关于设计系统,你了解多少?
编辑导读:一套优秀的设计系统有利于辅佐产物在各个平台保持一致的设计语言和睦势气魄,给用户一致的产物体验。本文将从设计系统是什么、为什么要搭建树计系统和怎么搭建树计系统三个方面临设计系统展开阐明说明,与各人分享。

跟着互联网高速的成长,很多公司为了加快开拓流程,较具局限的公司往往有大都个产物,在利用公司的差异产物时,会发明视觉、交互、动效,整体用户体验上是来自差异的公司,而有些公司的差异产物你利用起来却长短常调和,像是同一个团队在做差异产物一样,利用起来体验也一致(好比说Intuit , Google, GE , Salesforce )。
傍边的差别性是因为有统一的一套设计系统(Design System),如何去界说设计系统?设计系统可以是一个资源库,内里有设计气势气魄类型、反复利用的界面设计元素(UI element)、反复利用的交互设计元素、大的设计偏向,甚至是动画设计元素或是档案东西打点等。
设计系统不只仅只是界面设计的类型罢了,更是团队的事情 *** 和团队所注重的焦点代价。下面主要为各人分享设计系统的优势、案例、以及做设计系统时所需思量的因素。
01 为什么需要设计系统?设计系统(Design System)可以辅佐差异产物有较好的用户体验以及设计气势气魄,不只让公司对品牌焦点代价有辅佐,整体体验在用户的心理预期遭受范畴内,差异产物体验上是同一个团队做出来的,而不是从没有Design System团队研发出来的。
设计系统不该仅仅是用户界面组件的荟萃以及一些设计理论。它应该演示如安在实际产物中应用设计模式,并类型其他团队如何扩展利用模式。
有统一的架构和类型去辅佐设计团队利用反复性质高的元素,像是档案打点,如何去上传、删除、复制等等,利用设计系统不只让差异产物有沟通的用户体验,项目上的设计师更可以节减时间从头设计,让设计师专注在差异产物重点出格的成果上做设计。对付开拓者来说,这些元素代码也可以拿来反复操作,简朴高效。
回首当前的设计流程低效。设计团队资源不透明,反复设计沟通的元素,增加设计投入本钱(人力实时间)。
不切合一致性原则。不切合一致性的界面元素,造成不佳的用户体验:由于快节拍的开拓进程,导致在设计时没有考量局限化,可能没有时间QA就将产物推入市场。纷歧致的元素会让用户发生狐疑,花更多时间上手,大概因此放弃利用产物。
对设计产出没有信心。由于没有类型,对本身产出的设计是否切合产物设计偏向持猜疑立场。
02 设计系统是什么?设计系统并不是一个新见识,2013年Brad Forst提出的原子设计。谷歌Material Design在2014年大放异彩,2016年Airbnb开始举办建设设计系统。陆连续续,很多知名公司包括Salesforce,Atlasssian,Shopify,Apple对外发布产物的设计系统,让公共认识设计系统的提要及推广设计的可扩展性。
Set of shared and integrated patterns and principles that define the overall design of a product”.
— Karri Saarinen, Principle Designer at Airbnb.
用实体物品来形容的话,可以把它比作乐高。每个元件都是可以组合的,会有N+种大概。就像是乐高中心管控每个元件、组合,每次更新版本自动局限化更新设计。
案例:
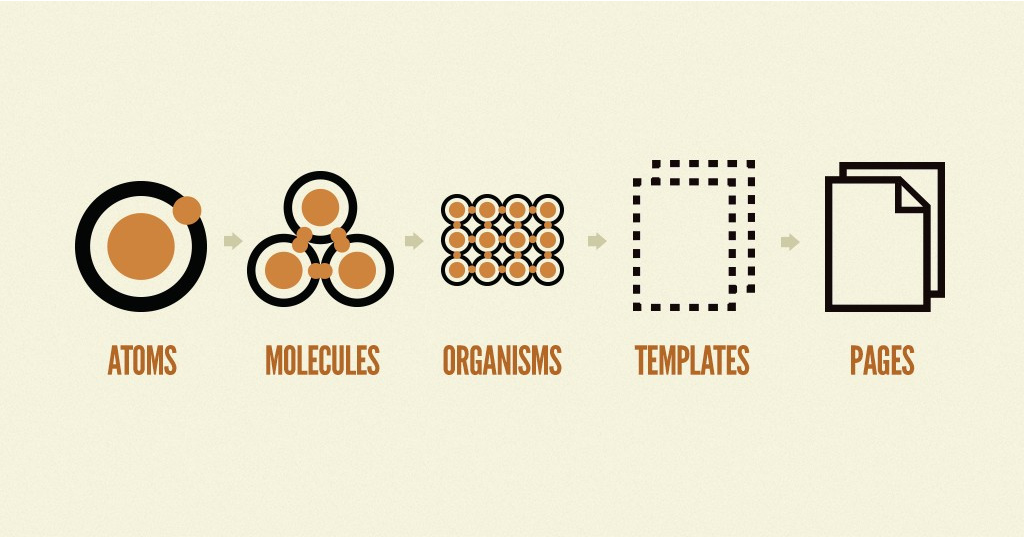
1. GE’s Predix Design System利用原子设计理论Atomic Design为基本,从根基的按钮,文字输入等开始,在页面设计时,会包括按钮和文字等的原子而成为分子,以此类推。

