深度分析动效设计原理,提升产品可用性
编辑导语:动效设计如今长短常重要的,我们手机里有各类App,你利用时假如连个最根基的加载的动态结果都没有,是不是会以为很奇怪;优秀的动效设计可以晋升产物体验,提高用户粘性;本文作者分享了关于动效设计道理,我们一起来看一下。

动效在产物设计中饰演着重要脚色,它的优劣与否直接影响了用户的利用体验和对产物的印象。
动效对产物的可用性体验有多维度的影响,在界面中动效不只仅是一种视觉装饰,它可以或许晋升产物的参加度并扩展交换的范畴。
本文追根溯源,先从动效的发源讲起,一步步推进与产物、体验之间的干系;最后通过案例阐明动效设计的道理和应用,一起来看看吧~
一、动效设计的发源动效与用户体验的团结相对较新,其来源是迪士尼动画设计的十二个条根基道理。
迪士尼动画道理是为了讲故事而提炼出的根基的物理举动纪律,这些道理能让绘制的卡通脚色移动和演出,但不能充实满意现代UI界面的交互需求。
为了弥合这个差距,动效专家Canedo Estrada改编的《动效设计的10条道理》更适合应用到数字产物设计中。

在环绕界面元素成立用户体验时,从头定位动效道理的要害在于:
将动效设计与UI动画区分隔;
阐发动效如何辅佐可用性;
解开焦点动效的内部事情机制。
二、动效设计与用户体验在接头动效设计的道理之前,重要的是要强更换效不只仅是装饰,而是一种用来辅佐用户体验的行为。
动效设计涉及两种根基的交互范例:及时和非及时。
1. 及时当用户在屏幕上点击UI元素时,及时交互提供即时反馈,会对用户的操纵做出即时响应。

非及时交互产生在用户操纵后,这意味着用户需要颠末短暂的转场才气看到功效,然后再继承。

别的动效设计通过四种差异的 *** 来晋升产物的可用性:
期望:当用户与界面交互时,他们期望看到哪些行为?动效是否切合预期或引起杂乱?
持续性:交互在整个别验中是否产生一致的举动行为?
论述:触发的行动是否与满意用户意图的事件的逻辑历程相关联?
干系:UI界面的空间、美学和层级布局如何彼此关联并影响用户的决定?动效如何影响各类元素的干系?
三、产物动效设计道理这里提供12种动效设计道理的理会,每一种对应差异的案例,从更直观的角度来解读抽象的道理。
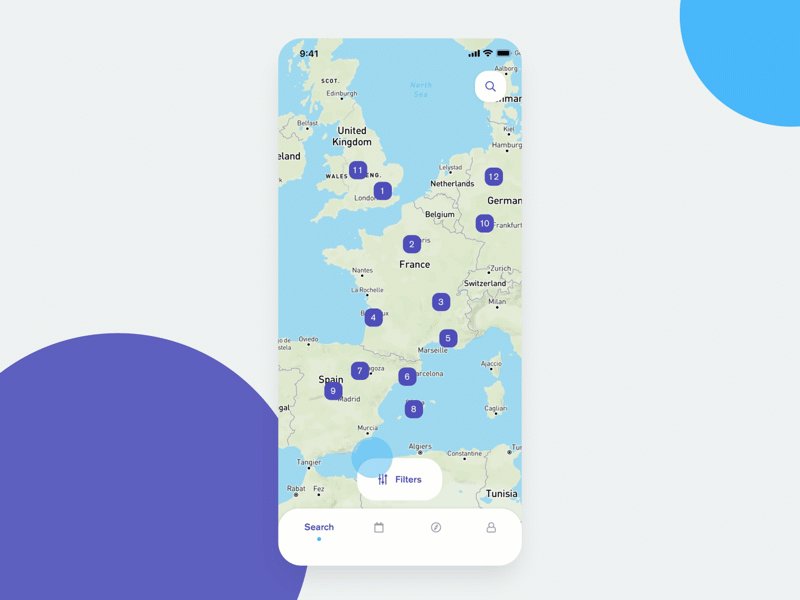
1. 缓动(Easing)缓动结果模仿了现实世界中工具随时间加快或减速的 *** ,它合用于所有举动的UI元素;下图中的卡片和对应的椅子移动速度很快,但由于缓动结果它们可以平稳地受到节制。

