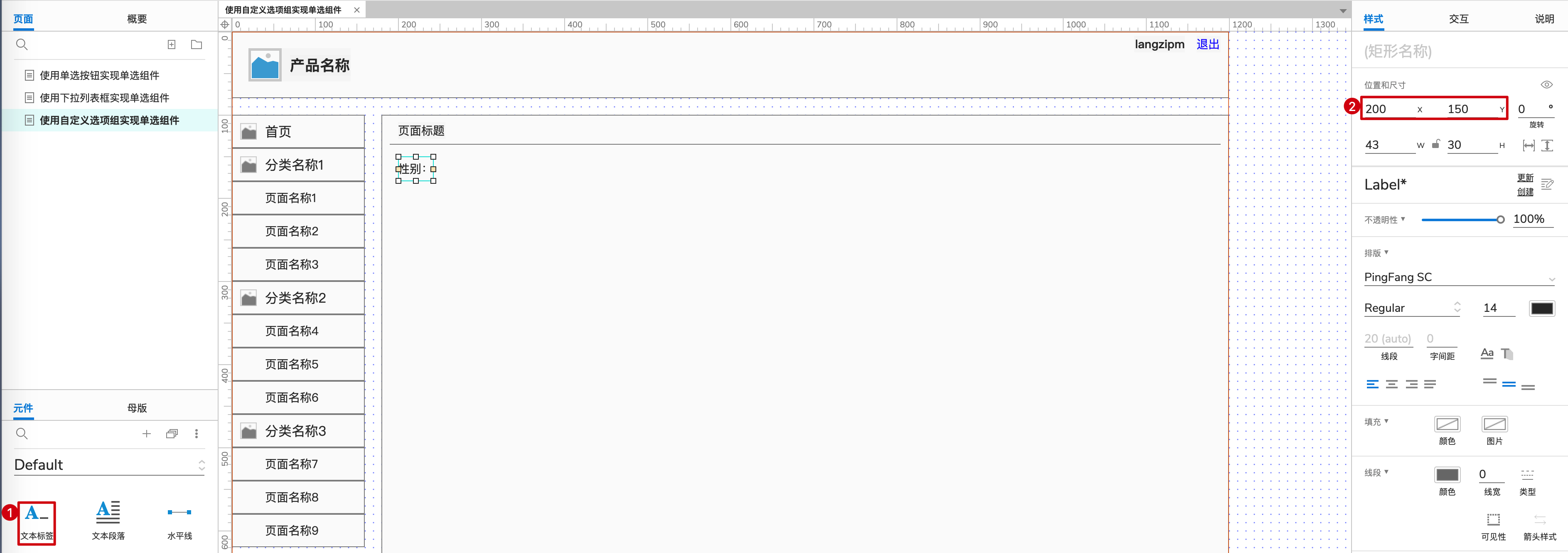
1、先画字段名。从Axure默认元件库拖动“文本标签”到画布符合位置,双击输入文字“性别”。

