Axure产品原型设计规范:这3点需要注意
编辑导语:Axure 是建设软件原型的快速有力的东西,然而对付很对用户来说,他们大概没有接管过正式的培训,不知道如何故得当的 *** 来更有效率的利用Axure。基于此,本文作者团结案例分享了产物原型页面类型设计进程中需要留意的几个要害问题,但愿看后对你有所辅佐。

产物原型存在的代价是可以或许以最为直观的 *** 将你的业务需求展示给你的受众用户。
除了产物原型之外需要在PRD文档中浮现的其他内容(好比业务、流程、逻辑等等)在同等质量的环境下,具有必然设计类型的产物原型明明会让你的受众越发容易接管。另外,在实际的事情中,我们也会担负着UI视觉稿的评审与验收事情,具有必然的设计思维,也能让你越发领略对方的一些设计思路与理念。
产物原型页面的类型设计需要留意以下几点:
01 字体:范例 & 字号在原型页面的文字设计中,字体的选择方面发起利用苹方(macOS)或是微软雅黑(Windows),以便到达更好的显示结果。
字号我小我私家较量常用的是12、13、14、15、17,偶然会用9、10、20。

在原型页面的色彩设计中,更好保持一致,无论是文本照旧其他图形、图片不要利用太多非黑灰白以外的色值。
假如用于演示的产物原型稿件中需要配图标,则需要保持图片的一致性,巨细及样式。但在实际的事情中,除了一些指示性较量强的图标,好比搜索、配置、分享等等,其他的只管不要利用图标素材。

构成原型界面的素材也要尽大概的制止混搭,好比从成熟产物中截图然后应用到本身的产物原型傍边。
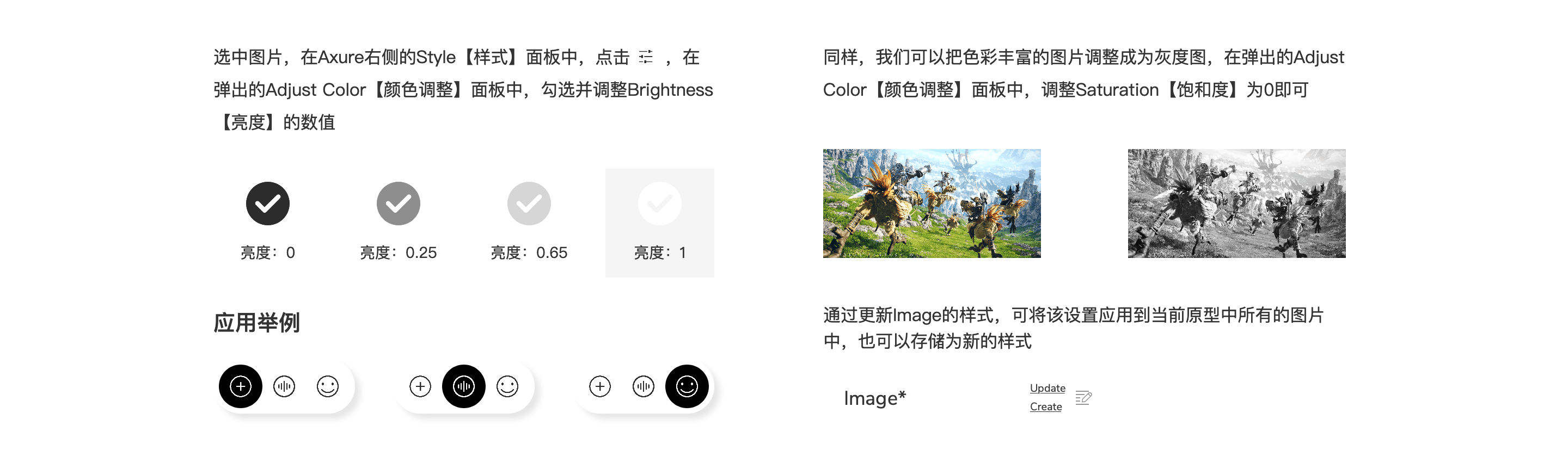
在Axure9中新增了Adjust Color【颜色调解】,可对图片可以举办色值调解。