上图: 原子设计是一种网页设计要领,出自于Brad Frost在2013年时颁发的文章
( Atoms原子-Molecules分子-Organi *** s组织-Templates模板-Pages页面 )
2. Google Material DesignGoogle的设计系统深入类型每个设计元素的利用 *** ,譬如说在利用Scrollable Tab时的差异tab所包罗的资讯架构不能纷歧样等,Material Design更说明白他们的设计思维,譬如说他们利用真正的纸张作为隐喻,在差异的设计元素或是动画上都可以看到利用真正纸张作为阴影等。

上图: Google Material Design
03 为什么要做设计系统?市场/平台逐趋成熟。用户对产物的要求更高,需要设计系统晋升产物品质。
晋升产物一致性。不单是在单一产物之内,包括在差异平台及硬件的转换(iOS, Andriod, PC, Web, iPad, or TV, etc),都能成立产物的连贯性。
提高研发效率。成员可以随时下载更新组件,淘汰设计与开拓反覆确认的进程。
扩张产物团队。产物模块化,增加延展性。
设计系统需要思量的重要因素相关文章
从在线教育市场说开去——多维度分析背单词App前景
跟着互联网在教诲行业的渗透,大量单词app涌现出来,好像是让背单词这件事更轻松了。本文作者对背单词市场近况及成长展开梳理,并对相关App举办了具体阐明,与各人分享。 媒介 受疫情影响,许多行业都遭到...
带团队,你的天花板在哪里?
每小我私家都有时机带团队,问题是,你能带多大的团队,你的边界在那边?打点团队和打点本身有什么差异?身为团队认真人要做什么?有什么样的产物计谋呢?团队认真人要怎么去做计谋?这篇文章,主要来给各人办理一下...
创业公司,什么样的人一定得开除?
人才是公司成长的要害一环,创业公司必需要在招人用人上面做好筹划,这样才气敦促公司稳步前进。企业要成长强大,不只需要引进种种人才,也需要辞退那些不适合、倒霉企业成长的员工。本文作者从首创人角度出发,对几...
产品的年轻化如何体现?看看 QQ音乐的“快与慢”
编辑导读:跟着越来越多的年青人进入消费市场,产物也要随之产生变革,迎合年青人的口胃。音乐平台作为时尚潮水的最前线,老是能第一时间感觉到用户的变革。本文将以QQ音乐为例,阐明它是如何浮现年青化的,但愿对...
工作案例分享:SVGA动效落地的使用与避坑
编辑导读:网络上关于SVGA的接头大大都都只是在软件上的问题,详细实践案例很少。本文作者依据事情中项目实践的所思所想,团结案例平分享了SVGA动效落地利用进程中很是有代价的设计常识,并对进程存在的问题...
产品面试时,进行产品分析的 7 个关键点
在举办产物口试的时候,口试官大概会让你说一说对某个产物的领略,有时候因为处在一个有压力的情况中,大概会一下子没回响过来,而不能很好的举办阐明。那本文以常识星球这款产物为例,从7个切入点谈谈如何阐明一款...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!