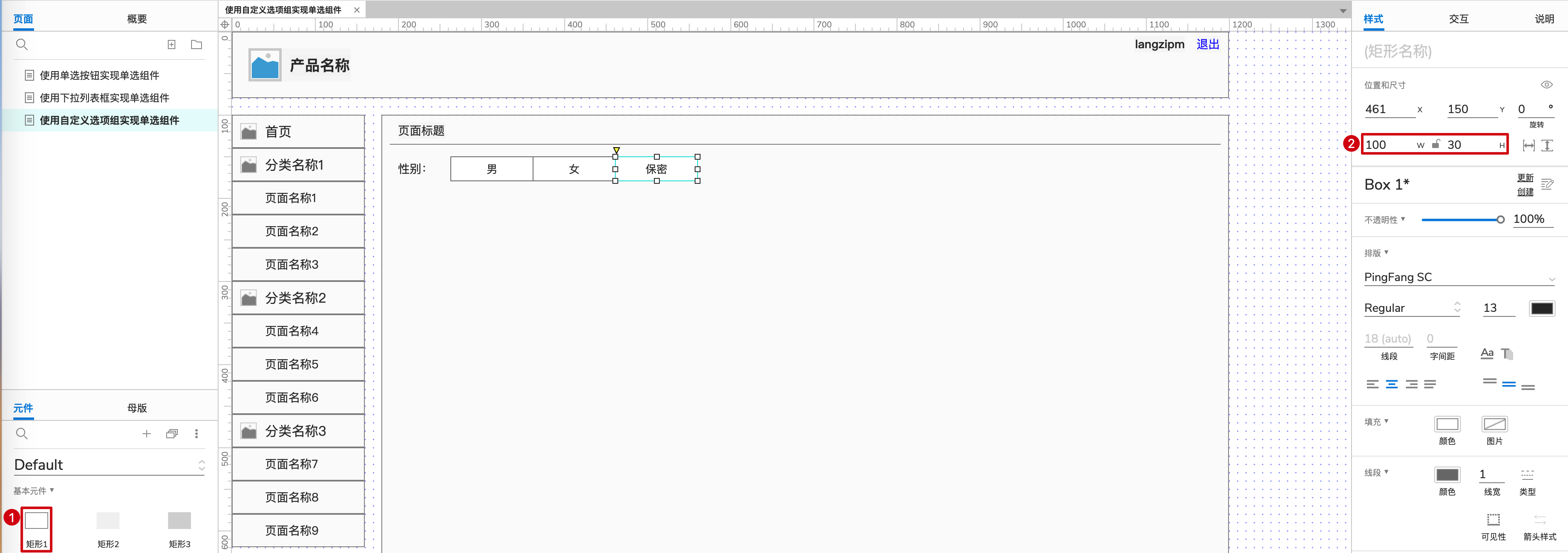
2、再画选项。从Axure默认元件库拖动多个“矩形1”到字段名后头位置,尺寸修改为符合巨细100*30px,然后依次分列。

3、配置选中样式。同时选择这些选项,右键点击“交互样式”,在弹窗“交互样式”中切换到“选中”,勾选填充颜色并配置为蓝色#0000FF,勾选字色并配置为白色#FFFFFF,点击“确定”按钮。

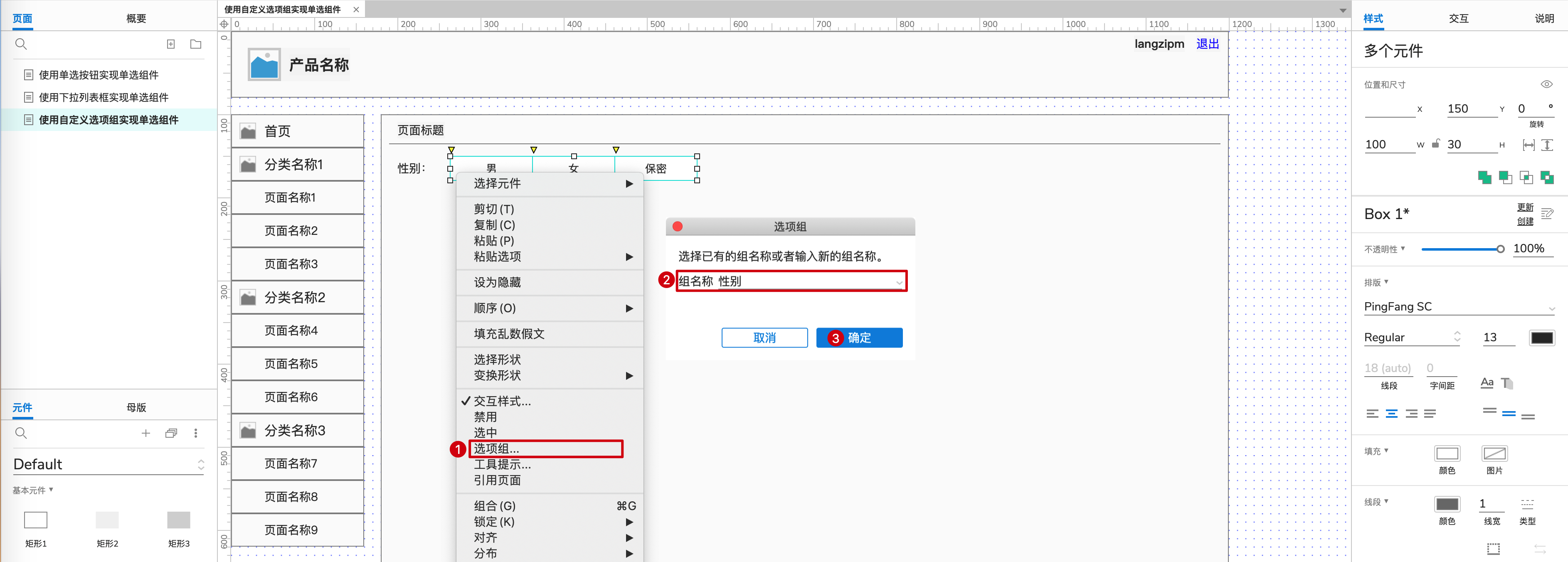
4、配置选项组。同时选择这些选项,右键点击“选项组”,在弹窗“选项组”中输入任意组名称,然后点击“确定”按钮。以上3步其实就是自界说了一个选项组。