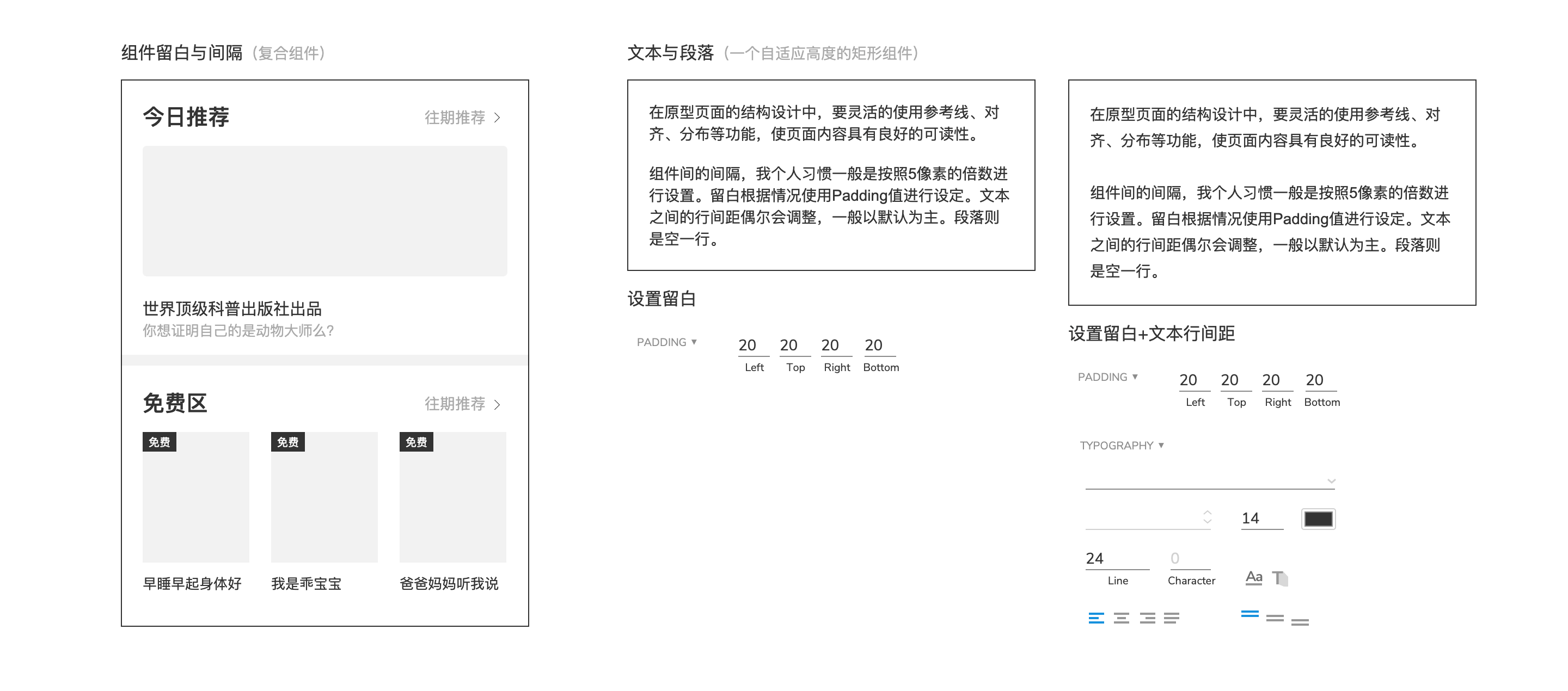
在原型页面的布局设计中,要机动的利用参考线、对齐、漫衍等成果,使页面内容具有精采的可读性。

从小我私家习惯来讲,无论是隔断照旧留白,我会凭据5像素的倍数举办配置。留白一般在Style样式面板中调解Padding值,许多时候,Padding值也能帮助我对组件举办对齐操纵。文本之间的行间距偶然会调解,但会以默认为主。