当多个UI元素同时快速移动时,用户倾向于将它们组合在一起,而忽略了每个元素自身的成果性。
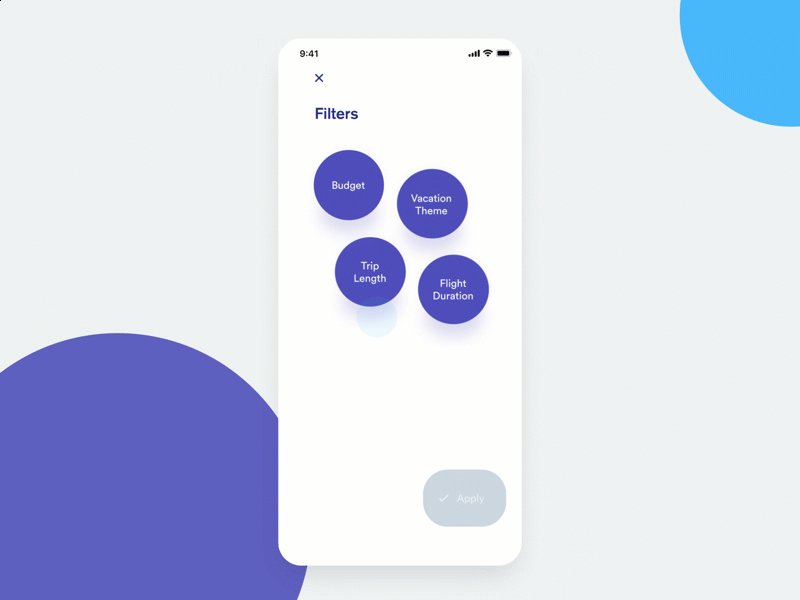
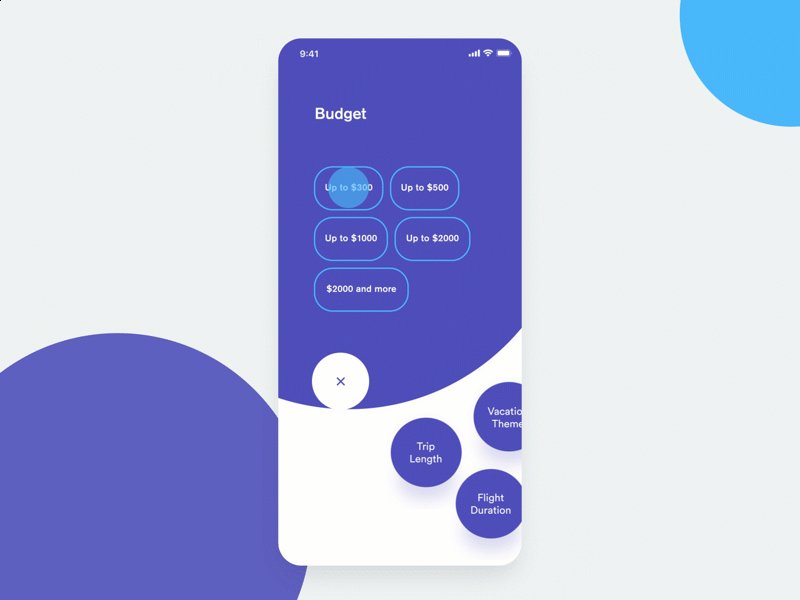
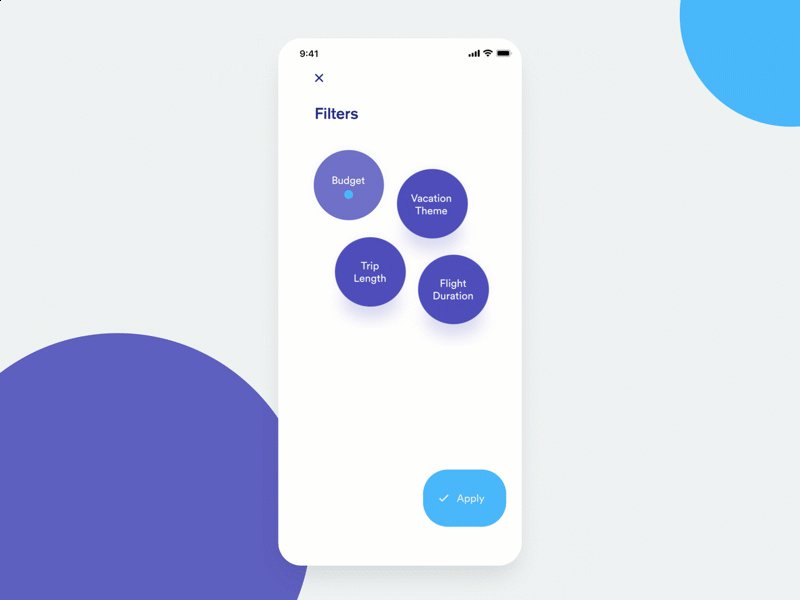
偏移和延迟会在移动的UI元素之间建设层级布局,并转达它们相关但又差异的动静。
元素的时间、速度和间距不是完全同步的,而是交织分列从而发生一种微妙的“一个接一个”的结果;当用户在屏幕之间穿梭时,偏移和延迟表白存在多个交互选项。