5、配置单击选中。点击之一个选项。右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“单击时”,添加行动“配置选中”,方针选择“当前元件”,点击“完成”按钮。同时配置其他选项的交互事件。

6、配置默认选项。如需配置,请右键相应的选项然后点击“选中”。

7、点击“预览”按钮,然后在欣赏器中查察原型结果。

如何用Axure画出Web产物的菜单栏组件
如何用Axure画出Web产物的面包屑组件
如何用Axure画出Web产物的编辑详情页
如何用Axure画出Web产物的列表组件:高级交互
#专栏作家#荡子,小我私家微信langzipm,公家号:荡子画原型(langzisay)。专注于Axure原型设计和产物类型。
相关文章
Axure 建站教程:手机移动端自适应视图
自适应视图的意思是,欣赏器宽度、高度差异时,就显示条件匹配的视图页面内容,本文给各人讲讲手机移动端自适应视图。 Axure 8 自带自适应成果,可以自适应电脑、平板、手机等差异巨细的屏幕。 要完成手...
Axure 教程:顶部导航栏
当鼠标移入菜单时显示子菜单,当鼠标移出时子菜单自动隐藏,这样的交互在制作原型时相信会经常用到的一种交互。 如下图: 顶部导航栏(鼠标移入显示子栏目,移出隐藏) 线上效果图,查看: 制定方法 1....
Axure 教程:用中继器实现日历效果
本文系用中继器实现的日历结果(最终的结果在文章最后),虽然你可以直接办绘,甚至截图一个现成的日历,本文仅仅提供别的的一种实现要领。 凭据此要领实现的日历支持以下成果: 可以在中继器中设置当前日期,...
Axure 教程:兴趣选择
在新浪微博注册的时候,通常会让注册用户选择兴趣爱好,这样就方便爱好给用户推荐朋友和资讯,今天我们来看看如何通过axure实现兴趣选择功能。通过本练习,主要让大家掌握全局变量和选中\取消选中的事件。...
Axure教程:如何实现淘宝模糊搜索框?
提到淘宝的搜索,各人都能想到在这个搜索框输入要害词后呈现的一系列遐想词。那么这种结果如何通过Axure做出来呢?又有哪些要点呢? 我们天天都在利用淘宝的搜索成果来筛选定位本身想要的商品,只需要输入一...
Axure 教程:条件查询
条件查询是经常会使用的功能,今天小猿带大家看看如何实现条件查询。通过这个练习,大家可以掌握局部变量和中继器。 效果如下显示: 需求分析 1、默认展示所有用户的列表,共7条记录; 2、输入年龄区间(...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!