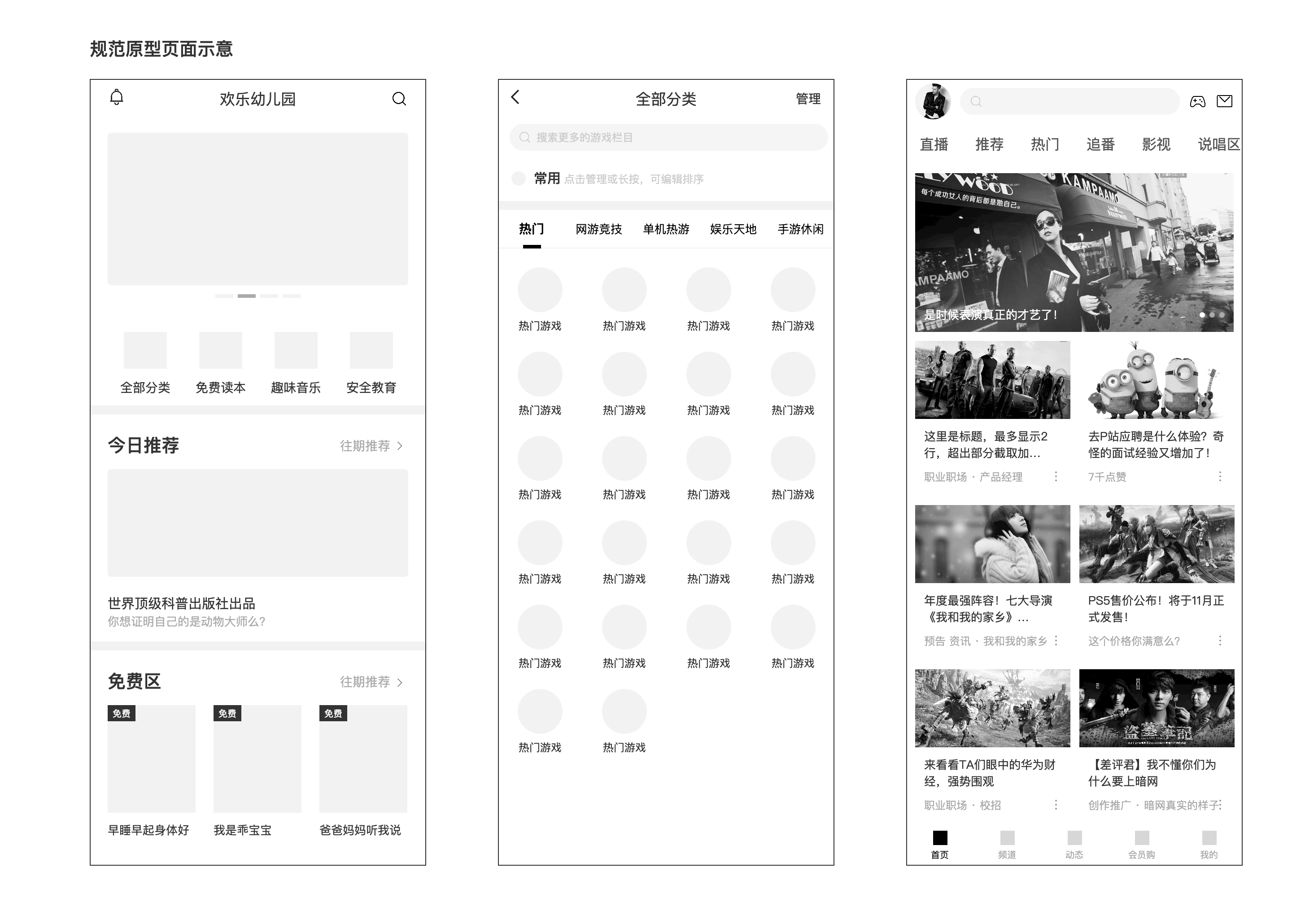
以下是一些类型原型页面示意:

对付想要从事产物司理或是交互设计师的新人来讲,发起各人在熟悉东西的利用进程中有意识的造就本身的设计类型。在绘制线框图,可能摹仿其他成熟产物建设高保真原型(实际事情中并不需要建设高保真原型,这边需要出格留意)的时候,必然要留意以下2点:
线框图:不发起完全凭据苹果或是安卓,设计类型举办页面设计。
高担保:不发起像素级摹仿。
相关文章
Axure教程:手把手教你APP下拉刷新效果
APP下拉刷新结果,即手机APP下拉界面界面时显示正在刷新/加载数据的提示文案,随后文案消失并在加载竣事时展示最新的APP界面。 前期筹备 软件:Axure 9.0 硬件:Windows/Mac电脑...
Axure教程:电商平台图片放大预览的效果
我们在逛淘宝可能小红书等电商平台的时候,当我们鼠标逗留在商品大图时会呈现一个预览区域,而且右侧会呈现预览区域的放大图片,利便我们看清商品的细节。这个就是电商平台图片放大预览的结果。本日我们就一起来进修...
Axure教程:顶部导航跟随页面滚动
当页面往下滚动时,导航跟随页面一起,点击右侧图标可直接返回顶部。那这个效果是如何实现的呢,一起来文中看看~ 如下图: 顶部导航跟随页面滚动 线上效果图,查看: 制作方法 1. 添加导航与页面 按平...
Axure教程:PC端导航栏吸附效果
我们在日常欣赏网页的时候,会发明上面的导航栏一直保持不动,而下面的内容会跟着转动条的拖动而滑动,这个结果就是所谓的顶部吸附的结果。本文作者先容了如何用Axure实现导航栏吸附结果的操纵步调,以及实现进...
Axure教程:全局变量的应用——空页面的新增数据校验
在实际应用中,全局变量起到了信息通报浸染和符号浸染,可以在多个页面间通报信息,可能作为非凡场景的判定依据。本文作者先容了如何用Axure实现全局变量中空页面的新增数据校验成果的操纵步调,以及实现进程中...
Axure教程:中继器实现商品管理列表
本文通过一个商品管理的例子,来说明中继器怎么使用。在这个商品管理列表里面,我们要实现商品信息的分页展示、新增、修改、删除和排序功能。 中继器是axure里面非常重要的一个元件,通过中继器,可以实现数...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!