父子干系将一个元素的属性链接到其他元素中,当父元素中的属性变动时,子元素的链接属性也会变动,同时所有元素的属性都可以彼此链接。
在下图中,将父元素(蓝色滑块)的位置与子元素(灯胆发光结果&光照强度)相关联;当父元素阁下移动时,子元素的发光结果的范畴和光照强度的数值会产生变革。

父子干系在元素间建设干系并成立层级布局,答允多个元素同时与用户交互。因此这种结果很是合用于及时交互中。
4. 转换(Transformation)当一种UI元素酿成另一种形式时就会产生转换;譬喻,转换展示了下载的开始、中间和完成状态——下载按钮转换为进度条,进度条转换为完成图标。

从UX角度看,转换结果奉告用户元素的状态产生了变革并将信息通报给用户,提高了用户的认知度。
5. 数值变革(Value Change)数值的变革(数字、文本或图形)在数字界面中很是富厚,从银行APP到日历到电商网站的各类产物中城市呈现。
相关文章
高中时代有哪些难忘的事 高中时候难忘的事情有哪些
追忆之前的事儿一直会感觉追忆满满的,许多人表明自身最难以忘怀的情况下就在学生时代,但是学生时代有什么难忘的事情呢,我就来分享 学生时代有什么难忘的事 还记得高二的情况下我与我的好姐妹坐着窗前,边...
不吹不黑,「瑞幸模式」究竟靠不靠谱?
本文将瑞幸财报中的数据与浑水此前报告中的数据作了对比,以浑水的数据以及近期的业内爆料数据作为参考,来看看瑞幸的问题到底出在哪里。 一年前《实地蹲守10家店,这里是关于瑞幸咖啡的一些新观察》的结尾处曾...
蜀门怎么赚钱?蜀门手游赚钱月入过万
小李哥这两天收到了很多朋友的私信,都让我写一个蜀门手游的打金攻略,讲真的今天上班我就在准备了,想着今天怎么就得给大家把这个发出来,下面就请大家看我一一道来。 小李哥因为有个朋友是开游戏工作室的,一年...
怀疑老婆出轨微信聊天记录怎么查
近日,一则“威马宣布召回1282辆EX5”的消息在网上引发关注。据媒体报道,10月3日和5日,福建省邵武市分别有一辆威马EX5发生自燃事故,两辆车均为出租车运营车辆,也是同一批次的产品。 据...
互联网之光博览会在哪里举办?互联网之光博览会开幕详情有哪些亮点
一年一度的“乌镇时间”再次到来。 10月18日上午,第六届世界互联网大会“互联网之光”博览会在新落成的展馆——乌镇互联网之光博览中心拉开帷幕。 作为世界互联网大会的重要组成部分,每一年的“互联网之...
升級Win10系统不成功提醒错误码80240020该怎么办
升級Win10系统不成功提醒错误码80240020该怎么办?有客户在升級Win10系统的情况下一直会出現80240020错误码,造成升級不成功,该如何解决?可以看下面实际解决方案。 操作步骤: 1...



 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!